This article was co-authored by wikiHow Staff. Our trained team of editors and researchers validate articles for accuracy and comprehensiveness. wikiHow's Content Management Team carefully monitors the work from our editorial staff to ensure that each article is backed by trusted research and meets our high quality standards.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 34,149 times.
Learn more...
This wikiHow teaches you how to download the Bootstrap files to your computer, and link them to your HTML texts to use Bootstrap elements in your code. Once you download and link the Bootstrap files, you can start using all the stylesheet and JavaScript elements of Bootstrap in your web design.
Steps
-
1Open the Bootstrap website in your internet browser. Type https://getbootstrap.com into the address bar, and press ↵ Enter or ⏎ Return on your keyboard.
-
2Click the Download button. This will open the "Download" page.Advertisement
-
3Click the Download button below "Compiled CSS and JS." This will download the complete Bootstrap files to your computer as a ZIP archive.
- If you're prompted, select a saving location for the Bootstrap ZIP.
-
4Extract the files from the ZIP archive. Find the ZIP file you just downloaded, and double-click on it to extract all the files in it to the same folder.
- This will extract two folders named "css" and "js."
- If your unzipper app does not automatically extract the files, check out this article to see all the ways you can export a ZIP archive.
-
5Move the extracted folders to the same folder as your website HTML files. Open the folder that contains all your website's HTML files, and drag the "css" and "js" folders here to move them to the same folder as your website documents.
- You can now link the files to your HTML files, and start using Bootstrap in your code.
-
6Right-click the HTML file you want to use with Bootstrap. You can use Bootstrap in only one of your HTML files, or all of them.
-
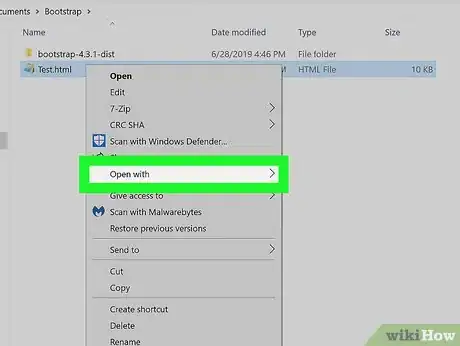
7Hover over Open with on the right-click menu. A sub-menu will pop up with compatible apps.
-
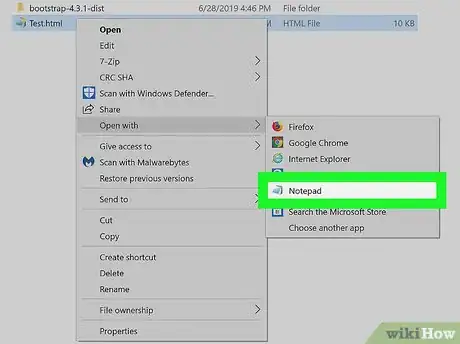
8Select your text editor program. This will open the selected HTML file in your text editor.
- You can use a simple text editor like Notepad or TextEdit as well as a dedicated code editor like Atom (https://atom.io) or Coda (https://panic.com/coda).
-
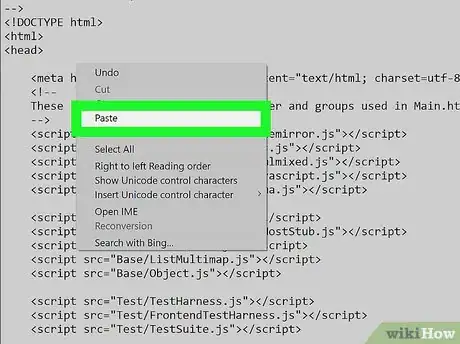
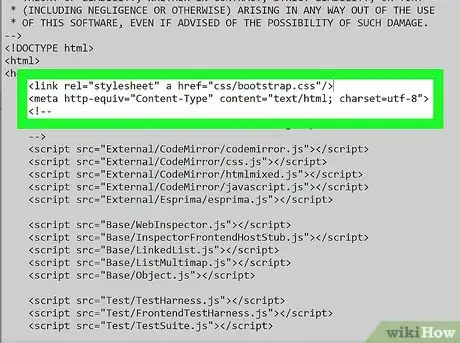
9Add the Bootstrap links to your HTML file's header. Before using Bootstrap code in your HTML, you'll have to type or paste the lines below to the header of your code:
- <link rel="stylesheet" a href="css/bootstrap.css"/>
- <script src="js/bootstrap.js/>
- If you want to link and use some of the other files from the css and js folders, just add new lines into the header, and replace the css/bootstrap.css and js/bootstrap.js parts with the names of the files you want to link.
-
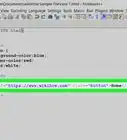
10Check the placement of your Bootstrap links in the code. In the HTML's header, both lines should be located between the <meta> lines and the <title> line.
- Once you add these lines to the header, you can start using Bootstrap elements in this HTML file.
- You can find a full list of all Bootstrap elements at https://getbootstrap.com/docs/4.3/getting-started/introduction. Just click any category like Layout or Components on the left-menu.
- Once you install Bootstrap, you can insert or copy/paste any piece of code from here to your own code.
About This Article
1. Open https://getbootstrap.com.
2. Click Download.
3. Click Download below "Compiled CSS and JS."
4. Extract the files from the ZIP file.
5. Move the extracted folders to your website folder.
6. Open your HTML in a code editor.
7. Add "'" to the header.
8. Add "