X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 10 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 150,561 times.
Learn more...
Have you created a very long list in HTML that you want your visitor to be able to collapse or expand? To set up the feature that allows your visitor to do things this way, this article will help you adjust your code to meet these expectations.
Steps
-
1Open a simple text editing program such as either Notepad or WordPad on Windows, or, on a Mac open up TextEdit.
-
2Begin your webpage, just like any other webpage by adding both a <html> and a <head> tag.Advertisement
-
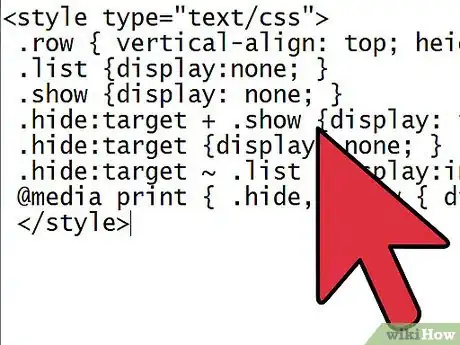
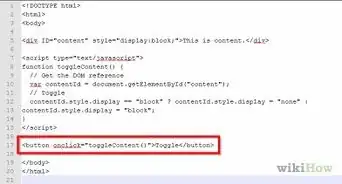
3Create a JavaScript portion of the document that tells your browser to display your lists in collapsible/expandable form. Use the following code to form this script.
<style type="text/css"> .row { vertical-align: top; height:auto !important; } .list {display:none; } .show {display: none; } .hide:target + .show {display: inline; } .hide:target {display: none; } .hide:target ~ .list {display:inline; } @media print { .hide, .show { display: none; } } </style>
-
4Close the head portion of the page, with the ending tag for the head of the page (</head>).
-
5Create the body of the HTML code. Type the tag for starting the body (<body>).
-
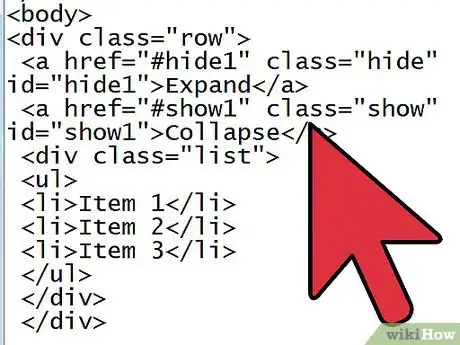
6Create the list content, including some HTML styling information for the users browser to use, for them to expand and collapse the list. Use the following code to create this. Remember to follow the rules for creating lists and nested lists inside the code.
<div class="row"> <a href="#hide1" class="hide" id="hide1">Expand</a> <a href="#show1" class="show" id="show1">Collapse</a> <div class="list"> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> </div> </div>
-
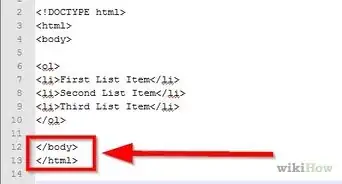
7Close off the body section of the HTML code, by typing the </body> tag.
-
8Type the closing </html> HTML tag to complete the file.
-
9Save your work as a file with either a HTML file extension or an HTM file extension, and preview the page in your browser before completely uploading it to the web.
Advertisement
About This Article
Advertisement