This article was co-authored by wikiHow staff writer, Jack Lloyd. Jack Lloyd is a Technology Writer and Editor for wikiHow. He has over two years of experience writing and editing technology-related articles. He is technology enthusiast and an English teacher.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 619,149 times.
Learn more...
This wikiHow teaches you how to change font color in your HTML document. While the HTML font tag is obsolete in HTML5, you can use CSS to add color to your HTML page's text. If you're working with an older version of HTML, you can use the HTML font color tag as needed.
Steps
Using CSS
-
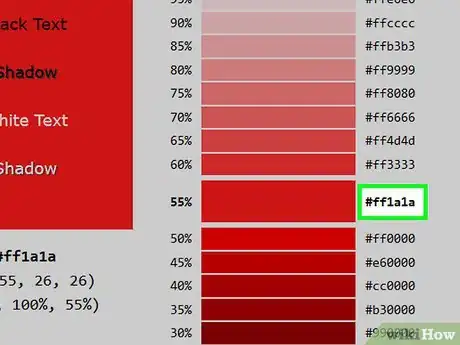
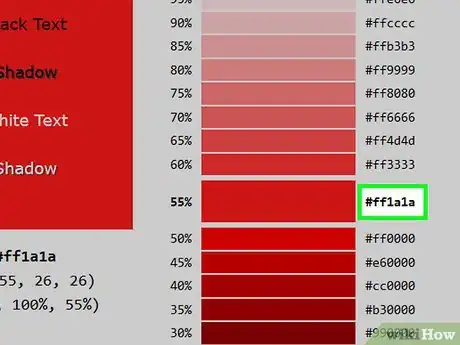
1Pick a color for your text. While you can use basic colors (e.g., "red") to color your text, you'll need to use an HTML color generator for more nuanced shades:
- Go to https://www.w3schools.com/colors/colors_picker.asp in your computer's web browser.
- Select the base color you want to use in the hexagon at the top of the page.
- Scroll to the shade you want to use on the right side of the page.
- Note the six-character code to the right of the shade.
-
2Open your HTML document. This should be the document for which you want to change the font color.
- If you don't yet have an HTML document, create one before proceeding.
Advertisement -
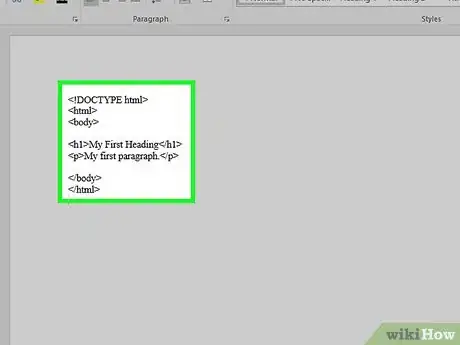
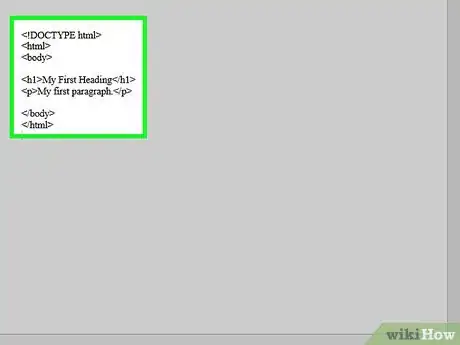
3Find the text you want to color. Scroll through your document until you find the paragraph, header, or other form of text that you want to color.
-
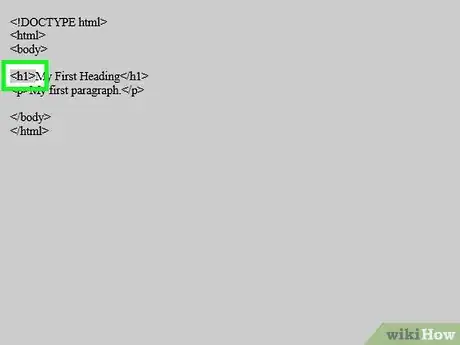
4Note the text's tags. For example, if the text is a header, you'll see "<h1>" in front of it.
-
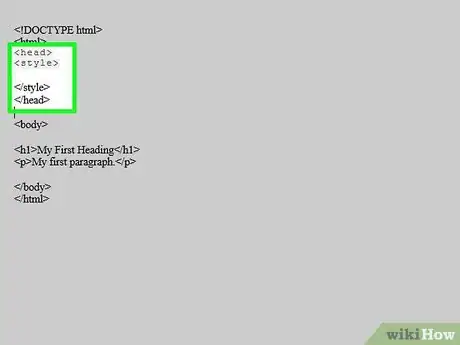
5Add the "head" and "style" sections to the top of the document. You'll do this by typing <head> below the "<html>" tag, pressing ↵ Enter, typing <style> below the "<head>" tag, pressing ↵ Enter twice, and typing in the closing tags for both. Your end result should look like this:
<!DOCTYPE html> <html> <head> <style> </style> </head> <body>
-
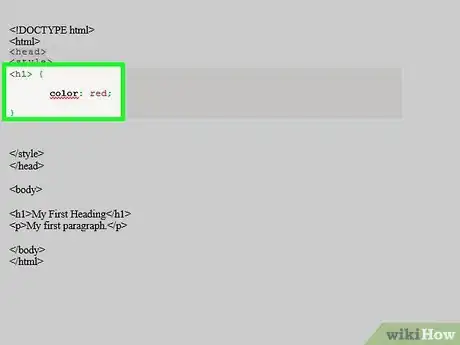
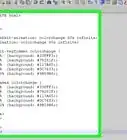
6Enter the "color" style tag. Click the space between the "<style></style>" tags, then enter the following code (making sure to replace red with your color code and "<h1>" with the tag for the text you want to color):
<h1> { color: red; }
-
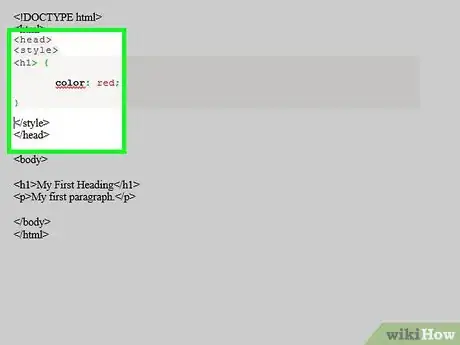
7Review your document. Your page header should look something like this:
<!DOCTYPE html> <html> <head> <style> <h1> { color: red; } </style> </head> <body>
-
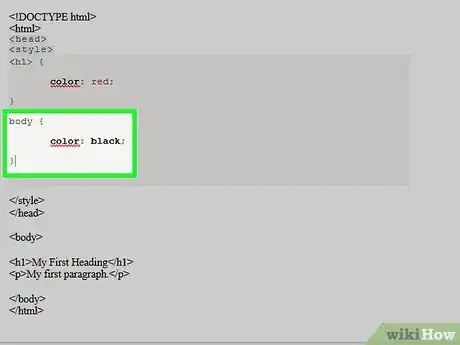
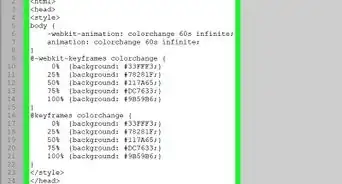
8Unify the body text color. If you want to make all of your document's body text the same color, enter the following code with your preferred color substituted for black:
body { color: black; }
Using HTML Tags
-
1Pick a color for your text. While you can use basic colors (e.g., "red") to color your text, you'll need to use an HTML color generator for more nuanced shades:
- Go to https://www.w3schools.com/colors/colors_picker.asp in your computer's web browser.
- Select the base color you want to use in the hexagon at the top of the page.
- Scroll to the shade you want to use on the right side of the page.
- Note the six-character code to the right of the shade.
-
2Open your HTML document. This should be the document for which you want to change the font color.
- If you don't yet have an HTML document, create one before proceeding.
-
3Find the text you want to color. Scroll through your document until you find the paragraph, header, or other form of text that you want to color.
-
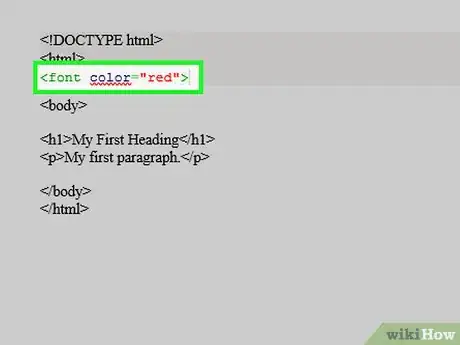
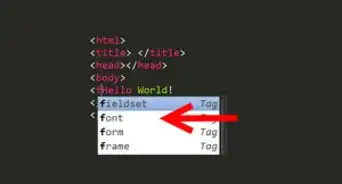
4Add the open "font" tag. Click immediately left of the text you want to color, then type in the following (making sure to replace red with your preferred color):[1]
<font color="red">
-
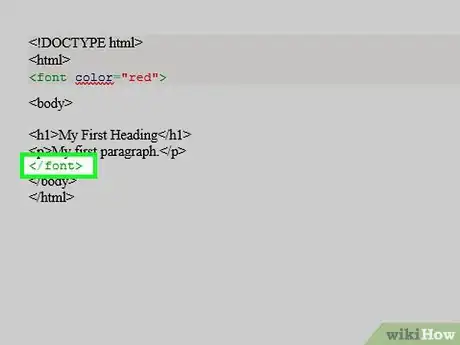
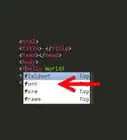
5Close the "font" tag. Click the space to the right of the end of the text you're coloring, then type </font> there.
<font color="red">This text is red!</font>
Sample HTML Code
Community Q&A
-
QuestionHow do I use a color codes?
 Community AnswerYou can use hex codes (e.g. #ff00ff), rgb codes (e.g. rgb(255,100,309) ), or web safe colors (colors that are just their name like 'red' or 'black'). You can use colorhexa.com to get color codes.
Community AnswerYou can use hex codes (e.g. #ff00ff), rgb codes (e.g. rgb(255,100,309) ), or web safe colors (colors that are just their name like 'red' or 'black'). You can use colorhexa.com to get color codes. -
QuestionHow do I change color:red to color:blue?
 Nicole FutoryanskyCommunity AnswerAs long as you are using a normal editor such as notepad, you can just go in and replace the word 'red' with the word 'blue'.
Nicole FutoryanskyCommunity AnswerAs long as you are using a normal editor such as notepad, you can just go in and replace the word 'red' with the word 'blue'.
Warnings
- The font element is not supported in XHTML 1.0 Strict DTD.⧼thumbs_response⧽
References
About This Article
1. Select a color.
2. Find the code for the color.
3. Open the HTML code.
4. Find the tag for the text you want to color.
5. Enter the "color" style for that tag.
6. Unify the body text color.