This article was co-authored by wikiHow staff writer, Darlene Antonelli, MA. Darlene Antonelli is a Technology Writer and Editor for wikiHow. Darlene has experience teaching college courses, writing technology-related articles, and working hands-on in the technology field. She earned an MA in Writing from Rowan University in 2012 and wrote her thesis on online communities and the personalities curated in such communities.
This article has been viewed 1,495,893 times.
Learn more...
Did you want to change the background color of that page using HTML? Unfortunately, with HTML 5, this is no longer possible in just HTML coding. Instead, you'll need to use both HTML and CSS coding, which works even better. This wikiHow teaches you how to change the background color of a web page by editing its HTML and CSS.
Things You Should Know
- Although the attribute for HTML to manage background color is gone, you can still use HTML with CSS to change your background color easily.
- You'll need a numeric code for the color you want if you want a specific color. If you don't need a specific color, you can use words like "orange" or "light blue."
- When editing a web page with HTML and CSS, you can create a solid background, gradient, or changing background.
Steps
Setting a Solid Background Color
-
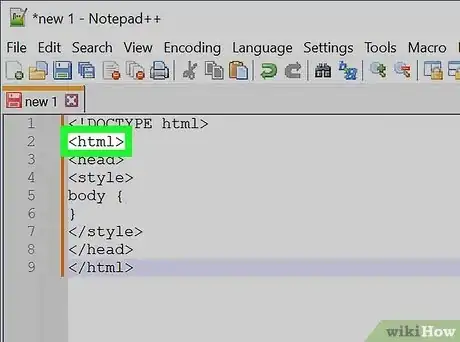
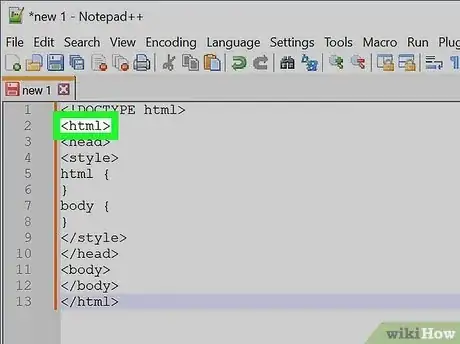
1Find your document's "html" header. It should be near the top of the document.
-
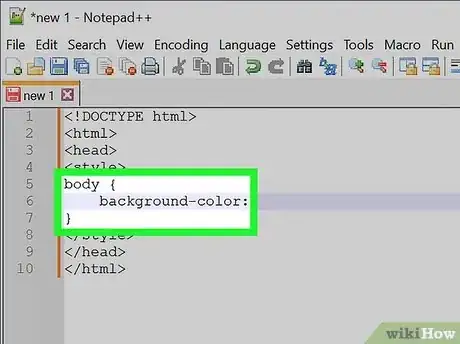
2Add the "background-color" property to the "body" element. Type
background-color:between the body brackets. You should now have the following "body" element:- In this context, only one spelling of "color" will work; you can't use "colour" here.
body { background-color: }
Advertisement -
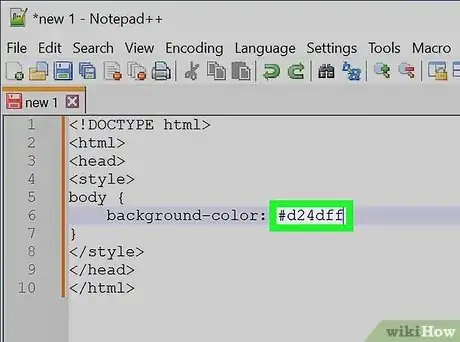
3Add your desired background color to the "background-color" property. Type your selected color's numeric code followed by a semicolon next to the "background-color:" element to do so. For example, to set your page's background to pink, you would have the following:
body { background-color: #d24dff; }
-
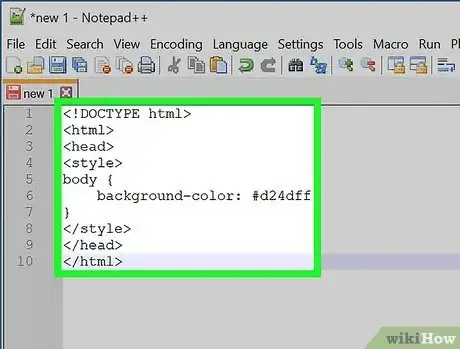
4Review your "style" information. At this point, your HTML document's header should resemble the following:
<!DOCTYPE html> <html> <head> <style> body { background-color: #d24dff } </style> </head> </html>
-
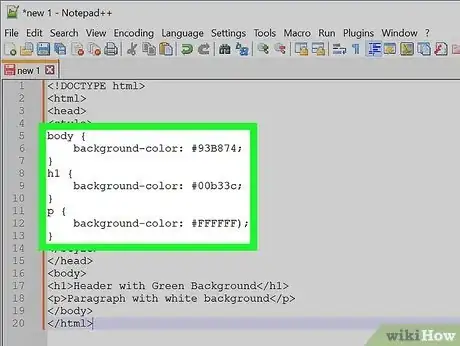
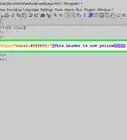
5Use "background-color" to apply background colors to other elements. Just as you set it in the body element, you can use "background-color" to define the backgrounds of other elements such as headers, paragraphs, and so on. For example, to apply a background color to a main header (<h1>) or a paragraph (<p>), you would have something resembling the following code:[1]
<!DOCTYPE html> <html> <head> <style> body { background-color: #93B874; } h1 { background-color: #00b33c; } p { background-color: #FFFFFF); } </style> </head> <body> <h1>Header with Green Background</h1> <p>Paragraph with white background</p> </body> </html>
Creating a Gradient Background
-
1Find your document's "html" header. It should be near the top of the document.
-
2Understand the basic syntax of this process. When making a gradient, there are two pieces of information you'll need: the starting point/angle, and the colors that the gradient will transition between. You can select multiple colors to have the gradient move between all of them, and you can set a direction or angle for the gradient.[2]}}
background: linear-gradient(direction/angle, color1, color2, color3, etc);
-
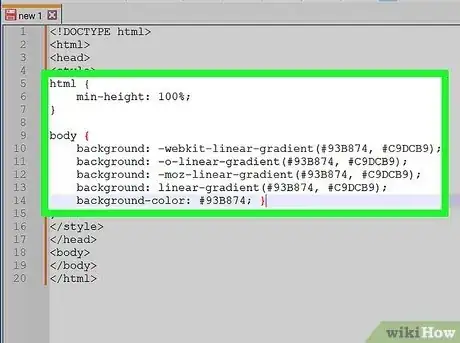
3Make a vertical gradient. If you don't specify the direction, the gradient will go from top to bottom. To create your gradient, add the following code between the
<style></style>tags:- Different browsers have different implementations of the gradient function, so you'll have to include several versions of the code.
html { min-height: 100%; } body { background: -webkit-linear-gradient(#93B874, #C9DCB9); background: -o-linear-gradient(#93B874, #C9DCB9); background: -moz-linear-gradient(#93B874, #C9DCB9); background: linear-gradient(#93B874, #C9DCB9); background-color: #93B874; }
-
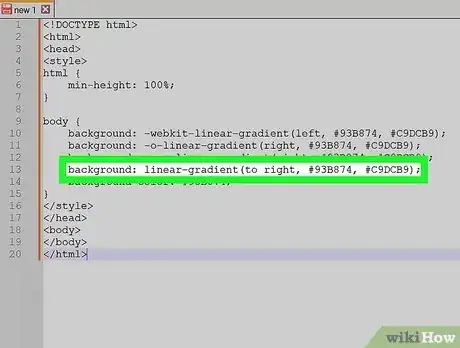
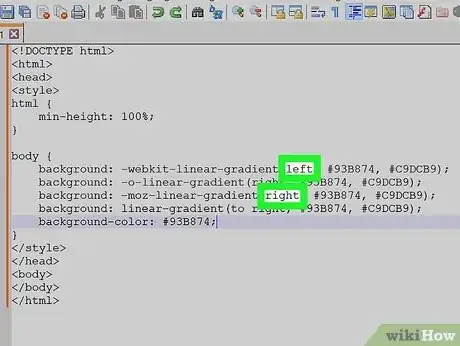
4Make a directional gradient. If you'd rather create a gradient that isn't strictly vertical, you can add direction to the gradient in order to change the way the color shift appears. Do so by typing the following in between the
<style></style>tags:[3]- You can play around with the "left" and "right" tags to experiment with different directions for your gradient.
html { min-height: 100%;} body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; }
-
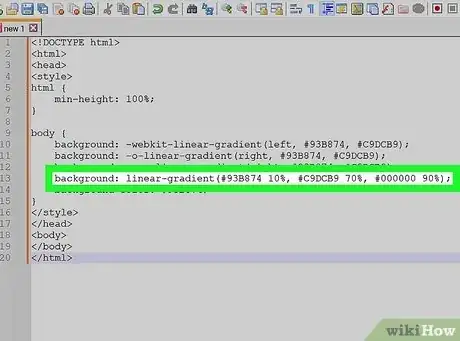
5Use other properties to adjust the gradient. There's a lot more that you can do with gradients.
- For example, not only can you add more than two colors, you can also put a percentage after each one. This will allow you to set how much spacing you want each color segment to have. Here's a sample gradient that uses this principle:
background: linear-gradient(#93B874 10%, #C9DCB9 70%, #000000 90%);
- For example, not only can you add more than two colors, you can also put a percentage after each one. This will allow you to set how much spacing you want each color segment to have. Here's a sample gradient that uses this principle:
-
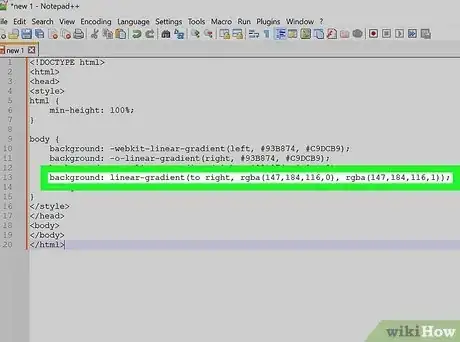
6Add transparency to your colors. This will make the color fade. Use the same color to fade from the color to nothing. You'll need to use the rgba() function to define the color. The ending value determines the transparency: 0 for solid and 1 for transparent.
background: linear-gradient(to right, rgba(147,184,116,0), rgba(147,184,116,1));
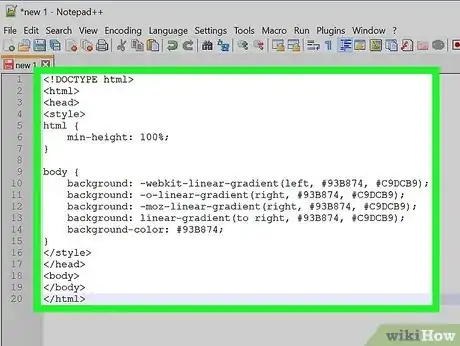
-
7Review your completed code. The code to create a color gradient as your website's background will look something like this:
<!DOCTYPE html> <html> <head> <style> html { min-height: 100%; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; } </style> </head> <body> </body> </html>
Creating a Changing Background
-
1Find your document's "html" header. It should be near the top of the document.
-
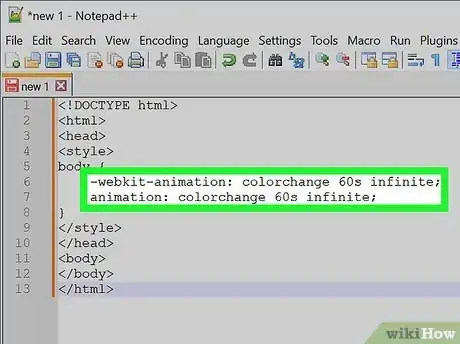
2Add the animation property to the "body" element. Type the following into the space below the "body {" bracket and above the closing bracket:[4]
- The top line of text is for Chromium-based browsers while the bottom line of text is for other browsers.
-webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite;
-
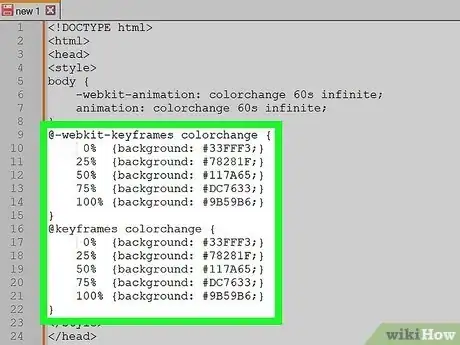
3Add your colors to the animation. Now you'll use the @keyframes rule to set the background colors through which you'll cycle, as well as the length of time each color will appear on the page. Again, you'll need separate entries for the different sets of browsers. Enter the following lines of code below the closed "body" bracket:[5]
- Note that the two rules (@-webkit-keyframes and @keyframes have the same background colors and percentages. You'll want these to stay uniform so the experience is the same on all browsers.
- The percentages (0%, 25%, etc) are of the total animation length (60s). When the page loads, the background will be the color set at 0% (#33FFF3). Once the animation has played for 25% of of 60 seconds, the background will turn to #7821F, and so on.
- You can modify the times and colors to fit your desired outcome.
@-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} }
-
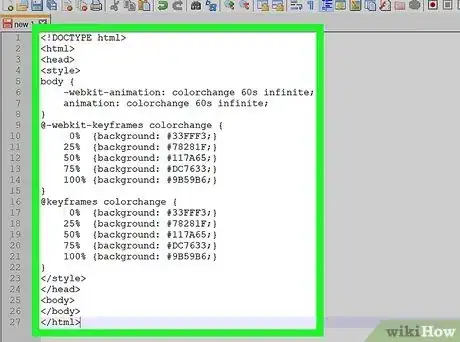
4Review your code. Your entire code for the changing background color should resemble the following:
<!DOCTYPE html> <html> <head> <style> body { -webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite; } @-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } </style> </head> <body> </body> </html>
Community Q&A
-
QuestionHow do I set a background color for a specific width?
 Community AnswerUse the background-size property inside of the "body" element. For example, "background-size: 300px 150px" makes the background 300 pixels wide and 150 pixels high.
Community AnswerUse the background-size property inside of the "body" element. For example, "background-size: 300px 150px" makes the background 300 pixels wide and 150 pixels high. -
QuestionIt does not work. What can I do?
 UsernameHere11Community AnswerTo make it black, try: body { background-color: #190707}
UsernameHere11Community AnswerTo make it black, try: body { background-color: #190707} -
QuestionWhat is the correct HTML for adding a background color?
 Community AnswerMy text goes here! Replace the html code above with your text and selected your preferred color.
Community AnswerMy text goes here! Replace the html code above with your text and selected your preferred color.
Warnings
- Make sure you test any changes to your website before publishing them online.⧼thumbs_response⧽