X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 74,905 times.
Learn more...
Classes are a nice feature in HTML that allows you to assign a certain name to an element. They can be styled using CSS. If you don't know how to use those features, this article will help you.
Steps
-
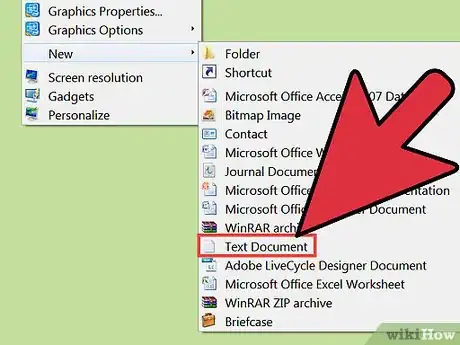
1Make your HTML document.
-
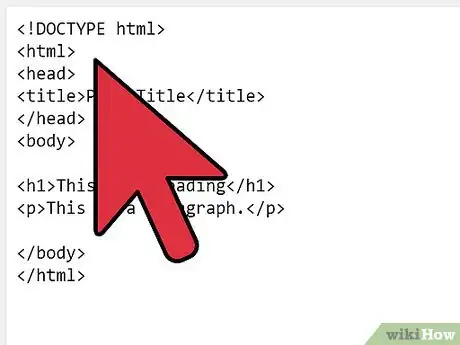
2Create the basic HTML skeleton. As a reminder, it's an opening HTML tag, an opening head tag, a closing head tag, an opening body tag, a closing body tag, and a closing html tag.Advertisement
-
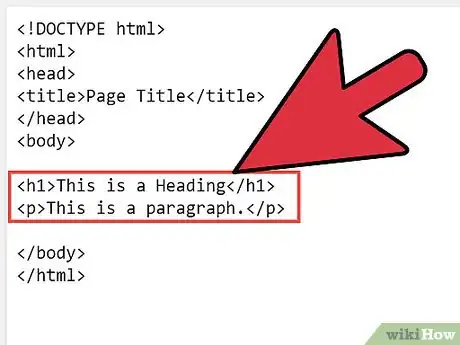
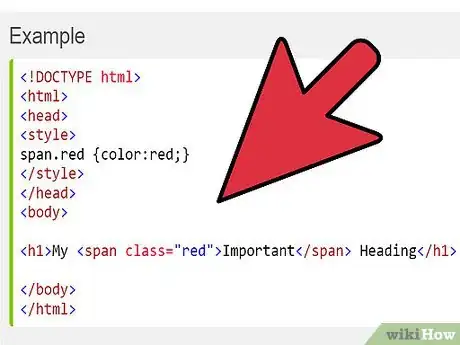
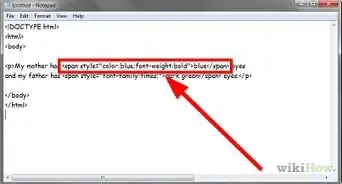
3Create a HTML element. It can be a paragraph, heading, or whatever you want.
-
4Give the HTML element a class. Do this by inserting "class="classname" inside the opening tag for your element.
-
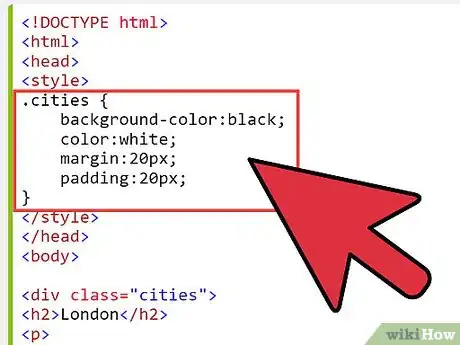
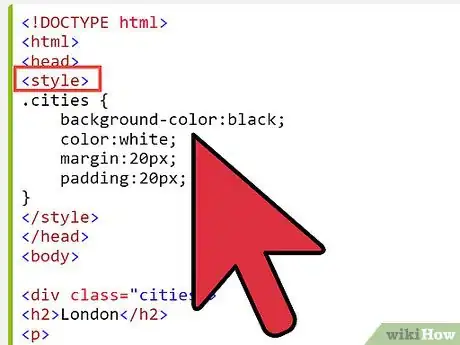
5Put a "style" tag between the head tags. You'll put your CSS here.
-
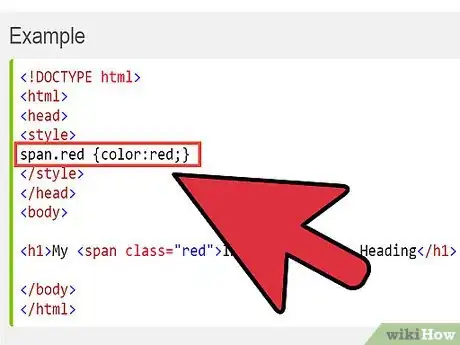
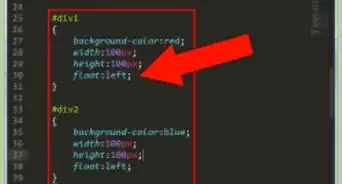
6Call your class. This is done by putting ".classname { }" in the CSS document.
-
7Put the styles your want between the curly brackets.
-
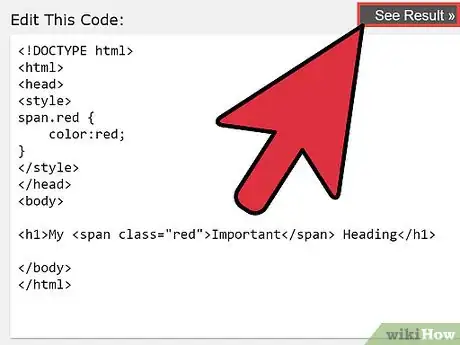
8Enjoy your styled HTML element!
Advertisement
About This Article
Advertisement