wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 16 people, some anonymous, worked to edit and improve it over time.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 80,570 times.
Learn more...
A Cascading Style Sheet (CSS) is a system for website coding that allows designers to manipulate several features at once by assigning certain elements to groups. For instance, by using a code for the website background, designers can change the background color or image on all pages of the website with one change to the CSS file. Here's how to create CSS for a basic website.
Steps
Writing Inline CSS
-
1Be sure you have a basic understanding of HTML tags. You should know how tags work and of the
srcandhrefattributes. -
2Learn some of the basic CSS properties. You will find that there are very many properties. However, it is not necessary to learn them all.
- Some good basic CSS properties to know are
colorandfont-family.
Advertisement - Some good basic CSS properties to know are
-
3Learn about values for each respective property. All properties need a value. For the
colorproperty, for example, you might put theredvalue. -
4Learn about the
styleHTML attribute. It is used within an element likehreforsrc. To use it, within the quotation marks after the equal sign, put the CSS attribute, a colon, and then the value of the property. This is known as a CSS rule. -
5Understand that inline CSS is not usually used for websites by professional web developers. Inline CSS can add unnecessary clutter to an HTML document. However, it is a great way to get introduced to how CSS works.
Writing Basic CSS
-
1Launch the program you desire to use. It should allow you to create HTML and CSS files.
- If you don't have a special program installed, you can use Notepad or another text editor. Simply save your file both as a text file and a CSS file.
-
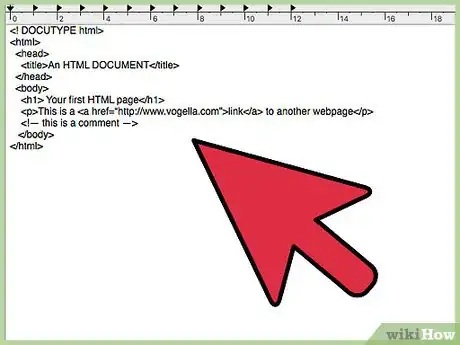
2Open the HTML file for your website. You should open this with an HTML editor as well, if you have one installed.
- HTML editors allow you to edit HTML and CSS at the same time.
-
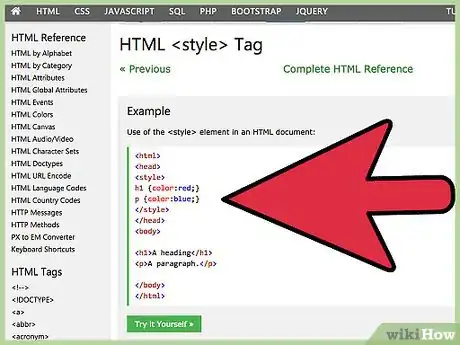
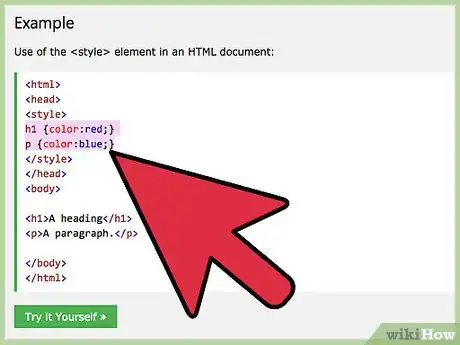
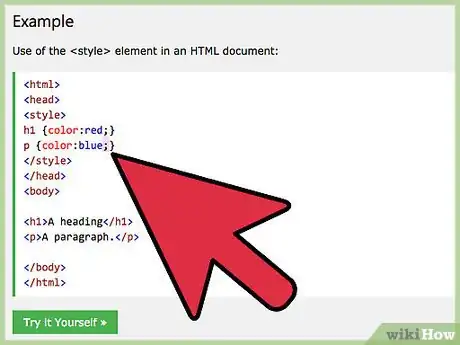
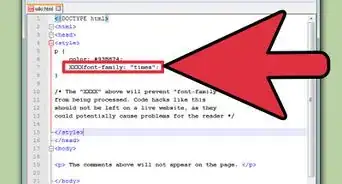
3Create a
<style>tag within your HTML head. This will let you write CSS without the need for a separate file. -
4Choose an element you want to add styling to and type the name of the element followed by a set of curly braces ({ }). To make your code more legible, always put the second curly brace on its own line.
-
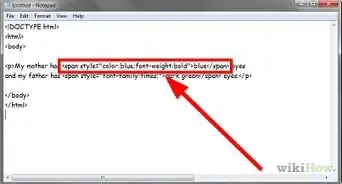
5Between the braces, type your CSS rules as you would using the
styleattribute. Each line must end with a semicolon (;). To make your code legible, each rule should start on its own line and each line should be indented.- It is very important to note that this styling will affect all elements of the selected type on the page. More specific styling will be covered in the next section.
More Advanced CSS
-
1Create a CSS file, not an HTML file and save it using the
.cssextension. Open your HTML file as well. -
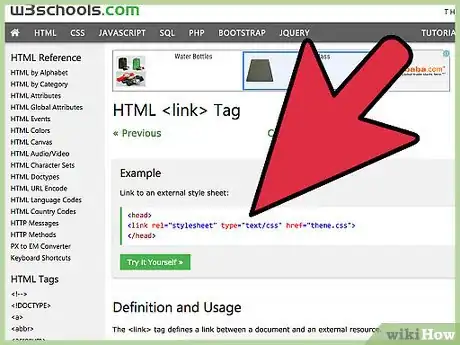
2Create a
<link>tag in your HTML head. This will allow you to link a separate CSS file to your HTML document. Your link tag needs three attributes:rel,type, andhref.-
relmeans "relationship" and tells the browser what the relationship is to the HTML document. Here it should have a value of"stylesheet". -
typetells what type of media is being linked to. Here it should have a value of"text/css" -
hrefhere is used similarly to how it is used in an<a>element, but here it must link to a CSS file. If the CSS file is located in the same folder as the HTML file, only the file name needs to be written within the quotation marks.
-
-
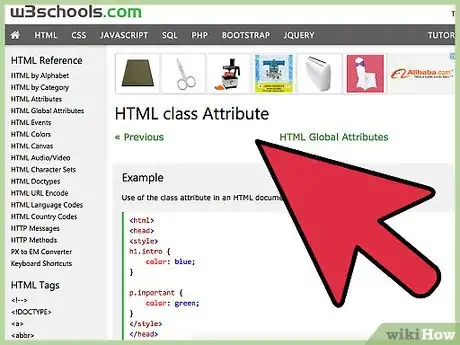
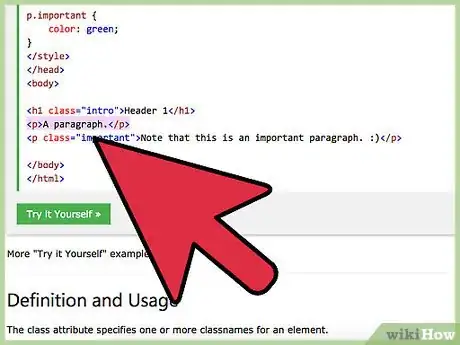
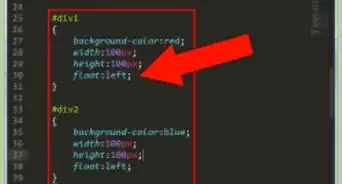
3Select elements of different types you want to add the same styling to. Add a
classattribute to these elements and set them equal to a class name of your choice. This will give your elements the same styling. -
4Assign what styling a class will receive. Type the class name in your CSS file with a period (.) preceding it (i.e.
.class). -
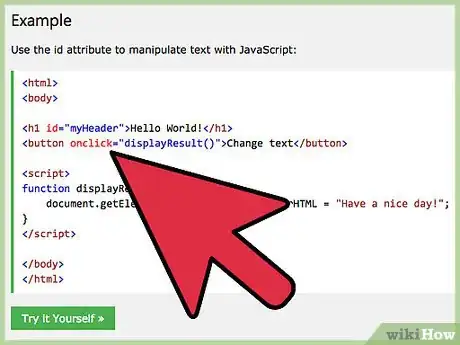
5Select single elements you want to add special styling to and add an
idattribute. Id's are created in CSS using a pound symbol (#) rather than a period.- Id's are more specific than classes, so an id will override any class styling if it has an attribute with a different value than the class.
Learning More
-
1Visit the w3 schools. It is an official website aimed at teaching web development skills. The w3 has plenty of references listed for HTML and CSS, as well as other web languages.
-
2Find other sites specifically aimed at learning and teaching HTML and CSS. Sites like CSS tricks.com specifically are aimed at teaching CSS and web design skills. Finding reputable sources will help you on your learning journey.
-
3Get in touch with web designers and developers. Their experience and know-how can teach you valuable knowledge and skills.
-
4View the source code of websites you come across. Viewing the CSS of well-developed websites can show you ways to design parts of websites. Copying it down as practice and fiddling with the code can help you learn how to use different CSS attributes.
Community Q&A
-
QuestionHow can I create a table?
 Community AnswerYou create a table using HTML. Consult wikiHow article Create a Table in HTML for details.
Community AnswerYou create a table using HTML. Consult wikiHow article Create a Table in HTML for details.
Warnings
- Directly copying HTML and CSS coding can help you learn, but you must use your own design ideas. Taking someone else's design is theft and plagiarism.⧼thumbs_response⧽