X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 21 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 224,367 times.
Learn more...
Do you want to center your website content to create equal sized borders to the left and right but want the text to remain left justified? Read on!
Steps
Sample CSS Code
Method 1
Method 1 of 1:
Centering Web Page Content
-
1Open Notepad or a comparable text editing application.
-
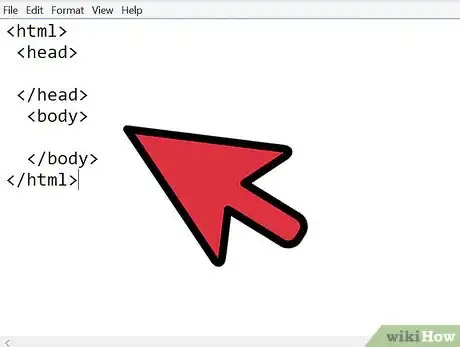
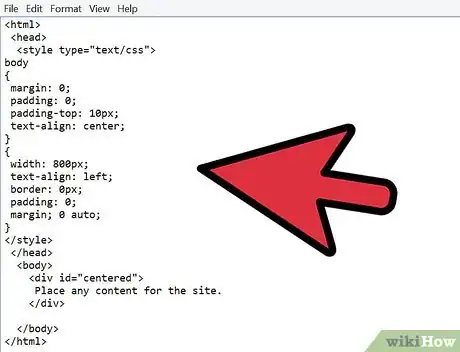
2Create the basic HTML skeleton of the website.Advertisement
-
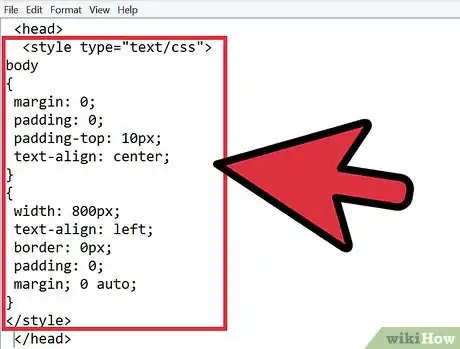
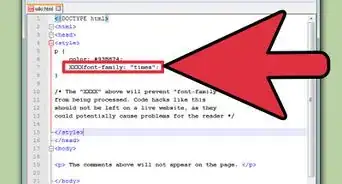
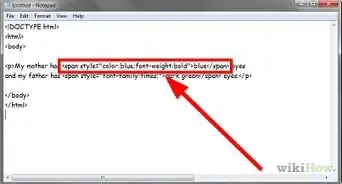
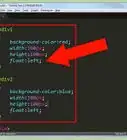
3Within the <head> </head> tags add the following style definition.
-
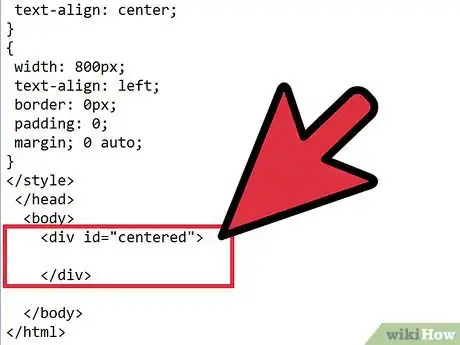
4Inside the <body></body> tags add the following div tags.
-
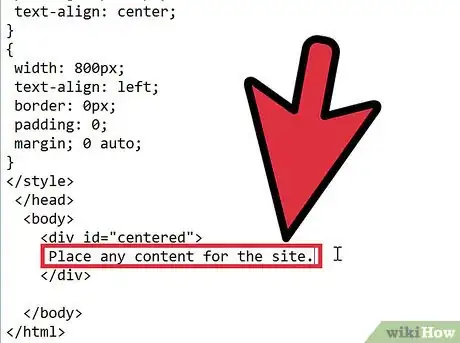
5Place any content for the site between the <div> </div> tags.
-
6Finished product:
-
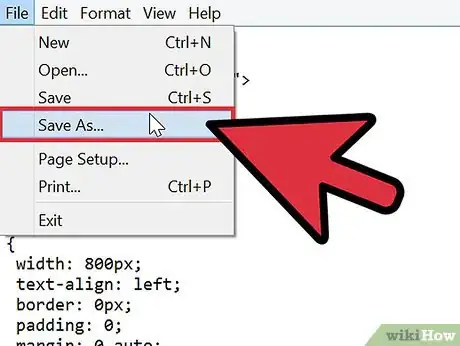
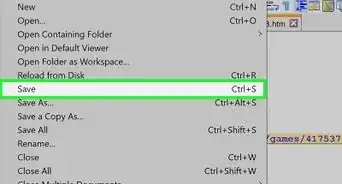
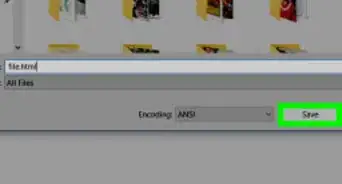
7Save your file with the extension .htm or .html and you're all done.
Advertisement
Community Q&A
-
QuestionCan a .css file be saved as .css, or it should be saved as .html?
 Community AnswerA .css file should be saved as a .css file, with no exceptions.
Community AnswerA .css file should be saved as a .css file, with no exceptions. -
QuestionCan a .css file be saved as .css, or it should be saved as .html? Actually you can add into the head of your HTML file and put your CSS there.
 AD DevelopersCommunity AnswerCSS files are different from HTML files. If you write your CSS code you should save it as CSS file with css as suffix. But if you write CSS code inside a HTML document you should save the document as HTML file with html or htm suffix. Just remember you can not include HTML tags or JavaScript tags in your CSS document.
AD DevelopersCommunity AnswerCSS files are different from HTML files. If you write your CSS code you should save it as CSS file with css as suffix. But if you write CSS code inside a HTML document you should save the document as HTML file with html or htm suffix. Just remember you can not include HTML tags or JavaScript tags in your CSS document. -
QuestionHow can someone create an image gallery?
 Free EagleCommunity Answer1.) Log into your websites cPanel. 2.) Click on Softaculous Apps Installer. 3.) Click on Image Galleries 4.) Choose a gallery to host your images. 5.) You will then be able to upload pictures to your gallery, and link to the gallery from your website. You will receive detail instructions with each gallery.
Free EagleCommunity Answer1.) Log into your websites cPanel. 2.) Click on Softaculous Apps Installer. 3.) Click on Image Galleries 4.) Choose a gallery to host your images. 5.) You will then be able to upload pictures to your gallery, and link to the gallery from your website. You will receive detail instructions with each gallery.
Advertisement
About This Article
Advertisement