Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
En este artículo, hay 8 referencias citadas, que se pueden ver en la parte inferior de la página.
Este artículo ha sido visto 9440 veces.
Con el desarrollo de un gran número de lenguajes de programación, estilo y marcado, el aprendizaje del diseño web se está volviendo más complicado que nunca. Por fortuna, existe una gran cantidad de herramientas disponibles para ayudarte a empezar. Busca algunos recursos básicos, tales como tutoriales en línea o un libro actualizado sobre diseño web. Una vez que estés listo para comenzar, empieza por dominar los fundamentos de HTML y CSS. ¡Luego, puedes empezar a explorar lenguajes de diseño web más avanzados, tales como JavaScript!
Pasos
Método 1
Método 1 de 4:Buscar recursos sobre diseño web
-
1Busca cursos y tutoriales de diseño web en línea. La Internet está llena de información detallada sobre el diseño web, y bastante de este contenido se encuentra disponible de forma gratuita. Puedes empezar por tomar algunos cursos en línea gratuitos en Udemy o Codecademy, o unirte a una comunidad de codificación tal como freeCodeCamp. También puedes encontrar tutoriales de video de diseño web en YouTube.[1]
- Si sabes exactamente lo que buscas, intenta hacer una búsqueda usando términos específicos (por ejemplo, "tutorial de selectores de clase en CSS").
- Si eres un principiante sin experiencia en el diseño web, empieza por aprender sobre los fundamentos de la codificación en HTML y CSS.
-
2Averigua cómo tomar una clase en una universidad local. Si asistes a una universidad, consulta con el departamento de informática de tu facultad o consulta el catálogo de cursos para averiguar si existen cursos de diseño web disponibles. Si no estás en la escuela, comprueba si existen universidades cerca de ti que ofrezcan clases de educación continuada en diseño web.
- Algunas universidades ofrecen clases de diseño web en línea que se encuentran disponibles para cualquiera que desee matricularse. Consulta sitios web tales como coursera.org para buscar clases de diseño web gratuitas o asequibles impartidas por instructores universitarios.
-
3Consigue algunos libros de diseño web de la librería o biblioteca. Un libro apropiado sobre diseño web puede ser una referencia invaluable a medida que aprendes y aplicas tu arte. Busca libros actualizados sobre diseño web general o formatos de codificación específicos y lenguajes que te gustaría aprender.[2]
- Leer revistas y artículos de blogs sobre diseño web también es una buena manera de aprender nuevas técnicas, obtener inspiración, y mantenerte al día con las últimas tendencias.
-
4Descarga o compra algún programa de diseño web. Un programa adecuado de diseño web puede ayudarte a construir sitios web de manera más eficiente y eficaz, y también es genial para ayudarte a aprender los pormenores de la aplicación de la codificación, scripting, y otros elementos fundamentales en el diseño.[3] Podrías beneficiarte con el uso de herramientas tales como:
- programas de diseño gráfico, tales como Adobe Photoshop, GIMP o Sketch
- herramientas de construcción de sitios web, tales como WordPress, Chrome DevTools, o Adobe Dreamweaver
- programas FTP para transferir los archivos terminados al servidor.[4]
-
5Busca algunas plantillas de sitio web con las cuales experimentar a medida que comienzas. No hay nada malo en el uso de plantillas a medida que se aprende los fundamentos del diseño web. Haz una búsqueda de plantillas de páginas web que te gusten, y échale un vistazo al código para tener una idea acerca de cómo el diseñador ha construido la página. También puedes experimentar con el cambio del código y añadir tus propios elementos a la plantilla.[5]
- Busca plantillas gratuitas de sitios web para empezar, o experimenta con plantillas que vengan con el programa de diseño web.
Método 2
Método 2 de 4:Dominar el lenguaje HTML
-
1Familiarízate con las etiquetas HTML básicas. El HTML es un lenguaje de marcado simple que se utiliza para formatear los elementos básicos de un sitio web. Puedes formatear diferentes elementos de un sitio web usando etiquetas. Las etiquetas aparecen dentro del signo antilambda < > antes y después de cada elemento, y proporcionan instrucciones sobre cómo funcionará ese elemento en la página. Para cerrar la etiqueta, coloca un símbolo / delante de la etiqueta final dentro del signo antilambda.[6]
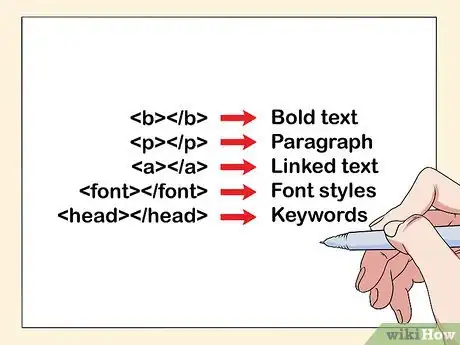
- Por ejemplo, si deseas que una parte del texto se encuentre en negrita, deberás rodear el elemento con la etiqueta <b></b>, de esta manera: <b>Este texto está en negrita.</b>
- Algunas de las etiquetas más comunes incluyen <p></p> (paragraph, o párrafo en español), <a></a> (anchor, o ancla en español, la cual define el texto enlazado), y <font></font> (font, o fuente en español, la cual puede ayudar a definir diversos atributos del texto, tal como el tamaño y color).
- Otras etiquetas definen las diferentes partes del propio documento HTML. Por ejemplo, nowiki>head>/head>/nowiki> se utiliza para contener aquella información sobre la página que no será visible para el espectador, tal como palabras clave o una descripción de la página que aparecerá en los resultados del motor de búsqueda.
-
2Aprende a usar atributos de etiquetas. Algunas etiquetas necesitan información adicional para especificar cómo deben funcionar. Esta información adicional aparece dentro de la etiqueta de apertura, y se le llama "atributo". El nombre del atributo aparece inmediatamente después del nombre de la etiqueta, separado por un espacio. El valor del atributo se une al nombre del atributo con un signo = y rodeado de comillas.[7]
- Por ejemplo, si deseas hacer que una parte del texto sea roja, puedes hacerlo usando la etiqueta <font></font> y un atributo apropiado de color de fuente, tal como este: <font color=“#FF0000”>Este texto está en rojo.</font>
- Muchos de los efectos que se han logrado alguna vez de forma rutinaria con atributos de etiquetas HTML, tal como establecer diferentes colores de fuente, ahora se hacen, por lo general, con codificación CSS en su lugar.
-
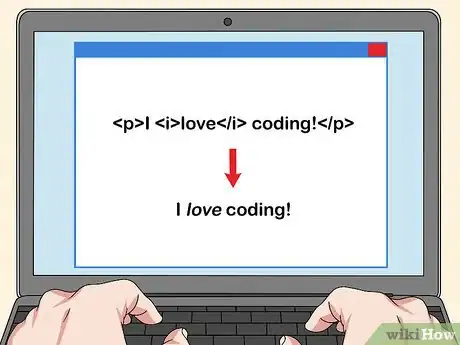
3Experimenta con elementos anidados. El HTML también permite colocar elementos dentro de otros elementos para crear un formato más complejo. Por ejemplo, si deseas definir un párrafo y luego colocar una parte del texto en cursiva dentro del párrafo, podrías hacerlo así:[8]
- <p>¡Yo <i>amo</i> codificar!</p>
-
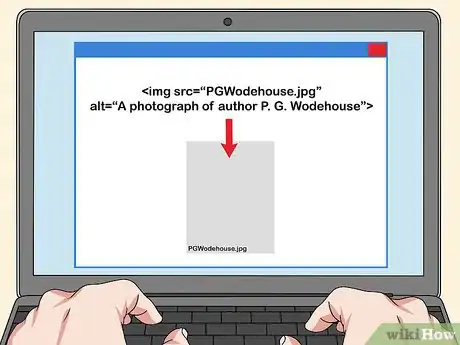
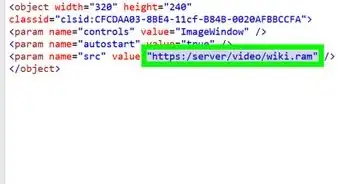
4Conoce los elementos vacíos. Algunos elementos en HTML no necesitan contar con etiquetas de apertura y cierre. Por ejemplo, si vas a insertar una imagen, solamente necesitas una etiqueta "img" que contenga el nombre de la etiqueta y cualquier otro atributo necesario (tal como el nombre del archivo de imagen y cualquier texto alternativo que desees añadir con fines de accesibilidad). Por ejemplo:[9]
- <img src=“PGWodehouse.jpg” alt=“Una fotografía del autor P. G. Wodehouse”>
-
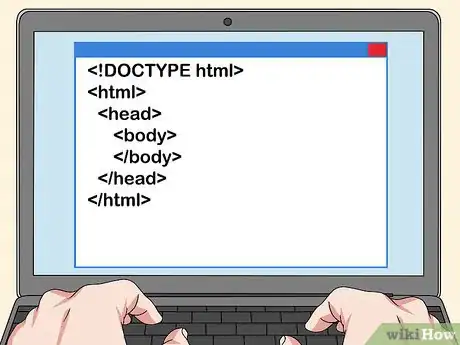
5Explora el diseño básico de un documento HTML. Para que un sitio web basado en lenguaje HTML funcione correctamente, necesitarás saber cómo formatear toda la página. Esto implica definir dónde comenzar y terminar el código HTML, así como utilizar etiquetas para determinar qué partes del código se mostrarán en oposición a cuáles se encuentran allí para proporcionar información oculta de trasfondo. Por ejemplo:[10]
- Usa la etiqueta <!DOCTYPE html> para definir la página como un documento HTML.
- Luego, contén toda la página dentro de las etiquetas <html></html> para definir dónde comienza y termina el código.
- Coloca cualquier información que no se muestre al espectador, tal como el título de la página, las palabras clave y la descripción de la página, dentro de las etiquetas <head></head>.
- Define el cuerpo de la página (es decir, cualquier texto e imágenes que desees que el espectador vea) con las etiquetas <body></body>.
Método 3
Método 3 de 4:Familiarizarte con CSS
-
1Utiliza CSS para aplicar estilos en tus documentos HTML. El CSS es un lenguaje de hojas de estilo que te permite aplicar diferentes elementos de estilo y diseño a una página web. Por ejemplo, si deseas aplicar una fuente o un color de texto específico selectivamente a algunos de los elementos de texto de tu página, puedes crear un archivo CSS para hacerlo. Luego, puedes insertar el archivo CSS en el documento HTML en cualquier lugar que te plazca.[11]
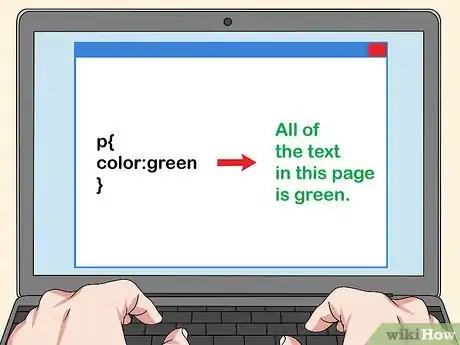
- Por ejemplo, si deseas que un archivo CSS vuelva de color verde todos los elementos de párrafo en tu documento HTML, podrías crear un archivo .css que contenga las líneas:
- p {
- color: green;
- }
- Luego deberás guardar el archivo con un nombre tal como style.css.
- Para aplicar la hoja de estilos a tu documento HTML, deberás insertarla como un elemento de enlace vacío dentro de las etiquetas <head></head>. Por ejemplo: <head><link href=“styles/style.css” rel=“stylesheet” type=“text/css”></head>
- Por ejemplo, si deseas que un archivo CSS vuelva de color verde todos los elementos de párrafo en tu documento HTML, podrías crear un archivo .css que contenga las líneas:
-
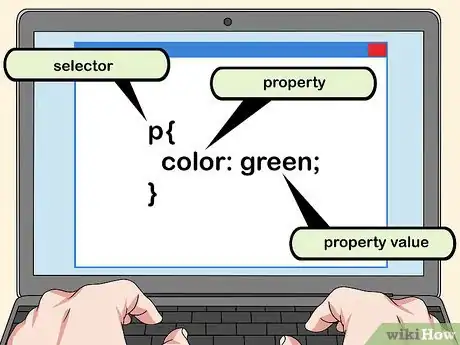
2Familiarízate con los elementos de un conjunto de reglas CSS. A un fragmento individual de código CSS se le conoce como un "conjunto de reglas". El conjunto de reglas contiene los diferentes elementos que definen lo que se desea que haga el código. Estos incluyen:[12]
- El selector, el cual define el elemento HTML que deseas estilizar. Por ejemplo, si deseas que la regla afecte a los elementos del párrafo, deberás comenzar la regla con la letra "p".
- La declaración, la cual define las propiedades que deseas estilizar (tal como el color de la fuente). La declaración está contenida entre llaves {}.
- La propiedad, la cual especifica la propiedad del elemento HTML que deseas estilizar. Por ejemplo, dentro de la etiqueta <p></p> puedes especificar que deseas estilizar el color del texto.
- El valor de la propiedad define específicamente cómo deseas cambiar la propiedad (por ejemplo, si la propiedad es el color de fuente, entonces el valor de la propiedad sería "green", o verde en español).
- Puedes modificar varias propiedades diferentes dentro de una sola declaración.
-
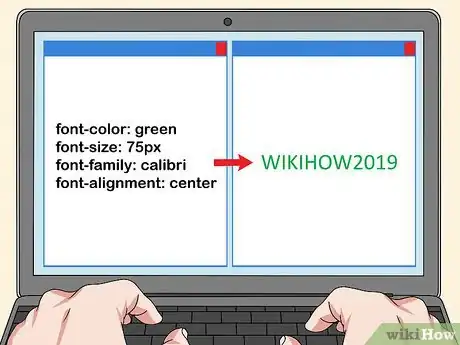
3Aplica CSS a tu texto para que su composición tipográfica luzca bien. El CSS es útil para aplicar una variedad de efectos a un texto sin tener que codificar individualmente cada propiedad en HTML. Experimenta con cambiar las diferentes propiedades de composición tipográfica en CSS, incluyendo:[13]
- color de fuente
- tamaño de fuente
- familia de fuentes (por ejemplo, la gama de fuentes que deseas utilizar en el texto)
- alineación de texto
- altura de línea
- espaciado de letras
-
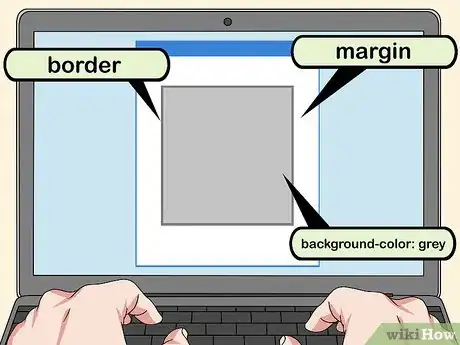
4Experimenta con cuadros y otras herramientas de diseño CSS. El CSS también es útil para añadir elementos visuales atractivos a una página, tales como cuadros de texto y tablas. Adicionalmente, puedes usarlo para cambiar el diseño general de tu página y definir el lugar en donde los distintos elementos se encuentran posicionados en relación entre sí.[14]
- Por ejemplo, puedes definir atributos tales como el ancho y el color de fondo de un elemento, añadir un borde o establecer márgenes que crearán un espacio entre los diversos elementos de la página.
Método 4
Método 4 de 4:Trabajar con otros lenguajes de programación
-
1Aprende JavaScript si deseas agregar elementos interactivos a tus páginas. JavaScript es un gran idioma para aprender si estás interesado en añadir características más avanzadas a tus sitios web, tales como animaciones y elementos emergentes.[15] Toma un curso o busca tutoriales en línea sobre cómo codificar en JavaScript e incorporar esos elementos codificados en tus páginas web utilizando HTML.
- Antes de que puedas sentirte cómodo con JavaScript, tendrás que familiarizarte con los fundamentos de la construcción de páginas en HTML y CSS.[16]
-
2Familiarízate con jQuery para facilitar la codificación en JavaScript. jQuery es una biblioteca JavaScript que puede simplificar la programación de Java al permitirte acceder a una variedad de elementos JavaScript codificados de antemano. jQuery es una gran herramienta si ya estás familiarizado con los fundamentos de la codificación en JavaScript.[17]
- Puedes acceder a la biblioteca jQuery y a muchos otros recursos valiosos a través de jQuery.org, el sitio web de la Fundación jQuery.
-
3Estudia idiomas del lado del servidor si estás interesado en el desarrollo “back-end”. Mientras que HTML, CSS, y JavaScript son ideales para los diseñadores de la web que se centran en lo que el usuario ve y hace en el sitio web, los lenguajes del lado del servidor son útiles si estás más interesado en el trabajo que ocurre tras bambalinas. Si deseas aprender sobre el desarrollo de back-end, concéntrate en aprender idiomas tales como Python, PHP, y Ruby on Rails.[18]
- Estos idiomas son útiles para gestionar y procesar datos que el usuario no ve. Por ejemplo, PHP se puede utilizar para construir herramientas de creación de contraseñas seguras en sitios web que requieren el inicio de sesión.
Consejos
- ¡La mejor manera de aprender diseño web de verdad es practicando! Una vez que estés familiarizado con lo básico, empieza a experimentar con la construcción de tus propios sitios web.
Referencias
- ↑ https://medium.freecodecamp.org/want-to-learn-web-development-but-dont-know-where-to-start-478ed62e0e55
- ↑ https://designshack.net/articles/business-articles/learn-web-design-in-30-days/
- ↑ https://websitesetup.org/web-design-software/
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/Publishing_your_website
- ↑ https://medium.freecodecamp.org/want-to-learn-web-development-but-dont-know-where-to-start-478ed62e0e55
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
- ↑ https://medium.freecodecamp.org/want-to-learn-web-development-but-dont-know-where-to-start-478ed62e0e55
- ↑ https://developer.mozilla.org/en-US/docs/Learn/JavaScript/First_steps
- ↑ https://learn.jquery.com/about-jquery/
- ↑ https://medium.freecodecamp.org/want-to-learn-web-development-but-dont-know-where-to-start-478ed62e0e55








































wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 9440 veces.