Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
Este artículo ha sido visto 26 198 veces.
Puedes agregar un formulario en un documento HTML existente, escribiendo código dentro de las etiquetas <form></form>. Estas etiquetas funcionan como contenedores para todos los datos, por ejemplo, campos de texto, listas y botones. Cuando alguien envía información a través de un formulario, los datos se remiten a un servidor que los guardará, procesará, enviará o mostrará algún resultado basándose en el contenido. Aprende cómo configurar la etiqueta <form> para que el formulario haga lo que tú quieras. Aprende también cómo agregar campos de entrada para recolectar información.
Pasos
Parte 1
Parte 1 de 3:Construir la etiqueta <form>
-
1Abre tu documento HTML con tu editor de texto preferido. El contenido de un formulario HTML debe escribirse dentro de las etiquetas <form> y </form>. Estas etiquetas funcionan como contenedores del formulario, al igual que otras etiquetas que también funcionan del mismo modo, por ejemplo <div></div> y <table></table>.[1]
-
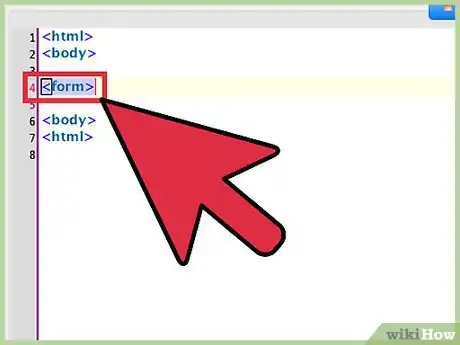
2Abre el elemento <form>. Para empezar a hacer el formulario, dirígete a la ubicación del archivo donde debe comenzar el formulario y escribe <form>. Esta etiqueta significa que ahí comienza el formulario.
-
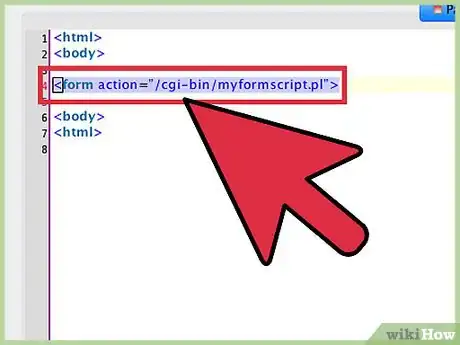
3Agrégale el atributo "action=" a la etiqueta <form>. Esto le indicará a la etiqueta <form> qué hacer con los datos del formulario. Esto se puede definir agregando action="ruta_hacia_el_script" en la etiqueta <form>. Un script es un archivo de órdenes.
- Por ejemplo: <form action="/cgi-bin/scriptdelformulario.pl"> (si el script que analizará la sintaxis de los datos del formulario está ubicado en un lugar de tu servidor llamado "cgi-bin").
- Si el script está en otro servidor: <form action="https://www.wikihow.com/form">.
- Para enviar los datos del formulario a una dirección de correo (no a un script):[2] <form action="mailto:tu@tudominio.com" enctype="text/plain">
-
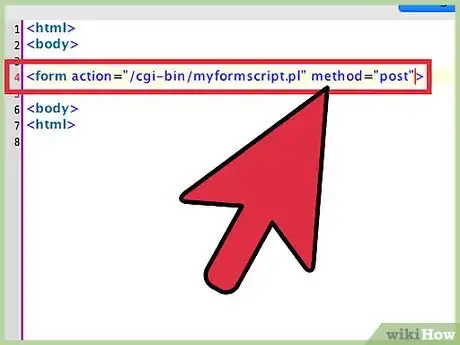
4Decide cómo se enviarán los datos del formulario. Ahora que definiste dónde se enviarán los datos, debes decidir si quieres utilizar el método "GET" o el método "POST" para enviarlos. Luego deberás agregar "GET" o "POST" como un atributo del método (method), dentro de la etiqueta <form>.[3]
- Utiliza method="get" para requerir datos desde un recurso. Solo debes usar GET para recuperar datos. Jamás uses GET con información sensible, como contraseñas o números de seguridad social.
- Utiliza method="post" para enviar datos para su procesamiento. Utiliza este método si el formulario tiene datos sensibles como, por ejemplo, contraseñas o números de tarjetas de crédito.
- El resultado final deberá seguir este formato: <form action="/cgi-bin/ scriptdelformulario.pl" method="post">.
Anuncio
Parte 2
Parte 2 de 3:Agregar opciones al formulario
-
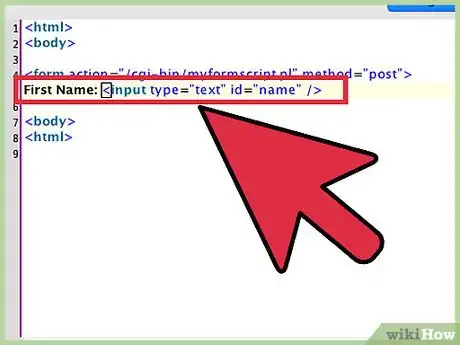
1Crea un cuadro de texto usando <input type="text" />. Puedes agregar un cuadro en blanco para que los visitantes agreguen su nombre, comentarios o cualquier otro dato que necesites. Agrégalo en una nueva línea después de la etiqueta <form>.
- Por ejemplo: Nombre: <input type="text" id="nombre" /> crea un cuadro de texto antecedido por la etiqueta "Nombre:" para que los usuarios sepan qué escribir en ese cuadro.
- Cambia el valor "id=" (en este ejemplo, "nombre") para que coincida con lo que vas a hacer con los datos. Si los datos se enviarán a un script, este valor deberá corresponder con algo en ese script.
-
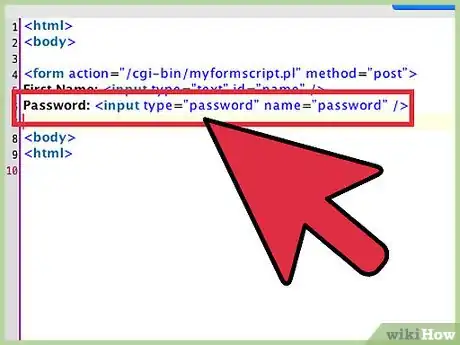
2Crea un cuadro de contraseña. Si tu script le pide al usuario que ingrese una contraseña, deberás agregar otra entrada o <input />, esta vez con el atributo "type" configurado en "password" (contraseña).
- En una nueva línea, escribe Contraseña: <input type="password" name="contrasena" />.
-
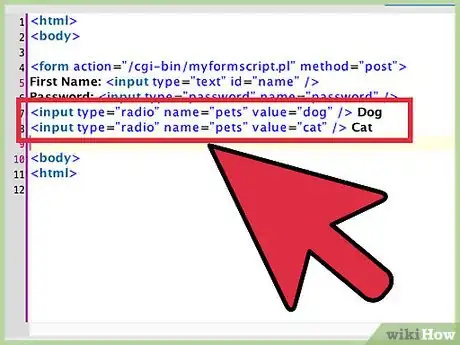
3Agrega botones de radio para seleccionar una opción. Si quieres que los visitantes elijan una opción en una lista de elementos, puedes crear una lista de opciones con botones de radio. Para hacerlo, utiliza la etiqueta <input /> con el atributo "type" configurado en "radio".
- Si quieres agregar botones de radio para que el usuario seleccione "Perro" o "Gato", haz lo siguiente:
- <input type="radio" name="mascotas" value="perro" /> Perro
- <input type="radio" name="mascotas" value="gato" /> Gato
- En un grupo de botones de radio, todos deben tener el mismo atributo de nombre ("name").
- Si quieres agregar botones de radio para que el usuario seleccione "Perro" o "Gato", haz lo siguiente:
-
4Aprende opciones más avanzadas para formularios. Existen innumerables tipos de entradas y listas que puedes incluir en tu formulario. Una muy buena forma de expandir tus conocimientos de HTML, es visitando la página de formularios HTML de W3school. Además, existen muchos artículos de wikiHow que explican cómo configurar otros elementos como listas seleccionables, botones para limpiar o borrar, y casillas de verificación.Anuncio
Parte 3
Parte 3 de 3:Cerrar el formulario
-
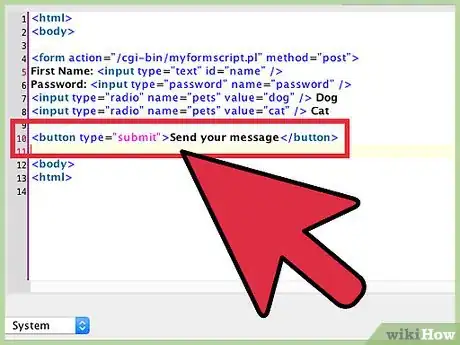
1Crea un botón "Enviar" con la etiqueta <button>. Una vez que el visitante haya completado el formulario, deberá enviarlo haciendo clic en un botón "Enviar". Aquí tienes un ejemplo:[4]
- <button type="submit">Envía tu mensaje</button>
- Reemplaza "Envía tu mensaje" por el texto que quieras que muestre el botón.
-
2Escribe </form> al final del formulario. Esta etiqueta indica que el formulario termina ahí. Recuerda que todo el contenido del formulario debe ir entre las etiquetas <form> y </form>.
-
3Sube tu documento al servidor web. Ahora que agregaste un formulario a tu documento HTML, ¡súbelo al servidor web y haz una ejecución de prueba!Anuncio
Consejos
- Puedes colocar las etiquetas <fieldset></fieldset> alrededor de un conjunto de elementos del formulario para agruparlos en un cuadro separado.
- Como la mayor parte de HTML se ha transformado en XHTML, la etiqueta <input> debe incluir (antes del corchete de cierre) un espacio en blanco y una barra invertida. Por ejemplo: <input type="submit" />.


































wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 26 198 veces.