Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
Este artículo ha sido visto 2238 veces.
Los gráficos vectoriales escalables (SVG) permiten elementos más interactivos en las páginas web sin la necesidad de utilizar mucho ancho de banda como otros formatos de imagen (p.ej., JPEG o GIF), lo cual los hace ideales para el diseño web.[1] Algunos programas de ilustración digital como Adobe Illustrator ofrecen opciones SVG y hay sitios web de conversión SVG gratuitos. En este wikiHow, aprenderás a crear tus propias imágenes SVG.
Pasos
Método 1
Método 1 de 2:Utilizar el Conversor JPG a SVG de Convertio
-
1Abre tu navegador web y dirígete a https://convertio.co/jpg-svg/. Al hacerlo, irás a la página del Conversor JPG a SVG de Convertio, el cual es gratuito.
-
2Selecciona la fuente para tu imagen JPG. En la parte superior del menú del convertidor, deberás ver una barra de herramientas roja donde aparecen diferentes fuentes a las que puedes acceder para subir un archivo de imagen JPG a fin de convertirlo al formato SVG.
-
3Dirígete al archivo que desees convertir. Después de haber seleccionado una fuente, deberá aparecer un cuadro de diálogo con la biblioteca donde estén las carpetas de tu computadora. Allí, dirígete a la carpeta que contenga el archivo que deseas convertir y selecciónalo.
-
4Haz clic en Convertir. Después de subir el archivo, aparecerá un botón rojo en la esquina inferior derecha de la pantalla del menú. Esto iniciará el proceso de conversión, el cual puede tardar algunos minutos dependiendo del tamaño del archivo.
-
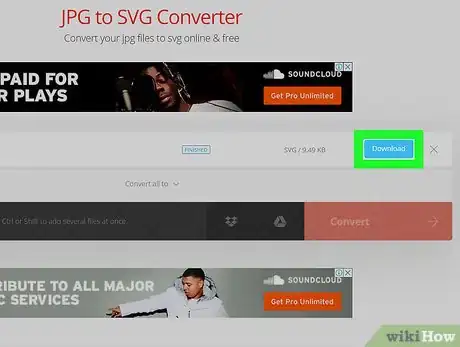
5Haz clic en Descargar. Una vez que se convierta el archivo, aparecerá un botón azul a la derecha del nombre del archivo en el menú del convertidor. Al hacer clic en él, la imagen se descargará en tu computadora con formato SVG.
Método 2
Método 2 de 2:Utilizar Adobe Illustrator
-
1Abre Adobe Illustrator. Adobe Illustrator es una aplicación de diseño gráfico que te permite crear tus propios gráficos utilizando una variedad de herramientas y funciones.
-
2Crea una imagen. Después de abrir Illustrator, puedes seleccionar cualquiera de las herramientas en la barra de herramientas a la izquierda de la pantalla. Al hacerlo, comenzarás a diseñar la imagen.
-
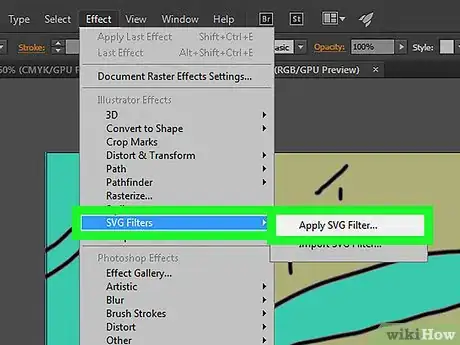
3Aplica efectos SVG a algunas capas de la imagen. Si quieres agregar algún efecto personalizado a la imagen, puedes seleccionar una capa y hacer clic en Efecto > Filtros SVG > Aplicar filtro SVG. Luego, haz clic en el botón Editar filtro SVG, edita el código predeterminado y luego haz clic en Aceptar para guardar los efectos SVG.
-
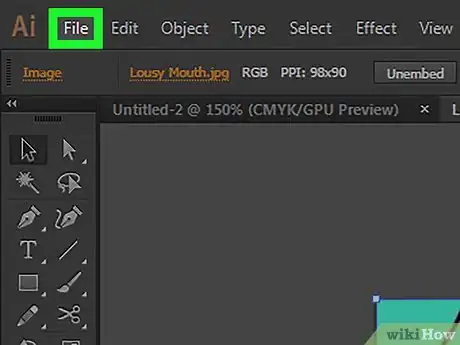
4Haz clic en la pestaña Archivo. Esta se ubica en la esquina superior izquierda de la pantalla.
-
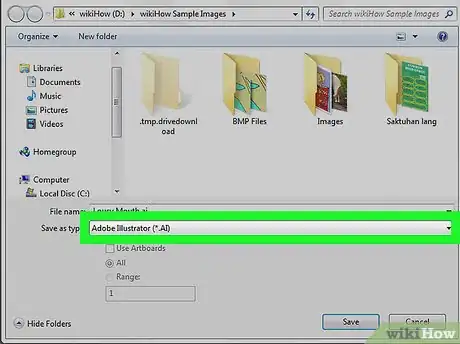
5Selecciona Exportar en el menú. Si quieres tener el archivo SVG listo para ver y utilizar fuera de Illustrator, tendrás que exportarlo.
- También puedes seleccionar Guardar como..., aunque esto guardará el archivo de tal manera que solo pueda verse y editarse en Illustrator.
-
6Haz clic en Exportar como.... Esto abrirá un menú nuevo donde puedas exportar el archivo desde Illustrator al formato de tu elección.
- También puedes seleccionar Exportar para pantallas... para guardar la imagen SVG de una manera que se pueda acceder a ella en dispositivos iOS o Android.
-
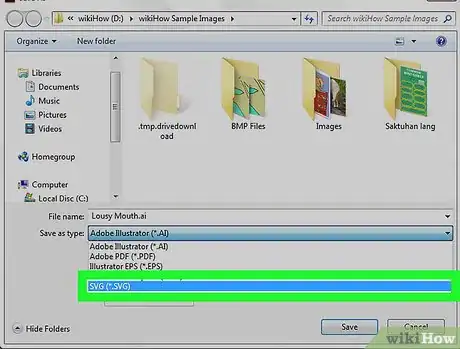
7Selecciona SVG en la lista de tipos de archivo. Illustrator ofrece una variedad de tipos de archivo que puedes elegir, incluyendo los archivos SVG listos para web.
-
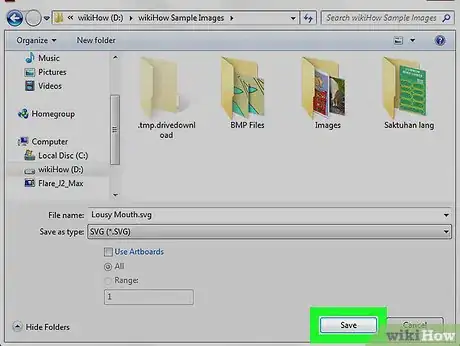
8Haz clic en Guardar. Ahora la imagen estará disponible como archivo SVG.


































wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 2238 veces.