X
wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, autores voluntarios han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 14 571 veces.
¿Quieres crear una aplicación para Windows y necesitas saber cómo crear un control de impresión y de vista previa de impresión? Sigue estos simples pasos y podrás imprimir y hacer vistas previas de tus documentos fácilmente en tu aplicación.
Pasos
Parte 1
Parte 1 de 3:Prepara el formulario
Parte 1
-
1Ajusta el formulario seleccionando el tamaño que necesites.
- El tamaño del formulario no importa, siempre y cuando quepa un cuadro de texto grande y dos botones.
-
2Agrégale a tu formulario un RichTextBox (cuadro de texto enriquecido).
- Puedes agregar un RichTextBox haciendo doble clic o arrastrándolo hacia el formulario.
- Ajusta el tamaño del RichTextBox según tus requerimientos.
-
3Agrégale a tu formulario dos Button (botones).
- Lo ideal sería que los dos botones estuvieran cerca del cuadro de texto enriquecido.
- Una vez más, puedes agregar los botones a tu formulario arrastrándolos hacia el formulario o haciendo doble clic en Button.
-
4Ponle estos nombres a los botones: "Imprimir" y "Vista previa".
- Puedes cambiar el texto de los botones en el cuadro "Properties" (propiedades).
-
5Agrégale a tu formulario los controles "PrintDocument" y "PrintPreviewDialog".
- Estos controles no serán visibles en el formulario ya que se ejecutan en segundo plano.
-
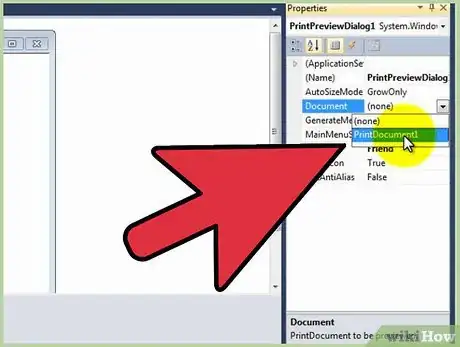
6Haz clic en "PrintPreviewDialog" y cambia el "Documento" por "PrintDocument1".
- Después de hacer clic en "PrintPreviewDialog", puedes cambiar esto en el cuadro "Properties" (propiedades).
Anuncio
Parte 2
Parte 2 de 3:Escribe el código
Parte 2
-
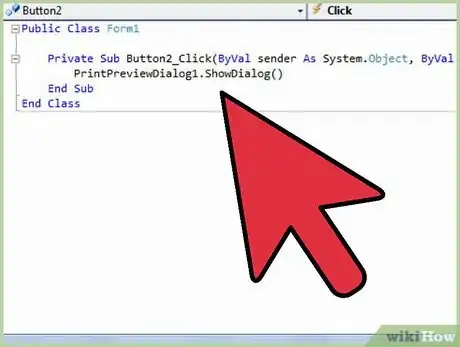
1Haz doble clic en el botón "Vista previa".
- Aparecerá una página para que escribas el código.
- El código ya tendrá creado un bloque "Private Sub" que estará esperando que ingreses código para indicarle qué hacer cuando hagan clic en el botón "Vista previa".
- Agrega el siguiente código dentro del bloque "Private Sub":
PrintPreviewDialog1.ShowDialog()
-
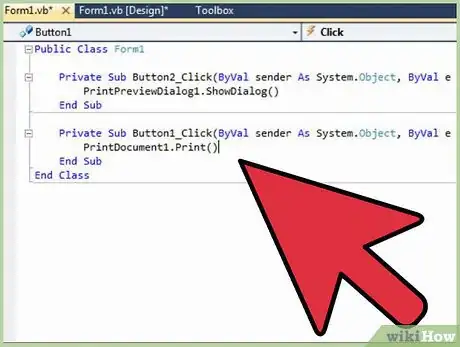
2Regresa al formulario y haz doble clic en el botón "Imprimir".
- Regresarás otra vez a la página en donde debes escribir el código.
- En el "Private Sub" que se ha creado, agrega el siguiente código:
PrintDocument1.Print()
-
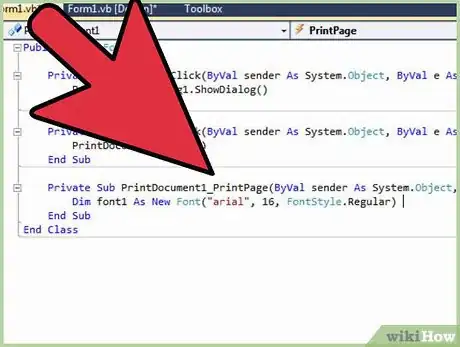
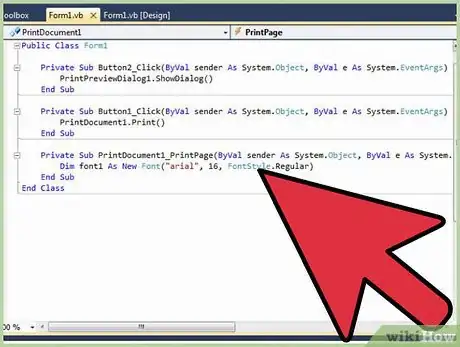
3Regresa al formulario y haz doble clic en "PrintDocument1" ubicado debajo del formulario.
- Regresarás otra vez a la página en donde debes escribir el código.
- Se creará otro bloque "Private Sub" llamado "PrintDocument1_PrintPage". Coloca el siguiente código dentro del "Sub":
Dim font1 As New Font("arial", 16, FontStyle.Regular) e.Graphics.DrawString(RichTextBox1.Text, font1, Brushes.Black, 100, 100)
Anuncio
Parte 3
Parte 3 de 3:Depura el código y pruébalo
Parte 3
-
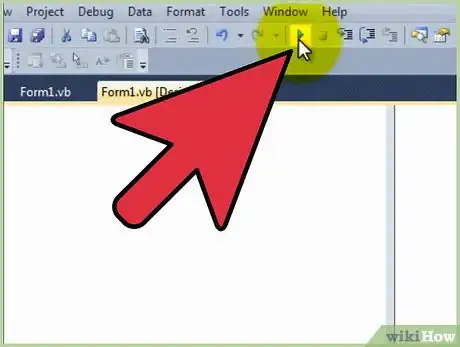
1Haz clic en "Start" (iniciar) para comenzar el proceso de depuración y prueba.
- Si has seguido las partes 1 y 2 de este artículo correctamente, no debería producirse ningún error.
-
2Realiza una prueba para ver si el botón "Vista previa" funciona bien.
-
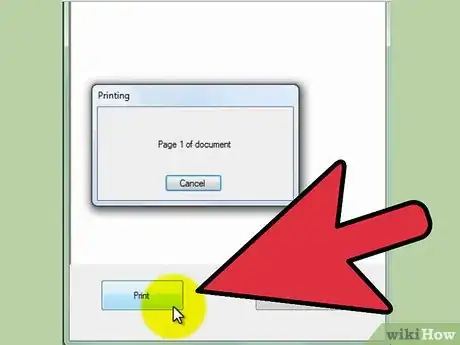
3Realiza una prueba para ver si el botón "Imprimir" funciona bien.
-
4Ordena tu código. Una vez que haya terminado el proceso de depuración y prueba sin errores críticos, asegúrate de ordenar el código. Haz que se vea prolijo y profesional.Anuncio
Consejos
- Ejecuta la aplicación de software más reciente de Visual Studio.
- Si vas a practicar implementar estas funciones en Visual Basic, haz que el formulario sea grande, incluyendo el cuadro de texto enriquecido (RichTextBox) y los botones.
- Agrégale comentarios a tu código así sabes qué es lo que hacen las distintas partes del código.
Anuncio
Advertencias
- Es fácil cometer errores de escritura el codificar. Ten en cuenta que esto puede provocar que falle toda la aplicación.
Anuncio
Acerca de este wikiHow
Anuncio