X
Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
Este artículo ha sido visto 28 351 veces.
Este wikiHow te enseñará cómo crear una tabla de información básica utilizando HTML. También verás cómo agregar otros elementos útiles a la tabla como, por ejemplo, bordes.
Pasos
Parte 1
Parte 1 de 2:Crear una tabla
Parte 1
-
1Abre un programa de edición de texto. Normalmente se usa el Bloc de notas en Windows y TextEdit en Mac. Sigue estos pasos para abrir el programa:
- Windows: abre el menú Inicio, escribe bloc de notas y haz clic en Bloc de notas en la parte superior de la ventana.
- Mac: abre Spotlight, escribe textedit y haz clic en TextEdit debajo del campo de búsqueda de Spotlight.
-
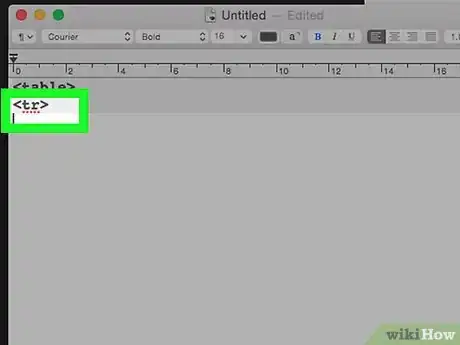
2Escribe <table> y presiona ↵ Enter. La etiqueta <table> indica el inicio de una tabla. Al presionar ↵ Enter tu editor de texto iniciará una nueva línea.
- Al usar HTML, siempre hay que presionar ↵ Enter después de crear una línea de código para desplazarse a la siguiente.
-
3Escribe <tr> y presiona ↵ Enter. Este comando sirve para crear un elemento específico de la tabla.
-
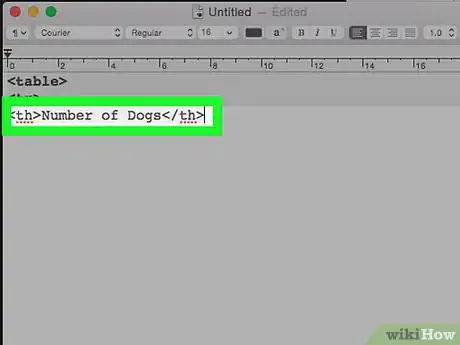
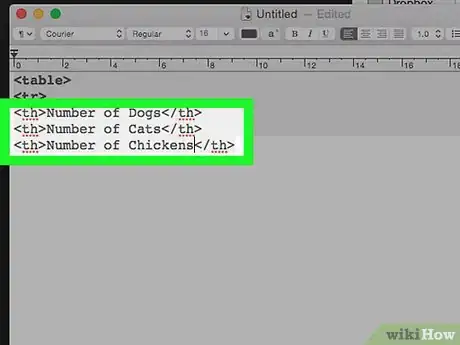
4Agrégale una columna a la tabla. Escribe <th> para crear una columna, luego escribe la etiqueta de la columna, luego </th> para cerrarla y finalmente ↵ Enter.
- Por ejemplo: para crear una columna en la tabla con la etiqueta "Cantidad de perros", deberás escribir <th>Cantidad de perros</th> en el editor de texto.
-
5Agrega más columnas. Este paso varía dependiendo de cuántas columnas quieras que tenga la tabla. Una vez que hayas agregado todas las columnas que quieras, continúa con el próximo paso.
- Las columnas se crean de izquierda a derecha.
-
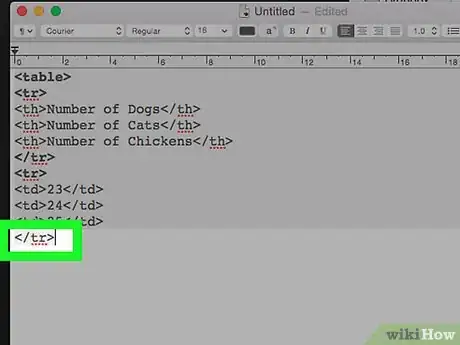
6Escribe </tr> y presiona ↵ Enter. Este comando sirve para indicar que se han creado todas las columnas y para cerrar esa sección de código de la tabla.
-
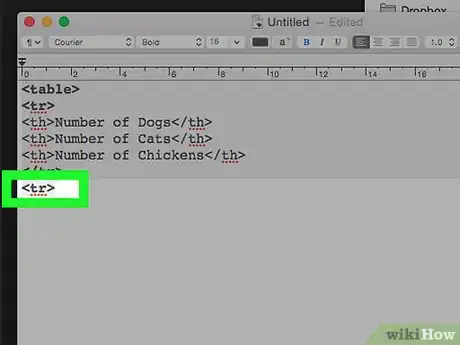
7Escribe <tr> otra vez y presiona ↵ Enter. Ahora le agregarás las filas a la tabla.
-
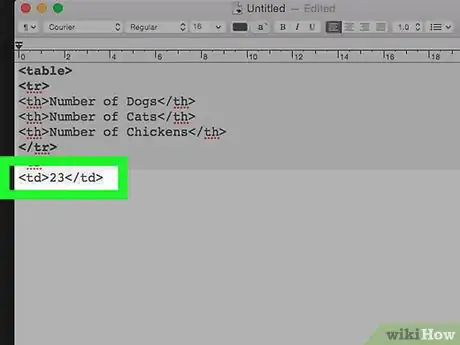
8Agrégale una celda a la tabla. Escribe <td> para agregar información debajo de la primera columna, escribe la información, agrega </td> para cerrar la celda y presiona ↵ Enter.
- Por ejemplo, para crear una celda con el número "23", deberás escribir <td>23</td> en tu editor de texto.
-
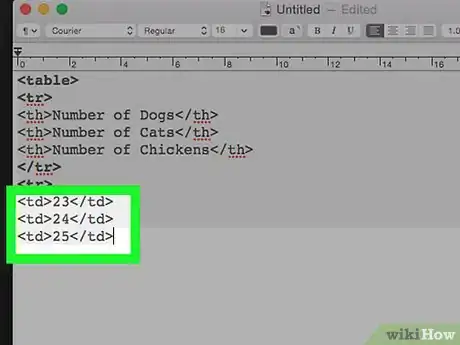
9Agrégale más celdas a la tabla. La cantidad de celdas de la fila deberá estar relacionada con la cantidad de columnas. Por ejemplo, si tienes tres columnas, deberás tener tres celdas en cada fila. Una vez que hayas creado toda una fila, podrás continuar.
-
10Cierra la fila actual. Escribe </tr> y presiona ↵ Enter para cerrar la fila. Ahora puedes abrir una nueva fila escribiendo <tr> y presionando ↵ Enter. Luego agrega nuevas celdas individuales y cierra la fila.
-
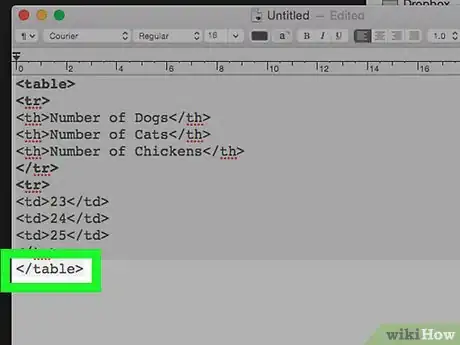
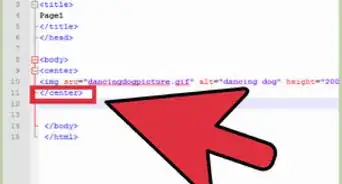
11Cierra la tabla. Debajo de la última línea de la tabla, escribe </table>. Así indicarás que ahí finaliza la tabla.
-
12Revisa la tabla. El código de tu tabla ahora deberá parecido al siguiente:[1]
- <table>
- <tr>
- <th>Día</th>
- <th>Mes</th>
- <th>Año</th>
- </tr>
- <tr>
- <td>4</td>
- <td>Marzo</td>
- <td>1990</td>
- </tr>
- <tr>
- <td>27</td>
- <td>Julio</td>
- <td>1993</td>
- </tr>
- </table>
-
13Guarda tu trabajo. Presiona Ctrl+S (Windows) o Comando+S (Mac) para guardar el documento, escribe un nombre y haz clic en Guardar para confirmar.
Parte 2
Parte 2 de 2:Agregar modificadores a la tabla
Parte 2
-
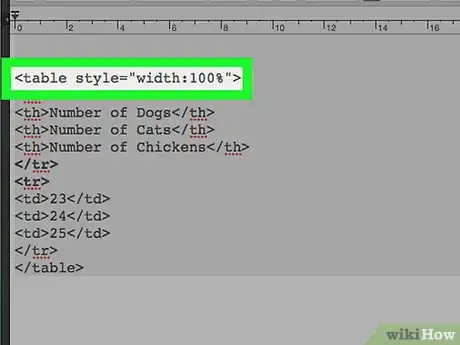
1Ensancha tu tabla. Reemplaza la etiqueta <tabla> en la parte superior de la hoja por <table y luego escribe style="width:100%"> dentro de la etiqueta. Asegúrate de poner un espacio entre "table" y "style".
- El resultado final deberá ser similar a: <table style="width:100%">.
- Puedes probar con otros porcentajes. Por ejemplo, si escribes 50 en lugar de 100, reducirás el ancho de tu tabla a la mitad.
-
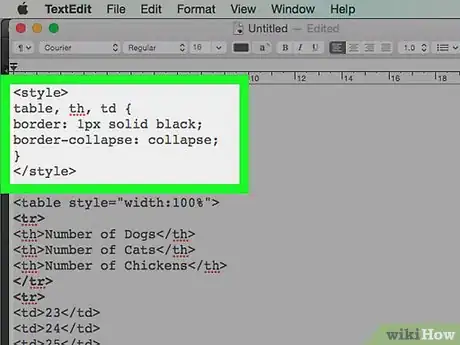
2Agrégale bordes a la tabla. Agrega un espacio en la parte superior del documento, arriba de la etiqueta <table> y luego haz lo siguiente:
- Escribe <style> y presiona ↵ Enter.
- Escribe table, th, td { y presiona ↵ Enter.
- Escribe border: 1px solid black; y presiona ↵ Enter.
- Escribe border-collapse: collapse; y presiona ↵ Enter. Si quieres que los bordes tengan dos líneas en lugar de una, entonces salta este paso.
- Escribe } y presiona ↵ Enter.
- Escribe </style> y presiona ↵ Enter.
-
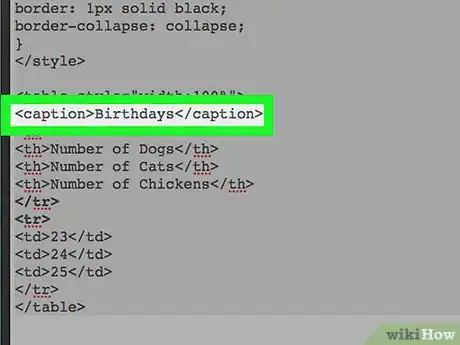
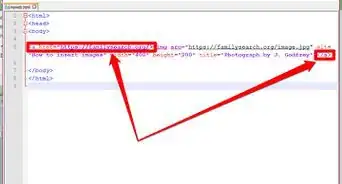
3Agrégale una etiqueta a la tabla. Crea un espacio justo debajo de la etiqueta <table> y luego haz lo siguiente:
- Escribe <caption>.
- Escribe el texto que quieras poner (por ejemplo, Cumpleaños).
- Escribe </caption> y presiona ↵ Enter.
- El resultado final debe quedar así: <caption>Cumpleaños</caption>.
Consejos
- Es mejor usar sangría en las secciones de código relacionadas para poder diferenciarlas más fácilmente. Por ejemplo, puedes agregarle una sangría a toda una sección de celdas.
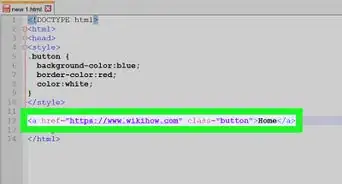
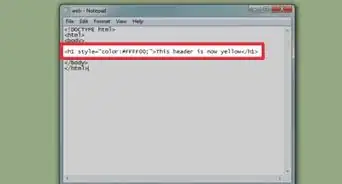
- Para escribir un texto en negrita, agrega las etiquetas <b></b> alrededor del texto en cuestión. Por ejemplo, para cambiar "Cantidad de años" por "Cantidad de años", escribe <b>Cantidad de años</b> en el editor de texto.
Advertencias
- Recuerda cerrar siempre los comandos.








































wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 28 351 veces.