Este artículo fue coescrito por Jear Keokham. Jear Keokham es un profesional de marketing, y director de operaciones y estrategia creativa en Aerial Canvas, una agencia de servicio completo que ofrece soluciones de marketing de bienes raíces en California. Con 6 años de experiencia y educación, se especializa en estrategia de marketing, producción de contenido, procesos creativos y sistemas organizacionales. Jear tiene una licenciatura en arte con una especialización en historia del arte de la Universidad de California, Berkeley. Su dedicación a la fotografía, cinematografía y servicios de drones aéreos de alta calidad ha permitido que el trabajo de Aerial Canvas se presente en varias plataformas, incluidas Compass, Sotheby's, Coldwell Banker Realty y Vanguard.
Este artículo ha sido visto 12 251 veces.
Este wikiHow te enseñará cómo diseñar un sitio web con aspecto profesional y que funcione correctamente. Si bien la mayor parte del diseño depende de ti, hay algunos puntos clave que debes tener en cuenta a la hora de crear un sitio web.
Pasos
Parte 1
Parte 1 de 2:Diseñar el sitio web
-
1Decide si quieres usar un creador de sitios web. Para crear un sitio web desde cero es necesario tener algunos conocimientos en programación HTML, aunque existen algunos servicios que te permiten crear fácilmente un sitio y alojarlo gratis. Por ejemplo, Weebly, Wix, WordPress y Google Sites. Si eres un diseñador principiante, lo más recomendable es utilizar uno de estos creadores, ya que son mucho más simples que HTML.
- Si prefieres codificar tu propio sitio web, entonces deberás aprender HTML y CSS.
- Si no tienes ganas de invertir tu tiempo y energía en crear tu propio sitio web, también puedes contratar a un diseñador para que lo haga por ti. Un diseñador independiente puede cobrarte desde 30 y hasta más de 100 dólares la hora.
-
2Mapea tu sitio. Antes de siquiera abrir el creador del sitio web, debes tener en claro (aproximadamente) cuántas páginas quieres que tenga el sitio, cuál será su contenido y la disposición de los elementos en las páginas más importantes, como la página de inicio y la página "Acerca de".
- Tal vez te resulte más fácil visualizar las páginas de tu sitio web si dibujas un bosquejo de cada una de ellas en vez de simplemente decidir qué contenido deben mostrar.
-
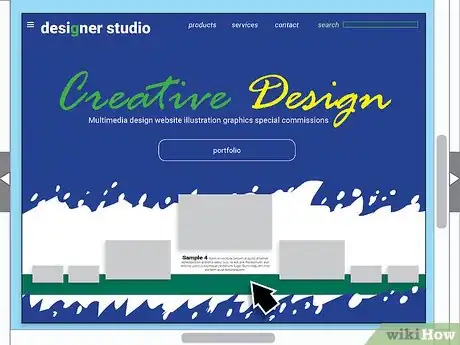
3Utiliza un diseño intuitivo. Si bien hay ciertas ventajas en innovar, el diseño de tu sitio web debe seguir ciertas pautas prestablecidas. Por ejemplo:
- Las opciones de navegación (por ejemplo, las pestañas para ir distintas páginas web) deben ir en la parte superior de la página.
- Si vas a usar un ícono de menú (☰), debe ir en la esquina superior izquierda de la página.
- Si vas a usar una barra de búsqueda, debe ir en la parte superior derecha de la página.
- Los enlaces útiles (por ejemplo, los enlaces a la página "Acerca de" o "Contáctanos") deben ir en la parte inferior de cada página.
-
4Mantén la consistencia. Independientemente de la fuente del texto, el tema de las imágenes y las opciones de diseño que elijas, asegúrate de usarlos a lo largo de todo el sitio. Puede ser extremadamente inquietante ver una fuente o esquema de colores en la página "Acerca de" y otro completamente diferente en la página de inicio. [1]
- Por ejemplo, si usas colores de tonos exclusivamente fríos en la página de inicio, jamás uses colores fuertes y brillantes en la próxima página.
- Ten presente que si usas colores fuertes o contrastantes puedes provocarles epilepsia a algunos pocos usuarios web, especialmente si los muestras en forma dinámica (por ejemplo, en movimiento). Si decides usar este tipo de colores, asegúrate de agregar una advertencia de epilepsia antes de mostrar esas páginas.
-
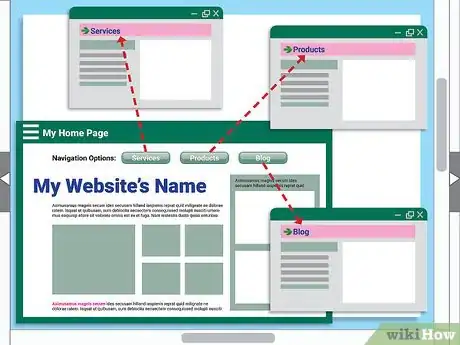
5Agrega las opciones de navegación. Es muy importante colocar enlaces directos en la parte superior de la página de inicio de tu sitio. Así, quienes lo visiten por primera vez, podrán dirigirse fácilmente al contenido que buscan. La mayoría de los creadores agregan estos enlaces en forma automática.
- Es importante que te asegures de que se pueda acceder a todas las páginas del sitio web a través de opciones en el mismo sitio y no a través de las direcciones de las páginas.
-
6Utiliza colores que se complementen. Al igual que en cualquier tipo de diseño, el diseño web debe lograr que las combinaciones de colores sean agradables a la vista. Por este motivo, es fundamental elegir esquemas de colores que armonicen.
- Si no sabes por dónde empezar, el negro, el blanco y el gris siempre son una buena combinación.
-
7Considera la posibilidad de usar un diseño minimalista. El minimalismo emplea colores en tonos fríos, gráficos simples, páginas de texto en negro sobre blanco y la menor cantidad posible de adornos. Dado que el minimalismo se destaca por la ausencia de elementos sofisticados, es una buena opción para hacer que tu sitio tenga un aspecto profesional y atractivo sin mucho esfuerzo.
- Muchos servicios de creación de sitios web ofrecen un tema "minimalista" que puedes seleccionar durante la configuración inicial del sitio.
- Una alternativa al minimalismo es el "brutalismo". Este estilo usa líneas más duras, colores brillantes, texto en negrita y pocas imágenes. El brutalismo no tiene tantos adeptos como el minimalismo, pero quizás se ajuste mejor a las necesidades estéticas de tu sitio web, dependiendo de su contenido.
-
8Apela a la creatividad. Usar líneas rectas y ordenar los elementos web en cuadrículas es una apuesta segura, pero si le aplicas algo de estilo único a tu sitio le darás más personalidad y harás que se destaque entre otros.[2]
- No dudes en diferenciarte colocando elementos en forma asimétrica o solapándolos para simular capas.
- Si bien las esquinas puntiagudas y los elementos cuadrados (lo cual se conoce como presentación "basada en cartas" o "card-based" en inglés) son elegantes, no lucen tan bien como los elementos suaves y redondeados.
Anuncio
Parte 2
Parte 2 de 2:Maximizar el rendimiento de tu sitio web
-
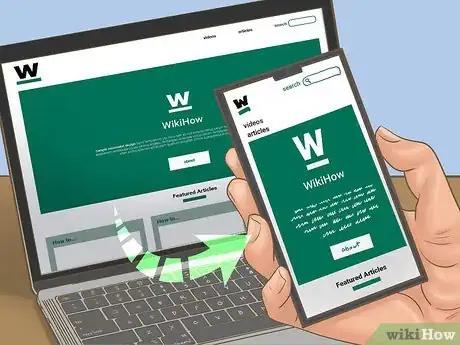
1Aprovecha las ventajas de las opciones de optimización para dispositivos móviles. Hoy en día los navegadores móviles representan una mayor cantidad de tráfico que los navegadores de escritorio, lo cual significa que la atención que debes prestarle a la versión móvil del sitio debe ser al menos la misma que a la versión de escritorio. La mayoría de los servicios de creación de sitios web generan automáticamente una versión móvil del sitio, pero igualmente sería bueno que tengas en cuenta la siguiente información:[3]
- Asegúrate de que los botones (por ejemplo, los enlaces del sitio) sean grandes y fáciles de tocar.
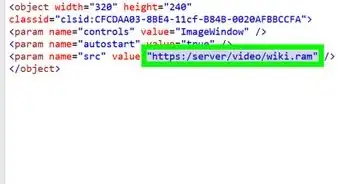
- Evita implementar características que no se puedan visualizar en la versión móvil (por ejemplo, objetos flash o Java, etc.).
- Determina si es conveniente crear una aplicación móvil para tu sitio web.
-
2Evita utilizar muchas imágenes en cada página. Tanto los navegadores de escritorio como los móviles pueden tardar en cargar páginas que contengan una gran cantidad de fotos o videos. Si bien las imágenes son importantes para el diseño web, si usas más que solo unas pocas imágenes por página, los tiempos de demora pueden incrementarse. Esto puede desalentar las visitas a la página en cuestión.
- En términos generales, las páginas de tu sitio web no deben tardar más de cuatro segundos en cargarse.
-
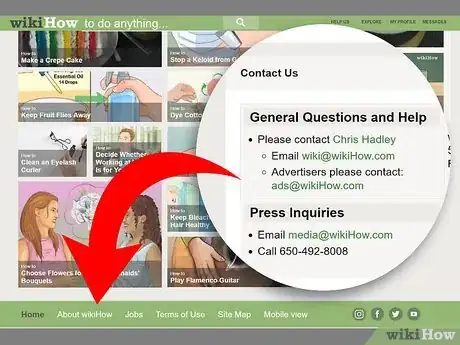
3Agrega una página de "Contacto". Seguramente habrás notado que prácticamente todos los sitios web importantes tienen una página que contiene información de contacto (por ejemplo, un número de teléfono y una dirección de correo electrónico). Otros sitios incluso vienen con un formulario en esa página. Si tu sitio tiene una página de "Contacto", tus visitantes tendrán una línea directa de comunicación contigo, además de un medio para solucionar sus potenciales problemas.
-
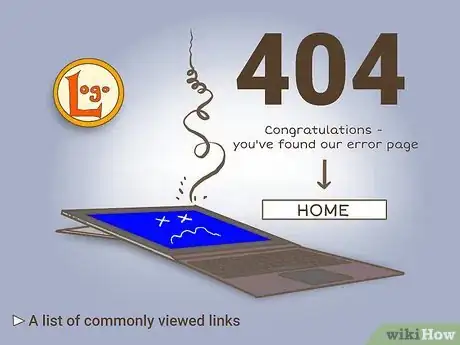
4Crea una página 404 personalizada. Cada vez que alguien visita una página específica de un sitio web que no se ha configurado correctamente o no existe, aparece una página de "Error 404". La mayoría de los navegadores tienen una página predeterminada para el error 404, pero tal vez puedas personalizar la tuya a través de las configuraciones de tu creador de sitios web. De ser así, asegúrate de agregar los siguientes datos:
- un mensaje de error informal (por ejemplo, "¡Felicitaciones! Acabas de encontrar nuestra página de error")
- un enlace para regresar a la página de inicio del sitio
- una lista de los enlaces más visitados
- una imagen o el logo de tu sitio web
-
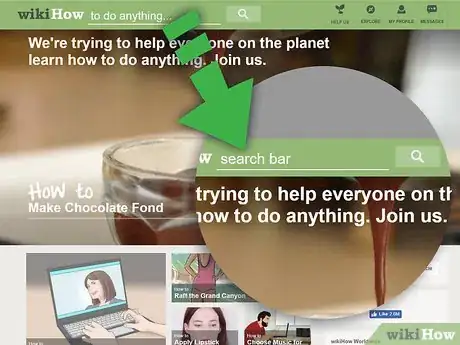
5Utiliza una barra de búsqueda, si es posible. Si el servicio de creación de sitios web te ofrece la posibilidad de agregarle una barra de búsqueda a tu sitio web, es muy recomendable que lo hagas. Así te asegurarás de que los usuarios puedan dirigirse rápidamente a una página o elemento específico sin tener que avanzar haciendo clic en las distintas opciones de navegación.
- Las barras de búsqueda también permiten que los visitantes puedan de realizar una búsqueda general sin tener que usar el método de prueba y error.
-
6Dedícale la mayor parte del tiempo a la página de inicio. Es fundamental que cada vez que alguien llegue a la página de inicio tu sitio web, entienda inmediatamente de qué se trata. Además, todos los elementos de la página de inicio se deben cargar rápido, incluyendo las opciones de navegación y las imágenes. Tu página de inicio debe tener lo siguiente:[4]
- una llamada a la acción (puede ser un botón para hacer clic o un formulario para completar).
- una barra de herramientas de navegación o un menú
- un gráfico atractivo (por ejemplo, una foto fija, un video o un pequeño grupo de fotos acompañadas por texto)
- palabras clave relacionadas con el servicio, tema o enfoque de tu sitio web
-
7Prueba tu sitio web en varios navegadores y en distintas plataformas. Esto es realmente importante, ya que los navegadores pueden ocuparse de los distintos aspectos de tu sitio web en forma diferente. Antes de empezar a promocionar tu sitio, intenta visitarlo y utilizarlo con los siguientes navegadores en plataformas Windows, Mac, iPhone y Android:
- Google Chrome
- Firefox
- Safari (solo en iPhone y Mac)
- Microsoft Edge y Internet Explorer (solo en Windows)
- el navegador que viene instalado en distintos modelos de teléfonos Android (por ejemplo, Samsung Galaxy, Google Nexus, etc.)
-
8Sigue actualizando tu sitio web constantemente. Con el paso del tiempo, las tendencias de diseño, los enlaces, las fotos, los conceptos y las palabras clave pueden ir variando, así que debes seguir haciendo cambios en tu sitio web para mantenerlo actualizado. Para hacerlo, es necesario compara el rendimiento de tu sitio web con el de otros sitios similares al menos una vez cada tres meses (o más a menudo, de ser posible).Anuncio
Consejos
- Otro aspecto importante en el desarrollo de un sitio web es la accesibilidad. Esto incluye cosas como subtítulos para personas con discapacidad auditiva, descripciones de audio para personas ciegas y advertencias sobre fotosensibilidad si tu sitio tiene efectos que podrían provocar convulsiones.
- La mayoría de los servicios de creación de sitios web ofrecen plantillas que puedes usar como base para el diseño y la disposición de los objetos antes de agregar tus propios elementos.
Advertencias
- La mayoría de los servicios de creación de sitios web son gratuitos. Sin embargo, si quieres usar tu propio dominio (por ejemplo, "www.tunombre.com" en lugar de "www.tunombre.wordpress.com"), tendrás que pagar una tarifa mensual o anual.
- No plagies y cumple todas las leyes de derechos de autor: jamás agregues imágenes ni elementos estructurales que encuentres en la web sin antes pedir permiso.