Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
Este artículo ha sido visto 1737 veces.
Este wikiHow te enseñará cómo descargar los archivos de Bootstrap en la computadora, y enlazarlos a los textos HTML para usar elementos Bootstrap en el código. Cuando descargues y enlaces los archivos Bootstrap, podrás comenzar a usar todas las plantillas y los elementos JavaScript de Bootstrap en tu diseño web.
Pasos
-
1Abre la página web de Bootstrap en un navegador de Internet. Escribe https://getbootstrap.com en la barra de direcciones, y presiona Intro o Volver en el teclado.
-
2Haz clic en el botón Download ("Descargar"). Se abrirá la página de "Download".
-
3Haz clic en el botón Download debajo de "Compiled CSS and JS" ("CSS y JS compilados"). Esto descargará en la computadora todos los archivos de Bootstrap como un archivo ZIP.
- En caso de que se te pida, selecciona una ubicación de guardado para el ZIP de Bootstrap.
-
4Extrae los archivos del archivo ZIP. Busca el archivo ZIP que acabes de descargar, y haz doble clic en él para extraer todos los archivos que haya en él en la misma carpeta.
- Esto extraerá dos carpetas llamadas "css" and "js.
- Si la aplicación para descomprimir no extrae automáticamente los archivos, echa un vistazo a este artículo para aprender todas las formas en las que podrás exportar un archivo ZIP.
-
5Mueve las carpetas que hayas extraído a la misma carpeta donde se encuentren los archivos HTML de la página web. Abre la carpeta que contenga todos los archivos HTML de la página web, y arrastra aquí las carpetas "css" y "js" para moverlas a la misma carpeta que contenga los documentos de la página web.
- Ahora podrás enlazar los archivos a los archivos HTML, y comenzar a usar Bootstrap en el código.
-
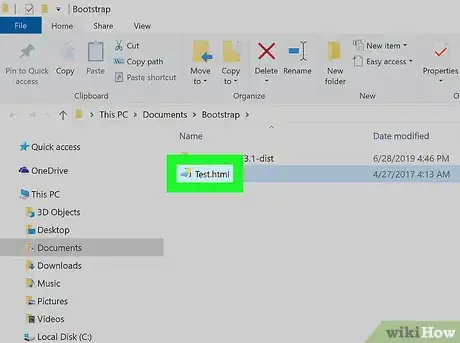
6Haz clic derecho en el archivo HTML que quieras usar con Bootstrap. Podrás usar Bootstrap en un solo archivo de los archivos HTML, o en todos ellos.
-
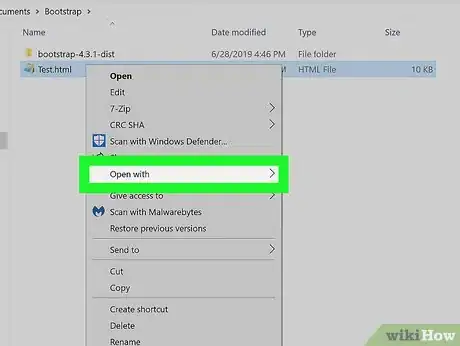
7Pasa el cursor sobre Abrir con en el menú de clic derecho. Aparecerá un submenú con las aplicaciones compatibles.
-
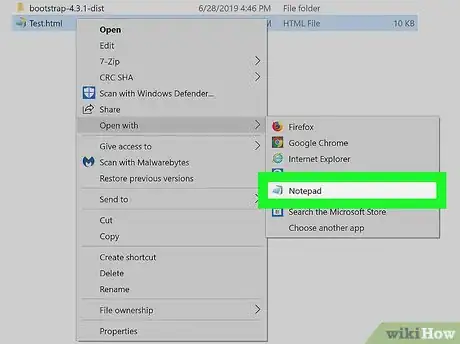
8Selecciona un programa de edición de texto. Esto abrirá el archivo HTML que hayas seleccionado en el editor de texto.
- Podrás usar un editor de texto sencillo como Bloc de notas o TextEdit, así como un editor de código destinado a ello como Atom (https://atom.io) o Coda (https://panic.com/coda).
-
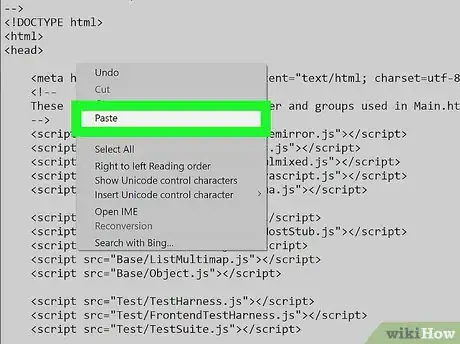
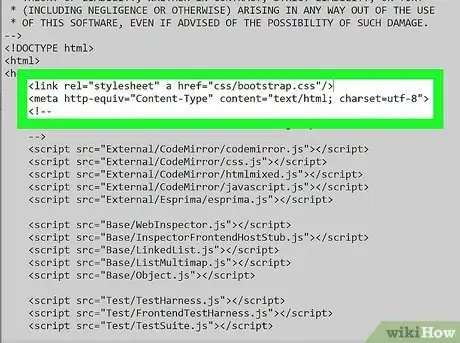
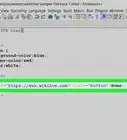
9Añade los enlaces Bootstrap al encabezado del archivo HTML. Antes de usar el código Bootstrap en el HTML, tendrás que escribir o pegar estas líneas debajo del encabezado del código:
- <link rel="stylesheet" a href="css/bootstrap.css"/>
- <script src="js/bootstrap.js/>
- En caso de que quieras enlazar y usar algunos de los otros archivos de las carpetas "css" y "js", simplemente añade líneas nuevas al encabezado, y cambia las partes de css/bootstrap.css y js/bootstrap.js con los nombres de los archivos que quieras enlazar.
-
10Comprueba la ubicación de los enlaces de Bootstrap en el código. En el encabezado HTML, ambas líneas deberán encontrarse entre las líneas <meta> y <title>.
- Cuando añadas estas líneas al encabezado, podrás comenzar a usar elementos Bootstrap en este archivo HTML.
- Encontrarás una lista completa con todos los elementos Bootstrap en https://getbootstrap.com/docs/4.3/getting-started/introduction. Simplemente haz clic en cualquier categoría como Layout ("Diseño") o Components ("Componentes") en el menú izquierdo.
- Después de instalar Bootstrap, podrás insertar, o copiar y pegar cualquier parte del código desde aquí a tu propio código.
Anuncio
































wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 1737 veces.