wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, autores voluntarios han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 12 186 veces.
Si quieres diseñar y crear una página web, descubrirás que es mucho más sencillo si planeas de antemano. La fase de planeamiento permite que el desarrollador y el cliente trabajen juntos para encontrar un formato y una disposición que concuerden con sus necesidades. El proceso de planeamiento influencia las decisiones de estilo y probablemente sea el aspecto más importante del diseño de páginas, en especial en el campo de los negocios.
Pasos
Parte 1
Parte 1 de 4:Crea la estructura subyacente
-
1Determina la función del sitio. Si haces la web para ti mismo, es probable que ya sepas la respuesta. Si haces la web para otra persona, compañía u organización, tendrás que saber qué esperan de esta y de su funcionalidad. Todo lo que decidas en esta etapa impactará en la web final.
- ¿Necesita una interfaz de ventas? ¿Quieres comentarios de usuario? ¿Los usuarios deberán registrarse? ¿Contendrá artículos? ¿Contendrá muchas imágenes? Todas estas preguntas y más te ayudarán a establecer el diseño y la estructura de la web.
- Puede resultar un proceso interminable, en especial si se trata de una compañía grande con muchas personas involucradas en el proyecto.
-
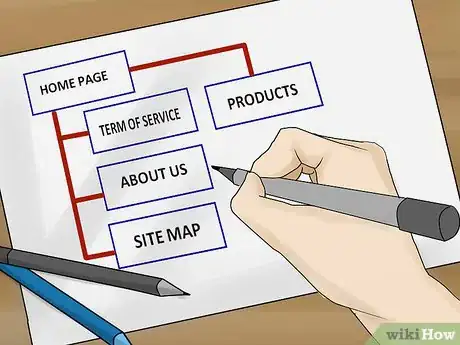
2Crea un mapa del sitio. Un mapa del sitio es como un diagrama de flujo y muestra cómo los usuarios saltan de una página a otro. Ni siquiera necesitas páginas en este punto, solo un flujo general de conceptos. Puedes usar un programa informático para crear el diagrama o esbozarlo tú mismo en un trozo de papel. Usa el mapa del sitio para planear la jerarquía y la conectividad del sitio web.
-
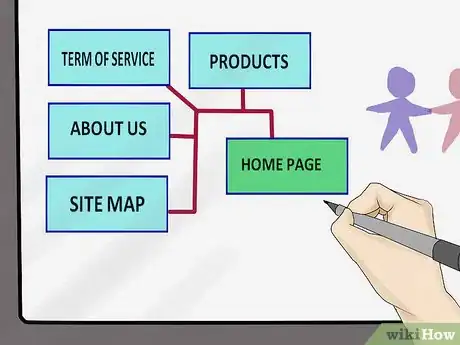
3Prueba con el método de “Card sorting” (clasificación de fichas). Un método grupal popular es usar un conjunto de fichas para averiguar la clasificación ideal de cada una. Toma un juego de fichas y escribe el contenido básico de cada página en cada ficha. Haz que el equipo organice las fichas de la manera que consideren más útil. Es mejor en situaciones de creación web colaborativas.[1]
-
4Usa papel y un tablón de anuncios. Es el método barato de planeamiento original y permite quitar o mover contenido para darle una nueva dirección. Dibuja el diseño en trozos de papel y conéctalos con hilo o dibuja la disposición en una pizarra. Este método es excelente para sesiones de lluvia de ideas.
-
5Haz un inventario de contenido. Es más adecuado para el rediseño que la creación de webs. Introduce cada uno de los elementos o páginas existentes en una hoja de cálculo. Haz notas sobre el propósito de cada una y usa la lista para determinar lo que se va y lo que se queda. Esto ayuda a eliminar los elementos innecesarios y a simplificar el proceso de rediseño.Anuncio
Parte 2
Parte 2 de 4:Haz un “wireframe” HTML
-
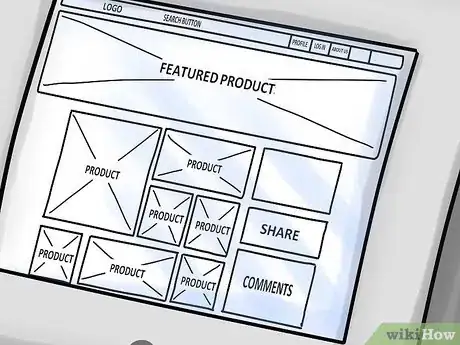
1Crea un wireframe para establecer la jerarquía. Un wireframe HTML es el esqueleto de una futura web, creado usando solo las etiquetas y los bloques más básicos para representar el contenido. Responde a la pregunta "¿qué aparece en pantalla y dónde?". El formato y el estilo se ignoran por completo en un wireframe.[2]
- El wireframe te permite ver la estructura y el flujo de los contenido antes de tomar decisiones de estilo.
- Los wireframes HTML no son estáticos como los PDF o las imágenes y te permite mover bloques de contenido rápidamente para crear una estructura nueva.
- Un wireframe es interactivo, lo cual es beneficioso tanto para el desarrollador como para el cliente. Como el wireframe se escribe en HTML simple, puedes navegar por él y experimentar cómo se siente el salto de páginas. Es algo que no puede expresarse en un concepto PDF.
-
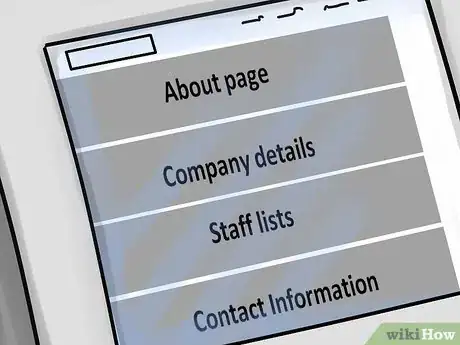
2Haz una prueba caja gris (gray box). Aísla el contenido de la página en cajas grises, con el contenido más importante en la parte superior. Los bloques se disponen en una sola columna, con la porción de contenido más importante en la parte superior de la página. Por ejemplo, si la página contiene los detalles de la compañía, esta información puede ir en la parte superior, seguida de la lista de personal, seguida de la información de contacto, etc.[3]
- No se incluyen el encabezado ni el pie de página. Las cajas grises son simplemente una representación visual del contenido que estará en la página.
-
3Prueba con un programa para crear wireframes. Hay varios programas que pueden ayudarte con el proceso de creación del wireframe. El conocimiento de programación requerido varía de programa en programa. Algunos de los programas más populares son:
- Pattern Lab. Esta web se especializa en el "diseño atómico", en el que cada porción de contenido se planea como una "molécula" que constituye una página más grande.
- Jumpcharts. Es un servicio de planeamiento y creación de wireframe en web. Requiere una suscripción de pago pero te permite generar wireframes rápidamente sin preocuparte demasiado del código.
- Wirefy. Es otro sistema de "diseño atómico". Las herramientas son gratuitas para desarrolladores.
-
4Usa un marcado (markup) HTML sencillo. Un buen wireframe puede convertirse fácilmente en la web real más adelante. No te preocupes por el estilo durante el proceso de creación del wireframe. En su lugar, usa un marcado que pueda comprenderse y modificarse con facilidad.[4]
- Cuando se trata de un wireframe, menos es más. El objetivo es construir la estructura. El aspecto visual puede ajustarse después con CSS y un marcado avanzado.
-
5Crea un wireframe para cada página del sitio. Quizás sea tentador hacer un solo wireframe y decir "genial, puedo aplicarlo en todas las páginas", pero, en realidad, producirás un sitio más genérico y aburrido. Crea un wireframe para cada página y descubrirás que cada una tiene sus propias necesidades de organización.Anuncio
Parte 3
Parte 3 de 4:Crea contenido
-
1Ten algo de contenido listo antes de comenzar a construir la página web. Será mucho más sencillo ver cómo luce la web si tienes contenido real que poner en lugar de referencias. No necesitas mucho, pero los bosquejos se verán mucho mejor si tienes algunas imágenes originales y copias.
- No es necesario tener el cuerpo de un artículo, pero debes tener por lo menos encabezados reales.
-
2Recuerda que el contenido bueno es más que texto. Internet está compuesto de mucho más que webs con texto simple. Para resaltar en un ámbito, necesitas variedad de tipos de contenido distintos para atraer y conservar a los visitantes. Te presentamos algo de contenido que puedes considerar:
- Imágenes
- Audio
- Vídeo
- Registros de actividad (Twitter)
- Integración con Facebook
- RSS
- Redifusión de contenido web
-
3Contrata a un fotógrafo profesional. Si vas a incluir fotos en la web, las impresiones iniciales serán muy superiores con fotografías profesionales. Una sola foto buena vale más que veinte malas.
- Busca fotógrafos recién graduados para gastar menos que en profesionales experimentados.
-
4Escribe artículos de calidad. El contenido escrito de la página determina la mayoría de tráfico en la web. Si bien no es necesario preocuparse mucho sobre la creación de contenido en este punto del proceso de diseño, no hay nada de malo en comenzar a planearlo, pues necesitarás nuevo contenido regularmente luego de lanzar la web.
- Además de los artículos, hay elementos escritos que probablemente necesites durante el proceso de construcción de la web. Puede ser información de contacto, nombres de compañías y todo lo que vaya a usarse en varios lugares de la web.
Anuncio
Parte 4
Parte 4 de 4:Convierte el concepto en la web
-
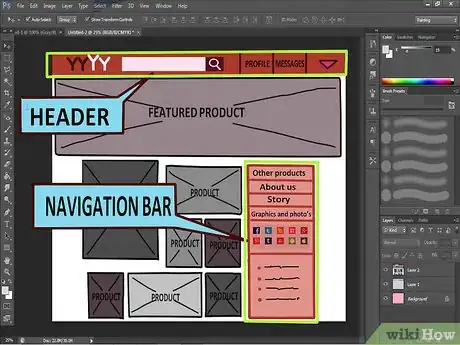
1Piensa en el estilo de los elementos globales. Son los elementos que ves en todas las páginas del sitio, como el encabezado, el pie de página y el menú de navegación. Crea un estilo muy básico para que veas cómo se verán todas las páginas cuando todos estos elementos en posición. Es muy útil a medida que progresas al proceso de disposición.
- No te preocupes mucho de los detalles, pero intenta que sean cercanos a cómo lucirán los encabezados al final.
-
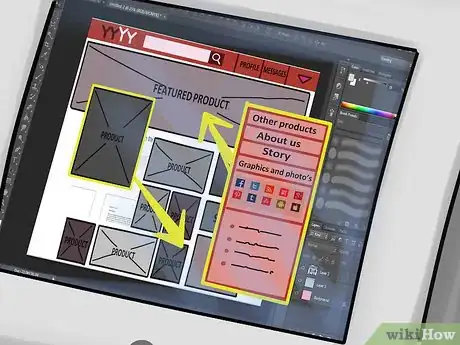
2Crea una disposición básica. Comienza a mover los bloques del wireframe fuera de la columna única y a su ubicación general en la página. Por ejemplo, es recomendable mover el bloque de navegación al lado izquierdo de la página y una lista de encabezados a la derecha.
- Sigue experimentando con las disposiciones de algunas páginas antes de continuar. Deja que otras personas las prueben para comprobar que sean intuitivos.
-
3Crea un bosquejo. Usa un programa como Photoshop para crear el bosquejo de algunas páginas del sitio. Usa la disposición que estableciste como guía. Puedes trabajar mucho más rápido en un programa de edición de imágenes y colocar todo en el lugar que quieres. Esto te permite usar las imágenes como referencias cuando llegue el momento de crear el código real.
- Incluye contenido real en el bosquejo para asegurarte de que todo se vea bien junto.
-
4Remplaza los bloques con contenido. Comienza a añadir el contenido y los elementos a la página. No te preocupes por el estilo aún, solo coloca todo en su ubicación. Esto ayuda a comprobar si los cambios de estilo funcionan.
-
5Crea una guía de estilo. Es esencial para mantener un estilo cohesivo, en especial en webs grandes. Si el sitio es para un negocio que ya tiene un aspecto visual característico, debes incorporarlo en el diseño del sitio. Te sugerimos algunas cosas por considerar en la guía de estilo:
- Navegación
- Encabezados (<e1>, <e2>, etc.)
- Párrafos
- Cursivas
- Negrita
- Enlaces (activo, inactivo, que reaccione al cursor)
- Uso de imágenes
- Íconos
- Botones
- Listas
-
6Aplica el estilo. Una vez que te hayas decidido por un estilo y un diseño para la web, es hora de comenzar a implementarlos. CSS es uno de los métodos más fácil para implementar el estilo en una página o en toda la web. Revisa esta guía si quieres más detalles de uso de CSS.Anuncio