wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 17 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 43 721 veces.
La herramienta de desarrollador "Inspeccionar elemento" te permite identificar con precisión el código HTML de todos los elementos que ves en una página web. El HTML y las hojas de estilo CSS que lo acompañan son completamente editables una vez que has abierto estas herramientas. Experimenta haciendo los cambios que tú quieras y luego actualiza la página para visualizar la página web con el aspecto deseado.
Pasos
Parte 1
Parte 1 de 2:Inspeccionar elementos
-
1Haz clic derecho en cualquier elemento de la página web. Puedes hacer clic derecho en imágenes, texto, fondos o en cualquier otro elemento. Si no tienes un ratón con dos botones, haz clic izquierdo mientras mantienes presionada la tecla Control.
-
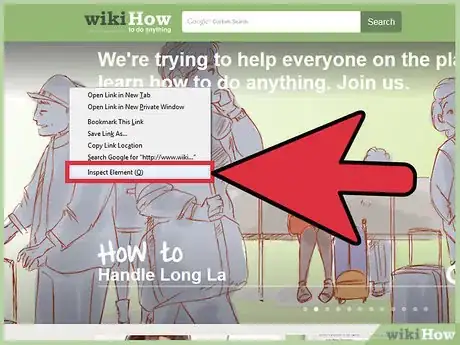
2En el menú desplegable, haz clic en "Inspeccionar elemento". Deberá aparecer una barra de herramientas en la parte inferior de la ventana. También aparecerá un panel debajo de la barra de herramientas donde se mostrará el código HTML de la página.
-
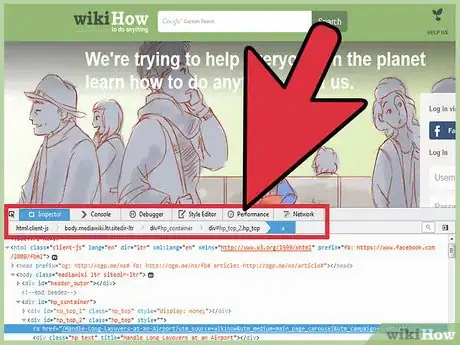
3Identifica las barras de herramientas y paneles. Cuando hagas clic en "Inspeccionar elemento" se abrirán varios paneles en la parte inferior de la ventana. Aquí tienes una descripción los nombres y el uso de cada uno de ellos por separado:[1]
- La fila superior es la "Caja de herramientas". Cuenta con varias herramientas de desarrollador, pero debes concentrarte en la que dice Inspector a la izquierda. Mantenla marcada durante toda la guía (debe estar seleccionada en azul).
- Debajo de la barra de herramientas, verás una única fila de breadcrumbs (en español, "migas de pan") con los elementos HTML que muestra la ruta completa del elemento seleccionado.
- El panel que está debajo muestra el árbol HTML o la "Vista de marcas" de la página. En este panel aparecerá seleccionado y centrado el código HTML del elemento elegido.
- El panel que aparece a la derecha muestra el código de las hojas de estilo CSS de la página.
-
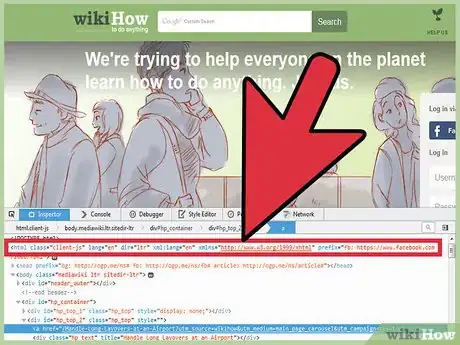
4Selecciona otro elemento. Una vez que está abierta la barra de herramientas, seleccionar otro elemento es fácil. Aquí tienes tres formas de hacerlo:
- Pasa el puntero del ratón sobre una línea de HTML para seleccionar el elemento correspondiente (debes tener Firefox versión 34 o posterior).[2] Haz clic en el código HTML para seleccionar ese elemento.
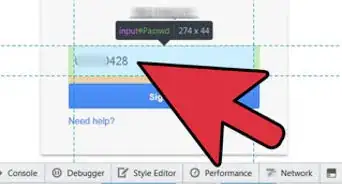
- Haz clic en la opción "Elegir un elemento de la página" en el extremo izquierdo de la barra de herramientas: el ícono es un puntero sobre un cuadrado. Mueve el puntero del ratón sobre la página para elegir el elemento y luego haz clic para seleccionarlo.
-
5Navega a través del código. Haz clic en cualquier lugar del panel HTML. Utiliza las flechas izquierda y derecha en tu teclado para desplazarte a través del código (debes tener Firefox versión 39 o posterior).[3] Esto es muy útil para los elementos que son demasiado pequeños para seleccionarlos a mano.
- Los elementos HTML de color gris son los elementos que no se muestran en la página. Esto incluye comentarios, ciertos nodos como <head> y otros elementos que se han ocultado con la propiedad "display" (mostrar) de CSS.[4]
- Haz clic en la flecha que aparece a la izquierda de los contenedores para expandir u ocultar su contenido. Para expandir todo el contenido, mantén presionada la tecla Alt u Opción al hacer clic.[5]
-
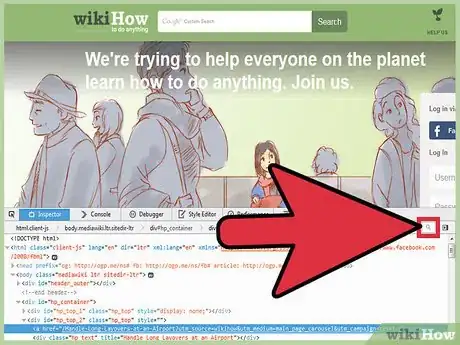
6Busca un elemento. Ve a la barra de búsqueda (la que tiene el ícono de una lupa), que está en el extremo derecho de la fila de breadcrumbs. Haz clic en la barra para expandirla y luego escribe el código HTML que quieras buscar. Mientras escribas aparecerá una lista con los elementos que coinciden con el texto buscado. Haz clic en alguno de ellos para seleccionar el elemento que buscas y deslizar el panel de HTML hasta el lugar donde está ese código.Anuncio
Parte 2
Parte 2 de 2:Editar el código HTML
-
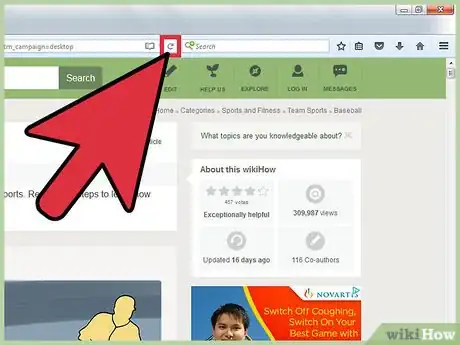
1Actualiza la página para comenzar de nuevo en cualquier momento. Si no tienes mucha experiencia con las herramientas de desarrollador, comprende que no hacen ningún cambio permanente. Tus ediciones solo serán visibles en tu pantalla y lo serán hasta que cierres la página o la actualices. No dudes en experimentar, incluso si no estás seguro de qué es lo que sucederá.
-
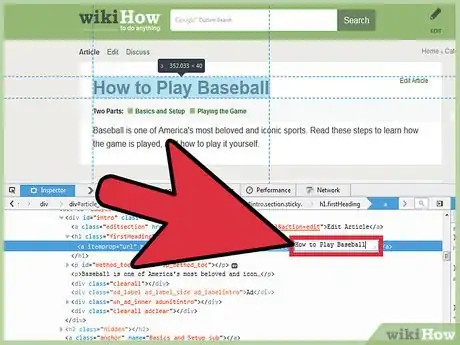
2Haz doble clic en el código HTML para editar el texto. Haz doble clic en una línea de HTML. Escribe texto nuevo y presiona ↵ Enter para guardar los cambios.
-
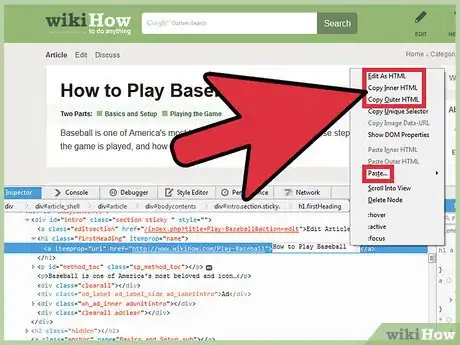
3Haz clic en una fila de "breadcrumbs" para más opciones. Recuerda: la barra de herramientas de breadcrumbs está intercalada entre el árbol completo de HTML y la barra de herramientas superior. Haz clic en cualquiera de los elementos de esta fila y mantenlo presionado para abrir un menú extensivo. Aquí tienes una guía (incompleta) de las opciones disponibles:[6]
- La opción "Editar como HTML" hace que el nodo y todo el contenido del árbol HTML sea editable, para que no tengas que editar cada línea en forma individual.
- La opción "Copiar el HTML interno" copia todo el contenido del nodo, mientras que "Copiar el HTML externo" copia también el nodo (such as <div> or <body>
- "Pegar →" conduce a varias opciones acerca de dónde pegar el texto copiado. Por ejemplo, antes del nodo o después del primer hijo del nodo.
- :hover, :active y :focus cambian la apariencia del elemento cuando el usuario interactúa con él. El efecto exacto se determinará de acuerdo con la hoja de estilo CSS (editable desde el panel del lado derecho).
-
4Arrastra y suelta. Para reordenar elementos en el código, haz clic y mantén presionado el HTML hasta que aparezca una línea discontinua. Muévelo hacia abajo o hacia arriba del árbol y suéltalo cuando la línea discontinua esté en el lugar deseado.
- Para esto, es necesario tener Firefox 39 o una versión posterior.[7]
-
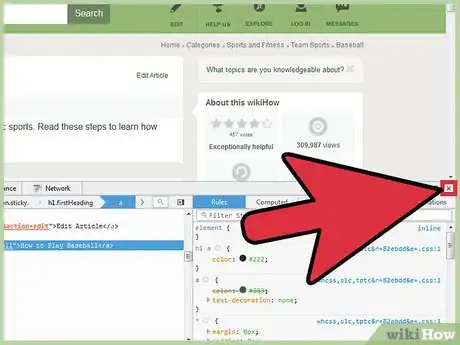
5Cierra la barra de herramientas de desarrollador. Para cerrar todas estas lindas ventanas, simplemente presiona X en la esquina superior derecha de la barra de herramientas, arriba del panel de código CSS.Anuncio
Consejos
- También puedes abrir la barra de herramientas con estas opciones del menú superior:[8]
- Windows: Firefox → Desarrollador web → Mostrar herramientas
- Mac o Linux: Tools → Desarrollador web → Mostrar herramientas
- Firefox 40 introdujo la opción de ocultar el panel CSS para darte más espacio al editar el HTML.[9] Busca el ícono de la flecha en el extremo derecho de la fila de breadcrumbs que está a la derecha de la barra de búsqueda. Haz clic en este ícono para ocultar el panel CSS y haz clic en él otra vez para volver a expandirlo.
- El panel CSS también puede editarse, pero eso está fuera del alcance de esta guía. Puedes buscar un tutorial básico de CSS en Internet.
Referencias
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/UI_Tour
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Select_an_element
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Tools_Toolbox
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/UI_Tour