X
Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 13 359 fois.
En utilisant HTML, il est possible d'Intégrer JavaScript dans le code de votre site internet.
Étapes
-
1Ouvrez un logiciel de traitement de texte simple. Vous pouvez utiliser TextEdit sous Mac ou Bloc-notes sous Windows. Ce sont tous les deux des logiciels fournis par leur système d'exploitation respectif qui répondront à votre besoin ici.
- Dans le système d'exploitation de Windows, allez dans le menu démarrer, puis cliquez dans la zone Rechercher. Ensuite, inscrivez Bloc-notes. Une fois qu'il apparait, appuyez dessus pour y accéder.
- Pour le système d'exploitation Mac, allez sur la loupe en haut à droite de votre écran avec le curseur. Inscrivez TextEdit, puis une fois qu'il est présent dans la solution de recherche, cliquez dessus.
-
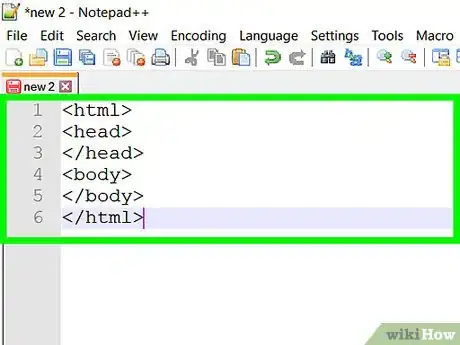
2Commencez à rédiger. N'oubliez pas lors de la rédaction les balises HTML <head> et </head> et aussi le couple de balises <body> et </body>. Pensez à bien écrire toutes les balises nécessaires pour commencer votre page HTML, comme présentées juste en dessous.
<html> <head> </head> <body> </body> </html>
-
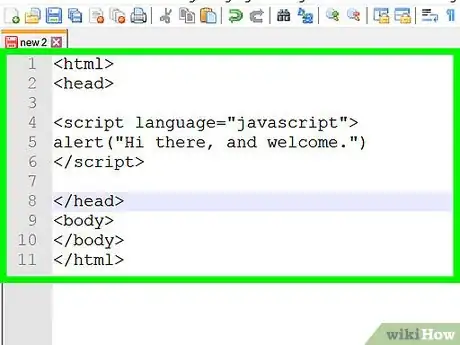
3Intégrez une balise de script. Dans votre document, écrivez la balise <script language="javascript"> en tête. Ainsi Bloc-notes ou TextEdit sera au courant que vous allez utiliser le langage JavaScript dans la rédaction de votre code HTML JavaScript. Dans l'exemple ci-dessous, l'idée est d'accueillir, quand quelqu'un se connecte sur le site, par un petit message en inscrivant alert, puis les mots que vous souhaitez afficher.
- Pensez à inclure dans le script la balise HTML de votre site internet pour pouvoir ajouter JavaScript
- Vous pouvez choisir de lancer automatiquement ou non le script à l'ouverture du site internet. Pour un lancement automatique, n'intégrez pas de fonction et faites l'inverse si vous souhaitez l'appeler.
<html> <head> <script language="javascript"> alert("Bonjour et bienvenue!") </script> </head> <body> </body> </html>
-
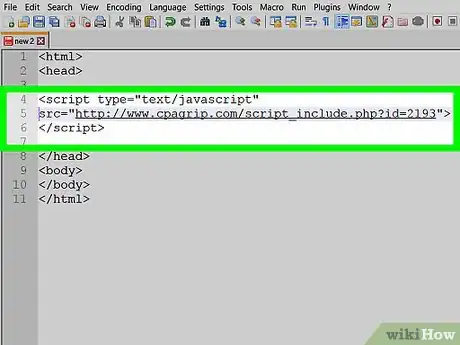
4Appelez d'autres scripts. Utilisez une fonction JavaScript, si vous souhaitez appeler d'autres scripts JavaScript. Quand vous connaissez où se trouve le fichier de script, tapez entre les balises script src=, puis écrivez l'adresse internet complète pour le fichier JavaScript.
- Faites attention à bien relier directement depuis votre site internet le fichier JavaScript et non pas le lien URL ou encore la page à partir de laquelle le script est appelé.
<html> <head> <script type="text/javascript" src="http://www.cpagrip.com/script_include.php?id=2193"> </script> </head> <body> </body> </html>
-
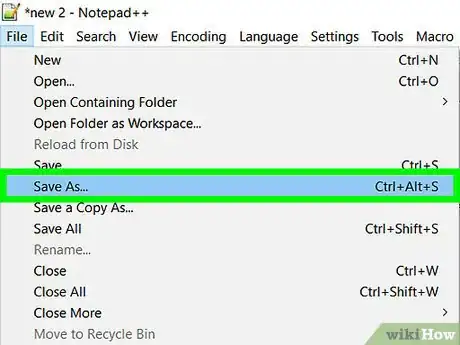
5Appuyez sur Fichier. Une fois terminé, allez dans la barre de menu et sélectionnez Fichier, puis cliquez sur Enregistrer sous… pour Windows et sur Enregistrer pour Mac.
-
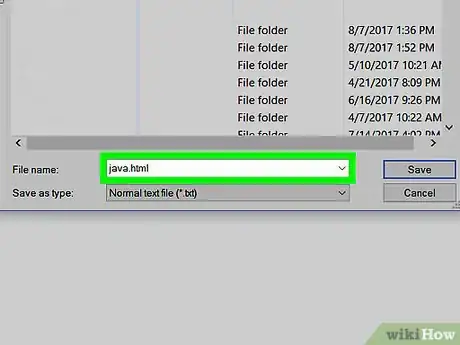
6Sélectionnez le format .html. Dans la fenêtre qui s'ouvre, choisissez le format HTML.
-
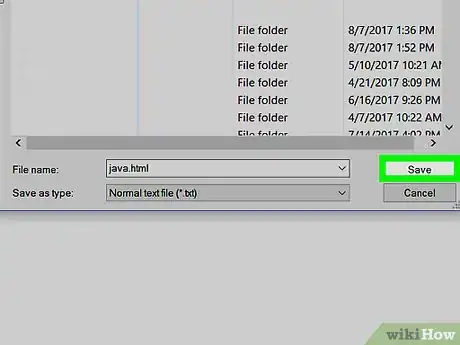
7Nommez votre document. Donnez un nom à votre script puis appuyez sur Enregistrer.
-
8Ouvrez votre script. Doublecliquez sur l'icône de votre document et ainsi vous l'ouvrirez dans votre navigateur internet.Publicité
Avertissements
- Pour le format HTML4, insérez la balise MIME. Pour cela il vous suffit d'insérer type='text/javascript' entre vos balises script. Pour le format HTML5, vous n'avez pas besoin de le faire.
- Notez que pour le format HTML3, à la place de type='text/javascript' vous devez écrire language='javascript'.
Publicité
À propos de ce wikiHow
Publicité
























L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 13 359 fois.