wikiHow est un wiki, ce qui veut dire que de nombreux articles sont rédigés par plusieurs auteurs(es). Pour créer cet article, des auteur.e.s volontaires ont participé à l'édition et à l'amélioration.
Cet article a été consulté 14 798 fois.
L'arrière-plan est l'un des éléments les plus fondamentaux d'une page web. Un bon arrière-plan pose le ton du site web et donne déjà une indication sur son contenu. Il y a beaucoup de méthodes différentes pour ajouter un arrière-plan, chacune ayant un but différent. Certaines méthodes vous permettent d'appliquer l'arrière-plan à toutes les pages du site web, alors que d'autres se contentent de l'appliquer à certaines pages. Cet article vous apprend à ajouter un arrière-plan à votre site web en utilisant le langage HTML ou les CSS (feuilles de style en cascade).
Étapes
Méthode 1
Méthode 1 sur 2:HTML
Créer un arrière-plan unicolore
-
1L'arrière-plan unicolore est le type d'arrière-plan le plus basique que vous pouvez appliquer sur une page web. De fait, n'importe quel site démarre par défaut avec un arrière-plan blanc. Pourtant, si on peut dire que l'arrière-plan blanc apporte une certaine idée de candeur et de propreté lorsqu'il est accompagné d'un jeu de couleur harmonieux, un arrière-plan de couleur différente peut mieux convenir à d'autres thèmes.
-
2Ouvrez votre code source.
-
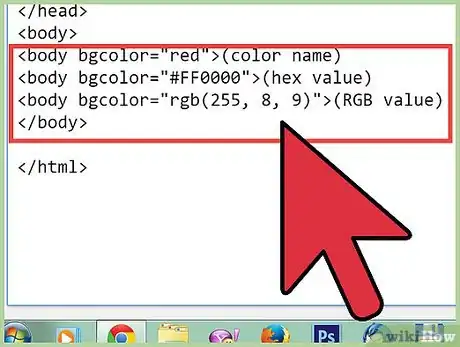
3Dans la balise body, ajoutez un attribut appelé bgcolor. Votre balise body ressemble à présent à ça :
<body bgcolor="COLORNAME">où COLORNAME est le nom de la couleur. COLORNAME peut être rempli avec plusieurs sortes de couleurs :-
<body bgcolor="red">(nom de la couleur) -
<body bgcolor="#FF0000">(valeur hexadécimale) -
<body bgcolor="rgb(255, 8, 9)">(valeurs en RGB)
-
-
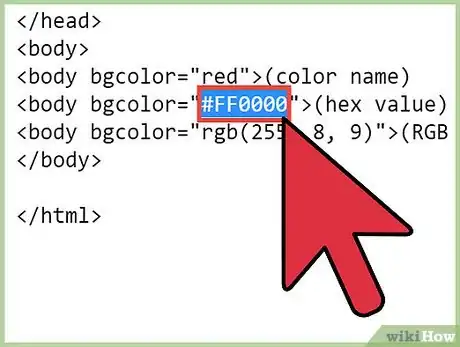
4Vous pouvez utiliser les options RGB et # pour expérimenter une multitude de nuances. Vous pouvez aussi utiliser la première méthode qui est plus facile. Souvenez-vous que si vous tapez une couleur peu commune comme Bleu vert ultramarin, vous obtiendrez seulement du blanc.Publicité
Ajouter une image en arrière-plan
- Il est légèrement plus compliqué d'ajouter une image en arrière-plan que d'utiliser un arrière-plan unicolore.
-
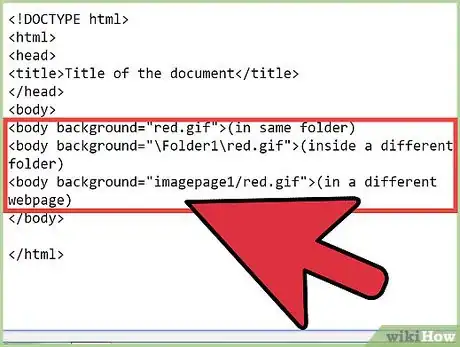
1Ajoutez les propriétés de l'arrière-plan dans la balise body, pour qu'elle ressemble à ceci:
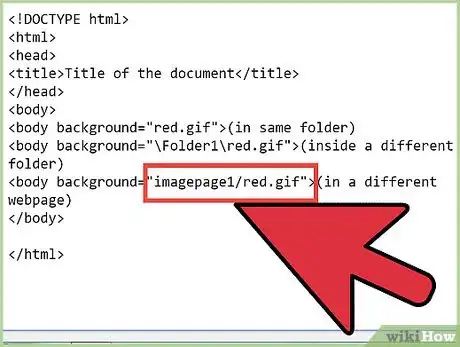
<body background="SRC">où SRC est la source de l'image qui peut être dans le même dossier ou dans un autre dossier ou page web.-
<body background="red.gif">(dans le même dossier) -
<body background="\Folder1\red.gif">(dans un autre dossier) -
<body background="imagepage1/red.gif">(sur une autre page web)
-
-
2Pensez à préciser l'extension .gif/ .jpeg /.bmp de l'image.Publicité
Méthode 2
Méthode 2 sur 2:Les CSS
Créer un arrière-plan unicolore
-
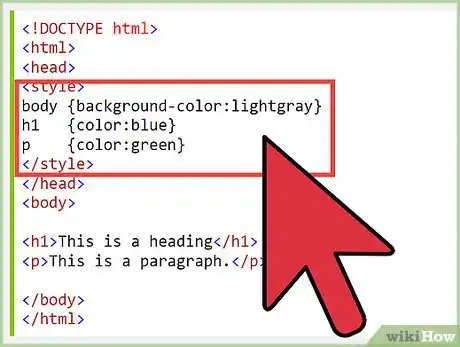
1Pour ajouter un arrière-plan unicolore avec les CSS, ajoutez un attribut de style. Vous pouvez aussi utiliser des id et des classes avec des feuilles de style internes et externes (article en anglais).
-
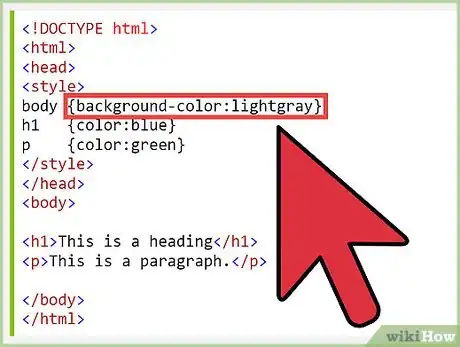
2Votre balise body devrait ressembler à ceci :
-
<body style="background-color: COLORNAME;">
où COLORNAME est le nom de la couleur en valeur hexadécimale ou en RGB (voir les dernières étapes de la méthode de l'arrière-plan unicolore en HTML qui est aussi applicable ici).
Publicité -
Ajouter une image
-
1Pour ajouter une image, ajoutez l'attribut style dans la balise body. Vous pouvez aussi donner des id et des classes et utiliser des feuilles de style internes et externes (article en anglais).
-
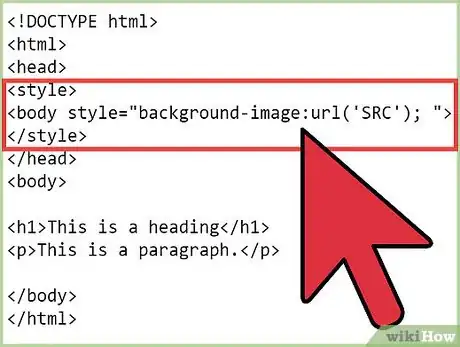
2Votre balise body devrait maintenant ressembler à ça :
-
<body style="background-image:url('SRC'); ">
-
-
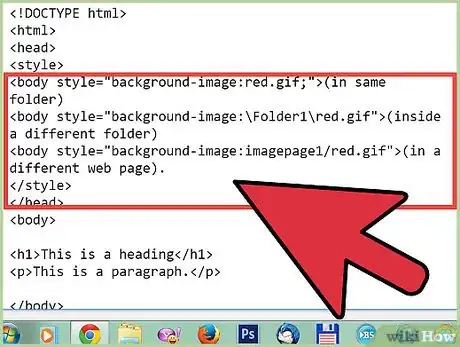
3Rappelez-vous que SRC est le code source. L'image peut venir du même dossier, d'un autre dossier, ou d'une autre page web.
-
<body style="background-image:red.gif;">(dans le même dossier) -
<body style="background-image:\Folder1\red.gif">(dans un autre dossier) -
<body style="background-image:imagepage1/red.gif">(sur une autre page web).
-
-
4Pensez à préciser l'extension de l'image.Publicité
Créer un arrière-plan à motifs répétés
-
1Pour faire un arrière-plan à motifs répétés, ajoutez un arrière-plan comme expliqué dans les étapes ci-dessus. Votre balise body doit maintenant être :
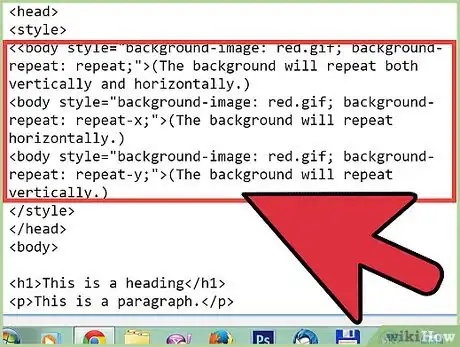
<body style="background-image: url('SRC'); background-repeat:REPEAT-SETTINGS; ">où REPEAT-SETTINGS sont les paramètres de répétition. Il peut y avoir plusieurs boucles de répétition, par exemple selon les modèles suivants :-
<body style="background-image: red.gif; background-repeat: repeat;">(L'arrière-plan se répète horizontalement et verticalement.) -
<body style="background-image: red.gif; background-repeat: repeat-x;">(L'arrière-plan se répète horizontalement.) -
<body style="background-image: red.gif; background-repeat: repeat-y;">(L'arrière-plan se répète verticalement.)
-
Créer un arrière-plan fixe
-
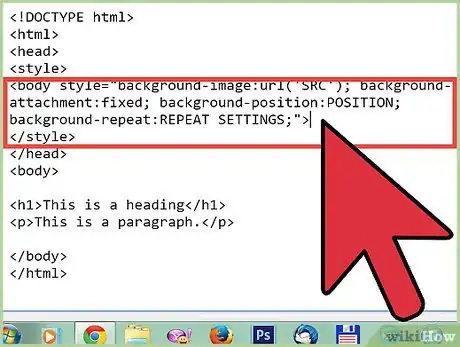
1Un arrière-plan fixe est apaisant car il ne bouge pas lorsque vous déroulez la page. Pour en appliquer un, vous avez juste besoin de faire quelques modifications dans le code de l'étape précédente. Faites les modifications pour que la balise body ressemble à ceci :
-
<body style="background-image:url('SRC'); background-attachment:fixed; background-position:POSITION; background-repeat:REPEAT SETTINGS;">
où SRC est la source de l'image d'arrière-plan, POSITION est la position de l'image (elle peut être au centre comme dans le coin en haut à droite); est background-attachment est le principal paramètre de ce type d'arrière-plan. Il est utilisé pour indiquer la position de l'arrière-plan et demander à ce qu'il soit fixe.
Publicité -
Conseils
- Lisez l'article en entier : une section laissée de côté peut contenir des conseils importants (les paragraphes sont reliés entre eux et rédigés en supposant que le texte soit lu dans son ensemble).
Avertissements
- Les méthodes HTML sont discutées et peuvent ne pas marcher avec HTML 4.01 Strict ou avec XHTML strict.
Références
- www.w3schools.com est un bon site si vous voulez apprendre plus en profondeur à quoi servent les attributs et les déclarations.