Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 18 013 fois.
Quand on code une page web, il est important de savoir comment faire pour aligner des images. Malheureusement, le code évolue, certaines balises HTML deviennent obsolètes et ne sont donc plus reconnues par tous les navigateurs. Essayez les méthodes ci-dessous pour centrer une image en HTML. Si ça ne fonctionne pas, vous pouvez coder en feuilles de style en cascade (Cascading Style Sheets ou CSS).
Étapes
Méthode 1
Méthode 1 sur 2:Aligner dans du texte
-
1N'utilisez pas le terme center dans vos balises. Dans du code HTML, vous pouvez centrer du texte, mais vous devez aligner les images avec le terme middle. Une image n'est pas un élément de ligne et elle est donc lue dans le code en rapport avec d'autres éléments.
-
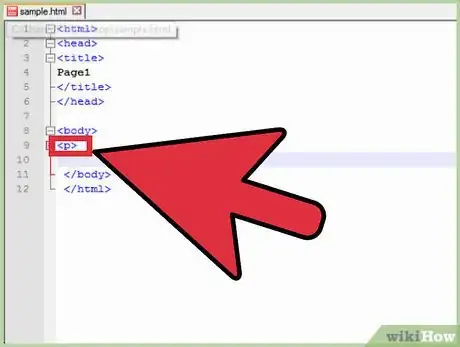
2Démarrez une nouvelle ligne de code. Utilisez une balise paragraphe pour indiquer qu'une nouvelle ligne de texte commence. Ouvrez votre balise avec <p> puis saisissez votre texte.
-
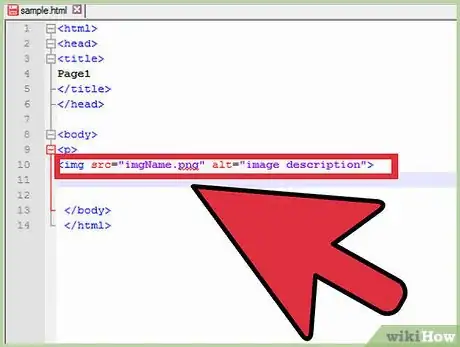
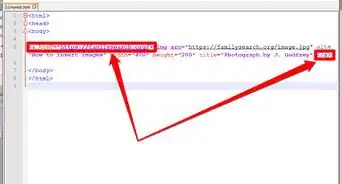
3Insérez votre image en tapant <img src=”NomImage.gif”. Puis ajoutez la description de cette dernière en saisissant alt=”votre description”.
- La section src indique à la page web l'URL de l'image.
- La section alt en indique le nom à la page web.
-
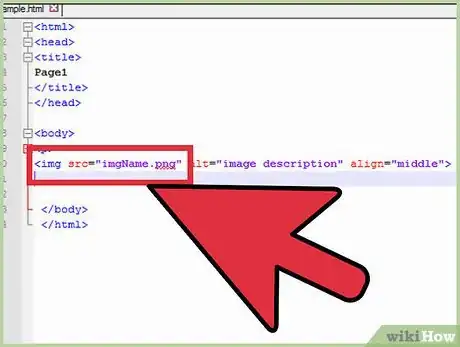
4Précisez la position de votre image. Tapez align=”middle”> C'est la fin de votre balise [1] .
-
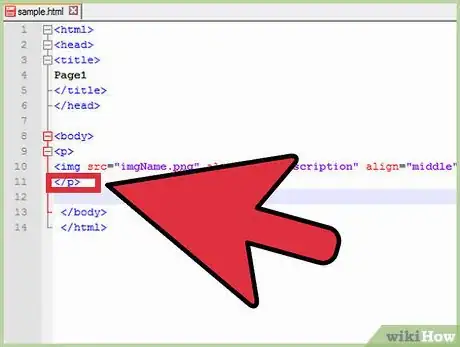
5Ajoutez le reste de votre texte. Puis fermez la balise avec </p>. Par exemple, votre balise complète pourrait ressembler à cela :
<p>Nous apprenons le HTML. <img src=”ImageChienDansant.gif” alt=”Chien dansant” align=”middle”> Notre exemple est terminé. </p>.Publicité
Méthode 2
Méthode 2 sur 2:Aligner avec une balise center
-
1Créez un nouvel élément et centrez-le. Vous pouvez inclure l'image dans cet élément centré. Toutefois, faire cela créera des espaces supplémentaires autour de votre élément.
-
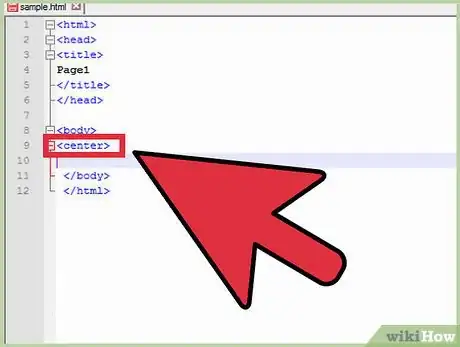
2Démarrez une nouvelle ligne de code. Commencez par centrer l'élément. Saisissez <center>.
-
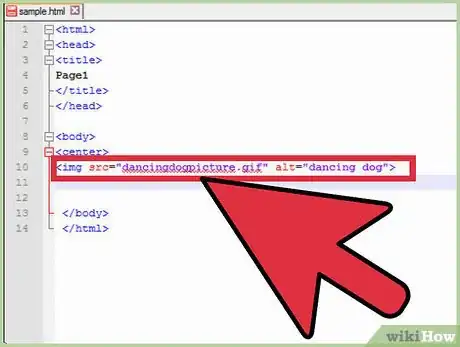
3Ajoutez votre balise image. Tapez <img src=”ImageChienDansant.gif” alt=”Chien dansant”.
-
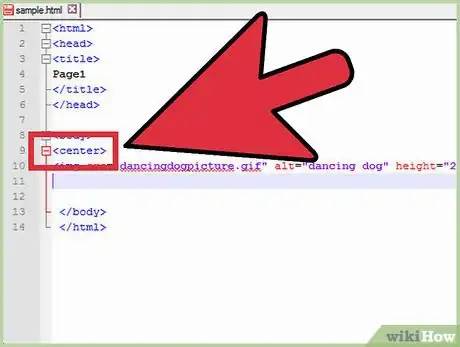
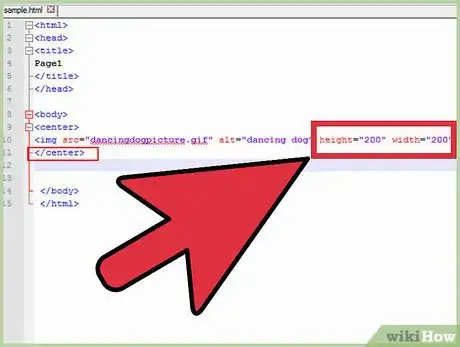
4Précisez la hauteur et largeur de votre image. Tapez donc height=”200”width=”200”> (height étant la hauteur et width la largeur) ou la taille de votre choix. C'est la fin de votre balise.
-
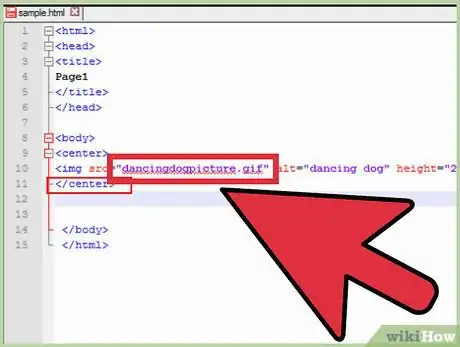
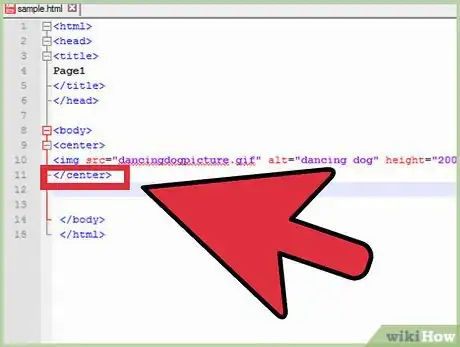
5Clôturez votre balise avec </center>. Par exemple, votre balise complète pourrait ressembler à cela :
<center><img src=”ImageChienDansant.gif” alt=”Chien dansant” height=”200” width=”200”></center> [2] .Publicité
Avertissements
- Il convient de savoir que les balises align et center peuvent devenir obsolètes. Cela signifie qu'elles ne seront plus utilisées à l'avenir. S'il n'y a pas de date exacte à laquelle elles cesseront d'être utilisées, les navigateurs finiront tous par ne plus les reconnaitre du tout et le code devra donc être mis à jour en CSS ou HTML5.


























L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 18 013 fois.