wikiHow est un wiki, ce qui veut dire que de nombreux articles sont rédigés par plusieurs auteurs(es). Pour créer cet article, 21 personnes, certaines anonymes, ont participé à son édition et à son amélioration au fil du temps.
Cet article a été consulté 202 941 fois.
Tous les jours, de nouvelles applications pour iPhone sont créées et le succès de certaines est tellement énorme qu'il est difficile de ne pas le remarquer. Vous pensez avoir l'idée de la prochaine application révolutionnaire ? Il pourrait être plus facile de la créer que vous ne le pensez. Bien qu'il faille apprendre un peu de programmation, la plus grande partie de l'interface peut être manipulée de façon graphique. Il vous faudra du temps, des connaissances et de la patience, mais vous pourriez créer le nouveau Flappy Bird !
Étapes
Partie 1
Partie 1 sur 5:Mettre en place l'environnement de développement
-
1Téléchargez et installez Xcode. Xcode est l'environnement de développement dans lequel toutes les applications iPhone sont créées. Vous pouvez télécharger Xcode gratuitement, mais il vous faudra iOS X 10,8 ou plus pour le faire marcher. Il n'existe aucune solution officielle pour faire marcher Xcode sur Windows ou Linux. Cela signifie que si vous souhaitez développer une application iPhone sans avoir un Mac, vous allez devoir investir dans l'un de ces ordinateurs.
- Pour développer des applications pour iOS 8, vous devez avoir iOS 8 SDK et Xcode 6.0.1. Vous pouvez les trouver sur le site Apple. iOS 8 ADK contient une certaine quantité d'API qui vous offrent de nombreuses possibilités liées à la création comme Touch ID ou l'intégration d'iCloud.
- Pour développer des applications pour iOS 10, vous devez avoir iOS 10 SDK et Xcode 8. Vous les trouverez également sur le site Apple. Dans cette version de Xcode, il y a des modifications significatives de SDK et du langage Swift dont vous devrez tenir compte. Après cette version du langage Swift, il n'y aura plus de changements pour casser le code de ce langage.
-
2Installez un bon éditeur de texte. Bien qu'il soit possible de coder directement dans Xcode, vous allez vous apercevoir qu'il est plus simple de travailler avec de gros morceaux de code en utilisant un éditeur de texte qui reconnait la syntaxe du langage de programmation. Parmi les choix les plus populaires, vous pouvez télécharger TextMate et JEdit.
-
3Installez un programme de création d'images vectorielles. Si vous souhaitez créer vos propres images et vos propres désigns, vous devez posséder un programme qui peut créer des images vectorielles. Les images vectorielles peuvent être agrandies sans perdre en qualité et sont une partie essentielle d'une bonne application. CorelDraw, Adobe Illustrator, Xara Designer et Inkscape sont parmi les plus connus. DrawBerry est aussi un programme de création d'images vectorielles esthétique et gratuit. Il n'est pas aussi puissant que les programmes professionnels, mais il est parfait pour les débutants et pour les utilisateurs occasionnels qui ne veulent pas payer un programme pour l'utiliser une seule fois.
-
4Familiarisez-vous avec Objective-C. Il s'agit d'un langage de programmation utilisé pour créer les fonctionnalités des applications sur iPhone. Il gère les données et les manipulations d'objets. Si vous avez déjà des bases en C ou en Java, Objective-C devrait être simple à comprendre, du moins en grande partie.
- Une option plus récente consiste à produire votre application en employant le langage Swift, qui remplace Objectif-C. C'est un langage ayant une syntaxe plus pratique et plus moderne.
- Il est possible de créer une application de base sans connaitre Objective-C. Toutefois, vous n'arriverez pas à effectuer des actions plus complexes sans les coder vous-même. Sans Objective-C, votre application ne sera qu'une succession d'écrans vides.
- Il existe de nombreux tutoriels en ligne et des sources d'informations intarissables à propos d'Objective-C ou Swift. Si vous voulez vraiment vous lancer sérieusement dans le développement d'applications pour iPhone, il pourrait être très utile d'avoir ce genre de ressources sous la main.
- Les forums de développeurs d'applications iPhone, le groupe Google sur la trousse de développement (SDK) de l'iPhone et StackOverflow sont parmi les communautés les plus populaires sur le sujet.
- Une nouvelle possibilité consiste à employer le langage Swift (qui a suivi Objective-C) pour créer votre application. Swift est plus moderne et la syntaxe est plus simple.
-
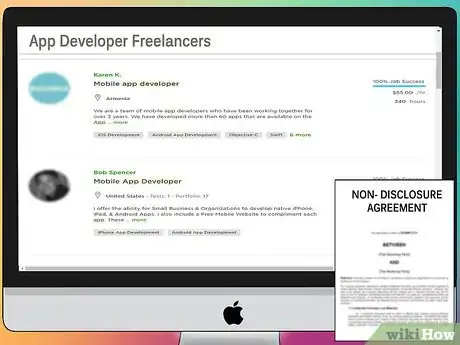
5Envisagez de faire appel à un professionnel. Si vous ne voulez pas apprendre Objective-C ou si vous n'avez pas la fibre artistique, il existe de nombreux freelancers et équipes de développement qui pourraient s'occuper de divers aspects de votre projet. Il est plutôt compliqué de faire appel à un professionnel, mais cela peut vous épargner beaucoup de problèmes si vous n'aimez pas programmer. Assurez-vous que tous les partis impliqués signent un accord de confidentialité et que les moyens de paiement ont été mis en place avant de commencer [1] .
- oDesk et Elance sont les deux sites de freelancers les plus connus sur Internet, chacun d'entre eux regroupe des centaines de développeurs et d'artistes de tous les niveaux.
-
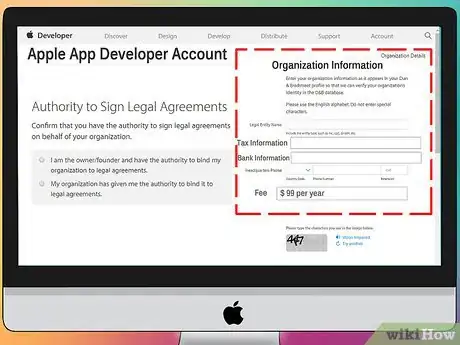
6Créez un compte de développeur. Vous devez créer un compte de développeur Apple avant de pouvoir distribuer votre application sur l'App Store ou la donner à une autre personne pour la tester. Ce compte coute 95 € environ par an et vous devrez y renseigner votre numéro de compte bancaire.
- Vous pouvez créer votre compte sur le site de l'iOS Dev Center.
-
7Téléchargez des applications tests. Une fois que vous vous êtes enregistrés sur votre compte de développeur, vous aurez accès aux ressources de développement d'Apple. Ces ressources incluent plusieurs échantillons de projets qui peuvent vous donner une idée plus précise de la façon dont le développement d'application fonctionne. Trouvez un exemple qui ressemble au type d'application que vous souhaitez développer et modifiez le Xcode pour voir comment il fonctionne.Publicité
Partie 2
Partie 2 sur 5:Penser l'application
-
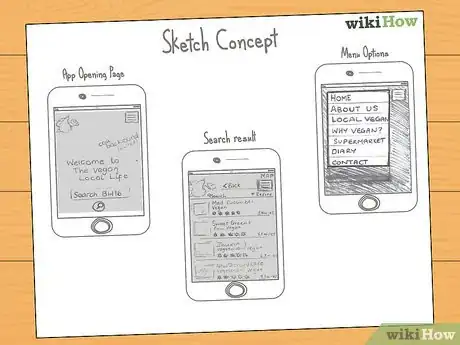
1Définissez le concept. Avant même d'ouvrir le Xcode pour la première fois, vous devez avoir pensé à votre application et à ses caractéristiques principales. Vous pourriez préparer un schéma qui permet d'identifier les fonctionnalités de l'application, de vous faire une idée de l'interface utilisateur et des différents écrans dont vous aurez besoin, ainsi qu'une idée de base des types de systèmes qui devront être mis en œuvre.
- Essayez de respecter les schémas de votre document autant que possible pendant le développement de votre application. Cela vous permettra de vous concentrer sur les caractéristiques que vous voulez lui donner.
- Essayez de dessiner au moins un schéma pour chacun des différents écrans.
-
2Déterminez votre public. Le public auquel vous destinez votre application vous imposera le choix du désign et des fonctionnalités de celle-ci. Par exemple, une application pour se souvenir de choses à faire aura un public différent d'un jeu de shoot de zombies.
-
3Votre application doit répondre à un besoin. Si votre application a une certaine utilité, elle doit offrir une solution à un problème de façon unique ou du moins offrir une meilleure solution que celle proposée par les applications actuellement sur le marché. Si votre application est un jeu, elle doit avoir une ou plusieurs caractéristiques uniques qui lui permettent de se démarquer des autres jeux et d'attirer son public de joueurs.
-
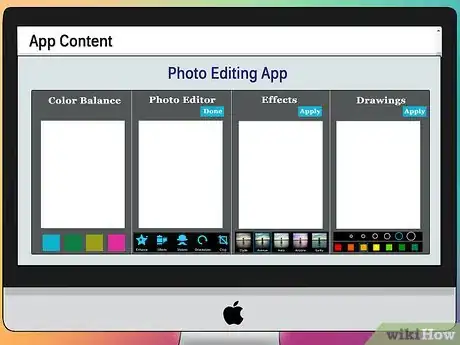
4Pensez au contenu. Le type de contenu que vous souhaitez montrer à l'utilisateur déterminera l'interface que vous mettrez en place. Par exemple, si votre application s'occupe de photos, vous devez créer une interface qui permet de regarder des photos et de naviguer facilement entre chacune d'entre elles.
-
5Prenez de bonnes habitudes de création d'interfaces utilisateurs. L'interface ne doit jamais empêcher l'utilisateur d'utiliser votre application. Cela signifie que les options doivent clairement être visibles et que l'utilisateur ne doit jamais se demander quel bouton fait quoi. Si vous utilisez des icônes, elles doivent représenter de façon évidente leurs fonctions. La navigation au sein de l'application doit être fluide et naturelle.
- Le désign d'interface utilisateur est tout autant un art qu'une science. Vous allez surement changer votre désign en permanence au fur et à mesure que votre projet évolue.
Publicité
Partie 3
Partie 3 sur 5:Créer l'application
-
1Créez un nouveau projet dans Xcode. Lancez Xcode et commencez un nouveau projet en cliquant sur le menu File (fichier). Cliquez ensuite sur Application sous l'entête iOS sur la gauche de la fenêtre. Dans la section des modèles (templates), choisissez Empty Application (application vide).
- Il existe de nombreux modèles disponibles, tous ayant été conçus pour des tâches diverses. Commencez avec un modèle vide jusqu'à ce que vous vous sentiez plus à l'aise avec le processus de développement. Vous pouvez ensuite essayer un des modèles plus complexes une fois que vous vous êtes familiarisé avec le fonctionnement des plus simples.
- Il vous faudra donner un nom à votre application, un identifiant de société et un préfixe de classe. Si vous n'avez pas reçu d'identifiant de société de la part d'Apple, entrez com.example. Pour le préfixe de classe, entrez XYZ.
- Choisissez iPhone dans le menu des appareils (Devices).
-
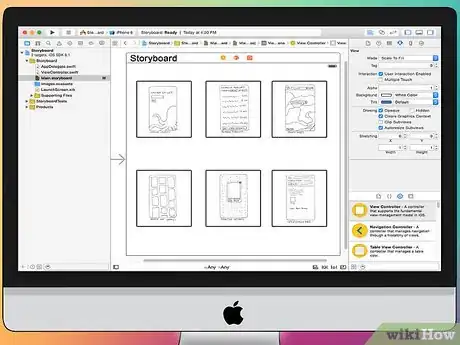
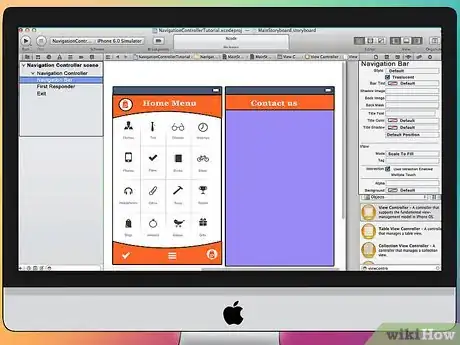
2Créez une maquette (Storyboard). La maquette est la représentation visuelle de tous les écrans de votre application. Elle vous montre le contenu de chacun des écrans ainsi que les transitions entre ces mêmes écrans. L'outil pour la maquette vous aidera à créer des transitions fluides entre les écrans de votre application.
- Cliquez sur File → New → File (fichier → nouveau → fichier).
- Sous l'entête iOS, cliquez sur User Interface (interface utilisateur).
- Cliquez sur Storyboard, puis sur Next (suivant).
- Choisissez iPhone dans le menu des appareils, puis donnez un nom au fichier appelé Main (le fichier principal). Assurez-vous qu'il est bien enregistré au même endroit que votre projet.
-
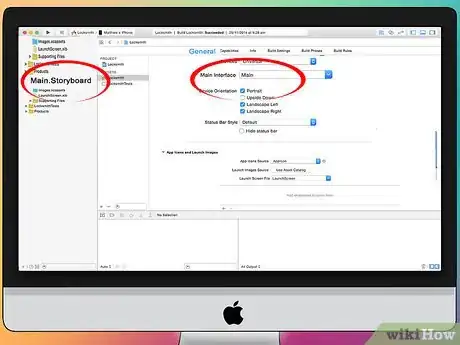
3Assignez la maquette à votre projet. Une fois que vous avez créé la maquette, vous devez l'assigner à l'interface principale de votre application. Cela permettra de charger la maquette lorsque l'application sera lancée. Si vous n'assignez pas la maquette, il ne se passera rien lorsque vous lancerez l'application.
- Cliquez sur le nom de votre projet dans l'arbre de navigation sur la gauche.
- Trouvez l'entête appelé Targets (cibles) dans le cadre principal. Cliquez sur votre projet dans la liste qui apparait.
- Trouvez la section concernant les informations de déploiement (Deployment info) dans l'onglet général.
- Tapez Main.storyboard dans le champ de l'interface principale.
-
4Ajoutez votre premier écran en utilisant un contrôleur de vue. Les contrôleurs de vue décident de la façon dont l'utilisateur voit le contenu. Il existe toute une variété de contrôleurs de vue prédéfinis, y compris les vues standards et les tableaux. Vous allez ajouter des contrôleurs de vue à votre maquette pour dire à l'application comment afficher le contenu à l'utilisateur.
- Cliquez sur le fichier Main.storyboard dans le menu de navigation du projet. Vous allez voir apparaitre un cadre vide dans la fenêtre de construction de l'interface (Interface Builder).
- Trouvez la bibliothèque d'objets (Object Library). Elle se trouve en bas du cadre de droite et vous pouvez la sélectionner en cliquant sur le petit bouton en forme de cube. Cela vous permettra de charger une liste d'objets que vous pourrez ajouter à votre cadre.
- Faites glisser l'objet contrôleur de vue (View Controller) sur le cadre. Votre premier écran apparaitra sur le cadre.
- Votre première scène est terminée. Lorsque l'application est lancée, le contrôleur de vue charge le premier écran.
-
5Ajoutez des objets d'interface à votre premier écran. Une fois que vous avez mis en place le contrôleur de vue, vous pouvez commencer à remplir l'écran avec les objets d'interface dont vous avez besoin, par exemple des labels, des champs de texte et des boutons. Vous pouvez trouver les objets d'interface dans la liste de la bibliothèque d'objets où vous avez aussi trouvé le contrôleur de vue.
- Faites glisser les objets de la liste vers votre écran pour les faire apparaitre.
- Vous pourrez redimensionner la plupart des objets en cliquant et en maintenant enfoncée la souris sur les bords de l'objet, puis en bougeant la souris. Lorsque vous redimensionnez un objet, vous verrez des lignes apparaitre sur l'écran pour vous guider et vous assurer que tous les objets sont bien alignés.
-
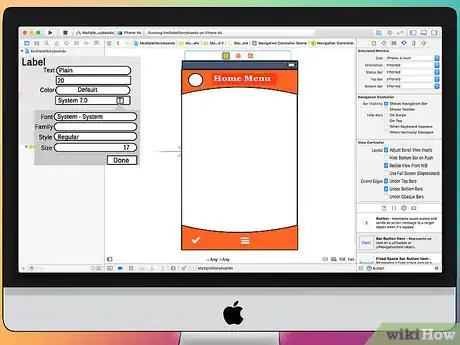
6Personnalisez les objets que vous ajoutez. Vous pouvez adapter les propriétés de chaque objet que vous ajoutez, ce qui vous permet de créer une interface plus personnalisée et plus intuitive. Par exemple, vous pouvez mettre un texte par défaut dans un champ de texte afin d'indiquer à l'utilisateur ce qu'il doit y mettre.
- Sélectionnez les objets que vous souhaitez personnaliser et cliquez sur le bouton Attributes Inspector en haut du cadre de droite. Ce bouton ressemble un peu à un bouclier.
- Adaptez l'objet à vos préférences. Vous pouvez changer la police de caractères, la taille de la police, la couleur du texte, son alignement, les images en fond, le texte par défaut, le type de contour et encore plus de choses.
- Les options disponibles seront différentes selon l'objet que vous personnalisez.
-
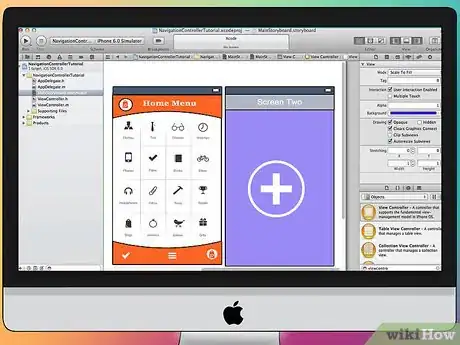
7Ajoutez d'autres écrans. Au fur et à mesure que votre projet grandit, vous allez peut-être avoir besoin d'ajouter d'autres écrans pour faire apparaitre le contenu qui rend votre application utile. Par exemple, si vous créez une application qui aide à se souvenir de choses à faire, vous allez avoir besoin d'au moins deux écrans : un écran pour noter de nouvelles choses à vous souvenir et un écran pour afficher la liste complète.
- Vous pouvez ajouter d'autres écrans en faisant glisser des objets du contrôleur de vue sur des parties vides de votre cadre. Si vous ne voyez pas de partie vide où vous pouvez ajouter d'écran, cliquez sur le bouton pour dézoomer jusqu'à ce que vous trouviez un endroit libre. Assurez-vous de bien laisser le contrôleur de vue sur le cadre et de ne pas le laisser sur un écran qui existe déjà.
- Vous pouvez modifier l'écran d'accueil en sélectionnant le contrôleur de vue que vous voulez utiliser comme écran d'accueil à partir du plan du projet. Cliquez sur Attribute Inspector (inspecteur d'attributs) et cochez la case Is Initial View Controller (contrôleur de vue initiale). Par exemple, si vous faites une application pour retenir des choses à faire, vous devez faire en sorte que la liste soit la première chose que l'utilisateur voit lorsqu'il lance l'application.
-
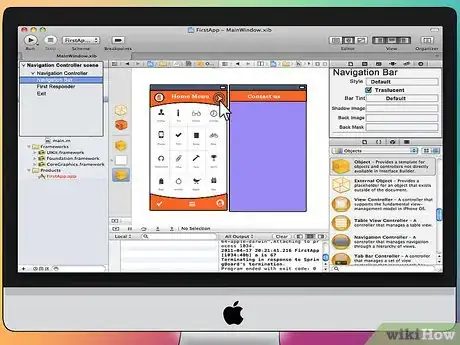
8Ajoutez une barre de navigation. Vous avez maintenant deux écrans sur votre application, c'est le moment de donner la possibilité à l'utilisateur de naviguer entre ces deux écrans. Vous pouvez y arriver en utilisant le contrôleur de navigation (Navigation Controller), un contrôleur de vue spécialisé. Ce contrôleur ajoute une barre en haut de votre application pour que l'utilisateur puisse naviguer entre les différents écrans [2] .
- Le contrôleur de navigation doit être ajouté à la vue initiale pour qu'il puisse ensuite contrôler les autres vues qui en découlent.
- Sélectionnez la vue initiale dans le plan de votre projet.
- Cliquez sur Editor → Embed In → Navigation Controller (éditeur → intégrer → contrôleur de navigation).
- Vous devriez voir une barre de navigation grise apparaitre en haut de l'écran auquel vous avez ajouté le contrôleur.
-
9Ajoutez des fonctionnalités à votre barre de navigation. Après avoir inséré la barre sur l'écran, vous pouvez commencer à y ajouter des outils de navigation. Ceux-ci permettront à l'utilisateur de naviguer entre les différents écrans.
- Ajoutez un titre à la barre de navigation. Cliquez sur l'article Navigation qui se trouve sous le contrôleur de vue auquel vous l'avez assigné. Ouvrez l'inspecteur d'attributs (Attribute Inspector) et tapez le titre de l'écran actuel dans le champ Title (titre).
- Ajoutez un bouton de navigation. Ouvrez la bibliothèque d'objets si elle n'est pas déjà ouverte et trouvez l'article Button (bouton). Faites-le glisser sur la barre de navigation. En règle générale, les boutons qui vous font naviguer en avant se trouvent sur la droite, tandis que les boutons qui vous font naviguer en arrière se trouvent sur la gauche.
- Donnez une propriété au bouton. Vous pouvez configurer les boutons et leur donner certaines propriétés pour qu'ils puissent mieux s'adapter à certaines situations. Par exemple, si vous créez une liste de choses à faire, vous devez mettre un bouton Ajouter afin d'ajouter un nouvel élément. Sélectionnez le bouton et ouvrez l'inspecteur d'attributs. Trouvez le menu d'identifiants (Identifiers) et sélectionnez Add (ajouter). Le bouton va alors afficher un logo en forme de +.
-
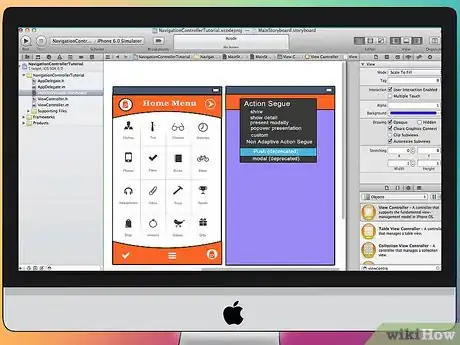
10Créez un lien entre votre nouveau bouton et un écran existant. Si vous voulez faire fonctionner le bouton, vous devez le connecter à un autre écran. En suivant l'exemple de notre liste de choses à faire, ce bouton se trouve sur l'écran de la liste générale et vous devez le lier à l'écran d'ajout d'un nouvel élément. Afin de créer ce lien, maintenez le bouton Control et faites glisser le bouton sur le second écran [3] .
- Lorsque vous lâchez le bouton de la souris, le menu d'enchainement d'actions (Action Segue) s'ouvre avec une liste d'options. Choisissez Push pour utiliser une transition de type push entre deux écrans. Vous pouvez aussi choisir Modal ce qui aura pour effet d'ouvrir l'écran sur le précédent sans aucun effet de transition.
- Si vous utilisez une transition de type push, une barre de navigation sera ajoutée automatiquement au deuxième écran avec un bouton retour. Si vous choisissez la transition de type modal, vous devrez insérer manuellement la deuxième barre de navigation ainsi que deux boutons Annuler et Enregistrer (dans le cas d'une liste de choses à faire, vous pouvez mettre d'autres labels adaptés à votre application).
- Les boutons Annuler et Enregistrer peuvent être créés de la même façon que le bouton Ajouter. Choisissez simplement Annuler et Enregistrer dans le menu des identifiants qui se trouve dans l'inspecteur d'attributs.
-
11Ajoutez des possibilités de gestions de données. Jusqu'à maintenant, vous avez été capable de créer une interface navigable de base sans avoir eu à écrire une ligne de code. Si vous souhaitez ajouter des fonctionnalités plus intéressantes à votre application, par exemple un système d'enregistrement de données ou de gestion des entrées des utilisateurs, vous allez devoir mettre les mains dans le code. Cet article n'aborde pas le code des applications, mais vous trouverez sur Internet de nombreux tutoriels pour vous apprendre à coder en Objective-C [4] .
- Vous pouvez vous servir de votre interface navigable pour trouver un développeur en freelance. Il vous sera plus facile d'expliquer ce que vous voulez qu'il code si vous pouvez lui présenter une interface fonctionnelle.
Publicité
Partie 4
Partie 4 sur 5:Tester l'application
-
1Démarrez l'iOS Simulator. Xcode est livré avec un simulateur iOS intégré qui vous permet de tester votre application sur un grand nombreux d'appareils iOS. Pour lancer le simulateur, cliquez sur Simulator and Debug dans la liste déroulante qui se trouve en haut de la fenêtre Xcode, puis choisissez l'appareil sur lequel vous voulez la tester.
-
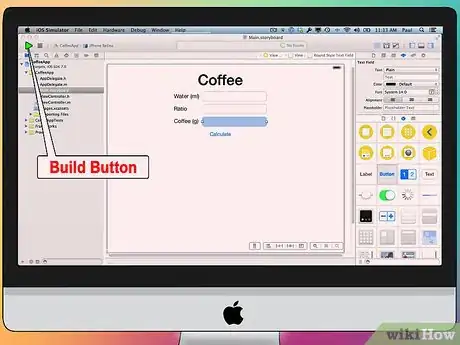
2Construisez l'application. Cliquez sur le bouton Build (construire), un bouton qui ressemble au bouton traditionnel Lecture, pour compiler l'application et la lancer. Cette étape pourrait prendre quelques minutes, vous pouvez surveiller la progression dans la barre d'outils. Une fois que l'application est prête, le simulateur iOS va s'ouvrir et vous pourrez commencer à tester votre application.
-
3Testez votre application sur votre propre iPhone. Avant de distribuer l'application pour la phase de tests, vous pouvez la tester directement sur votre propre téléphone (si vous en avez un). Tout d'abord, branchez votre appareil à votre ordinateur avec un câble USB. Fermez iTunes s'il s'ouvre automatiquement. Cliquez sur Device and Debug (appareil et débogage) dans la liste déroulante, puis cliquez sur le bouton Build. Attendez quelques secondes avant que l'application ne se lance sur votre iPhone. Testez-en toutes les fonctionnalités avant de fermer l'application.
-
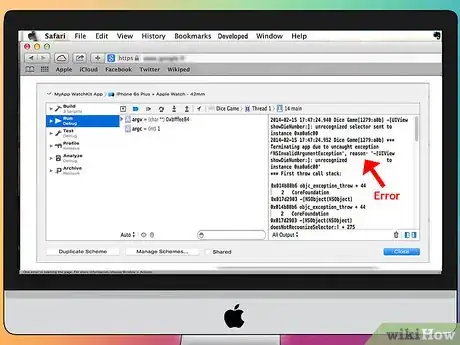
4Déboguez votre application. Si votre application plante, vous devez trouver ce qu'il s'est passé et pourquoi. C'est un vaste sujet et il existe des centaines de raisons qui font que votre application plante. Ouvrez la console de débogage et lisez les messages d'erreur. La plupart du temps, ils sont plutôt incompréhensibles. Si vous ne comprenez pas ce que signifie l'erreur, essayez de chercher le message d'erreur sur Google. Il y a de bonnes chances que vous trouviez un sujet sur le forum de développement d'Apple où un ami développeur a posté la réponse.
- Le débogage peut vous faire perdre beaucoup de temps et être très compliqué. Si vous n'abandonnez pas et persévérez, vous vous améliorerez. Vous allez commencer à reconnaitre les erreurs, vous allez les repérer rapidement et vous allez même vous y attendre parfois. Une erreur répandue consiste à libérer un objet de la mémoire plus d'une fois. Parfois, le développeur oublie d'allouer suffisamment de mémoire ou d'initialiser un objet avant de l'ajouter ou de l'assigner. Vous ferez de moins en moins d'erreurs au fur et à mesure que vous programmerez des applications.
-
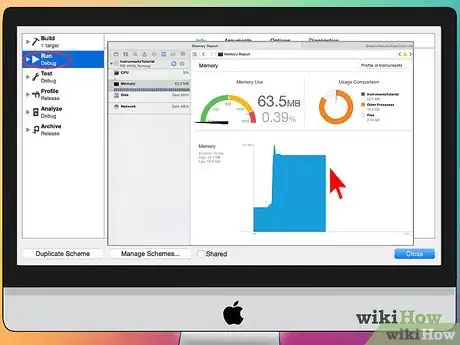
5Vérifiez l'utilisation de la mémoire. L'iPhone possède une quantité limitée de mémoire. Chaque fois que vous allouez de la mémoire à un objet, vous devez la libérer lorsque vous avez terminé pour la laisser disponible à d'autres applications. Instruments est l'environnement de développement de l'iPhone qui vous permet de voir et d'analyser l'utilisation de la mémoire, entre autres.
- En sélectionnant Device and Debug, choisissez Run → Run with Performance Tool → Leaks (lancer → lancer avec outil de performance → fuites). Cette action va lancer Instruments et démarrer l'application sur votre appareil. Utilisez l'application comme d'habitude. Vous aurez l'impression qu'elle bloque de temps en temps, mais ce n'est qu'Instruments qui enregistre et analyse l'utilisation de la mémoire. Tous les problèmes de mémoire apparaitront sous forme de pics rouges sur le graphique fourni par Instruments. La source de ce problème sera affichée dans la deuxième moitié de l'écran.
- En doublecliquant sur les problèmes détectés, Instruments va essayer de vous rediriger vers la partie du code qui crée le problème. Vous pouvez aussi cliquer sur la petite flèche dans la colonne d'adresse pour voir l'historique. Parfois, l'endroit où un problème est détecté n'est pas forcément l'endroit d'où il provient.
- Si vous n'arrivez pas à vous en sortir, procédez par élimination. Mettez certaines parties du code en commentaire ou contournez-les et lancez votre application. Parfois, vous arriverez à avoir une idée d'où vient le problème et vous le trouverez dans cette zone du code par élimination. Lorsque vous l'avez repéré, vous pouvez le réparer ou le réécrire. Souvenez-vous qu'il peut être plus rapide d'utiliser Google, car il peut souvent vous donner des liens vers des forums Apple ou vers la documentation officielle qui s'occupe de ce problème.
-
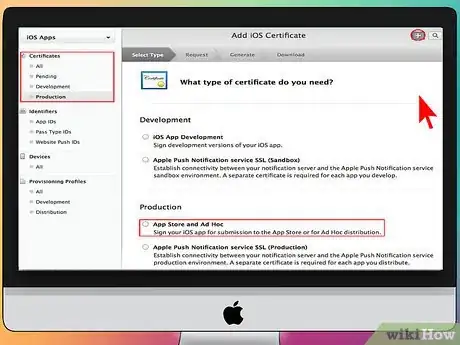
6Distribuez votre application pour la faire tester par d'autres personnes. Même si vous pouvez vous assurer que votre application marche bien et que l'interface est jolie en la faisant tourner sur votre propre environnement de simulation, rien ne vaut la vérification de votre application par d'autres utilisateurs. Assurez-vous simplement d'avoir éliminé les bugs les plus évidents avant d'envoyer votre application à d'autres utilisateurs. Lorsque vous souhaitez distribuer votre application à d'autres utilisateurs, vous devez créer un certificat Ad-Hoc sur le site de l'iOS Dev Center.
- Les utilisateurs externes peuvent vous fournir des informations importantes que vous n'auriez pas trouvées vous-même. Cela peut être d'autant plus utile si vous avez une application complexe.
- Pour autoriser les appareils d'autres utilisateurs, vous devez obtenir le numéro UDID de chaque appareil.
- Choisissez un appareil dans la liste déroulante et cliquez sur l'icône Build. Naviguez ensuite jusqu'au dossier dans lequel se trouver votre projet et cherchez le dossier « Ad-Hoc-iphoneos ». Vous trouverez une application à l'intérieur. Copiez le certificat « AdHoc.mobileprovision » que vous avez reçu de l'iOS Dev Center dans ce dossier. Sélectionnez l'application et le certificat pour les compresser. Vous pouvez donner cette archive aux testeurs. Vous devez créer une archive séparée pour chaque certificat ad hoc [5] .
Publicité
Partie 5
Partie 5 sur 5:Publier son projet
-
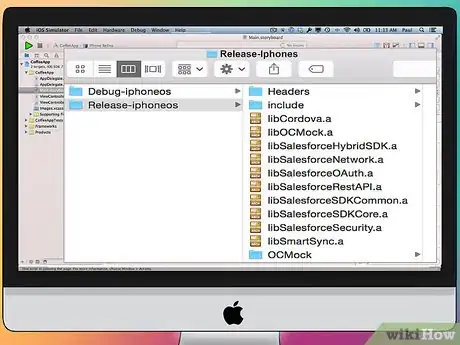
1Créez votre distribution. Sélectionnez Device and Release (appareil et révision) dans la liste déroulante du menu. Cliquez sur l'icône Build. Naviguez ensuite jusqu'au dossier de votre projet et regardez dans le dossier appelé « Release-iphoneos ». Vous trouverez une application dedans. Compressez-la dans une archive.
- Pour que les nouvelles applications soient validées par Apple, elles doivent être optimisées pour iOS 8 et pour l'affichage Retina.
-
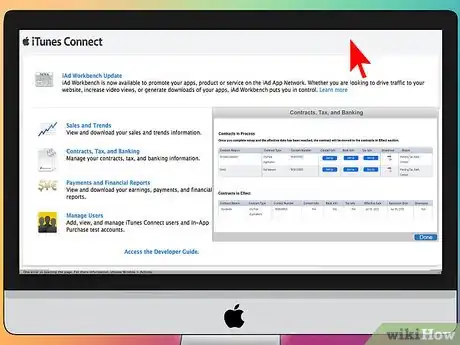
2Ouvrez le tableau de bord de l'iTunes Connect. Vous pouvez y accéder depuis l'iOS Dev Center. S'il reste encore des étapes avant de finir la configuration, elles apparaitront en haut de la page. Assurez-vous d'avoir bien entré toutes les informations relatives à votre numéro de compte en banque.
-
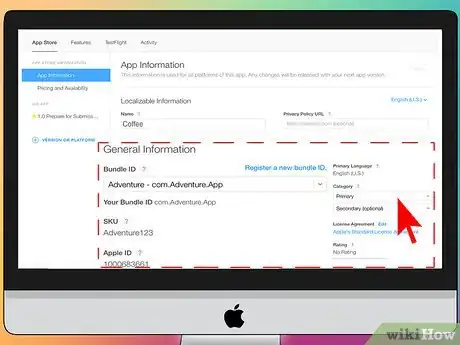
3Entrez toutes les informations concernant votre application. Cliquez sur Manage Your Applications (gérez vos applications), puis sélectionnez Add a new Application (ajoutez une nouvelle application). Remplissez le nom de l'application, le numéro SKU et choisissiez le numéro de paquet (bundle ID). Sélectionnez le paquet de votre application dans la liste déroulante.
- Remplissez le formulaire où apparaissent la description de votre application, les mots-clés, le site Internet lié à l'application, la catégorie, l'adresse email de contact, les informations de copyright, etc.
- Remplissez les formulaires de droits d'auteurs et de prix.
- Préparez votre illustration pour iTunes. Vous devez créer une image vectorielle de 512 x 512, ainsi que des copies d'écran de votre application. Vous pouvez faire des copies d'écran à partir du simulateur d'iPhone en appuyant sur ⌘ Command+⇧ Shift+4 ou en faisant glisser le viseur sur cette zone. Assurez-vous que le simulateur est configuré pour un iPhone de 320 x 480. Les copies d'écran sont une partie importante du markéting d'une application, alors assurez-vous qu'ils montrent les parties les plus intéressantes.
-
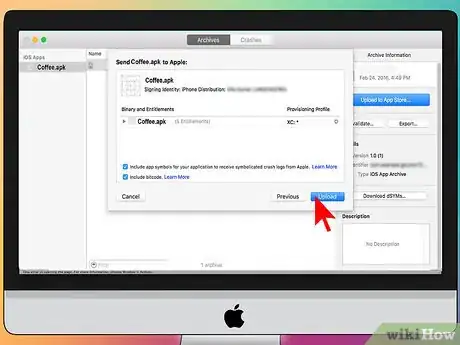
4Mettez en ligne votre application. Cliquez sur Ready to Upload Binary (prêt à mettre les fichiers binaires en ligne) et vous serez renvoyé automatiquement vers la page où vous pourrez télécharger l'outil de mise en ligne d'applications. Téléchargez-le et cliquez sur Done (terminé).
- Installez l'outil de mise en ligne et lancez-le. La première fois que vous ouvrirez ce programme, il vous demandera de renseigner vos identifiants de connexion iTunes.
- L'outil de mise en ligne va vérifier votre compte iTunes pour y trouver les applications dont les fichiers binaires sont prêts à être mis en ligne. Ils s'afficheront dans une liste déroulante. Sélectionnez celui que vous voulez, cliquez sur le fichier zip de la distribution que vous avez créé plus tôt et mettez-le en ligne. L'outil de mise en ligne va vérifier diverses informations internes concernant le paquet et retournera une erreur s'il trouve un quelconque problème, par exemple un numéro de version incorrect, une icône manquante, etc. Si tout est en ordre, il mettra le fichier zip en ligne.
-
5Attendez les retours. Vous n'avez rien d'autre à faire maintenant que d'attendre les retours sur votre application. Apple vous enverra un message après quelques jours ou quelques semaines pour vous informer que votre application est vérifiée. Une fois que l'application est vérifiée, le reste se déroule rapidement. Si elle ne passe pas les premiers tests, vous recevrez un email de refus qui vous expliquera pourquoi et qui vous donnera des suggestions pour corriger votre application. Si votre application passe cette inspection, Apple vous enverra un message pour vous indiquer que votre application est prête à être vendue. Elle devrait alors apparaitre sur l'App Store.
-
6Faites de la publicité pour votre application. Maintenant que votre toute nouvelle application est disponible, il est temps de la faire connaitre. Utilisez les réseaux sociaux, envoyez des articles à des sites Internet spécialisés en applications pour les produits Apple, faites des vidéos pour YouTube, faites tout ce qui est en votre pouvoir pour que les gens parlent de votre application.
- Vous pouvez en envoyer une copie gratuite à des testeurs, qui parleront ensuite de votre application sur leurs sites Internet ou sur leur chaine YouTube. Si vous arrivez à faire parvenir votre application dans les mains de testeurs célèbres, vous allez augmenter considérablement vos ventes.
-
7Surveillez vos ventes. Téléchargez l'application gratuite iTunes Connect Mobile pour iPhone. Utilisez l'application tous les jours et vérifiez vos ventes, les marchés et les pays où se font les ventes. C'est le moment le plus amusant ! Apple vous enverra de temps à autre des emails contenant des liens pour vous tenir au courant de vos ventes. Vous pouvez les télécharger pour vos comptes personnels. Bonne chance !Publicité
Conseils
- Essayez d'être original et de ne pas dupliquer des applications qui existent déjà sur l'App Store. Faites une recherche approfondie dans l'App Store pour trouver les applications disponibles. Bien sûr, si vous pensez que votre idée est bien meilleure que les applications déjà existantes, lancez-vous !
- Cherchez en permanence des façons d'améliorer votre application.
- Si vous préférez lire dans des livres, faites un tour sur Amazon.com pour trouver des manuels de développement d'applications pour iPhone.
- Essayez de tester votre application sur le maximum d'appareils Apple que vous pouvez. Il serait encore mieux qu'ils aient des versions différentes d'iOS.
- Si vous faites appel à un développeur IOS et voulez être sûr que l'application soit conforme à vos exigences, vous pourriez concevoir l'interface dans Photoshop et utiliser un outil pour la convertir en application fonctionnelle dans Xcode/IOS !
- Si vous apprenez simplement à coder, vous pouvez commencer par les langages en bloc ou participer à des cours en ligne.
Avertissements
- L'environnement de développement pour iPhone change en permanence, tout comme les appareils fabriqués par Apple. Si une mise à jour du SDK est disponible pendant que vous travaillez sur un projet, faites bien attention et cherchez les mises à jour apportées avant de l'installer. À moins qu'Apple déclare que toutes les nouvelles applications doivent être compilées avec le nouveau SDK, il n'est peut-être pas nécessaire de l'installer à ce moment-là. Si vous installez la nouvelle version, certaines méthodes que vous avez utilisées pourraient être devenues obsolètes et même si cela ne pourra pas faire plus de mal qu'une erreur de compilation, faites tout de même attention.
- Vous n'avez aucune garantie sur les téléchargements et les ventes, ne vous découragez pas.
- Lorsque tout se passe comme prévu et que votre application se retrouve sur l'App Store, ne vous laissez pas intimider par les gens qui vont écrire des commentaires méchants et négatifs. Certains parmi eux peuvent vous donner des informations précieuses, alors que d'autres ne sont que des insultes.
- Le développement d'applications crée une dépendance, vous n'allez peut-être pas pouvoir vous arrêter.
Références
- ↑ http://www.smashingmagazine.com/2009/08/11/how-to-create-your-first-iphone-application/
- ↑ http://www.raywenderlich.com/1797/ios-tutorial-how-to-create-a-simple-iphone-app-part-1
- ↑ https://developer.apple.com/library/iOS/referencelibrary/GettingStarted/RoadMapiOS/FirstTutorial.html#//apple_ref/doc/uid/TP40011343-CH3-SW1
- ↑ http://codewithchris.com/how-to-make-iphone-apps-with-no-programming-experience/
- ↑ https://www.udemy.com/blog/how-to-build-an-iphone-app-from-scratch-for-non-technical-people/