X
Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 45 817 fois.
Vous pouvez utiliser l’application Bloc-note sur votre ordinateur Windows pour créer une page web simple. Il vous suffit de savoir comment utiliser le langage HTML.
Étapes
Partie 1
Partie 1 sur 4:Créer le document HTML
Partie 1
-
1
-
2Trouvez le Bloc-note. Tapez bloc-note pour le trouver. Vous devriez voir une liste de résultats en haut de la fenêtre du menu Démarrer.
-
3Cliquez sur Bloc-note. C’est une icône bleue en forme de bloc-note tout en haut de la liste des résultats. Cela va ouvrir le Bloc-note.
-
4Sélectionnez Fichier. Vous le trouverez en haut à gauche de la fenêtre du Bloc-note. Cliquez dessus pour faire apparaitre le menu déroulant.
-
5Cliquez sur Enregistrer en tant que…. Vous verrez cette option dans le menu déroulant. La fenêtre d’enregistrement va s’ouvrir.
-
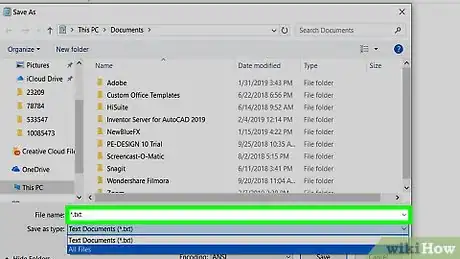
6Sélectionnez l’option Enregistrer en tant que. Elle se trouve vers le bas de la fenêtre et vous devriez voir l’option « Document texte » dans la liste. Cliquez dessus pour faire apparaitre le menu d’options.
-
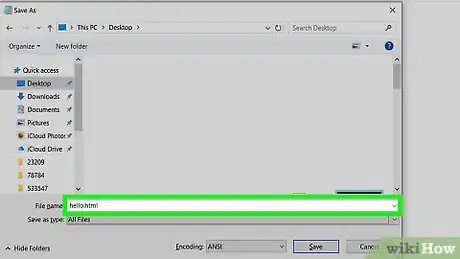
7Choisissez Tous les fichiers. Vous le verrez dans le menu déroulant. Cela vous permettra de sauvegarder le fichier en tant que document HTML.
-
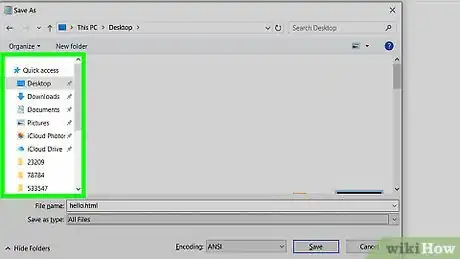
8Choisissez un emplacement pour le sauvegarder. Cliquez sur le nom du dossier dans lequel vous voulez enregistrer le document sur la gauche de la fenêtre.
- Par exemple, si vous voulez l’enregistrer sur le bureau, vous pouvez faire dérouler le menu et choisir Bureau dans la barre sur la gauche.
-
9Entrez un nom et l’extension HTML. Cliquez sur Nom du fichier, puis tapez le nom que vous voulez donner au fichier avant de terminer par .HTML.
- Par exemple, si vous voulez l’appeler « hello », vous devez taper hello.html.
-
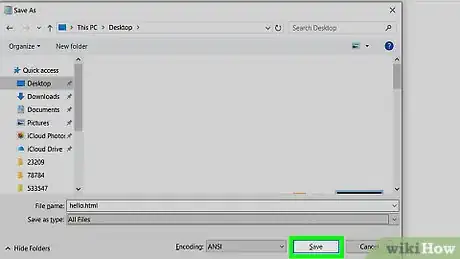
10Sélectionnez Enregistrer. Cela va changer le document Bloc-note en un document HTML. À ce moment-là, vous pouvez commencer à mettre en place la structure de votre page web.
- Si le Bloc-note se ferme par erreur ou si vous voulez revenir au document plus tard, vous pouvez faire un clic droit sur l’icône et sélectionnez Éditer dans le menu déroulant qui apparait.
Publicité
Partie 2
Partie 2 sur 4:Mettre en place la page web
Partie 2
-
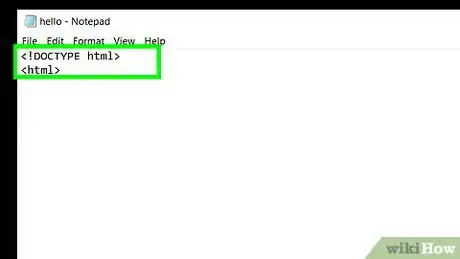
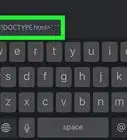
1Ajoutez la balise de langage. La première balise que vous insérez dans le document va indiquer au fichier que vous allez utiliser le langage HTML pour la suite. Tapez le code suivant dans l’éditeur de texte :
<!DOCTYPE HTML> <HTML>
-
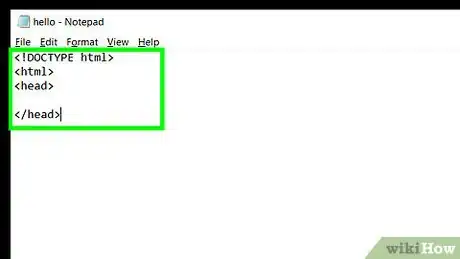
2Ajoutez la balise "head". Cette balise marque le début et la fin de la « tête » du document que vous allez créer à l’étape suivante. Pour l’instant, tapez seulement <head> après la balise <HTML>, appuyez sur Entrée deux fois pour laisser de l’espace et tapez </head>.
-
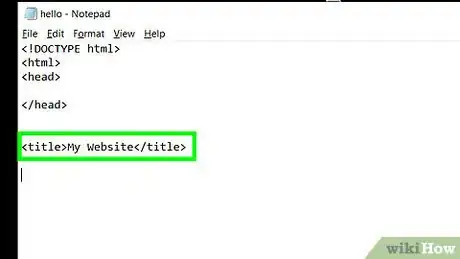
3Ajoutez le titre de votre site Internet. Le titre que vous placez au milieu de la balise <title></title> se met dans la balise <head>. Cela permet de donner un nom à votre site qui va ensuite apparaitre dans l’onglet du navigateur. Par exemple, si vous voulez appeler votre site Internet « Mon site Internet », vous devez entrer le code suivant :
<title>Mon site Internet</title>
-
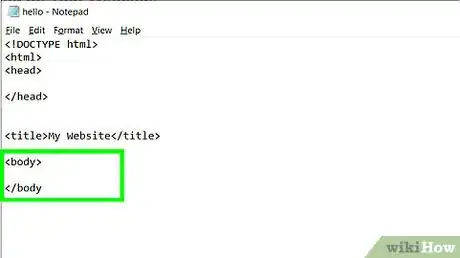
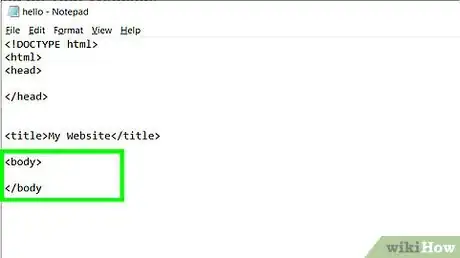
4Ajoutez la balise body. Tout le reste du code de votre page web va se trouver dans cette balise après la balise </head>:
<body> </body>
-
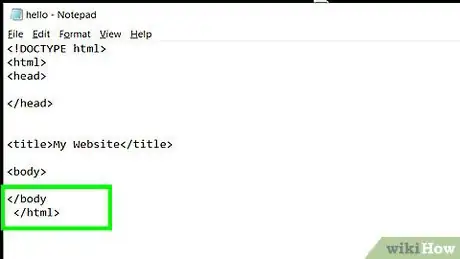
5Fermez la balise HTML. Vous devez fermer la balise HTML à la fin du document pour signifier la fin de la page. Tapez </HTML> sous la balise </body> pour fermer la balise HTML.
-
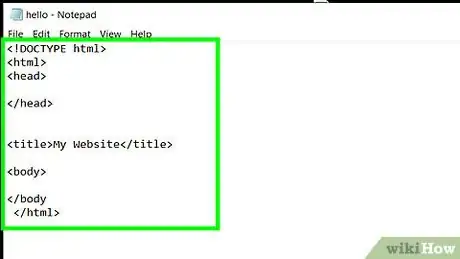
6Observez votre document HTML. Maintenant, votre document devrait ressembler au suivant :
<!DOCTYPE HTML> <HTML> <head> <title>Mon site Internet</title> </head> <body> </body> </HTML>
-
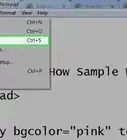
7Enregistrez le document. Appuyez sur Ctrl+S pour le sauvegarder. Vous pouvez maintenant ajouter des éléments de page comme des paragraphes et des entêtes dans le document.Publicité
Partie 3
Partie 3 sur 4:Ajouter des éléments de page
Partie 3
-
1Apprenez les éléments à mettre dans la balise body. Tous les éléments, y compris les paragraphes et les entêtes, doivent apparaitre après la balise ouvrante <body> et avant la balise fermante </body>.
-
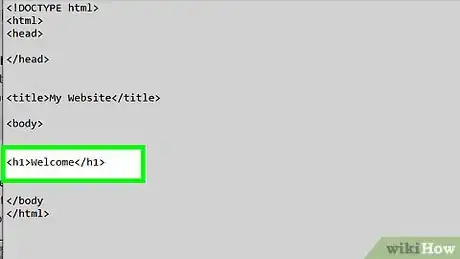
2Ajoutez le titre principal du site. Tapez <h1></h1> dans la balise <head>, puis entrez le titre que vous avez choisi pour votre site à l’intérieur de la balise <h1></h1>. Par exemple, si vous voulez créer une page dont le titre est « Bienvenue », vous devez taper le code suivant :
<h1>Bienvenue</h1>
- Vous pouvez utiliser les balises <h2></h2> jusqu’à <h6></h6> pour créer des entêtes plus petits.
-
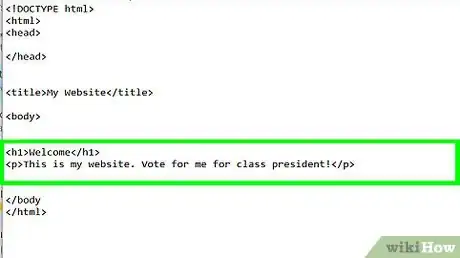
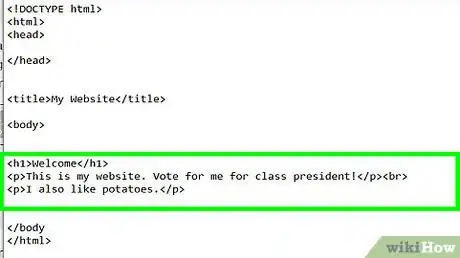
3Ajoutez un paragraphe à la page. Tapez la balise de paragraphe, c’est-à-dire <p></p>, puis tapez le texte que vous voulez voir apparaitre dans le paragraphe au milieu de la balise. Vous devriez obtenir quelque chose qui ressemble au code suivant :
<p>Ceci est mon site Internet, merci de voter pour moi à l’élection du représentant de classe !</p>
-
4Ajoutez un retour de ligne. Si vous voulez ajouter un espace après un entête ou un paragraphe, tapez <br> après la balise fermante. Par exemple, si vous voulez créer un retour de ligne après un paragraphe, vous devez entrer le code suivant :
<p>Ceci est mon site Internet, merci de voter pour moi à l’élection du représentant de classe !</p><br> <p>J’aime aussi les pommes de terre.</p>
- Vous pouvez aussi ajouter une autre balise <br> après la première pour ajouter un autre saut de ligne et créer un espace entre le premier et le deuxième paragraphe.
-
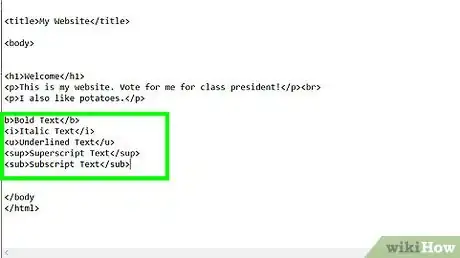
5Formatez le texte. Vous pouvez mettre le texte en gras, en italique ou souligné (ainsi que le mettre en exposant ou souscrit) en formatant les mots, les phrases et les blocs de texte, du moment qu’ils se trouvent dans un paragraphe :
<b>Texte en gras</b> <i>Texte en italique</i> <u>Texte souligné</u> <sup>Texte en exposant</sup> <sub>Text souscrit</sub>
-
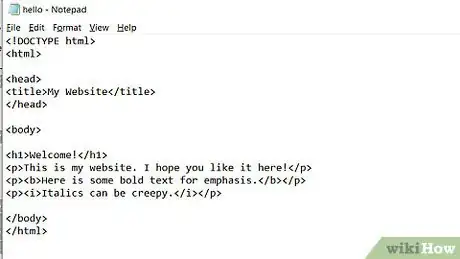
6Corrigez votre page web. Même si les éléments que vous y avez mis maintenant devraient varier, votre page devrait ressembler plus ou moins au code suivant :
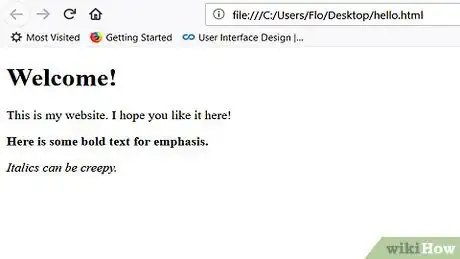
<!DOCTYPE HTML> <HTML> <head> <title>Mon site Internet</title> </head> <body> <h1>Bienvenue !</h1> <p>Ceci est mon site, j’espère qu’il vous plaira !</p> <p><b>Voici un texte en gras pour le mettre en valeur.</b></p> <p><i>Le texte en italique est un peu effrayant.</i></p> </body> </HTML>
Publicité
Partie 4
Partie 4 sur 4:Tester la page web
Partie 4
-
1Enregistrez le document. Appuyez sur Ctrl+S. Cela vous permet de vous assurer que le document HTML va présenter la version la plus récente de votre document lorsque vous l’ouvrirez.
-
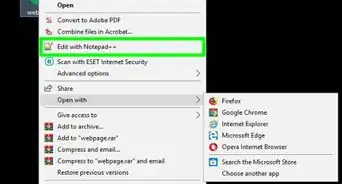
2Faites un clic droit sur le document HTML. Un menu déroulant devrait apparaitre.
-
3Choisissez Ouvrir avec. C’est une option dans le menu déroulant. Cela va faire apparaitre une nouvelle fenêtre.
-
4Choisissez votre navigateur Internet préféré. Tous les navigateurs peuvent ouvrir des documents HTML, c’est pourquoi vous pouvez choisir celui que vous voulez pour ouvrir le document. Le fichier va ensuite s’ouvrir dans le navigateur.
-
5Consultez votre page. Si le format vous semble bon, vous pouvez fermer le Bloc-note.
- Si vous voulez continuer à éditer votre document HTML, revenez au Bloc-note et faites les changements nécessaires sans oublier de les sauvegarder régulièrement.
Publicité
Conseils
- Vous pouvez changer la couleur de fond ou changer la couleur de la police en utilisant du CSS avec votre document HTML.
Publicité
À propos de ce wikiHow
Publicité













































L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 45 817 fois.