Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 6 796 fois.
Visual Studio Code (VSC) est un éditeur de code extensible développé par Microsoft pour Windows, Linux et macOS. Il prend en charge quantité de langages de programmation, certains étant installés par défaut, comme c’est le cas pour le HTML. Un fichier HTML peut être exécuté avec un traitement de texte brut, mais le faire dans Visual Studio Code va vous permettre, entre autres, de déboguer votre code sans en passer par un navigateur. Grâce à cet éditeur, vous pouvez aussi créer un fichier HTML, en appeler un déjà fait, continuer à coder, etc. En supplément, pour ceux qui sont des programmeurs avertis, il est possible, toujours dans VSCode, d’exécuter une fenêtre d’invite de commande (Terminal) afin d’ouvrir un fichier HTML. Et c’est sans compter tous les autres langages de programmation !
Étapes
Méthode 1
Méthode 1 sur 4:En créant ou en manipulant un fichier HTML
-
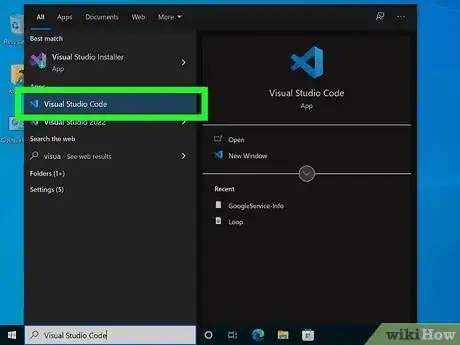
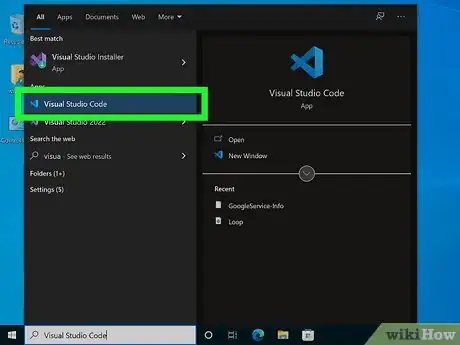
1Exécutez Visual Studio Code. Son icône est un ruban bleu sur fond blanc et il suffit de doublecliquer dessus pour l’exécuter. Vous pouvez également l’appeler depuis le menu Démarrer (Windows), depuis le dossier Applications (macOS) ou le menu des applications (Linux).
- Pour télécharger gratuitement cet éditeur, rendez-vous sur le site de ses concepteurs à cette adresse. Amenez le curseur de la souris sur le bouton Télécharger Visual Studio, sélectionnez la version qui vous convient dans la liste. Une fois le téléchargement opéré, doublecliquez sur le fichier d’installation qui se trouve dans le dossier Téléchargements de votre navigateur Internet ou de votre ordinateur. Suivez les instructions qui s’affichent et paramétrez à votre main l’éditeur.
-
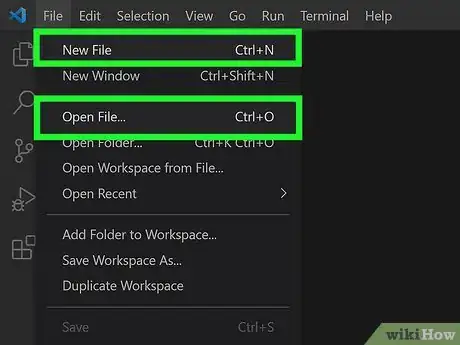
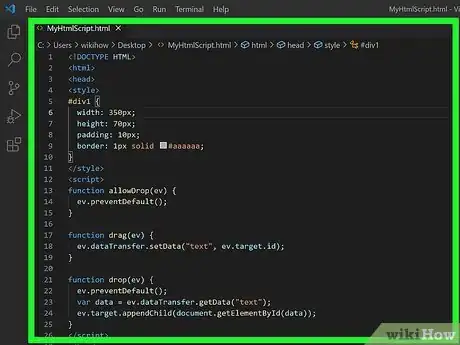
2Exécutez votre fichier HTML. En fait, si vous en avez déjà un, exécutez-le, sinon créez-en un. Pour chacune de ces 2 opérations, procédez comme suit.
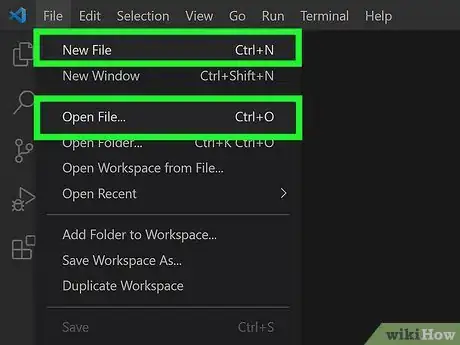
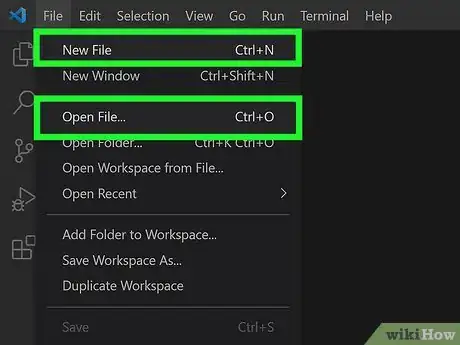
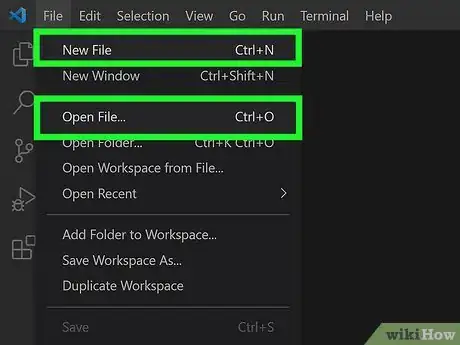
- Pour créer un fichier, cliquez sur le menu Fichier dans la barre de menus du haut, sélectionnez Nouveau fichier et dans le fichier vierge apparu, tapez vos lignes de code.
- Pour l’exécution d’un fichier existant, cliquez sur le menu Fichier dans la barre de menus du haut, sélectionnez Ouvrir un fichier. Naviguez parmi les dossiers de votre disque dur pour retrouver le fichier souhaité, cliquez une seule fois dessus, puis cliquez sur le bouton Ouvrir.
-
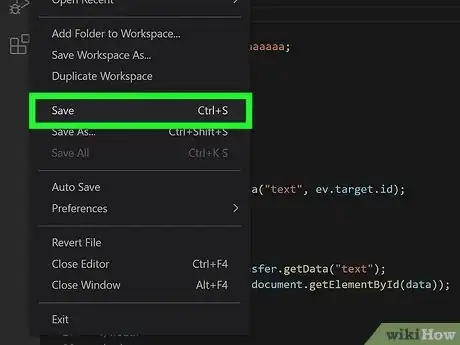
3Enregistrez le fichier au format HTML. Dans le cas d’un fichier nouvellement créé, comme avec n’importe quel éditeur de texte, vous devez régulièrement le sauvegarder sur votre disque dur. Ici, cependant, il le sera au format HTML afin qu’il puisse être reconnu par n’importe quel navigateur Internet. Avec Visual Studio Code, l’enregistrement d’un fichier au format HTML se fait de la façon suivante :
- cliquez sur Fichier dans la barre de menus du haut ;
- cliquez sur Enregistrer sous ;
- donnez un nom au fichier dans le champ Nom ;
- cliquez sur le menu Type afin de sélectionner HTML ;
- cliquez sur Enregistrer.
Publicité
Méthode 2
Méthode 2 sur 4:Avec l’invite de commande (Terminal)
-
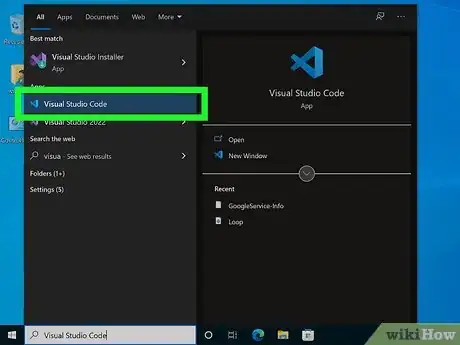
1Exécutez Visual Studio Code. Son icône est un ruban bleu sur fond blanc et il suffit de doublecliquer dessus pour l’exécuter. Vous pouvez également l’appeler depuis le menu Démarrer (Windows), depuis le dossier Applications (macOS) ou le menu des applications (Linux).
-
2Exécutez votre fichier HTML ou créez-en un. S’il existe déjà, mais qu’il est fermé, ouvrez-le, sinon créez-en et enregistrez-le au format HTML. Si le fichier HTML concerné est exécuté, cliquez en haut de l’écran sur l’onglet de votre fichier HTML afin d’afficher son contenu.
-
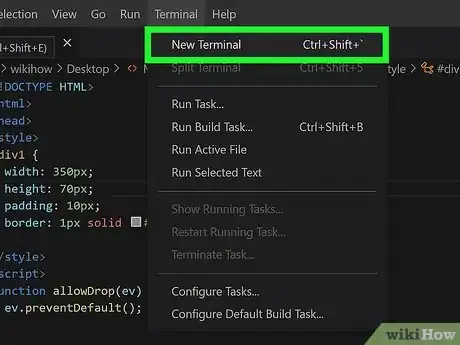
3Exécutez l’invite de commande intégrée à VSCode. Appelée Terminal, elle s’exécute en cliquant en haut dans la barre générale des menus sur Terminal, puis en sélectionnant Nouveau Terminal. Ce terminal est le seul moyen d’exécuter sans extension un fichier HTML dans Visual Studio Code, mais c’est aussi le plus délicat.
- Ce terminal est également accessible depuis le menu Afficher, toujours dans la barre générale des menus.
-
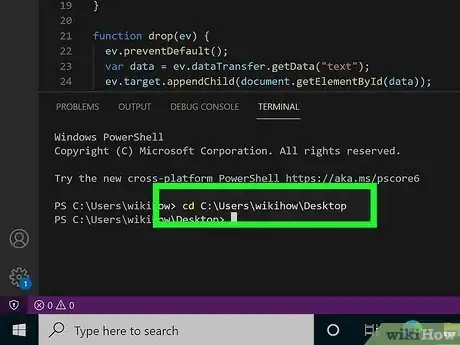
4Tapez la bonne commande. Sur le trait clignotant, tapez d’abord cd, puis tapez ou collez le chemin d’accès partiel du fichier HTML, puis validez avec la touche Entrée. Supposons que votre fichier HTML soit sur le disque local (C:) dans le sous-dossier Perso du dossier Documents, le chemin du sous-dossier est le suivant : cd C:\Documents\Perso\, puis validez avec la touche Entrée.
- Si votre fichier HTML est enregistré sur un autre support que le disque local C: , par exemple un disque dur externe (D:), changez d’abord de lecteur en tapant la commande cd D:\, puis en appuyant sur Entrée.
- Si vous ne savez plus exactement où se trouve le fichier (parce que vous en avez trop !), faites, en haut de l’écran, un clic droit sur l’onglet de votre fichier HTML, puis sélectionnez dans le menu contextuel Copier en tant que chemin d’accès. Revenez à l’invite, tapez cd, collez le chemin copié en prenant la précaution de supprimer le nom du fichier qui se trouve au bout du chemin et enfin, appuyez sur Entrée.
- Une invite de commande ne sait pas gérer les noms de dossiers ou de fichiers contenant des espaces. Si votre fichier en contient, il va falloir modifier le nom du fichier en question en sorte de faire disparaitre ces blancs. Ainsi, grâce à l’Explorateur de fichiers (PC) ou au Finder (Mac), vous changerez, à titre d’exemple, le nom du dossier fichiers HTML en fichiers_HTML (le tiret bas ou du 8 est traditionnellement utilisé).
-
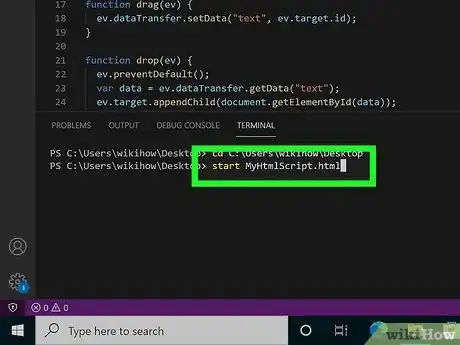
5Tapez à nouveau la bonne commande. Pour ouvrir le fichier HTML, tapez d’abord start, suivi du nom du fichier, puis appuyez sur Entrée. Vous avez un fichier qui porte le nom suivant, avec l’extension, index.html : vous allez tout simplement taper start index.html, puis appuyer sur Entrée. Le contenu du fichier en question apparait dans une fenêtre spécifique.
- Pour faire cet aperçu, cliquez simplement sur la petite croix en haut de la fenêtre [1] .
Publicité
Méthode 3
Méthode 3 sur 4:Avec l’extension HTML Preview
-
1Exécutez Visual Studio Code. Son icône est un ruban bleu sur fond blanc et il suffit de doublecliquer dessus pour l’exécuter. Vous pouvez également l’appeler depuis le menu Démarrer (Windows), depuis le dossier Applications (macOS) ou le menu des applications (Linux).
-
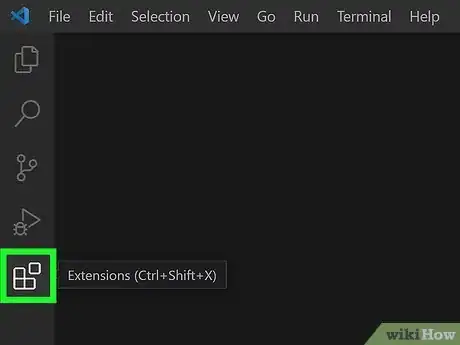
2Cliquez sur le bouton des extensions. Son icône représente 4 carrés (dont un détaché) dans la barre des menus de gauche. Ainsi s’affiche le menu de recherche des extensions.
-
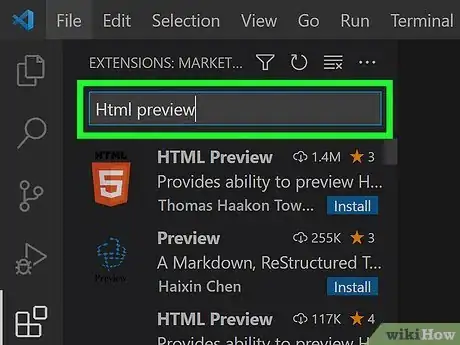
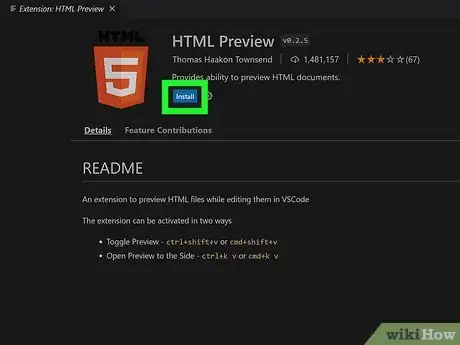
3Tapez HTML Preview dans la barre de recherche. La barre de recherche est en haut du menu des extensions, lequel est à gauche. HTML Preview est une extension pour Visual Studio Code qui permet d’obtenir un aperçu du contenu d’un fichier HTML soit en plein écran soit en écran divisé.
-
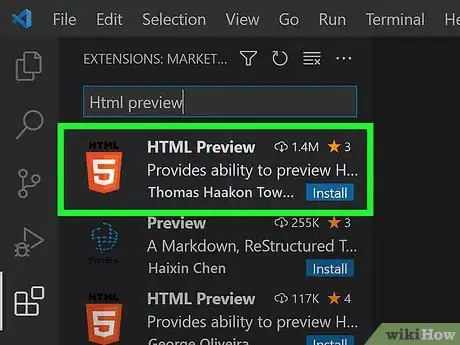
4Cliquez sur l’extension HTML Preview. C’est la première de la liste et elle a été créée par Thomas Haakon Townsend. Son icône est facilement reconnaissable avec son bouclier orange frappé du chiffre « 5 », il est fort ressemblant au logo de HTML 5.
-
5Cliquez sur Installer. Facile à repérer, ce bouton est juste à droite du logo et sous le nom de l’extension. Avant de cliquer, n’hésitez pas à consulter les différentes informations concernant cette extension. Comptez quelques secondes d’installation.
-
6Exécutez votre fichier HTML ou créez-en un. S’il existe déjà, mais qu’il est fermé, ouvrez-le, sinon créez-en et enregistrez-le au format HTML. Si le fichier HTML concerné est exécuté, cliquez en haut de l’écran sur l’onglet de votre fichier HTML afin d’afficher son contenu.
-
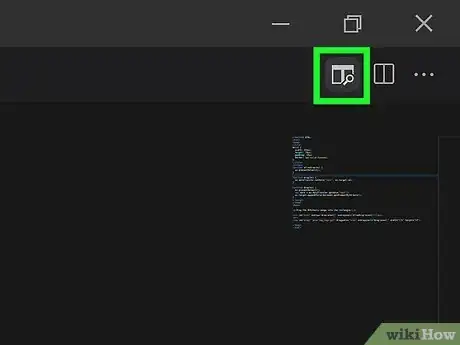
7Cliquez sur le bouton de l’écran divisé. L’icône est faite de deux rectangles dans le sens de la hauteur avec une loupe dans le coin inférieur droit. Vous obtenez alors un aperçu de votre fichier HTML dans un écran divisé, le tout à l’intérieur même de Visual Studio Code.
- Pour avoir un affichage plein écran du code HTML, maintenez enfoncée la touche Alt, puis cliquez sur le bouton d’aperçu.
- Pour clore l’aperçu, cliquez simplement sur le petit « x » dans l’onglet d’aperçu du haut de l’écran.
Publicité
Méthode 4
Méthode 4 sur 4:Avec l’extension Open in Browser
-
1Exécutez Visual Studio Code. Son icône est un ruban bleu sur fond blanc et il suffit de doublecliquer dessus pour l’exécuter. Vous pouvez également l’appeler depuis le menu Démarrer (Windows), depuis le dossier Applications (macOS) ou le menu des applications (Linux).
-
2Cliquez sur le bouton des extensions. Son icône représente 4 carrés (dont un détaché) dans la barre des menus de gauche. Ainsi s’affiche le menu de recherche des extensions.
-
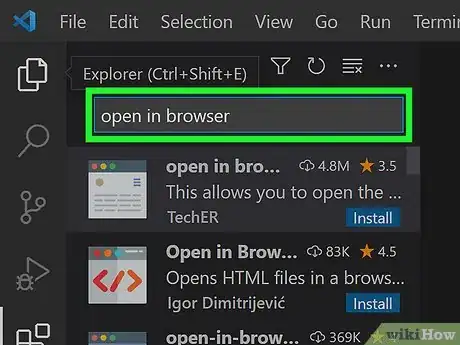
3Tapez open in browser dans la barre de recherche. La barre de recherche est en haut du menu des extensions, lequel est à gauche. Une fois la requête faite, vous avez une liste en dessous qui correspond à votre recherche. Open in Browser sert en fait à exécuter un fichier HTML dans un navigateur (celui par défaut ou un autre) au sein même de Visual Studio Code.
-
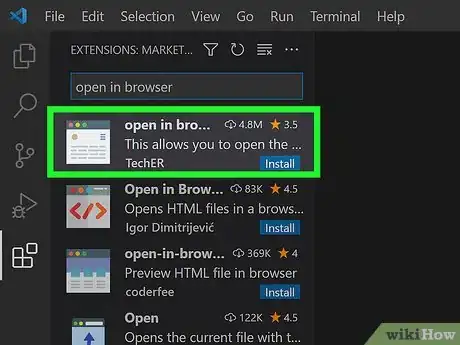
4Cliquez sur l’extension Open in browser. Attention ! Il y a plusieurs extensions portant ce nom, prenez la première, celle dont le nom ne contient que des minuscules et des espaces entre les mots. Pour charger la bonne extension, c’est celle créée par TechER. Cliquez sur l’extension afin de la sélectionner.
-
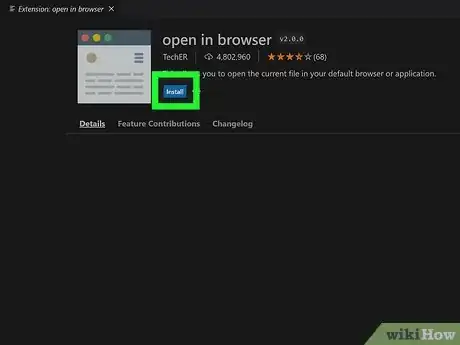
5Cliquez sur Installer. Ce bouton, bien que petit, est facile à voir, il est juste à droite du logo et sous le nom de l’extension. Comptez quelques secondes d’installation.
-
6Exécutez votre fichier HTML ou créez-en un. S’il existe déjà, mais qu’il est fermé, ouvrez-le, sinon créez-en et enregistrez-le au format HTML. Si le fichier HTML concerné est exécuté, cliquez en haut de l’écran sur l’onglet de votre fichier HTML afin d’afficher son contenu.
-
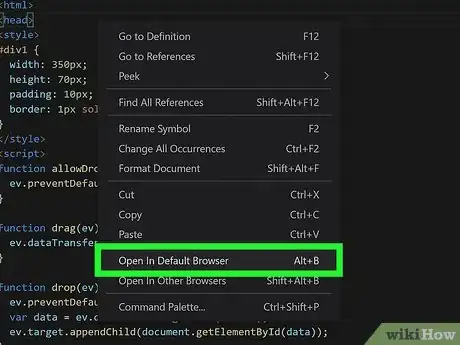
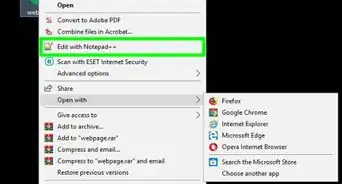
7Faites un clic droit droit sur le nom du fichier à ouvrir. Comme d’habitude, un menu contextuel s’affiche à l’écran.
-
8Cliquez sur Ouvrir dans le navigateur par défaut. Vous allez voir apparaitre une fenêtre avec votre navigateur préféré si celui-ci est le navigateur que vous avez désigné par défaut : à l’intérieur, votre fichier HTML en version page web [2] .
- Dans le menu contextuel, vous pouvez aussi sélectionner Ouvrir dans un autre navigateur. Dans la fenêtre, sélectionnez le navigateur voulu. C’est utile pour voir si votre fichier, en cours d’élaboration, fonctionne sur tous les navigateurs.
- Si vous êtes invité(e) à choisir un navigateur par défaut, vous le choisiriez à cet instant, puis vous cliqueriez sur OK.
Publicité







































L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 6 796 fois.