Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 13 747 fois.
L’intégration d’une vidéo YouTube sur un blog ou un site web permet de la partager gratuitement sur Internet. Ça ne coute rien et puisque YouTube gère le trafic vidéo, vous n’avez pas à vous inquiéter de la bande passante de votre site. Vous pouvez intégrer une vidéo YouTube dans une publication de blog ou un code HTML depuis un ordinateur.
Étapes
Partie 1
Partie 1 sur 2:Intégrer une vidéo
-
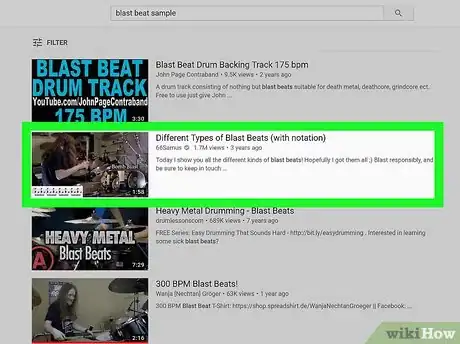
1Allez à la vidéo que vous souhaitez intégrer. Pour pouvoir intégrer une vidéo YouTube, vous avez besoin de vous trouver sur la page de YouTube. Vous ne pouvez pas visionner la vidéo sur un autre site web.
-
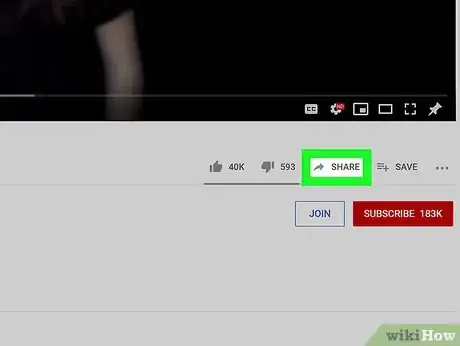
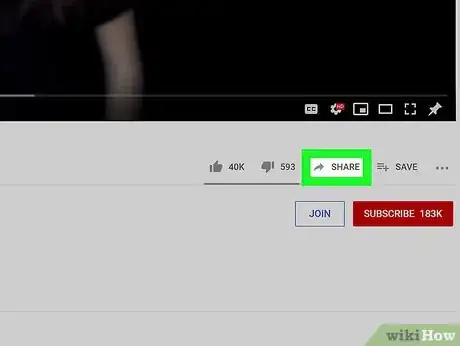
2Cliquez sur le bouton Partager. Ce bouton se trouve sous la vidéo, à côté d’une petite icône en forme de flèche incurvée. Cliquez dessus pour afficher les options de partage de la vidéo.
-
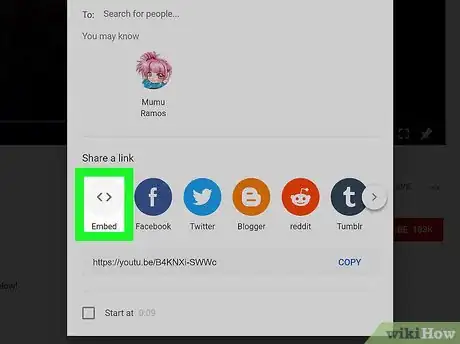
3Sélectionnez Intégrer. Il s’agit de l’icône grise avec 2 crochets (<>). C’est l’une des options sous Partager dans le menu de partage.
-
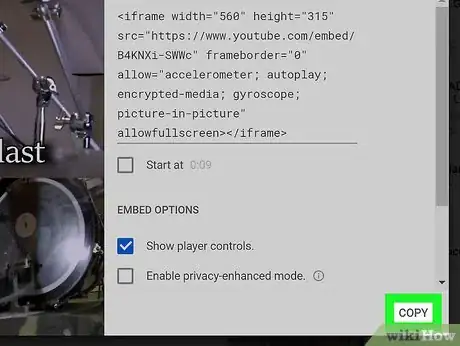
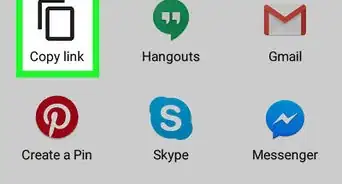
4Choisissez Copier. Le bouton Copier se trouve en bas à droite de la fenêtre et permet de copier le code d’intégration dans votre presse-papier.
- Le code ressemblera à quelque chose comme ceci : <iframe width="560" height="315" src="https://www.youtube.com/embed/Nn_Zln_4pA8" frameborder="0" allowfullscreen></iframe>
-
5Ouvrez les options HTML de votre page web. Le HTML est un type de code utilisé pour concevoir des sites web. Le code d’intégration sur YouTube est conçu pour s’insérer dans le code HTML et pour afficher la vidéo sans aucune modification. La plupart des blogs permettent d’insérer une vidéo directement dans la publication sans modifier le code du site web.
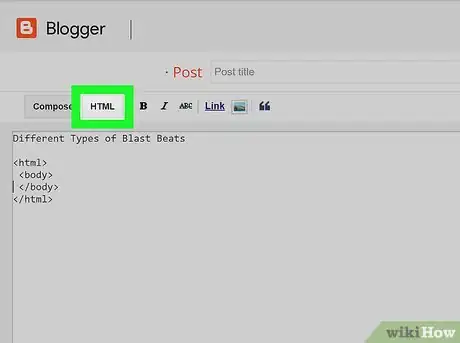
- Pour les publications de blog : commencez une nouvelle publication. Dans la barre d’outils au-dessus, cliquez sur HTML. Cela affichera le code de votre publication sans toucher au code de votre site web.
- Pour un site web : localisez les fichiers HTML pour votre site web. Vous pouvez les modifier à l’aide d’un éditeur de texte comme le bloc-notes ou TextEdit sur Mac. Vous pouvez également les modifier avec un éditeur HTML comme Adobe Dreamweaver. Quand vous aurez fini de modifier les fichiers HTML, vous aurez besoin de téléverser manuellement les fichiers sur votre serveur ou d’utiliser un FTP.
-
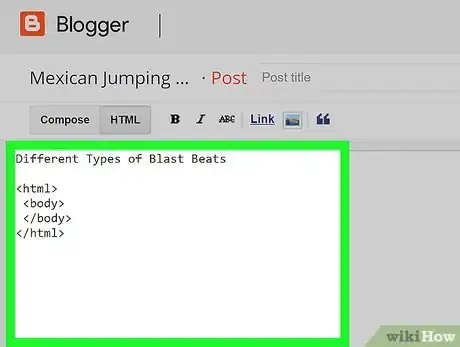
6Cherchez un emplacement pour votre vidéo dans le HTML. Puisque tous les mots que vous taperez s’afficheront dans le HTML, vous pouvez utiliser le texte pour déterminer le futur emplacement de votre vidéo. Par exemple, si je rédige une publication qui dit « Jetez un œil à ma nouvelle vidéo », ces mots apparaitront exactement comme tels quelque part dans le code HTML.
- Le codage de sites web entiers avec du HTML est très difficile et nécessite beaucoup de code. Trouver l’emplacement exact de votre vidéo peut prendre un peu de temps. Heureusement, aucune modification n’est permanente et vous pourrez toujours déplacer la vidéo plus tard si elle n’est pas où vous le souhaitez [1] .
-
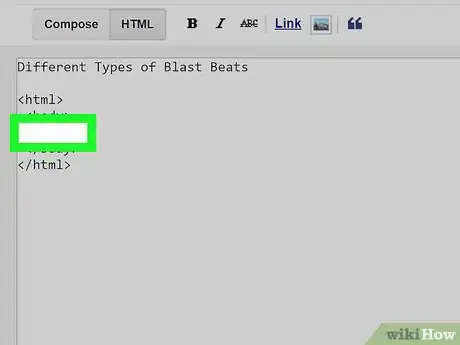
7Faites de la place pour votre vidéo. Une fois que vous aurez trouvé l’emplacement de la vidéo, placez le curseur de votre souris entre les codes alentour et appuyez sur la barre d’espace. Presque tous les codes commencent par « < » et finissent par « > ». Assurez-vous de placer votre code d’intégration à l’extérieur d’une ligne de code préexistante.
- Pour un exemple de blog sur Wordpress : Jetez un œil à<b>ma vidéo ici:</b>_____<!--plus--> s’affichera en « Jetez un œil à ma vidéo ici : (VIDÉO INTÉGRÉE) Cliquez pour plus d’informations. »
- Vous pouvez créer un saut de ligne après un paragraphe ou un texte dans le HTML en tapant <br>
-
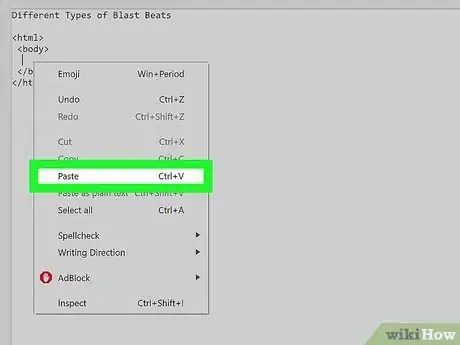
8Collez le code de la vidéo. Pour coller le code de la vidéo à l’emplacement désiré, vous pouvez soit faire un clic droit et sélectionner Coller, soit appuyer sur Ctrl+V ou Commande+V sur Mac.
-
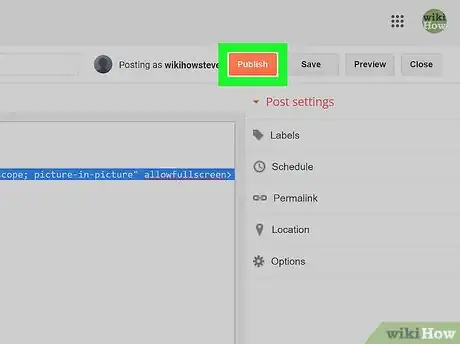
9Publiez vos modifications. Cliquez sur Enregistrer les modifications, Publier ou Mettre en ligne, ou quelque chose comme ça pour enregistrer votre publication avec le code intégré. Passez en revue votre publication et assurez-vous que la vidéo se trouve là où elle devrait l’être.
- Sinon, vous pouvez intégrer une vidéo sur un média social en utilisant la fonction Partager. Si vous souhaitez simplement publier la vidéo sur Facebook, Twitter, Pinterest ou Tumblr, vous pouvez cliquer sur l’icône appropriée dans la fenêtre de partage sous la vidéo. YouTube vous invitera à vous connecter à votre compte de média social et intègrera automatiquement la vidéo pour vous.
Publicité
Partie 2
Partie 2 sur 2:Personnaliser la vidéo intégrée
-
1Allez à la vidéo que vous souhaitez intégrer. Vous avez besoin d’ouvrir la vidéo sur YouTube (et non sur un autre site web) pour pouvoir l’intégrer.
-
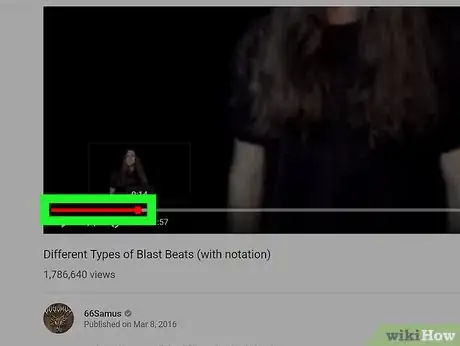
2Faites glisser le curseur là où vous souhaitez que la vidéo commence. Cette étape est facultative. Si vous voulez que la vidéo commence à un instant spécifique une fois intégrée, faites glisser le point rouge sur la barre de progression jusqu’au moment exact où vous souhaitez que la vidéo se lance.
-
3Cliquez sur le bouton Partager. Ce bouton se trouve sous la vidéo, à côté d’une petite icône qui ressemble à une flèche incurvée. Il permet d’afficher les options de partage.
-
4
-
5Cliquez sur Intégrer. L’icône de ce bouton est grise avec 2 crochets (<>). C’est l’une des options sous l’option Partager dans le menu de partage.
-
6
-
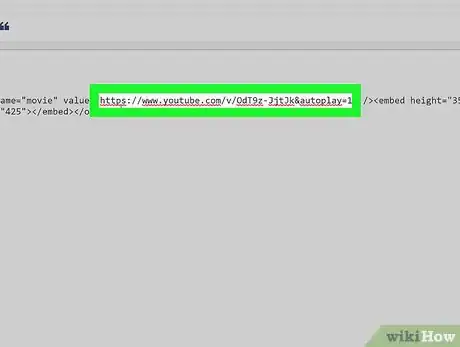
7Ajoutez « &autoplay=1 » après l’URL de la vidéo. Cela lancera automatiquement la vidéo sur votre page. L’URL est l’adresse web de la vidéo qui apparait dans la barre d’adresse de votre navigateur web quand vous affichez une vidéo YouTube sur le site web de YouTube. L’URL peut apparaitre plusieurs fois dans le code d’intégration.
- Par exemple : <object height="350" width="425"><param name="movie" value="https://www.youtube.com/v/OdT9z-JjtJk&autoplay=1" /><embed height="350" src="https://www.youtube.com/v/OdT9z-JjtJk&autoplay=1" type="application/x-shockwave-flash" width="425"></embed></object> [2]
Publicité
Conseils
- Certaines vidéos ne peuvent être intégrées.
- Assurez-vous de copier tout le code.
Avertissements
- Utiliser la musique ou les vidéos de tierces personnes pour en tirer profit est illégal sans l’accord préalable de leurs créateurs.
Éléments nécessaires
- Un ordinateur connecté à Internet
- Un accès à la version HTML ou à l’éditeur de page d’un site web




































L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 13 747 fois.