X
Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 9 684 fois.
Il est très facile de modifier la couleur d'un bouton dans un fichier HTML. Cela peut se faire soit directement dans le code (HTML) soit par le biais d'une mise en forme des boutons avec le langage CSS (HTML5).
Étapes
Méthode 1
Méthode 1 sur 2:Directement dans le code HTML
Méthode 1
-
1Tapez <button dans le corps de votre fichier HTML. C'est donc le début de la balise qui permet de créer un bouton. Dans un fichier HTML, Tout ce qui est situé entre les balises <body> et </body> apparait sur la page web.
-
2Laissez un espace, puis tapez style=. Cette mention permet de donner un style au bouton créé. Après le signe =, vous allez pouvoir mettre un ou plusieurs attributs.
-
3Tapez ensuite un guillemet ("). Il est à noter que tous les attributs de style dans une balise de bouton se placent entre guillemets.
-
4Tapez ensuite background-color:. Cet attribut, libellé en anglais, permet de modifier la couleur d'arrière-plan du bouton.
-
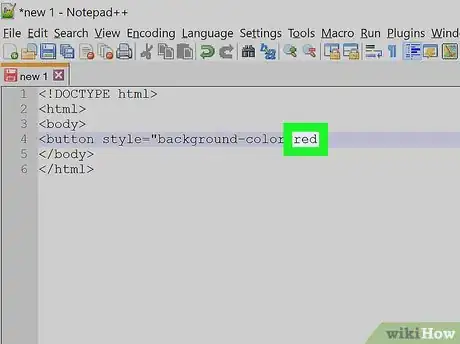
5Tapez ensuite la référence de la couleur. Ce sera soit le nom de la couleur (par exemple, blue pour bleu), soit son équivalent hexadécimal
(#0080ff).- Pour les codes hexadécimaux des couleurs, rendez-vous par exemple sur ce site. Choisissez à droite une couleur dominante, plus cliquez où vous voulez dans le grand carré de gauche. Tout à droite, doublecliquez sur le code de la couleur afin de le sélectionner, puis copiez-le. Au moment de le coller, faites-le précéder de #.
- Pour obtenir un arrière-plan invisible, tapez transparent [1] .
-
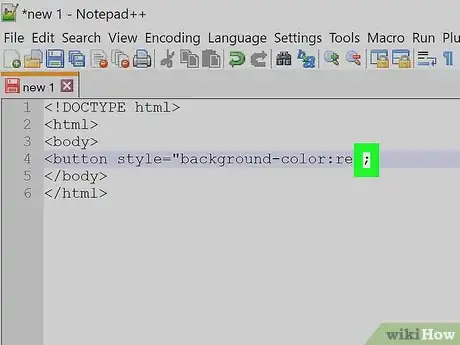
6Tapez un point-virgule (;). C'est le signe qu'il faut mettre pour séparer les différents attributs de style du bouton.
-
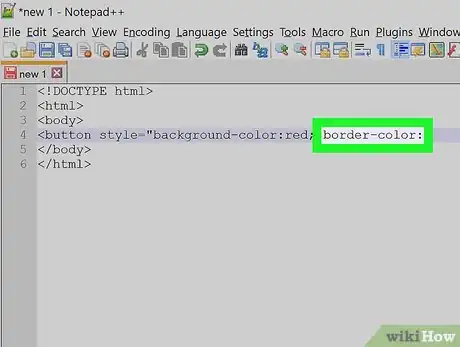
7Tapez border-color:. Pour la couleur de la bordure, tapez son attribut à la suite de celui de la couleur d'arrière-plan. Vous pouvez mettre autant d'attributs que vous voulez à deux conditions : qu'ils concernent un bouton et qu'ils soient séparés par un point-virgule.
-
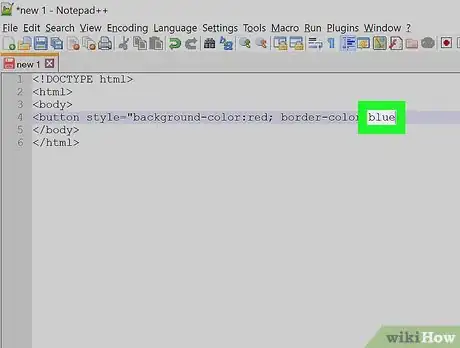
8Tapez le nom de couleur du contour du bouton. Vous pouvez aussi mettre son équivalent en code hexadécimal. Cette spécification se met, sans espace, juste après border-color:.
- Si vous ne voulez pas de contour, à la place de border-color:, tapez
border:none.
- Si vous ne voulez pas de contour, à la place de border-color:, tapez
-
9Tapez un point-virgule (;) après la couleur. Le point-virgule en fin d'attribut permet de séparer les divers attributs de style du bouton, qu'il y en ait un ou plusieurs.
-
10Tapez color:. Cet attribut simple, color:, sert à définir la couleur du texte d'un bouton. Tant que vous n'avez pas mis le guillemet de fermeture, ajoutez éventuellement d'autres attributs du bouton, en les séparant bien par des points-virgules. L'ordre des attributs n'a pas d'importance.
-
11Attribuez une couleur au texte. Tapez le nom d'une couleur ou son équivalent en valeur hexadécimale. Cette couleur du texte du bouton sera mise, sans espace, après l'attribut color:.
-
12Fermez les guillemets. Vous avez défini tous les attributs de votre bouton, vous pouvez à présent fermer le guillemet ouvert précédemment par un même guillemet ("). Avant d'aller plus loin, vérifiez que les deux guillemets sont là, et qu'entre les deux, tous vos attributs sont bien séparés par des points-virgules. Vérifiez aussi l'orthographe et les codes.
-
13Tapez >. Ce guillemet (simple fermant) sert de balise de fermeture à la définition du bouton.
-
14Tapez le texte du bouton après la balise du bouton. Maintenant que vous avez défini les attributs du bouton, vous allez taper le texte de votre bouton, celui qui sera visible sur votre page web.
-
15Tapez enfin </button>. Comme vous avez ouvert une balise <button>, il faut forcément la clore avec la balise </button>. Ci-dessous, vous pouvez voir à quoi ressemble le code d'un bouton :
<!DOCTYPE html> <html> <body> <button style="background-color:red ; border-color:blue ; color:white">Texte du bouton </button> </body> </html>
Publicité
Méthode 2
Méthode 2 sur 2:Avec des instructions en CSS
Méthode 2
-
1Tapez <head> pour ouvrir l'entête de votre document HTML. L'entête est cette partie d'un code HTML dans laquelle vous allez mettre quantité d'informations qui n'apparaitront pas à l'écran, comme des métadonnées, le titre de la page ou des instructions de mise en forme CSS.
-
2Tapez <style>. Cette balise ouvre une partie qui contient des informations de mise en forme pour tout ou partie du document. Les instructions sont écrites en langage CSS (feuilles de style en cascade). Cette section doit impérativement se trouver à l'intérieur de l'entête de votre document HTML.
- Pour ne pas alourdir un code HTML, il est aussi possible de grouper tous les éléments de mise en forme de tous les boutons dans un fichier CSS externe qui sera appelé par la balise <link> mise dans l'entête du document HTML.
-
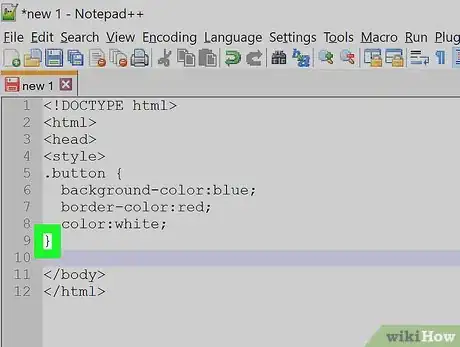
3Tapez .bouton{. Tapez cette mention sur la ligne suivant la balise d'ouverture de la partie style. Toute définition d'un bouton commence ainsi [2] .
- Vous pouvez créer un bouton qui change de couleur au passage du curseur de la souris. La balise d'ouverture est la suivante : .button:hover {
-
4Tapez background-color:. L'attribut doit être tapé sur une ligne à part (saut de ligne). Cet attribut permet de définir la couleur d'arrière-plan du bouton.
-
5Tapez alors le nom de la couleur ou son code hexadécimal. Tapez-le sans espace à la suite de l'attribut, puis mettez un point-virgule (;) pour clore l'attribut.
- Pour les codes hexadécimaux des couleurs, rendez-vous par exemple sur ce site. Choisissez à droite une couleur dominante, plus cliquez où vous voulez dans le grand carré de gauche. Tout à droite, doublecliquez sur le code de la couleur afin de le sélectionner, puis copiez-le. Au moment de le coller, faites-le précéder de #.
- Pour obtenir un arrière-plan invisible, tapez transparent.
-
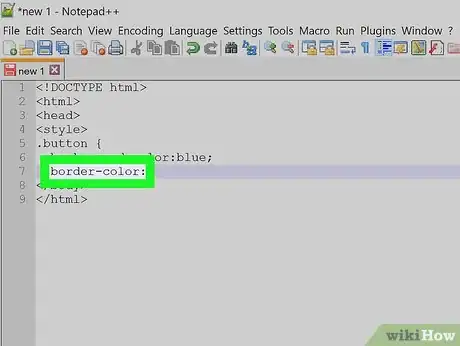
6Tapez border-color:. Cet attribut permet de définir la couleur du contour du bouton. L'ensemble doit se trouver sur une ligne à part (saut de ligne) de la feuille de style.
-
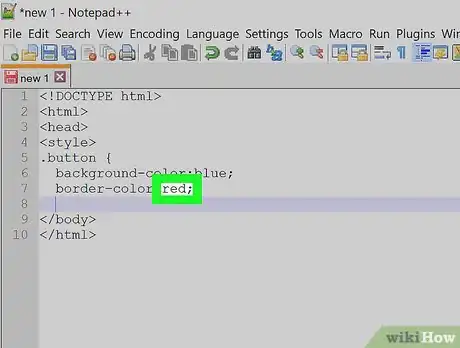
7Tapez alors le nom de la couleur ou son code hexadécimal. Tapez-le sans espace à la suite de l'attribut, puis mettez un point-virgule (;) pour clore l'attribut du contour.
- Si vous ne voulez pas de contour, à la place de border-color:, tapez
border:none.
- Si vous ne voulez pas de contour, à la place de border-color:, tapez
-
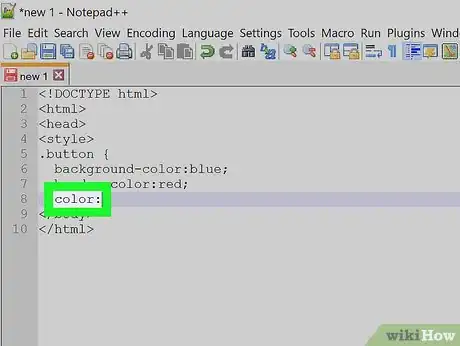
8Tapez color:. Tapez cet attribut, qui définit la couleur du texte du bouton, sur une ligne à part de la feuille de style.
-
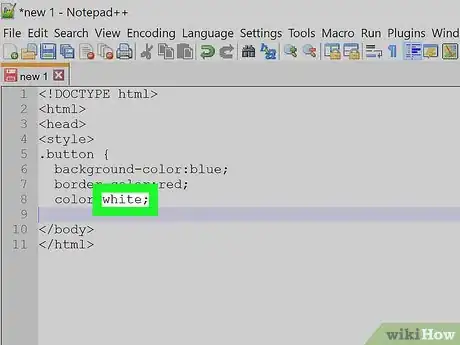
9Tapez alors le nom de la couleur ou son code hexadécimal. Comme pour l'arrière-plan ou le contour, il est possible d'attribuer une couleur au texte du bouton. Mettez enfin un point-virgule (;). Les attributs peuvent ainsi s'enchainer l'un à la suite de l'autre.
-
10Tapez } après un saut de ligne. Cette accolade signifie que la configuration du bouton est terminée. Sachez que vous pouvez créer au même endroit et à la suite, d'autres boutons avec des attributs totalement différents, le tout sera de donner à votre nouveau bouton un nom différent des autres.
-
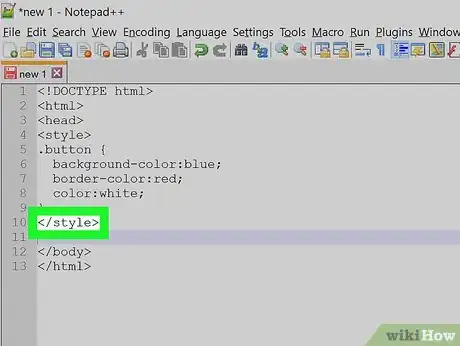
11Tapez ensuite </style>. C'est la balise de fermeture de la partie
style. Pour des raisons de clarté, cette balise, si petite soit-elle, doit être placé sur une ligne à part afin de bien voir la structure du code. -
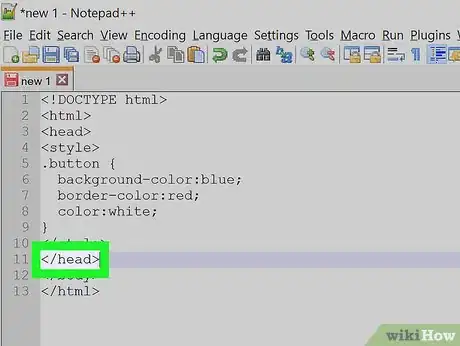
12Tapez </head>. C'est la balise cette fois de fermeture de l'entête. Là encore, cette petite balise est sur une ligne à part.
-
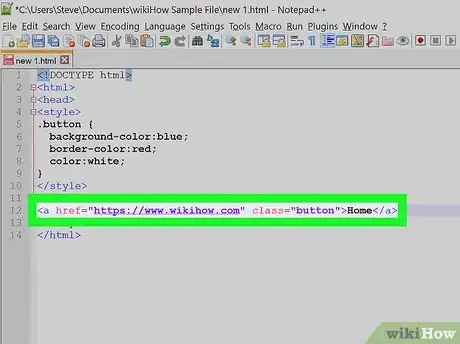
13Codez le bouton. Tapez
<a href="url" class="button">Texte du bouton</a> dans le corps de votre document HTML. Comme cela est écrit dans le corps du document (entre les balises <body> et </body>), le bouton apparaitra sur votre page web. Il aura pour texte celui que vous voulez (ici, Accueil wikiHow France) et pour attributs, ceux déterminés par les instructions en CSS précédemment définies dans la section style. Comme ce bouton est un hyperlien, vous n'oublierez pas de taper ou de coller l'adresse de redirection, en chemin absolu (adresse externe) ou relatif (adresse interne à votre site). Voilà ! C'est fini, vous pouvez à présent voir le code complet :<!DOCTYPE html> <html> <head> <style> .boutonaccueil { background-color:blue ; border-color:red ; color:white ; } </style> </head> <body> <a href="https://fr.wikihow.com" class="boutonaccueil">Accueil wikiHow en français</a> </body> </html>
Publicité
Références
À propos de ce wikiHow
Publicité












































L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 9 684 fois.