wikiHow est un wiki, ce qui veut dire que de nombreux articles sont rédigés par plusieurs auteurs(es). Pour créer cet article, des auteur.e.s volontaires ont participé à l'édition et à l'amélioration.
Cet article a été consulté 5 982 fois.
Si vous souhaitez concevoir et créer un site web, vous trouverez la tâche plus facile si vous avez auparavant décidé du plan du site. La phase de planification permet au développeur et au client de réfléchir ensemble à un format qui répond à leur besoin. Le processus de planification influence le style du site. Il s'agit certainement de l'aspect le plus important en conception web, particulièrement pour les sites d'entreprises.
Étapes
Partie 1
Partie 1 sur 4:Créer la structure sous-jacente
-
1Déterminez la fonctionnalité du site. Si vous faites le site pour vous-même, vous connaissez probablement déjà la réponse à cette question. Si vous faites le site pour quelqu'un d'autre ou pour une entreprise ou une organisation, vous devez savoir quelle est la fonctionnalité attendue du site. Tout ce que vous allez décider ici aura un impact sur le site web final.
- Avez-vous besoin d'une boutique ? Avez-vous besoin des commentaires des utilisateurs ? Les utilisateurs devront-ils créer un compte ? Est-ce que le site est dédié à l'écriture d'articles ? À la publication de photos ? Toutes ces questions vous aideront à concevoir le site et à déterminer sa structure.
- Ce processus peut être long, en particulier dans le cas de grandes entreprises où beaucoup de gens sont impliqués dans le projet.
-
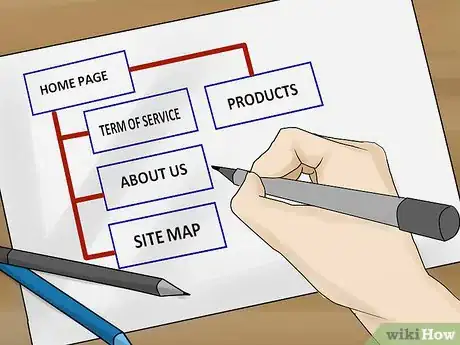
2Créez le plan du site. Le plan du site est un peu comme un organigramme, il montre comment les utilisateurs se déplacent d'une page à l'autre. Vous n'avez pas encore besoin des pages pour cette étape du processus, simplement de quelques concepts principaux. Vous pouvez utiliser un programme informatique pour créer le plan ou bien le dessiner directement sur une feuille de papier. Utilisez le plan du site pour montrer votre vision de la hiérarchie des différentes pages du site et la façon dont elles sont connectées entre elles.
-
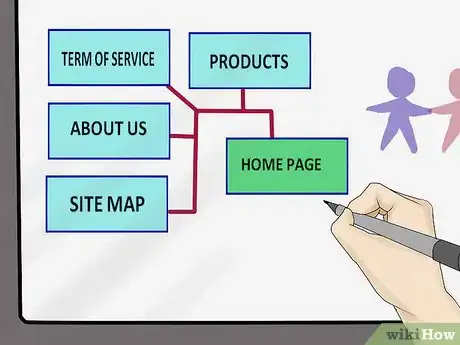
3Essayez de faire un tri avec des fiches. Une méthode populaire pour un groupe consiste à utiliser une pile de fiches pour que chacun puisse exposer son approche idéale en triant les différentes fiches. Prenez une pile de fiches et écrivez sur chacune le contenu simplifié de chaque page web. Laissez chaque personne de votre équipe organiser les cartes comme elle le préfère. C'est la meilleure méthode à appliquer lorsque la création du site est le fruit de la collaboration entre plusieurs personnes [1] .
-
4Utilisez du papier et un tableau d'affichage ou bien un tableau blanc. C'est la méthode de planification de site la plus bon marché, elle vous permet d'effacer rapidement le contenu et de le réécrire. Dessinez le plan du site sur des morceaux de papier et connectez-les avec de la ficelle ou dessinez le plan sur un tableau blanc. C'est parfait pour faire des sessions de brainstorming.
-
5Faites un inventaire de contenu. Cette méthode est plus adaptée pour remodeler un site existant plutôt que pour faire un nouveau site web. Entrez chaque partie de votre contenu ou vos pages existantes dans un classeur Excel. Notez à côté l'objectif de chaque page et utilisez la liste pour déterminer ce qui doit être supprimé et ce qui doit être conservé. Cela vous aidera à supprimer ce qui est inutile et à simplifier le processus de conception.Publicité
Partie 2
Partie 2 sur 4:Faire une structure HTML
-
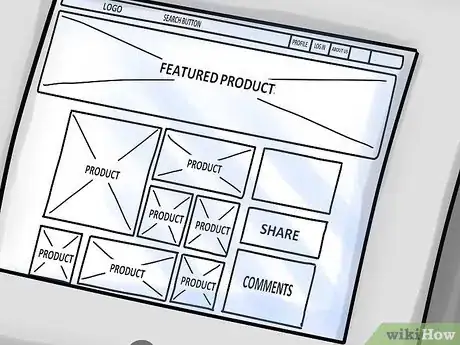
1Faites une structure pour solidifier la hiérarchie. La structure HTML constitue le squelette de votre futur site, elle utilise uniquement les balises élémentaires et les blocs qui représentent le contenu. Elle indique ce qui va s'afficher et où cela va s'afficher. Dans la structure, le format et le style sont complètement laissés de côté [2] .
- La structure HTML vous permet de voir la structure du contenu ainsi que les liens entre les pages, et ce, avant de vous mettre au choix des styles.
- Les structures HTML ne sont pas statiques comme les PDF ou les images. Vous pouvez déplacer rapidement les blocs de contenus pour créer une nouvelle structure.
- La structure est interactive, ce qui est bénéfique à la fois pour le développeur et pour le client. Étant donné que la structure est écrite en langage HTML simple, vous pouvez toujours la parcourir et avoir une idée de la façon dont on peut se déplacer entre les différentes pages. C'est quelque chose qui ne peut pas se ressentir avec un document PDF.
-
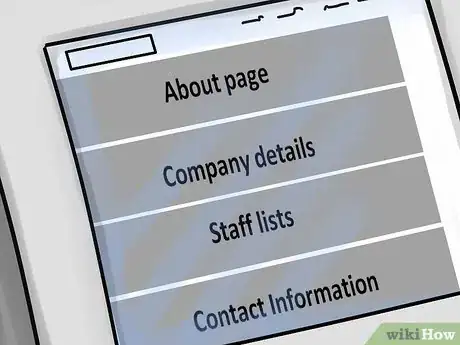
2Essayez la méthode des cases grises. Répartissez le contenu de votre page dans des cases grises, en plaçant celles dont le contenu est le plus important en haut de la page. Les cases sont disposées sur une seule colonne, les plus importantes étant placées en haut de la colonne. Si l'on prend l'exemple de la page « à propos » de l'entreprise, les détails de l'entreprise sont censés aller en haut, suivis par la liste du personnel, puis les informations de contact, etc. [3]
- Ici, on ne prend pas en compte l'entête et le pied de page. Les cases grises sont simplement une représentation visuelle du contenu de la page.
-
3Utilisez un programme informatique spécialisé. Plusieurs programmes peuvent vous aider à faire la structure du site. Les connaissances requises en codage HTML varient selon les programmes. Voici quelques programmes très connus.
- Pattern Lab. Ce site est spécialisé en « conception atomique », chaque partie de contenu étant considérée comme une « molécule » qui fait partie d'une page plus grande.
- Jumpcharts. Ce site propose un service de conception et de structuration de site web. Il nécessite une souscription payante, mais vous permet de construire rapidement des structures sans avoir besoin de solides connaissances en codage.
- Wirefy. Wirefy est un autre système de « conception atomique ». Les outils sont gratuitement mis à disposition des développeurs.
-
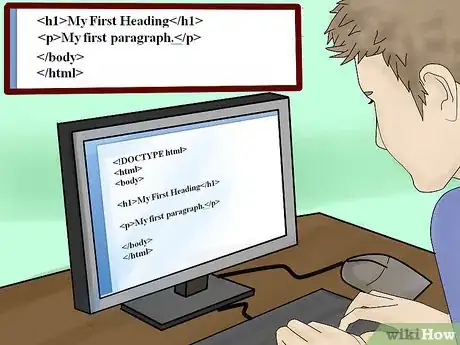
4Utilisez un balisage HTML simple. Une bonne structure peut facilement se convertir en site web. Ne vous préoccupez pas du style pendant que vous construisez la structure de votre site. Utilisez plutôt des balisages qui seront facilement compris et permutés par la suite [4] .
- « Le moins peut le plus » quand on parle de structure. L'objectif est de simplement construire la structure. L'aspect visuel pourra être arrangé plus tard grâce à CSS et à un balisage avancé.
-
5Faites une structure pour chaque page du site. Il peut être tentant de faire une seule structure et de se dire « Cool, je pourrais appliquer ça pour chaque page et ce sera bon. » En réalité, cela donnera lieu à un site web générique et ennuyeux. Prenez le temps de faire la structure de chaque page, vous vous rendrez rapidement compte que chacune d'entre elles nécessite une organisation qui lui est propre.Publicité
Partie 3
Partie 3 sur 4:Créer le contenu
-
1Préparez déjà quelques contenus avant de commencer la construction du site web. Il sera plus facile pour vous d'avoir une idée du style de votre site si vous avez déjà du contenu plutôt que des cases vides. Vous n'avez pas besoin de beaucoup de contenu, mais la maquette sera plus belle s'il y en a déjà un peu.
- Vous n'avez pas nécessairement besoin d'un corps d'article, mais au moins des titres principaux.
-
2Souvenez-vous que le texte seul ne fait pas un bon contenu. Internet est bien plus qu'une succession de sites web constitués uniquement de textes. Pour vous faire une place sur le Net, vous avez besoin d'une grande variété de contenu afin d'attirer et de retenir les visiteurs. Voici quelques types de contenus qui fonctionnent bien :
- des images ;
- de l'audio ;
- des vidéos ;
- des flux (Twitter) ;
- l'intégration de Facebook ;
- des flux RSS ;
- des flux de contenus.
-
3Faites appel à un photographe professionnel. Si vous avez ajouté des photos à votre site web, l'impression première donnée par le site sera bien meilleure avec des photos professionnelles. Une seule bonne photo vaut mieux que vingt mauvaises photos.
- Faites plutôt appel à de jeunes artistes photographes plutôt qu'à des photographes confirmés en vue d'avoir des solutions meilleur marché.
-
4Écrivez des articles de qualité. Le contenu écrit déterminera le trafic sur votre page web. Même si vous n'avez pas besoin de vous préoccuper de mettre du contenu à ce stade de la création du site, il n'est pas inutile de commencer à y penser, car vous aurez besoin d'ajouter régulièrement du contenu une fois que le site sera en fonctionnement.
- Au-delà du contenu des articles, il y a d'autres choses écrites auxquelles vous devez réfléchir pendant la construction du site web. Par exemple les informations de contact, le nom de l'entreprise ou n'importe quelle autre chose qui apparaitront sur les pages du site.
Publicité
Partie 4
Partie 4 sur 4:Transformer un concept en site web
-
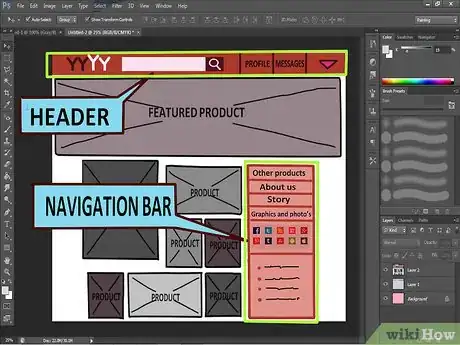
1Décidez du style des éléments globaux du site. Il s'agit des éléments qui sont vus sur chaque page de votre site, comme l'entête, le pied de page ou encore le menu de navigation. Créez dans un premier temps un style très basique pour voir comment les pages s'articulent entre elles. Cela vous sera très utile lorsque vous vous mettrez à la mise en page.
- Ne vous préoccupez pas trop des petits détails, mais essayez déjà de trouver un style de titre définitif.
-
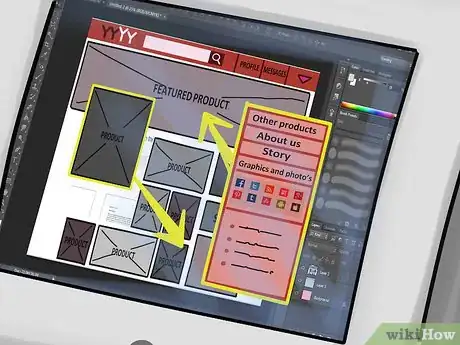
2Faites une mise en page basique. Commencez à déplacer les cases de votre structure en colonne et placez-les à leurs emplacements respectifs de la page. Par exemple, vous pouvez déplacer le bloc de navigation sur le côté gauche de la page et la liste des titres sur la droite.
- Expérimentez une mise en page pour quelques pages avant de continuer. Demandez à d'autres personnes si l'enchainement entre les pages semble se faire naturellement.
-
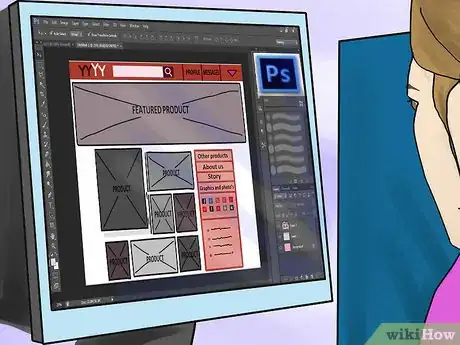
3Créez une maquette. Utilisez un programme comme Photoshop ou Gimp pour créer la maquette de quelques pages de votre site. Utilisez la mise en page que vous avez tout d'abord déterminée pour vous guider. Vous travaillerez vite en utilisant un programme d'édition d'images qui vous permettra de tout arranger comme vous le souhaitez. Vous pourrez ainsi vous référer à ces images quand viendra le moment de coder effectivement la page.
- Incluez du véritable contenu dans la maquette pour vérifier que l'apparence vous convient.
-
4Remplacez les blocs par votre contenu. Commencez à ajouter votre contenu et les différents éléments de la page. Ne vous occupez pas encore du style, contentez-vous de tout mettre à sa place. Cela vous aidera à savoir si les modifications apportées au style seront bonnes.
-
5Créez un modèle de style pour vous guider. Cette étape est essentielle pour que vous puissiez maintenir un style cohérent entre les pages, en particulier si le site est grand. S'il s'agit du site d'une entreprise qui a déjà un code couleur spécial, il faut le prendre en compte. Voici quelques petites choses à considérer pour le style du site :
- la navigation ;
- les titres (<h1>, <h2>, etc.) ;
- les paragraphes ;
- l'italique ;
- le gras ;
- les liens (actifs, inactifs) ;
- l'utilisation des images ;
- les icônes ;
- les boutons ;
- les listes.
-
6Appliquez votre style. Une fois que vous avez conçu le site et décidé d'un style, il est temps de commencer à le mettre en œuvre. CSS est l'un des outils les plus faciles d'utilisation pour mettre en œuvre un style sur un site entier.Publicité