wikiHow est un wiki, ce qui veut dire que de nombreux articles sont rédigés par plusieurs auteurs(es). Pour créer cet article, 18 personnes, certaines anonymes, ont participé à son édition et à son amélioration au fil du temps.
Cet article a été consulté 14 285 fois.
L'outil pour développeurs « Examiner l'élément » présent dans Firefox vous permet de retrouver précisément le code HTML de n'importe quelle chose que vous voyez sur vote page web. Le code HTML et la feuille de styles CSS attachée sont totalement éditables une fois que ces outils sont utilisés. Testez-les en faisant toutes les modifications que vous voulez, puis rafraichissez la page pour revenir à l'apparence originale de la page web.
Étapes
Partie 1
Partie 1 sur 2:Inspecter des éléments
-
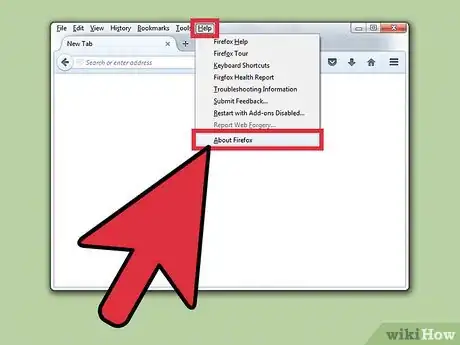
1Mettez à jour Firefox (facultatif). Vous n'aurez peut-être pas accès à toutes les fonctionnalités mentionnées ici si vous disposez d'une ancienne version de Firefox. Vérifier quelle version de Firefox vous avez fera se lancer automatiquement le téléchargement de la dernière mise à jour.
- Firefox 9 et les versions plus anciennes ne disposent pas de l'outil Examiner l'élément.
-
2Faites un clic droit sur n'importe quel élément d'une page web de votre choix. Vous pouvez faire un clic droit sur des images, du texte, des fonds d'écran ou tout autre élément. Si vous avez une souris qui n'a pas deux boutons, faites un clic gauche tout en maintenant Ctrl.
-
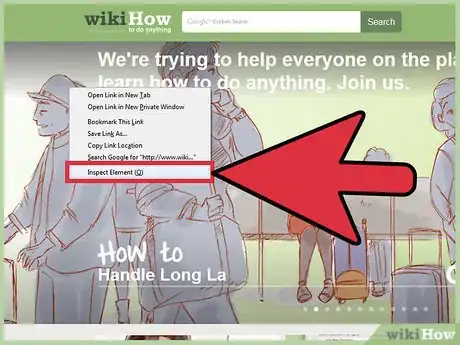
3Dans le menu déroulant, cliquez sur Examiner l'élément. Une barre d'outils devrait apparaitre en bas de votre fenêtre. Un panneau fera également son apparition en dessous de cette barre d'outils, affichant le code HTML de la page.
-
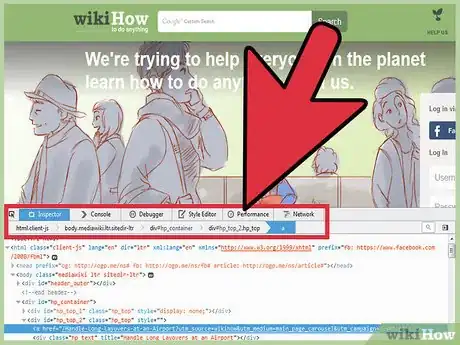
4Identifiez les barres d'outils et les panneaux. Quand vous sélectionnez Examiner l'élément, plusieurs panneaux s'ouvriront en bas de votre fenêtre. Voici une explication détaillée de leurs noms et utilités [1] .
- La ligne du haut est la barre d'outils « Boite à outils ». Vous y trouverez plusieurs outils pour développeurs, mais nous allons nous intéresser davantage à l'onglet Inspecteur sur la gauche. Laissez celui-ci en sélection (avec une surbrillance bleue) durant toute la durée de ce guide.
- Sous cette barre d'outils, se trouve une ligne unique d'éléments HTML nommée « Breadcrumbs », qui vous montre le chemin entier correspondant à l'élément sélectionné.
- Le panneau sous cette ligne montre l'arbre HTML, aussi appelé la « vue balise », de la page. Le code HTML de l'élément que vous avez sélectionné est mis en surbrillance et centré dans ce panneau.
- Le panneau sur la droite affiche la feuille de styles CSS correspondants à cette page.
-
5Choisissez un autre élément. Une fois la barre d'outils ouverte, il est facile de sélectionner un autre élément. Voici trois manières de le faire.
- Survolez une ligne de code HTML pour mettre en surbrillance l'élément correspondant (il vous faudra Firefox 34+ [2] ). Faites un clic sur le code HTML pour sélectionner cet élément.
- Faites un clic sur la fonction Sélectionner un élément de la page située tout à gauche de la barre d'outils : l'icône est un curseur par-dessus un carré. Déplacez votre curseur sur la page pour mettre des éléments en surbrillance et cliquez ensuite pour sélectionner un élément.
-
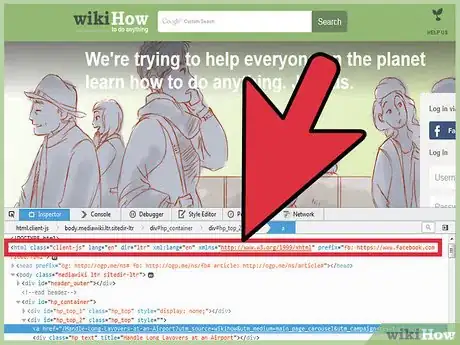
6Parcourez le code. Faites un clic n'importe où dans le panneau HTML. Servez-vous des flèches gauche et droite sur votre clavier pour vous déplacer dans le code (cela nécessite Firefox 39+ [3] ). Cela vous sera utile pour les éléments trop petits à sélectionner manuellement.
- Le code HTML en gris correspond aux éléments qui ne sont pas affichés sur la page. Parmi eux, il y a les commentaires, certaines balises comme <head> et des éléments qui ont été cachés par la configuration d'affichage CSS [4] .
- Sélectionnez la flèche sur la gauche des paragraphes de lignes de code pour faire afficher ou non leur contenu. Pour faire afficher toutes les lignes de code, appuyez surAlt ou option tout en cliquant [5] .
-
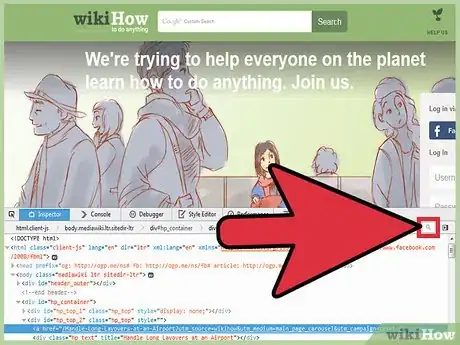
7Cherchez un élément. Trouvez la barre de recherche (icône de loupe) tout à droite de la ligne Breadcrumbs. Cliquez dessus pour la faire s'agrandir, puis entrez-y la portion de code HTML recherchée. Pendant que vous tapez, une petite fenêtre apparaitra contenant une liste des éléments qui correspondent à votre requête. Sélectionnez un élément en cliquant dessus et allez voir son code dans le panneau HTML.Publicité
Partie 2
Partie 2 sur 2:Éditer le code HTML
-
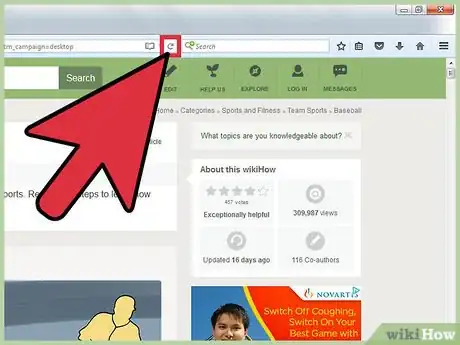
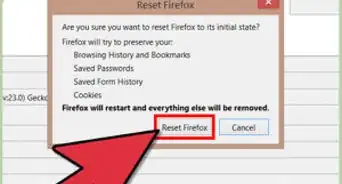
1Réactualisez la page quand vous voulez pour recommencer. Si les outils de développement web sont nouveaux pour vous, sachez qu'ils ne vous permettent pas de faire des changements permanents. Vos modifications ne seront visibles que sur votre écran et seulement jusqu'à ce que vous fermiez la page ou si vous l'actualisez. N'hésitez pas à faire des expériences même si vous n'êtes pas sûr de ce qu'il va se passer.
-
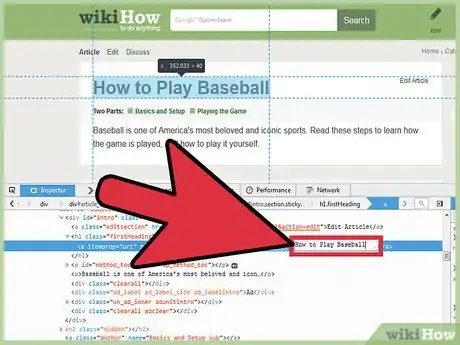
2Doublecliquez sur le code HTML pour en éditer le texte. Faites un doubleclic sur une ligne de code HTML. Tapez le nouveau texte puis appuyez sur Entrée pour enregistrer vos modifications.
-
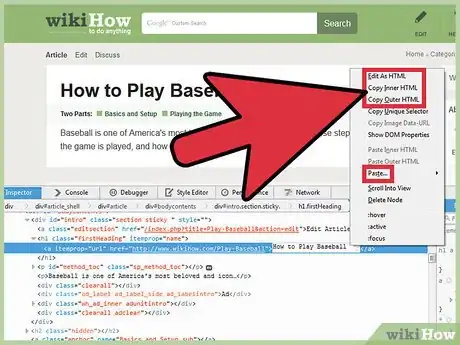
3Maintenez le clic enfoncé sur une fonctionnalité pour avoir plus d'options. Souvenez-vous, la barre d'outils Breadcrumbs se situe entre l'arbre HTML complet et la barre d'outils du haut. Maintenez le clic enfoncé sur l'un des éléments de cette ligne pour ouvrir un menu étendu. Voici un guide non exhaustif de ces options [6] .
- « Modifier comme HTML » rend éditable la balise et tout ce qu'elle contient dans l'arbre HTML, plutôt que d'éditer chaque ligne individuellement.
- « Copier l'intérieur du HTML » copie tout le contenu de la balise, alors que « Copier l'extérieur du HTML » copie aussi la balise (comme <div> ou <body>).
- « Coller... » vous mène vers plusieurs options pour l'emplacement où coller, comme avant la balise ou après la première balise-fille.
- : hover, : active et : focus modifient l'apparence qu'a l'élément quand l'utilisateur interagit avec. L'effet exact est déterminé par la feuille de styles CSS (modifiable dans le panneau de droite).
-
4Cliquez et déplacez. Pour modifier l'arrangement des éléments du code, maintenez le clic enfoncé sur le code HTML jusqu'à ce qu'une ligne pointillée apparaisse. Allez en haut ou en bas de l'arbre et lâchez le clic quand la ligne pointillée est au bon endroit.
- Il vous faudra Firefox 39 ou une version postérieure pour cela [7] .
-
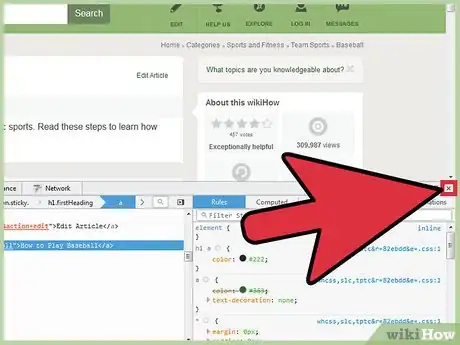
5Fermez la barre d'outils de développement. Pour fermer toutes ces fenêtres farfelues, appuyez simplement sur le X dans le coin tout à droite de la barre d'outils, au-dessus du panneau CSS.Publicité
Conseils
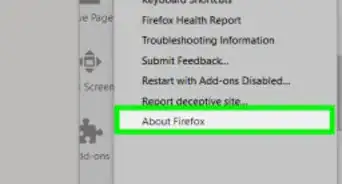
- Vous pouvez ouvrir la barre d'outils avec ces options situées dans le menu du haut[8]
.
- Windows :
Firefox → Développement → Outils de développement - Mac ou Linux :
Outils → Développement → Outils de développement
- Windows :
- Firefox 40 a introduit l'option de cacher le panneau CSS afin d'avoir plus d'espace quand vous modifiez le code HTML [9] . Cherchez l'icône en forme de flèche tout à droite de la ligne Breadcrumbs, à droite de la barre de recherche. Sélectionnez cette icône pour cacher le panneau CSS et cliquez dessus à nouveau pour le faire s'agrandir.
- Le panneau CSS est également modifiable, mais cela va au-delà du périmètre de ce guide. cet article vous enseigne les bases du CSS.
Références
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/UI_Tour
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Select_an_element
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Tools_Toolbox
- ↑ https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/UI_Tour