X
Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 40 389 fois.
Créer une page pour un site Internet en langage HTML est finalement simple. Il faut juste un peu de rigueur et vous arriverez à y faire figurer du texte, des images, des liens…
Étapes
Partie 1
Partie 1 sur 7:Connaitre les bases du codage HTML
Partie 1
-
1Ouvrez un éditeur de texte. Sous Windows, un éditeur comme Notepad fera très bien l'affaire, tandis que sous macOS X, vous pouvez prendre TextEdit.
- Sous Windows : cliquez sur Démarrer (), tapez notepad, puis cliquez sur Notepad.
- Sous macOS X : cliquez sur Spotlight (), tapez textedit, puis, dans les résultats, cliquez sur TextEdit.
-
2Comprenez ce que sont les balises du code HTML. Toute commande en langage HTML débute par une balise particulière d'ouverture (<…>), laquelle est suivie par un texte ou une instruction, et le tout s'achève par une balise de fermeture (</…>).
- Ainsi, pour rédiger un paragraphe, tapez la balise d'ouverture (<p>), puis le texte de votre choix et enfin la balise de fermeture du paragraphe (</p>).
- Chaque ligne de code occupe une ou plusieurs lignes. Quand vous changez d'instruction, appuyez sur la touche Entrée.
-
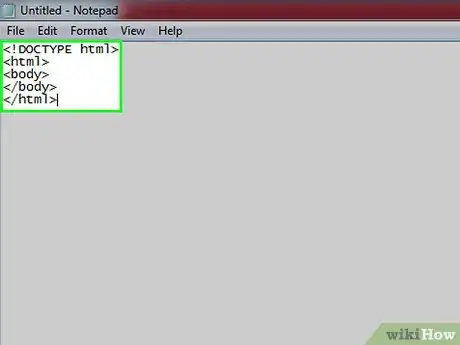
3Codez comme il faut. Tout document HTML doit débuter par des balises spécifiques, à savoir, une première qui spécifie le type de document (<!DOCTYPE html>), une deuxième qui précise le code choisi (<html>) et une dernière qui définit le corps du texte (<body>). Ces deux dernières balises devront être fermées à la fin du fichier.
<!DOCTYPE html><html><body></body></html>
-
4Utilisez le langage CSS. C'est un langage qui devrait accompagner tout fichier HTML, car il permet la mise en forme de vos pages web. Avec lui, vous pourrez définir à l'avance les paragraphes, la taille et la couleur des caractères, le centrage…Publicité
Partie 2
Partie 2 sur 7:Présenter correctement le texte d'une page HTML
Partie 2
-
1Présentez correctement votre fichier. Toute page HTML se doit de commencer de la façon suivante :
<!DOCTYPE html><html><body>
-
2Donnez un titre à votre page. C'est le texte, limité à 70 caractères, que l'on peut voir dans l'onglet actif du navigateur. Codez comme ci-dessous, en notant que les balises sont en anglais, mais tout ce qui est entre les balises est en français.
<head><title>Ceci est le titre de ma page</title></head>
-
3Annoncez le titre principal de votre article. Tapez <h1>votre titre principal</h1>, puis appuyez sur Entrée. Mettez ce que vous voulez, le titre apparaitra en gros caractère en haut de la page. Le texte est donc entre les balises <h1> et </h1>.
- Pour les sous-titres, utilisez diverses balises copiées sur <h1>, comme <h2>, <h3>…, l'affichage se fera plus petit et en caractères différents.
-
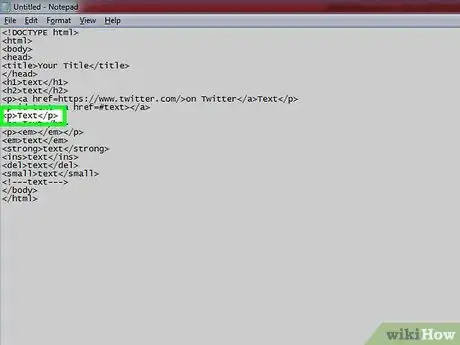
4Créez un paragraphe. Tapez <p>votre paragraphe</p>, puis validez Entrée. Ce qui sera entre les balises sera l'intégralité de votre paragraphe.
- Chaque fois que vous voulez créer un paragraphe, vous devez répéter les balises
<p></p>, le texte étant entre les deux balises.
- Chaque fois que vous voulez créer un paragraphe, vous devez répéter les balises
-
5Rajoutez des sous-titres et des paragraphes. Vous pouvez mettre autant de titres et de paragraphes que vous voulez, mais il ne doit y avoir qu'un seul <h1>.
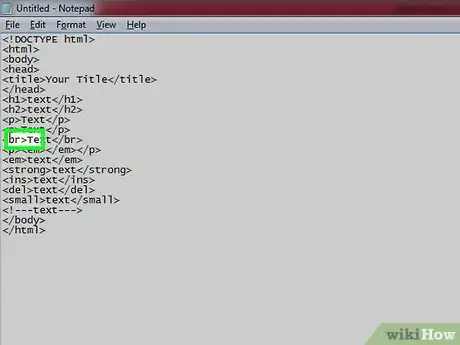
- Utilisez les sauts à la ligne. Vous utiliserez la balise texte</br> à la fin du texte qui doit être séparé de ce qui suit. Validez avec Entrée. Le nombre de sauts à la ligne est illimité.
-
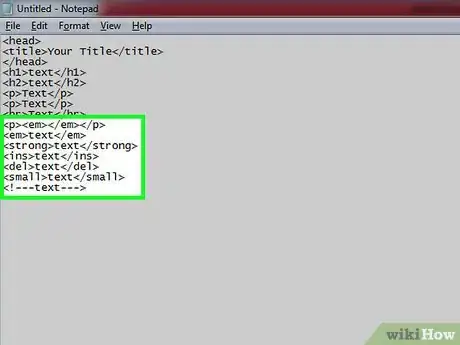
6Modifiez le rendu de votre texte. Un paragraphe peut recevoir des attributs de mise en forme, comme
<p><em>votre paragraphe</em></p>(emphase). Les mises en forme d'un texte sont nombreuses.-
<em>text</em>permet de mettre un texte en italiques. -
<strong>text</strong>sert à mettre un texte en gras. -
<ins>text</ins>permet d'insérer un texte. -
<del>text</del>affiche un texte barré comme s'il était supprimé. -
<small>text</small>réduit ponctuellement la taille des caractères. -
<!—commentaire de repérage-->permet de taper des commentaires dans votre code, mais ils n'apparaitront pas à l'écran.
-
-
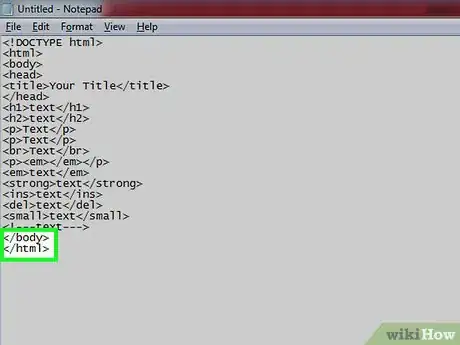
7Mettez les balises de fermeture. Toute balise ouverte doit être fermée : c'est ainsi qu'arrivé à la fin de votre page, vous taperez </body> (fermeture du corps du document), puis </html> (fermeture de la partie en HTML). Voilà ! Votre code est conforme aux normes. Rien ne vous empêche maintenant d'y ajouter des images, des ancres et autres puces.Publicité
Partie 3
Partie 3 sur 7:Ajouter des liens sur une page HTML
Partie 3
-
1Déterminez l'emplacement du lien dans la page. C'est aussi simple que cela : si lien vous devez mettre, mettez-le exactement à l'endroit où vous le désirez. Dans le fichier, cliquez juste après le mot qui précède le lien.
-
2Copiez l'adresse Internet du site concerné. À moins que vous ne la connaissiez par cœur, rendez-vous sur la page Internet en question : pour la sélection du lien, faites Contrôle+L (Windows) ou Commande+L (Mac), puis pour le copier, Contrôle+C (Windows) ou Commande+C (Mac).
-
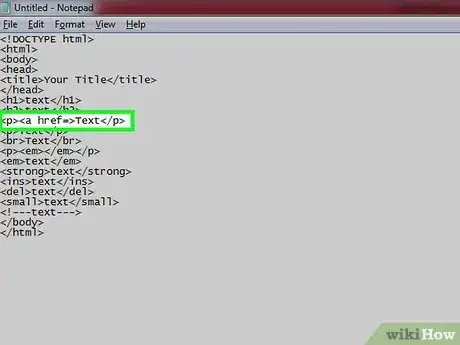
3Tapez la balise d'ouverture d'un lien. À l'endroit prévu pour le lien, tapez <a href=>, c'est la balise qui va rediriger vers le lien.
-
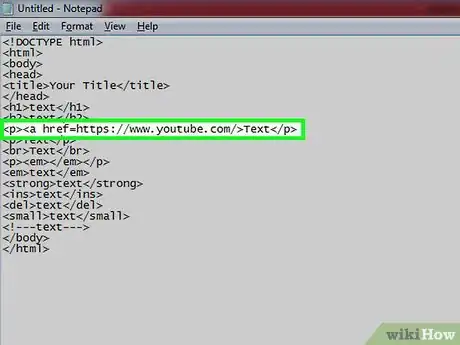
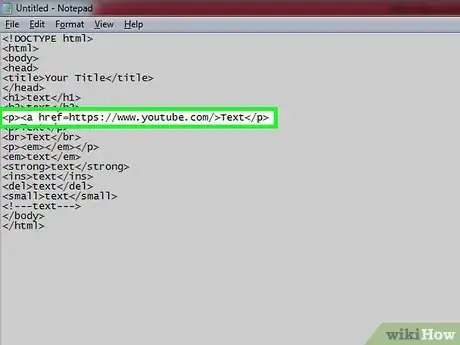
4Collez l'adresse Internet du lien en question. Cliquez entre
=et>, puis, pour coller le lien, faites Contrôle+V (Windows) ou Commande+V (Mac). Votre adresse apparaitra au bon endroit sous la forme <a href=http;//www.mon_adresse_favorite>.- Pour mettre un lien vers YouTube, vous aurez la ligne de code suivante :
<a href=https://www.youtube.com/>.
- Pour mettre un lien vers YouTube, vous aurez la ligne de code suivante :
-
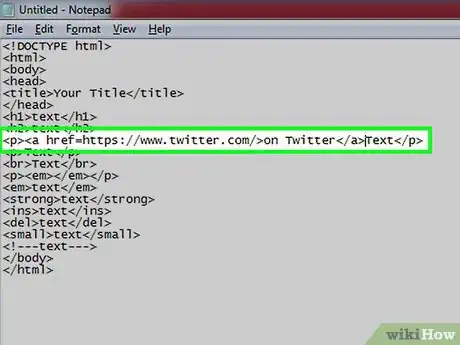
5Tapez la balise de fermeture du lien. Comme vous avez ouvert la balise <a href=>, refermez-la avec la simple balise </a>. Admettons que vous ayez écrit « Allez sur Twitter » avec un lien actif sur le mot Twitter, votre code sera comme suit :
Allez sur <a href=https://www.twitter.com/>Twitter</a>
-
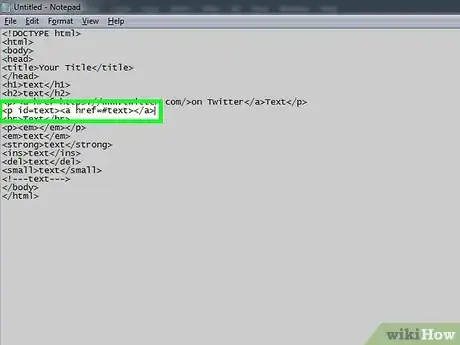
6Sachez créer une ancre. Si vous voulez accéder depuis une partie du texte à une autre partie du même texte, créez une ancre. Pour cela, il faut créer une balise spéciale à l'endroit d'arrivée. Vous devez utiliser l'attribut id=.
- Remplacez la balise du paragraphe appelé
<p>par <p id=ancre>. - Trouvez le mot (ou le groupe de mots) qui va être cliqué pour aller au paragraphe voulu.
- Tapez <a href=#ancre> juste avant le mot qui va être cliqué. L'identifiant de l'attribut doit être le même que le lien débutant par #.
- Pour fermer la balise, tapez </a> après le mot cliquable.
Publicité - Remplacez la balise du paragraphe appelé
Partie 4
Partie 4 sur 7:Construire des listes dans un code HTML
Partie 4
-
1Déterminez l'emplacement d'une liste. Il est possible de créer en langage HTML des listes numérotées et à puces. Cela pourra vous servir, si, par exemple, vous faites un site de recettes de cuisine. Les balises de ces listes se mettent exactement à l'endroit du texte où vous voulez que les listes apparaissent.
- Insérez un saut de page. C'est ce qu'on fait généralement avant de programmer une liste. Le saut de ligne se trouve juste avant l'emplacement prévu de la liste. Tapez , puis appuyez sur Entrée.
-
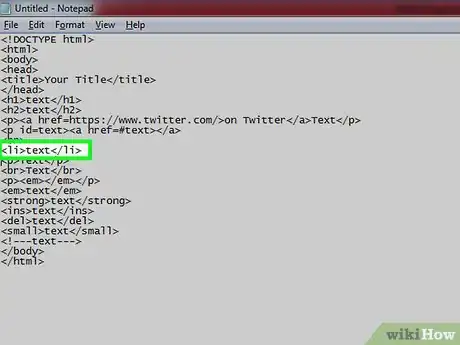
2Créez un élément d'une liste. Prenons une recette avec une liste d'ingrédients, le premier élément, 2 kg de carottes, se présentera ainsi : <li>2 kg de carottes</li>. Validez avec la touche Entrée.
-
3Ajoutez d'autres éléments de la liste. C'est très simple : après chaque validation, vous tapez la même ligne de code en modifiant le contenu entre les deux balises
<li>…</li>. -
4Créez un sous-élément. Tapez <ul>sous-élément_1</ul>, puis appuyez sur Entrée. Le texte sous-élément_1 apparaitra, précédé d'un point, avec un décalage vers la droite.
- Tout texte placé entre les balises
<ul></ul>et non encadré par<li></li>apparaitra sans puce.
- Tout texte placé entre les balises
-
5Fermez votre liste. Si vous avez décidé de faire un saut de page avant la liste, vous vous devez de clore la liste en tapant </br>, vous validerez avec la touche Entrée. Ainsi, votre liste apparaitra bien individualisée dans le corps du texte.Publicité
Partie 5
Partie 5 sur 7:Insérer des images dans un code HTML
Partie 5
-
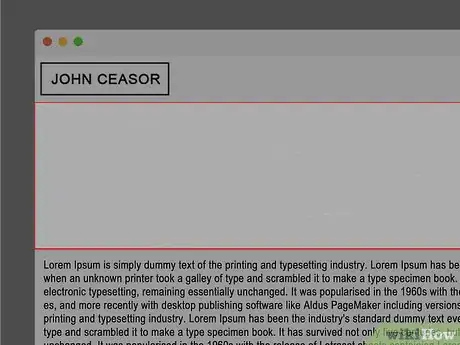
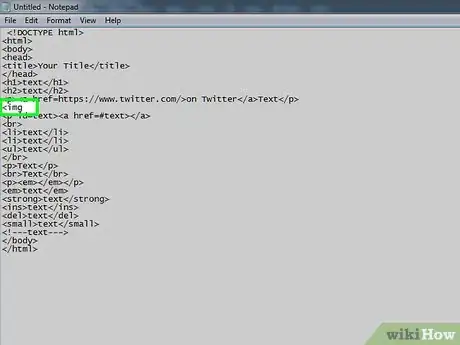
1Définissez l'emplacement de votre image. En effet, elle apparaitra exactement à l'endroit ou vous mettrez la balise.
-
2Créez une balise d'image. Pour ce faire, tapez
<img, mais ne validez pas tout de suite avec la touche Entrée. Cette balise de l'image se présente en une seule partie, sans balise de fermeture donc. -
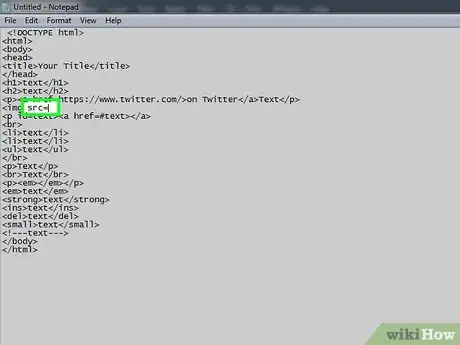
3Mentionnez la source de l'image. Complétez
<imgen ajoutant src=. Vous n'oublierez pas de laisser un espace entre img et src. -
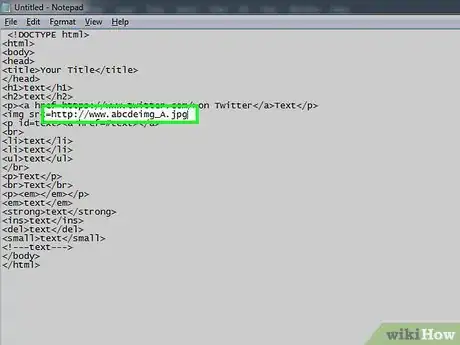
4Entrez l'adresse d'une image. Copiez l'adresse de l'image désirée, puis collez-la, entre guillemets, à la suite de src=.
-
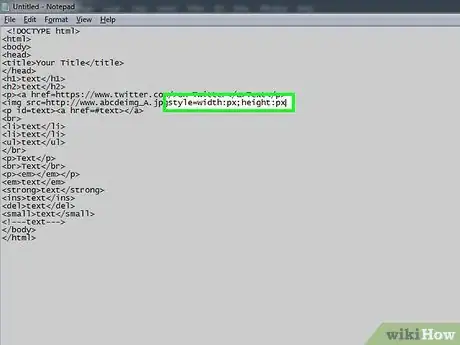
5Précisez éventuellement la taille d'affichage de l'image. Laissez un espace, puis tapez style=width:"Xpx";height:"Ypx".
-
6Renseignez les dimensions de l'image. À la place de Xpx, vous taperez la largeur (en pixels) voulue de l'image (par exemple, 20px) et à la place de Ypx, la hauteur voulue.
-
7Légendez votre image. Si votre image n'était pas téléchargée, ce serait ce texte qui apparaitrait. Pour décrire une image, utilisez l'attribut alt en le présentant ainsi : tapez alt=, puis une brève description, laquelle sera entre guillemets.
-
8Fermez la balise de l'image. Une fois l'adresse, la taille et la description mises, refermez la balise en tapant >.
-
9Vérifiez la balise. Comme elle est un peu longue, il est toujours bon de la vérifier. Une telle balise ressemble à l'exemple ci-dessous :
<img src="https://www.w3schools.com/w3css/img_nice.jpg" style=width:"600px";height:"400px" alt="Nice">
Publicité
Partie 6
Partie 6 sur 7:Enregistrer une page HTML sous Windows
Partie 6
-
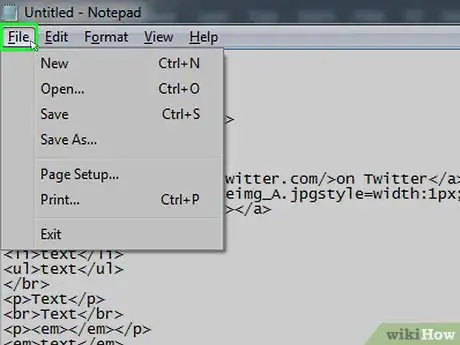
1Cliquez sur Fichier. Ce menu est à gauche dans la barre des menus de Notepad. Un menu déroulant va alors apparaitre.
-
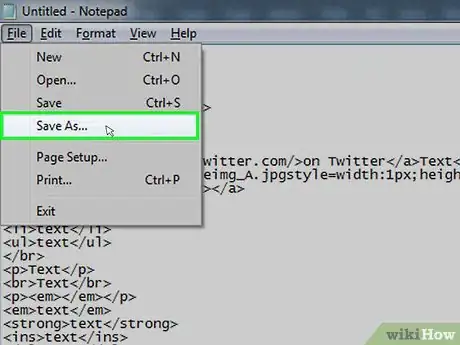
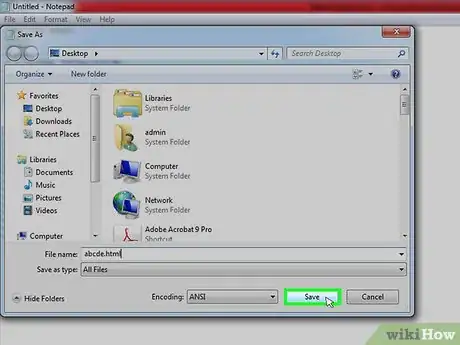
2Cliquez sur Enregistrer sous. C'est la quatrième option du menu Fichier.
-
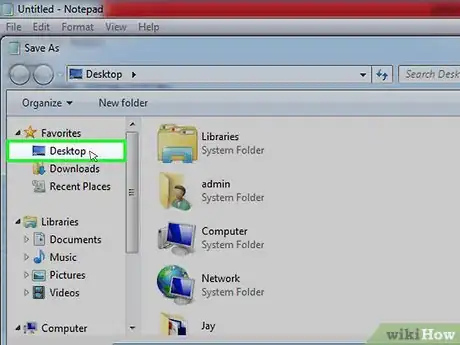
3Sélectionnez un dossier de destination. Choisissez-le en cliquant sur un des dossiers de la partie gauche de la fenêtre (par exemple, Bureau).
-
4Donnez un nom à votre fichier. Tapez le nom que vous voulez à condition de le faire suivre de l'extension .html ou .htm.
- Sur votre fichier doit s'appeler vacances, il devra être enregistré sous la désignation vacances.html ou vacances.htm.
-
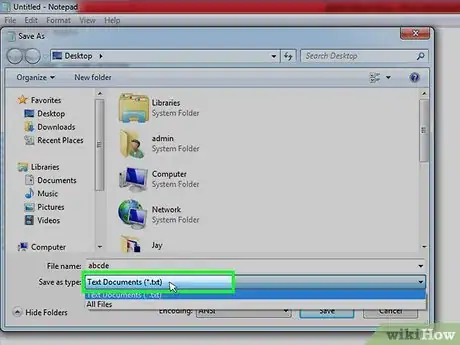
5Au bas de la fenêtre, déroulez la liste Type. Un menu déroulant va alors apparaitre.
-
6Cliquez sur Tous les fichiers. Cliquez sur la bonne option qui doit apparaitre dans le champ.
-
7Cliquez sur Enregistrer. Comme de coutume, le bouton est dans le coin inférieur droit de la fenêtre. Votre fichier est alors sauvegardé au format HTML.
- Pour visualiser votre travail, avec la souris, prenez votre fichier et déposez-le sur la fenêtre active d'un navigateur Internet.
Publicité
Partie 7
Partie 7 sur 7:Enregistrer une page HTML sous macOS X
Partie 7
-
1Cliquez sur TextEdit. Le menu est dans la barre générale des menus, en haut et à gauche de l'écran. Un menu déroulant apparait.
-
2Cliquez sur Préférences. C'est la deuxième option du menu et une fenêtre de préférences s'affiche alors.
-
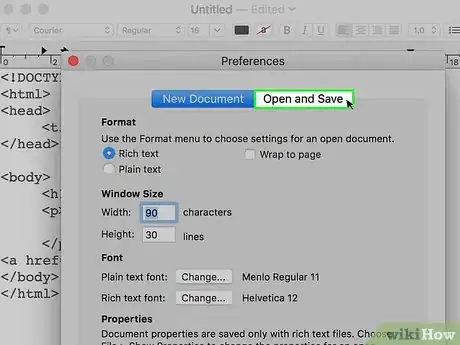
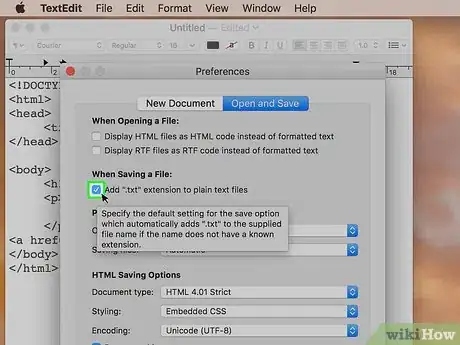
3Cliquez sur l'onglet Ouverture et enregistrement. Il est en haut de la page en seconde position.
-
4Décochez la bonne case. Elle s'intitule Ajouter une extension « txt » aux fichiers au format Texte. Cette case se trouve dans la rubrique intitulée À l'enregistrement d'un fichier.
-
5Fermez la fenêtre des préférences. Pour cela, il suffit de cliquer sur le petit bouton rouge de la fenêtre en haut et à gauche.
-
6Cliquez sur Format. C'est le quatrième menu de la barre générale de TextEdit.
-
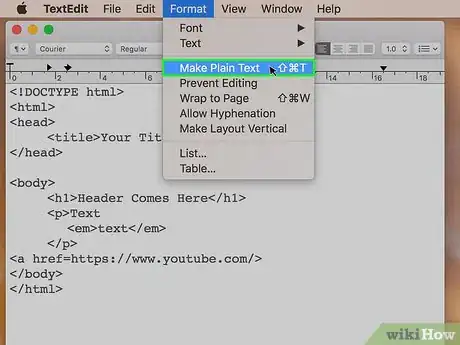
7Cliquez sur Convertir au format Texte. Cette option est la troisième dans le menu déroulant.
-
8Cliquez sur Fichier. C'est le deuxième menu de la barre générale de TextEdit.
-
9Cliquez sur Enregistrer. L'option est plutôt en haut du menu déroulant.
-
10Tapez le nom de votre document. À droite de Enregistrer sous, tapez directement le nom de votre document, suivi de .html.
- Si vous voulez appeler votre page « mon_site », vous taperez
mon_site.html.
- Si vous voulez appeler votre page « mon_site », vous taperez
-
11Cliquez sur Enregistrer. Votre document HTML sera enregistré dans le dossier que vous voulez, sur le Bureau si c'est là votre destination par défaut.
- Pour visualiser votre travail, avec la souris, prenez votre fichier et déposez-le sur la fenêtre active d'un navigateur Internet.
Publicité
Conseils
- Avec l'éditeur de code Notepad++, vous créerez plus facilement et plus intuitivement vos documents HTML, Notepad et TextEdit sont plus sommaires.
Publicité
Avertissements
- Avant de charger votre document HTML en ligne, vérifiez que le codage est correct en visualisant votre page dans un navigateur Internet et hors ligne.
Publicité
À propos de ce wikiHow
Publicité






































































L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 40 389 fois.