This article was co-authored by wikiHow staff writer, Darlene Antonelli, MA. Darlene Antonelli is a Technology Writer and Editor for wikiHow. Darlene has experience teaching college courses, writing technology-related articles, and working hands-on in the technology field. She earned an MA in Writing from Rowan University in 2012 and wrote her thesis on online communities and the personalities curated in such communities.
This article has been viewed 21,997 times.
Learn more...
You can hide content behind login pages with just a press of a button in WordPress, and you can find many plug-ins and services that provide those login pages so you don't have to code. To make your login page works without the one-click ease of WordPress, you'll need to create multiple users on your site and you will need to change permissions to view the site from public to private. This wikiHow will show you how to create the basics of a login page in HTML.
Steps
-
1Open a text editor. Windows and Mac computers come with default text editor programs that will work to create or edit HTML.
- If you're using Windows, you can use Notepad, which you can search for in the start menu, or try installing the more fully featured Notepad++.
- If you're using a Mac, you can use TextEdit, which you can search in Spotlight.
-
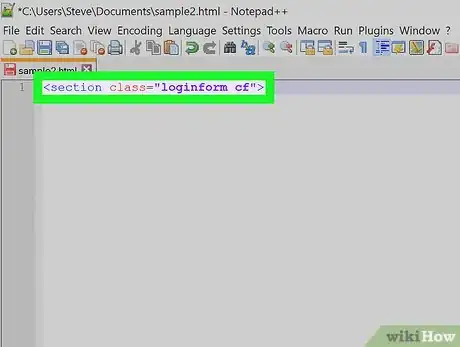
2Type “<section class="loginform cf">” and press ↵ Enter. This indicates the beginning of your login page code.Advertisement
-
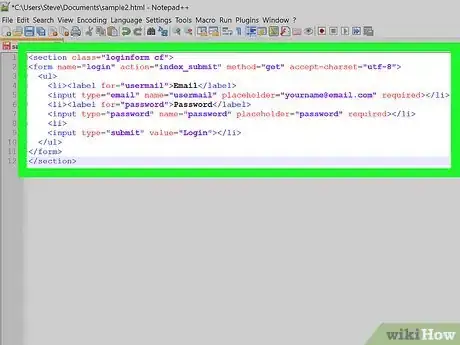
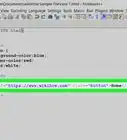
3Type the following code to create a login page skeleton:
<form name="login" action="index_submit" method="get" accept-charset="utf-8"> <ul> <li><label for="usermail">Email</label> <input type="email" name="usermail" placeholder="yourname@email.com" required></li> <li><label for="password">Password</label> <input type="password" name="password" placeholder="password" required></li> <li> <input type="submit" value="Login"></li> </ul> </form> </section>
- The “placeholder” text appears in the text field until it is active. It gives an example of what you're looking for in the textbox.
- The “required” tag is optional, but it warns the user if they didn't finish filling in a field that it is required.[1]
- Make sure you close all the open tags. Your code will look funny if you didn't close one.
-
4Save and close the text editor. Make sure your file saves as .html instead of .txt.[2]
Community Q&A
-
QuestionWhere is the signup page?
 Community AnswerThere is no signup page because it has not been programmed. You need an additional element within the signup fields.
Community AnswerThere is no signup page because it has not been programmed. You need an additional element within the signup fields. -
QuestionHow do I add a 'Create Account' button? And, How do I make the login button direct me off the page if the login was correct?
 A_random_readerCommunity AnswerUse the "action" attribute. For the below code to work, you should have PHP installed on your server/computer. login.html: action.php.
A_random_readerCommunity AnswerUse the "action" attribute. For the below code to work, you should have PHP installed on your server/computer. login.html: action.php. -
QuestionHow to make a login for social media?
 A_random_readerCommunity AnswerIt is likely that you mean "log in with social media" and want to create something like a "Log in with Facebook" button. To do this, you might need to contact Facebook/Twitter and get them to give you the API code.
A_random_readerCommunity AnswerIt is likely that you mean "log in with social media" and want to create something like a "Log in with Facebook" button. To do this, you might need to contact Facebook/Twitter and get them to give you the API code.
References
About This Article
1. Open a text editor.
2. Type the code.
3. Save the file.