X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 10 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 38,862 times.
Learn more...
HTML stands for "Hypertext Markup Language". It is a system that allows you to create and edit World Wide Web Pages. You may think that HTML is difficult, but it is a very common program. If you have heard or used websites such as Myspace, you definitely have encountered or seen HTML!
Steps
-
1Know how to use markup tags. Markup tags are very important to understand when using HTML; they determine whether the code you are using is starting or ending. If there is no forward slash symbol, the code between the angle brackets will remain true. lf there is a forward slash after the first angle bracket, the code will then end (also known as the "ender").
-
2Use HTML tags. Always begin with <html>. This tag will tell your computer that you are creating a web page. It will always be the first tag you use.Advertisement
-
3Get the formatting right. There are two parts to the format for HTML. First one being the head, which is the tag itself. HTML will always begin and end with a tag. Then there is the body, the information between the tags.
-
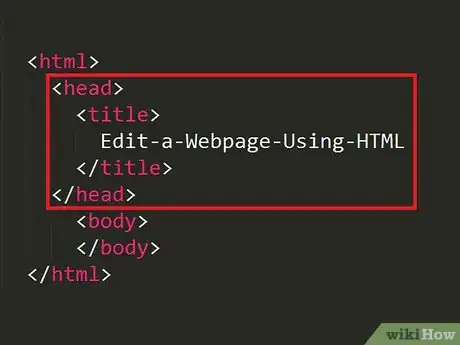
4Use head tags. Head tags are the container for all head elements. The tag <head> is the heading of the document. Your title comes after your head tag, and will inform viewers what your webpage is about.
- Note that this will show only in the webpage's tab; it will not appear on your website.
-
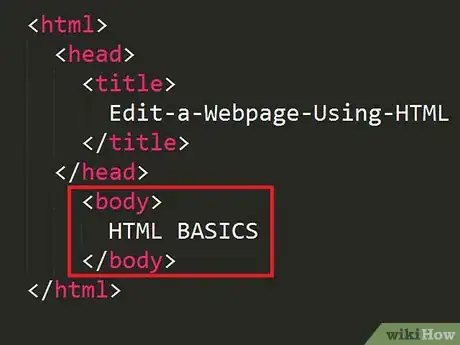
5Use body tags. The body of the page will begin when you enter the <body> tag. It will end when you enter </body>. There are many ways to customize your body paragraphs.
-
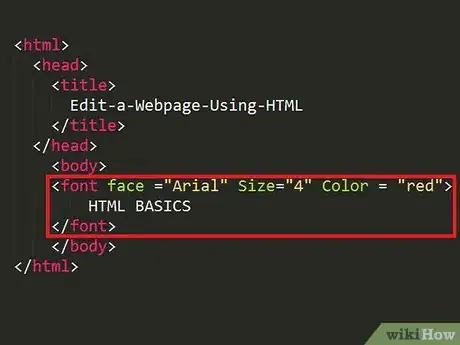
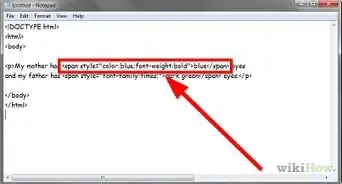
6Change elements of the webpage. Change the font, size, and color of your body paragraph by entering the code in red above. You can add any preferred font name, size, and color in-between the quotations and everything in-between and will be the font type, size, and color that you choose.
-
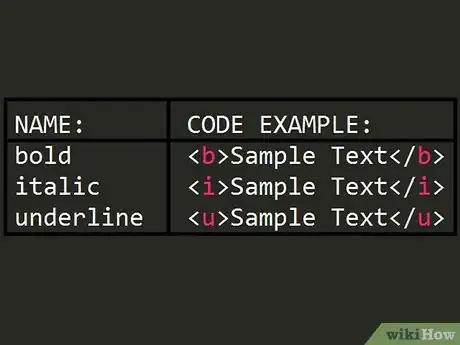
7Bolden, italicize, and underline text. You can accomplish this with the use of the tags on the chart above.
-
8Change the heading and its sizes. You can change the headings of your text with the use of the tags on the chart above. "H1" will be the largest and "H6" will be the smallest.
- Note: Keep in mind that there is a difference between the tags <"head"> and <"H1">
-
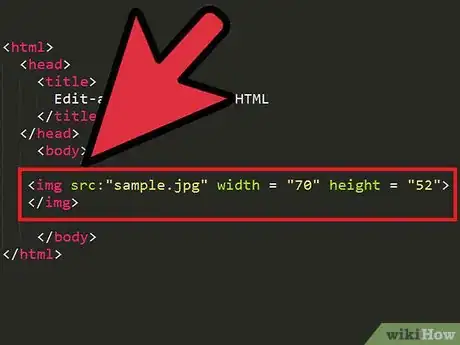
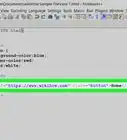
9Insert an image. You can insert an image using the tag <IMG SRC: "example.jpg" WIDTH="70" HEIGHT "52"> with the closing tag </img>. The image source (URL) should be in jpeg format and you can adjust the width and height to your own preference. You can make your adjustments where the text is red.
-
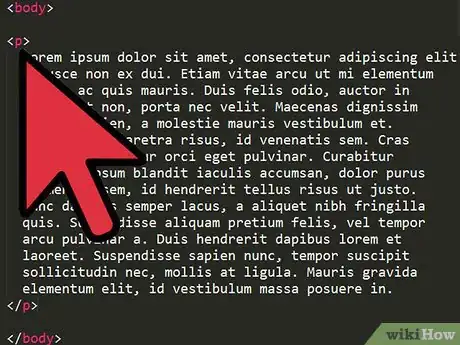
10Add a paragraph. The tag < p > will create a line break and a space between the lines. You can use this tag to separate different text bodies within your webpage.
-
11Add special characters. Special characters can be used to make your webpage more organized. Refer to the chart above.
-
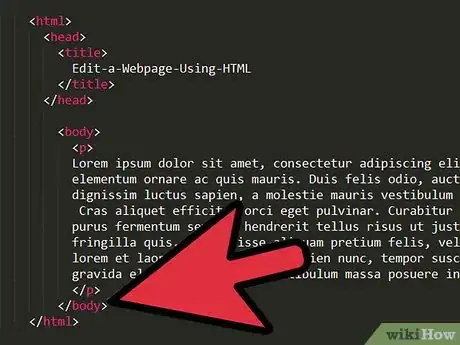
12Check for closed tags. It is very important that you make sure all your tags are followed by closed tags. That will make sure there are no errors in your webpage.
-
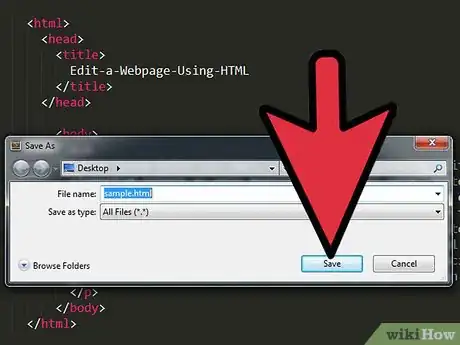
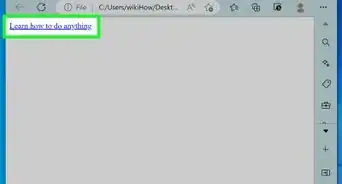
13Save your page. Two things must be done to finish up your webpage and have it working correctly. You need to save it with file name and an extension of .html. Also, make sure you choose "all files", "text", or "web page" (Mac Users) under the file type/format drop box. Your webpage will not work correctly if you do not follow both of these steps.
Advertisement
Community Q&A
-
QuestionHow do you attach twp pages to each other?
 Community AnswerI take the link from when I run the program, and attach it to a picture of the correlating page.
Community AnswerI take the link from when I run the program, and attach it to a picture of the correlating page. -
QuestionHow can I put my website online?
 Nicole FutoryanskyCommunity AnswerFirst you need to buy a web hosting package. Then you need to use an FTP to get your code onto the server. A good open source FTP to use is FileZilla.
Nicole FutoryanskyCommunity AnswerFirst you need to buy a web hosting package. Then you need to use an FTP to get your code onto the server. A good open source FTP to use is FileZilla. -
QuestionThis shows the code of html, but how do you get to the code so that your changes are permenant?
 CageyCatTop AnswererYou need a web editor. Even Notepad or Notepad Plus can be your editor if you know how to do coding. If you do not, look for a Free Web Editor. For example, Expressions Web was free the last time I looked.
CageyCatTop AnswererYou need a web editor. Even Notepad or Notepad Plus can be your editor if you know how to do coding. If you do not, look for a Free Web Editor. For example, Expressions Web was free the last time I looked.
Advertisement
About This Article
Advertisement