This article was co-authored by wikiHow staff writer, Travis Boylls. Travis Boylls is a Technology Writer and Editor for wikiHow. Travis has experience writing technology-related articles, providing software customer service, and in graphic design. He specializes in Windows, macOS, Android, iOS, and Linux platforms. He studied graphic design at Pikes Peak Community College.
This article has been viewed 27,590 times.
Learn more...
Scratch is a popular visual programming language developed by MIT Media Lab as a children's educational tool. It is available online, with desktop versions available for Mac OS, Windows, Chrome OS, and Android. This wikiHow teaches you the basics of how to make a game
Steps
Downloading Scratch
-
1Navigate to the Scratch Download page in a web browser. This is the web page where you can download the desktop version of Scratch.
-
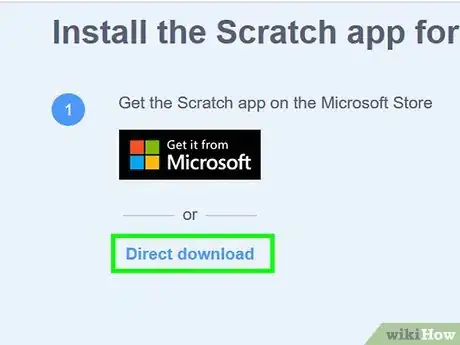
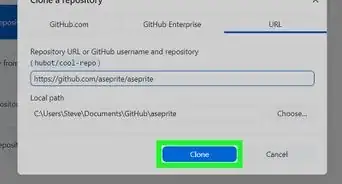
2Click Direct Download. It's below the option to download Scratch from your system's digital store.
- Alternatively, you can click Create at the top of the web page to start creating immediately online inside your web browser.
Advertisement -
3Double click the install file. The Scratch install file is "Scratch Desktop Setup 3.9.0.exe" for Windows, and "Scratch 3.6.0.dmg" for Mac. Once the install file is finished downloading, double-click the install file to begin the install process. You can find downloaded files in your Downloads folder or in your web browser.
-
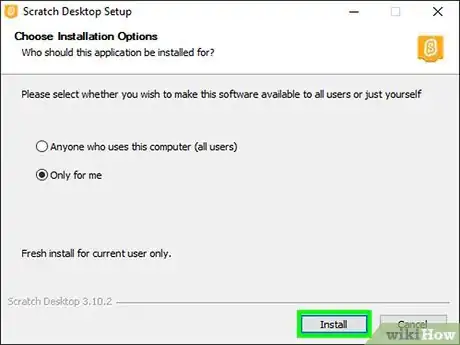
4Install Scratch. Use the following steps to install Scratch:
-
Windows
- Select "Only for Me" or "Anyone who uses this computer".
- Click Install
- Click Yes to allow the Scratch installer to make changes to your system.
- Click Finish.
-
Mac:
- Scratch the Scratch app icon to the Applications folder.
-
Windows
Adding Graphics
-
1Open Scratch. It has a yellow icon with an S on it. Click the icon in the Start menu on Windows. You can find it in the Applications folder on Mac.
- The first time you open Scratch, it asks if you want to send data to the Scratch team to help improve Scratch. You can click No thanks or Yes, I'd like to help improve Scratch. If you select Yes, usage data will be sent to the Scratch team. The Scratch team does not collect personal information.
-
2Add a background. To add a background in Scratch, click the icon that resembles a photograph in the lower-right corner. Then select an image to use as a background. You can use the tabs at the top to browse backgrounds by category or use the search bar in the upper-left corner to search for background by name.
- To upload your own background, hover the mouse cursor over the icon that resembles a photograph and click the icon that resembles a trey with an arrow pointing up. Click an image you want to use as a background and click Open.
- To draw your own background, hover the mouse cursor over the icon that resembles a photograph and click the icon that resembles a paintbrush. Use the paint tools to paint your own background.
-
3Add a sprite. Sprites are image objects that are part of the game scene. They can be the player character, enemies or obstacles, non-player characters, power-ups and consumables, or animated background objects. To add a sprite, click the icon that resembles a cat in the lower-right corner. Then click a sprite you want to add to your scene.
- Like backgrounds, you can upload and paint your own sprites to your scene. To do so, hover the mouse cursor over the icon that resembles a cat and click the icon that resembles a trey with an arrow pointing up to upload your own sprite. Click the icon that resembles a paintbrush to paint your own sprites.
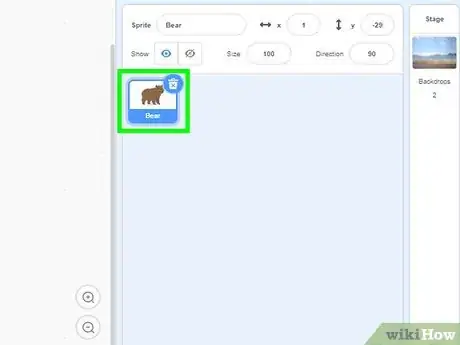
- If you need to delete a sprite, click the sprite in the list below the Preview window in the upper-right corner and press the Delete key.
-
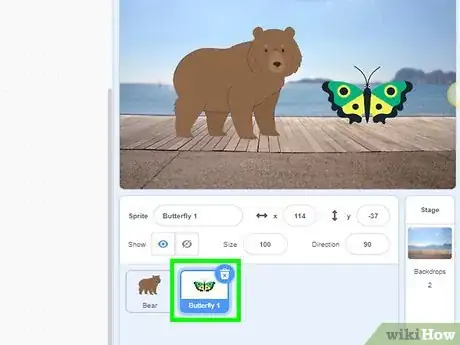
4Drag the sprite where you want it to be at the start of the game. The preview window is in the upper-right corner. Click and drag the sprite to where you want it to be at the start of the game.
Adding Controls and Motion to a Sprite
-
1Click the sprite you want to add controls to. Click the sprite icon below the preview window in the upper-right corner to select a sprite.
-
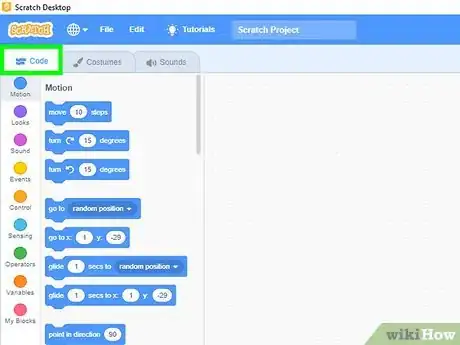
2Click the Code tab. It's the first tab in the upper-left corner below the Scratch logo.
-
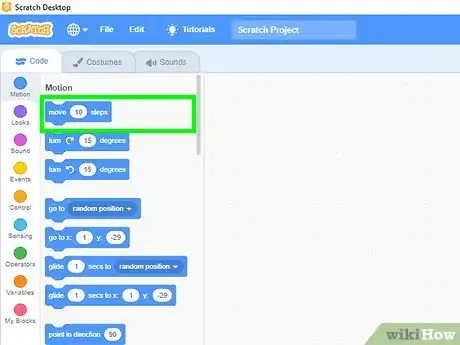
3Drag an event block into the code area. In Scratch, the coding is done using blocks. All the blocks are listed in the panel to the left under the blocks tab. The blocks are color-coded by type. Event blocks are color-coded yellow. Click the yellow dot to the left to jump to event blocks. Then drag an event block into the code area to the right of the list of blocks. An event block can be something like "When this sprite is clicked", "When [key] is pressed" or "When [green flag icon] is click".
- The game sequence starts when you click the green flag icon above the preview window. Use the block that says "When [green flag icon] is clicked" to create an action that starts as soon as the game starts. It's at the top of the Events blocks. It has an icon with a green flag in it.
-
4Attach a block below the event block. The motion blocks are color-coded in blue, and the Look blocks are color-coded in purple. Find a block for what you want to have happen. Drag it into the code area and attach it below the event block in the code area. Notice how the blocks have a notch above and below them. Insert the notch for the action block into the event block.
- If the block has an arrow pointing down (⏷), click the arrow to display a drop-down menu. Select an option (such as keyboard key) from the drop-down menu.
- If a block has a white bubble with text in it, you can change the text inside the bubble.
-
5Experiment with the blocks. It takes a bit of experimentation to figure out how to get the blocks to do what you want. Try attaching different blocks and see what happens. The following are a couple of example blocks you can try.
- Example blocks 1: Select "When this sprite is clicked" as an Event block. Then attach the block that says "say [hello!] for [2] seconds" from the Looks blocks.
- Example blocks 2: To make a sprite move left and right when you press the left and right arrow keys, add event block that says "When [right arrow ⏷] is pressed". You'll need to select the right arrow key from the drop-down menu in the block. Then attach a block that says "point in direction [90]" from the motion blocks. Then attach another motion block that says "move [10] steps". Then drag another event tag into the code area that says "When [left arrow ⏷] is pressed" attach a motion block that says "point in direction [-90]", and attach another motion block that says "move [10] steps".
Adding Variables and Collision Detection
-
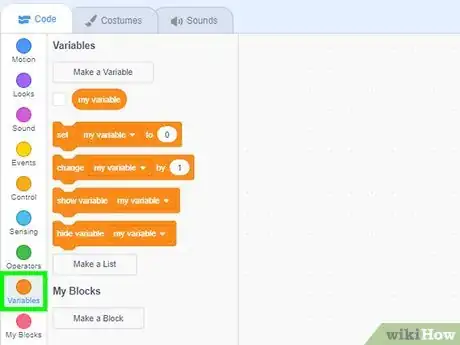
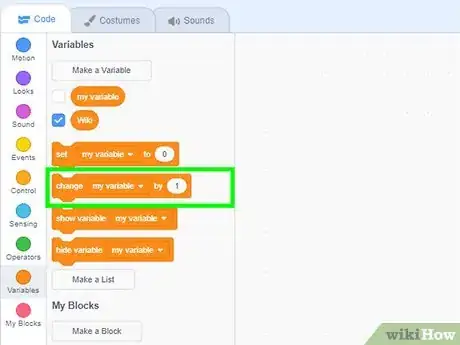
1Click Variables. It's the orange dot in the panel to the left. This displays the Variable blocks. Variables are what is used to make things like the score, lives, health meter, etc.
-
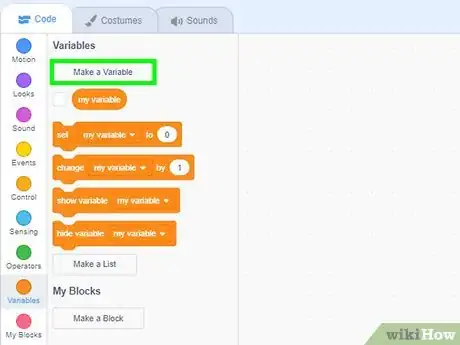
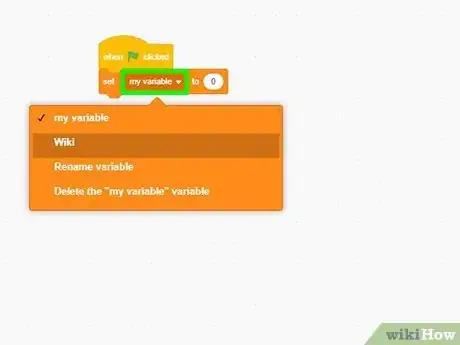
2Click Make a Variable. It's above the list of variable blocks. This opens a window you can use to make your own variables.
-
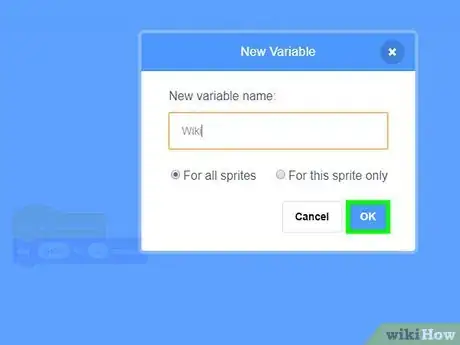
3Type a name for your variable and click Ok. You can name it something like "Score" or "Lives" or whatever you want to change when your sprites collide.
-
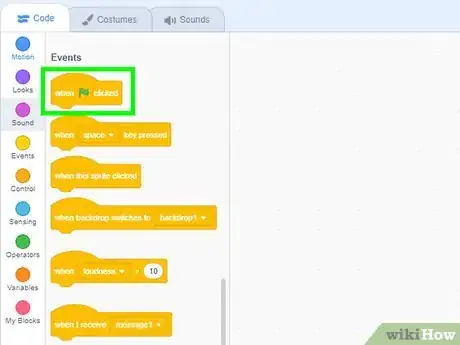
4Drag the block that says "When [green flag icon] is clicked" in the code area. It's in the Events blocks. It's the block with a green flag in the text.
-
5Attach the block that says "Set [variable] to [blank]". It's in the variable blocks. Use the drop-down menu in the block to select the variable you created.
-
6Type the number you want the variable to be at the start of the game in the white bubble. For example, if you want to create a score, you would set it to "0" at the beginning of the game. For lives, enter the number of lives you want your character to have at the start of the game.
-
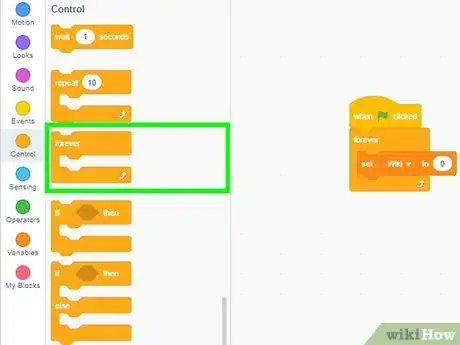
7Attach a "Forever" loop block after the Set Variable block. It's in the "Control" section. This block has a notch in the middle to add blocks in the middle of it.
-
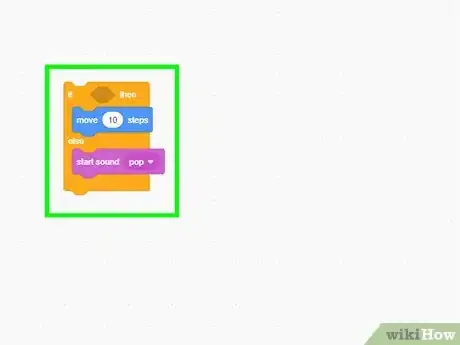
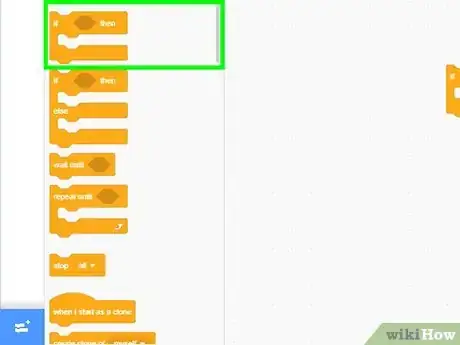
8Attach an "If/Then" look in the middle of the "Forever" block. The "If/Then" block also has a notch in the middle. In addition, it has a hexagon key after "If".
-
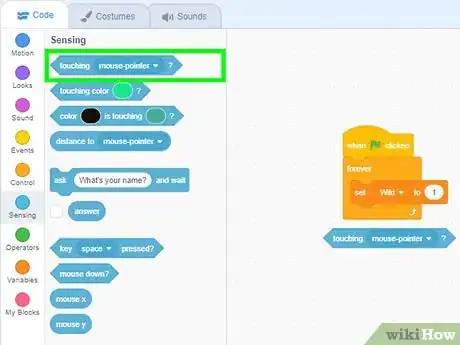
9Add a "Touching" block in the hexagon key. The "Touching" block is at the top of the Sensing blocks. Drag it into the hexagon key in the "If/Then" block.
-
10Select a different sprite that your controllable sprite can touch. Use the drop-down menu in the block to select another sprite. For example, it can be an enemy sprite, a power-up, or a simple item that changes your score.
-
11Attach the blocks you want to happen when the sprites collide. If you want to create a complex death sequence, that may take some experimentation with the motion controls to get it exactly right. To change the variable, attach the variable that says "change [variable] by [blank] to the "If/Then" block. Use the drop-down menu in the "change variable" block to select the variable you want to change. Enter the amount you want it to change by in the white bubble. For example, enter "1" in the white bubble to increase your score by 1 point. If you want to take away a life, enter "-1" in the white bubble.
Community Q&A
-
QuestionHow do I make an online multiplayer game for an unlimited number of people (so that each person has a sprite)?
 Gerassimos MoutafisCommunity AnswerIf you want to make an online multiplayer game, you need to create cloud variables on Scratch version 2.
Gerassimos MoutafisCommunity AnswerIf you want to make an online multiplayer game, you need to create cloud variables on Scratch version 2. -
QuestionIs it possible to convert Scratch code to a programming language like Java or Python?
 A8b5Community AnswerYes, but it requires some other basic knowledge of those programming languages. For example, using WoofJS, you can convert scratch to Javascript.
A8b5Community AnswerYes, but it requires some other basic knowledge of those programming languages. For example, using WoofJS, you can convert scratch to Javascript. -
QuestionCan we add our own blocks?
 HeiheiCommunity AnswerYes, there is a thing called "My blocks," which lets you define what it does.
HeiheiCommunity AnswerYes, there is a thing called "My blocks," which lets you define what it does.
About This Article
1. Open Scratch.
2. Click the icon that resembles a photograph in the lower-right corner to add a background.
3. Click the icon that resembles a cat to add a sprite to your game.
4. Click the Code tab.
5. Click a sprite you want to control and drag an Event block into the code area.
6. Attach Motion, Look or Control blocks below the event block.
7. Use variables to create a score, lives, and other HUD items.
8. Use the "Set Variable" block to set the starting points of the variables at the beginning of the game.
9. Use the "If/Then" block to add events that happen when sprites touch.
10. Add a "Touching" block in the Hexagon key of the "If/Then" block and select a variable that can collide.
11. Use the "Change Variables" block to change your variables when sprites touch.