This article was co-authored by wikiHow staff writer, Jack Lloyd. Jack Lloyd is a Technology Writer and Editor for wikiHow. He has over two years of experience writing and editing technology-related articles. He is technology enthusiast and an English teacher.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 921,489 times.
Learn more...
This wikiHow teaches you how to view the source code of a website, which is the code behind any website (such as HTML, CSS, and JavaScript), on most common browsers. Excluding a Safari trick, you cannot view a website's source code while using a mobile browser.
Steps
Chrome, Firefox, Edge, and Internet Explorer
-
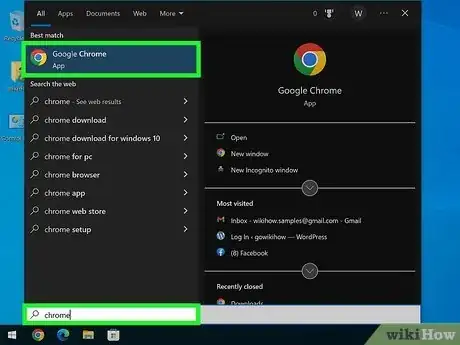
1Open your web browser. The process for viewing source code on Chrome, Firefox, Microsoft Edge, and Internet Explorer is the same.
-
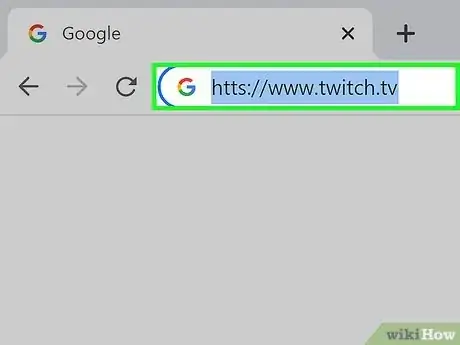
2Navigate to a webpage. It should be a page whose source code you wish to view.Advertisement
-
3Right-click the page. If you're using a Mac computer with a one-button mouse, you can hold down Control and click instead. If you are on a laptop with a trackpad, you can use two fingers to click the page instead. This will invoke a drop-down menu.
- Don't right-click a link or a photo when doing this or else the wrong menu will appear.
-
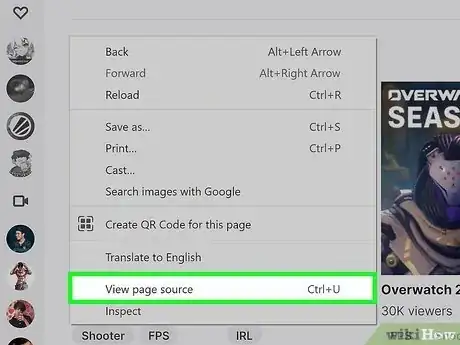
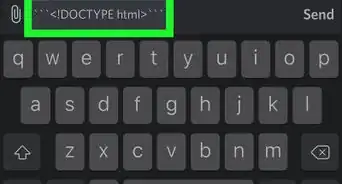
4Click View page source or View Source. Doing so will display your browser's source code in a new window or at the bottom of the current window.
- You'll see View page source for Chrome and Firefox, and View Source for Microsoft Edge and Internet Explorer.
- You can also press Ctrl+U (PC) or ⌥ Option+⌘ Command+U (Mac) to display the source code.
Safari
-
1Open Safari. This is a blue, compass-shaped app.
-
2Click Safari. It's in the top-left side of your Mac's menu bar. Doing so invokes a drop-down menu.
-
3Click Preferences. This option is in the middle of the drop-down menu.
-
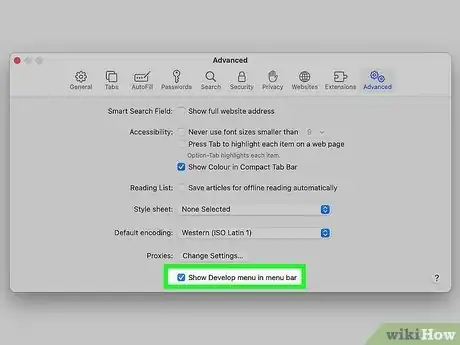
4Click the Advanced tab. It's in the top-right corner of the Preferences window.
-
5Check the "Show Develop menu in menu bar" box. This option is near the bottom of the Preferences window. You should see a Develop menu appear in your Mac's menu bar.
-
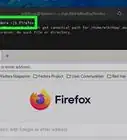
6Navigate to a webpage. It should be a page whose source code you wish to view.
-
7Click Develop. This menu is to the left of the Window menu in your Mac's menu bar.
-
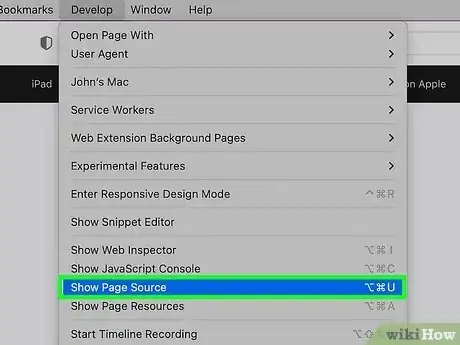
8Click Show Page Source. It's near the bottom of the drop-down menu. Clicking this option will prompt Safari to display the webpage's source code.
- You can also press ⌥ Option+⌘ Command+U to display the source code.
On Wikis
Community Q&A
-
QuestionThe view source doesn't exist on my Mac, where do I find it?
 Community AnswerTo be able to view the source code of a webpage under Safari, you first need to enable the Developer menu: Click on Safari menu > Preferences > Advanced. Check "Show Develop menu in menu bar" Close the Preferences window Go to the Develop menu > Show Page Source
Community AnswerTo be able to view the source code of a webpage under Safari, you first need to enable the Developer menu: Click on Safari menu > Preferences > Advanced. Check "Show Develop menu in menu bar" Close the Preferences window Go to the Develop menu > Show Page Source -
QuestionHow do I view the source code of an image on a page without seeing the code for the whole page?
 Community AnswerRight-click on the image and select "Inspect" from the available options.
Community AnswerRight-click on the image and select "Inspect" from the available options. -
QuestionHow do I create HTML source code for an image that I have on my computer?
 Community AnswerAdd the image location on your computer to the source code. Make sure the file is available and then run.
Community AnswerAdd the image location on your computer to the source code. Make sure the file is available and then run.
Warnings
- Be wary of downloading third-party applications that claim to display the source code of a website.⧼thumbs_response⧽
About This Article
1. Open the website in a browser.
2. Right-click the page.
3. Click View page source or View source.