wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 31 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 419,535 times.
Learn more...
Do you have a website and you want to add videos to it? If so, you've come to the right place. There are many ways to do this, and here are just some.
Steps
YouTube Videos
This is the simplest of all methods. This way, you can embed videos in your web page with no code knowledge whatsoever. Also, you do not need to host the video yourself.
-
1Go to YouTube.
-
2Search for the video which you want to include, or upload your own.Advertisement
-
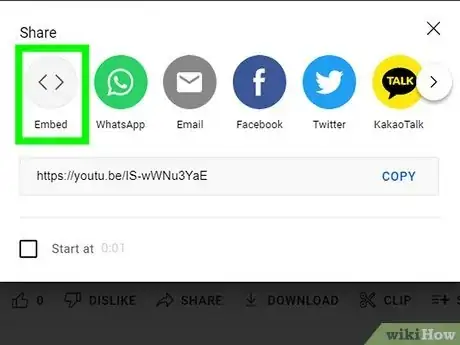
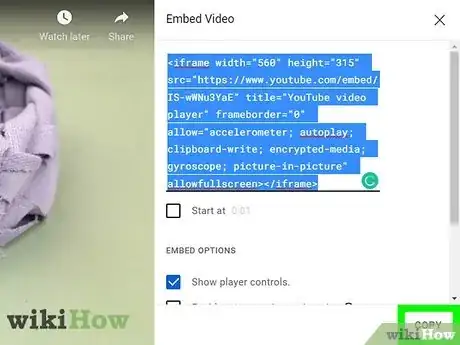
3Find the embed option on the page, or, if you are watching this YouTube video on a website other than youtube.com, (in other words, if it is already embedded) the option will appear at the end of the video.
-
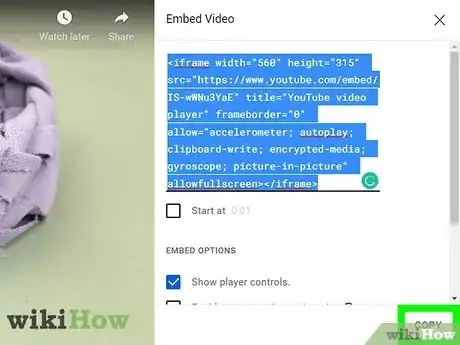
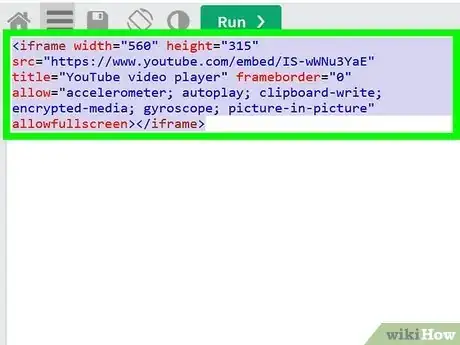
4Copy the code supplied to the clipboard. (Right Click > Copy or Ctrl > C for Windows users.)
-
5Paste the code into your webpage where you want the video to appear. (Right Click > Paste or Ctrl > V for Windows users)
Inline Video
Inline video is another easy way to include video in your webpage. The problem with this kind of video though, is that it can be found annoying and some people may have changed their browser options so that inline videos are not shown. It is also not easy to control the way that the video is played.
-
1Locate the file. The recommendation is that you upload the video to your own server, rather than hot linking (directly using) video on other websites.
-
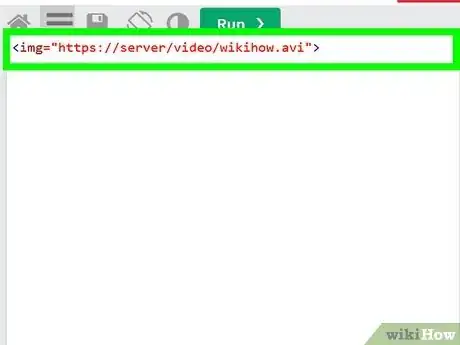
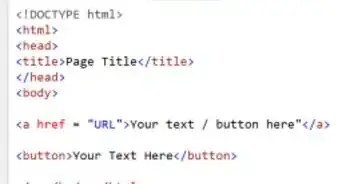
2Put the URL of the file in an <img> tag.
For example:
<img="Example.avi"> -
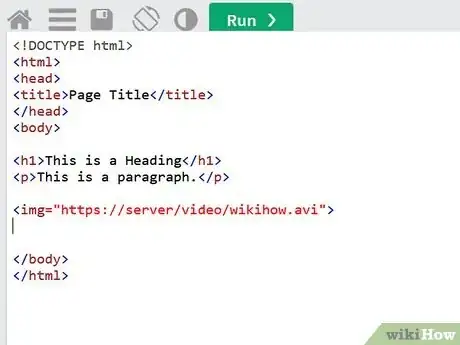
3Add this code to your webpage, changing Example.avi to your file.
Plug-ins
Plug-ins are mini programs that you can embed in a web page. In the case of video playback, it is a media player. Some examples of these include Windows Media Player, QuickTime and Real Media.
-
1Locate the file, as in the Inline Video section.
-
2Embed the file. This can be done in a few ways. Here are some examples:
QuickTime Movie (.mov)
-
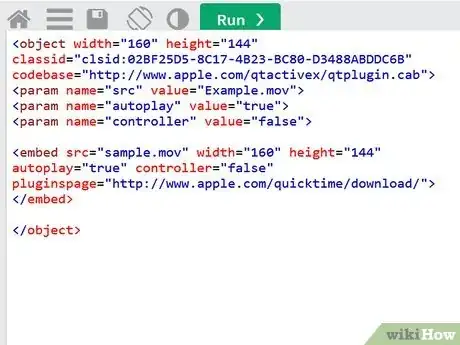
1Use the following code as an example:
<object width="160" height="144"
classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"
codebase="http://www.apple.com/qtactivex/qtplugin.cab">
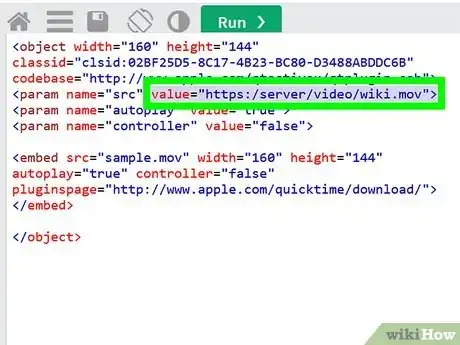
<param name="src" value="Example.mov">
<param name="autoplay" value="true">
<param name="controller" value="false">
<embed src="sample.mov" width="160" height="144"
autoplay="true" controller="false"
pluginspage="http://www.apple.com/quicktime/download/">
</embed>
</object> -
2Add this code to your web page, changing Example.mov to your file name, and changing some of the parameters if you like.
Real Video Movie (.rm/.ram)
-
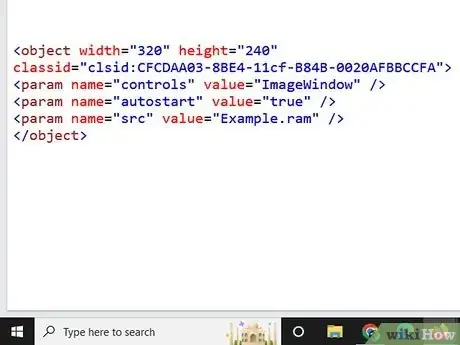
1Use the following code as an example:
<object width="320" height="240"
classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA">
<param name="controls" value="ImageWindow" />
<param name="autostart" value="true" />
<param name="src" value="Example.ram" />
</object> -
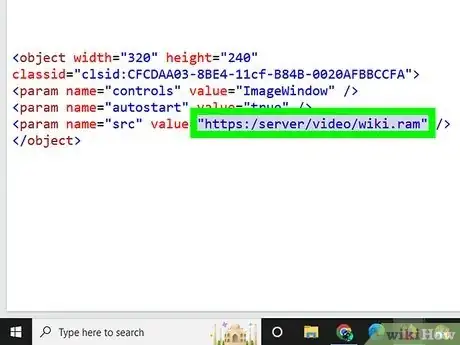
2Add this code to your web page, changing Example.ram to your file name, and changing some of the parameters if you like.
Hyperlinks
One of the other ways to add a video to a web page is to hyperlink it. This simply means linking to it. The file opens on its own, using a plug-in (see above).
Warnings
- Do not upload anything copyrighted to YouTube, or use/link to any copyrighted video on your website. This is a criminal offence in most countries.⧼thumbs_response⧽