X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 44 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 492,934 times.
Learn more...
JavaScript injection is a process by which we can insert and use our own JavaScript code in a page, either by entering the code into the address bar, or by finding an XSS vulnerability in a website. Note that the changes can only be seen by you and are not permanent. This is because JavaScript is a "client-side" language.
Steps
Sample Injections
Method 1
Method 1 of 1:
Using JavaScript Injections
-
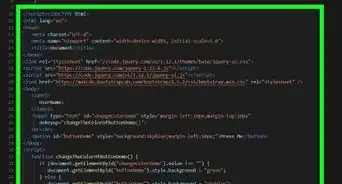
1You must enter the code in the URL address bar of the window. Try these injections:
- Note - If you use Firefox, you will have to use another way, like cmd-shift-k on a Mac
- javascript:alert("Hello!");
- To bring up an alert box saying "Hello!":
-
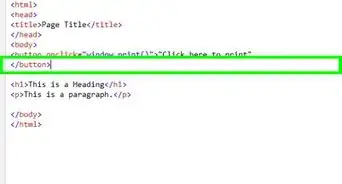
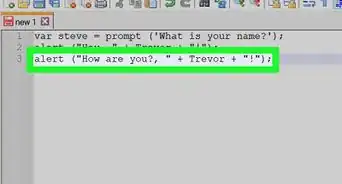
2javascript:alert("Hello"); alert("World");
- To bring up 2 alert boxes, the one in the front will say "Hello" and once you click OK, the one saying "World" will appear:
Advertisement -
3javascript:alert(document.forms[0].to.value="something")
- To change the value of form [0] to something:
-
4javascript:void(document.bgColor="blue")
- To change the background color to blue. You can put any other color in the place of blue to change it to a different color:
-
5javascript:alert("The actual url is:\t\t" + location.protocol + "//" + location.hostname + "/" + "\nThe address URL is:\t\t" + location.href + "\n" + "\nIf the server names do not match, this may be a spoof.");
- To see the real server name of the site you are looking at. You should use it if you think that you are viewing a spoofed website, or anytime just to make sure:
-
6javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.images; DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style; DIS.position='absolute'; DIS.left=Math.sin(R*x1+i*x2+x3)*x4+x5; DIS.top=Math.cos(R*y1+i*y2+y3)*y4+y5}R++}setInterval('A()',5); void(0);
- To make pictures fly around. Make sure to find a site like Google Images so there are more pictures!(If you press the refresh button, it goes really fast, but might only work with macOS):
-
7javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.images; DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style; DIS.position='absolute'; DIS.left=Math.cos(R*x1+i*x1+x2)*x4+x5; DIS.top=Math.cos(R*y1+i*y2+y3)*y4+y5}R++}setInterval('A()',5); void(0);
- To spin circle of pictures. It funnels the pictures in a snake-like motion:
-
8javascript:document.body.contentEditable='true';document.designMode='on';void 0
- To move things around on the webpage:
Advertisement
Community Q&A
-
QuestionIs this the equivalent of the JavaScript console?
 Community AnswerYes; this is much less limited, though. The JavaScript console in the dev tools has features such as auto-completion and can show your history of executed commands. Additionally, you can check things such as break points for analyzing and debugging your code.
Community AnswerYes; this is much less limited, though. The JavaScript console in the dev tools has features such as auto-completion and can show your history of executed commands. Additionally, you can check things such as break points for analyzing and debugging your code. -
QuestionIn Step 3, how do I select a form? The example specifies forms[0], but how do I actually specify a certain form if the code has several forms within it?
 Community AnswerYou can select forms from the website using document.forms. The forms[0] indicates that it is the 1st form on the page, because the collection starts at 0. You can make a form with the HTML form tag, and you can learn more at sites like w3schools.
Community AnswerYou can select forms from the website using document.forms. The forms[0] indicates that it is the 1st form on the page, because the collection starts at 0. You can make a form with the HTML form tag, and you can learn more at sites like w3schools.
Advertisement
References
About This Article
Advertisement