This article was co-authored by wikiHow staff writer, Travis Boylls. Travis Boylls is a Technology Writer and Editor for wikiHow. Travis has experience writing technology-related articles, providing software customer service, and in graphic design. He specializes in Windows, macOS, Android, iOS, and Linux platforms. He studied graphic design at Pikes Peak Community College.
This article has been viewed 57,330 times.
Learn more...
In computer programming, Print is a command used to display some type of text on-screen. It can be used to display text (string), a variable, numbers or math calculations. One of the first things many programmers learn is how to use a Print command to create a program that displays "Hello World!". Unlike other programming languages, Javascript is rendered within a web browser. Javascript doesn't have a simple Print command like a lot of other languages do. However, there are many ways you can display text either within the HTML document, an alert window, the console. You can also use Javascript to print from a printer.
Steps
Using InnerHTML
-
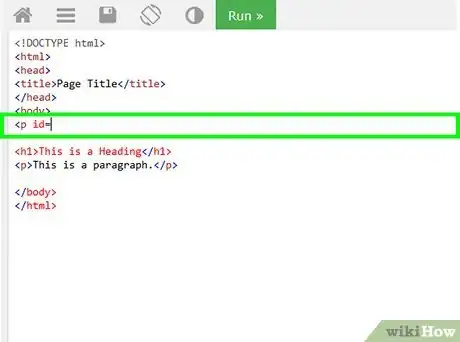
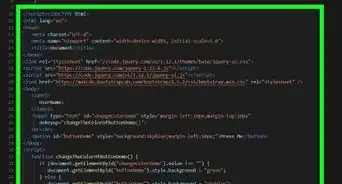
1Type <p id= in the body of your HTML document. This is the opening HTML tag for paragraph text with a specific id.
- For more information on how to write HTML code, check out How to Create a Simple Web Page with HTML.
-
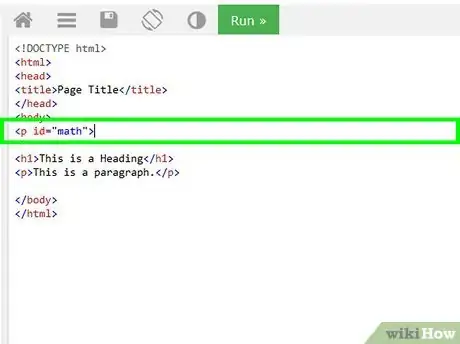
2Type a name for the paragraph element in quotes followed by >. This assigns the paragraph text element an ID that can be recalled in Javascript. For example, "<p id="math">".
- You can also use other text HTML elements, such a header {{kbd|<h1 id=>
Advertisement -
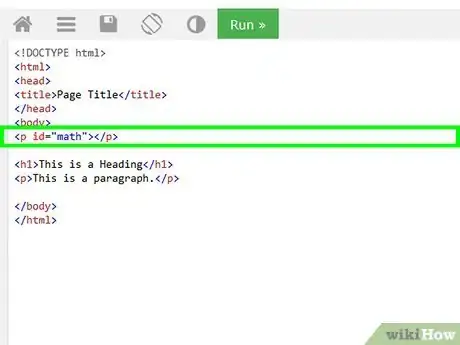
3Type </p> immediately after the "<p id="[id]">" tag. This adds a closing tag for the opening paragraph HTML element
-
4Press ↵ Enter. This adds a new line to your HTML.
-
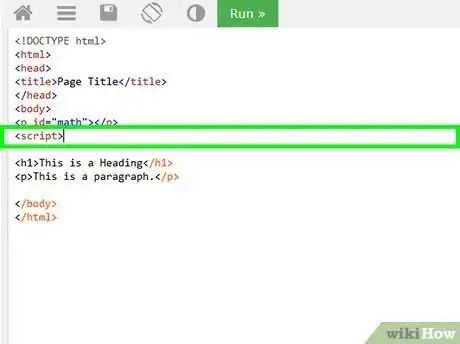
5Type <script> and press ↵ Enter. This is the opening tag for your Javascript. All Javascript coding should go after this tag.
-
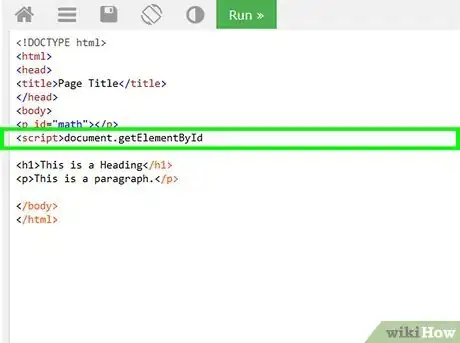
6Type document.getElementById. This is the javascript code to call an HTML element by it's ID.
-
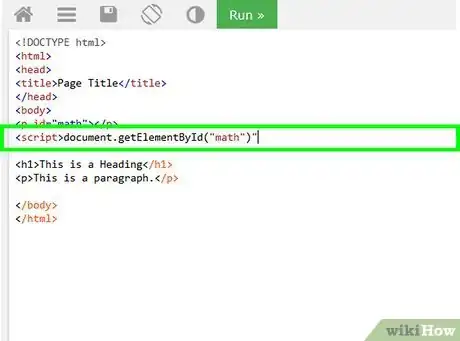
7Type the ID of the paragraph element in quotes inside parenthesis. If your paragraph element is "<p id="math">", your javascript code would read "document.getElementById("math")".
-
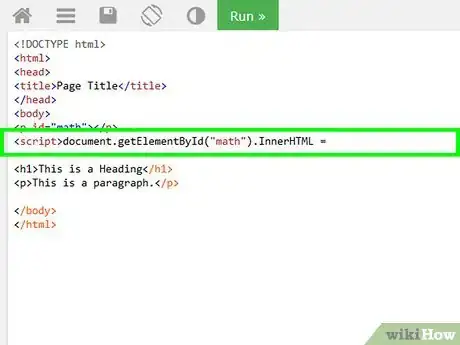
8Type .InnerHTML = after the parenthesis. This command is used to display text outputs using the HTML element.
-
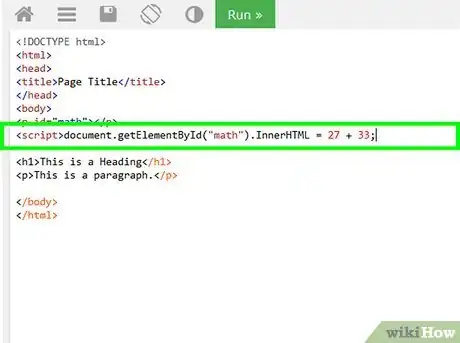
9Type what you want to print followed by a semicolon (;). You can display text, a variable, numbers, or a math equation.
- For example, type "document.getElementById("demo").innerHTML = 27 + 33;" to print the sum of 27 + 33.
-
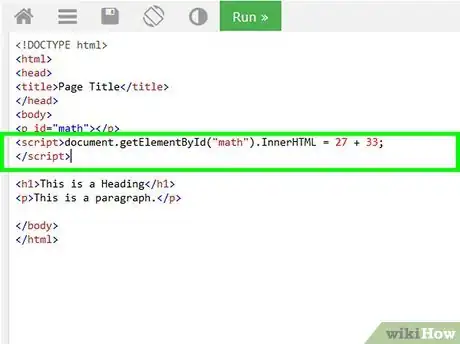
10Press ↵ Enter and type </script>. This tag closes your Javascript code. Type this tag when you are finished enter all your lines of Javascript. When you load the HTML document in a web browser, it will print inside the HTML document.
Using a Window Alert
-
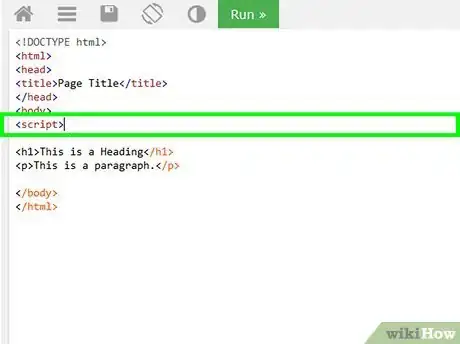
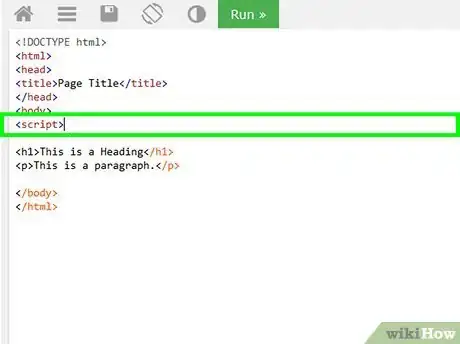
1Type <script> in the body of your HTML document. This is the opening tag for your Javascript.
-
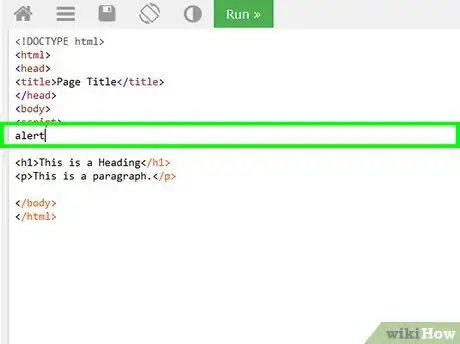
2Press ↵ Enter and type alert. This is the javascript command to open a pop-up window alert.
-
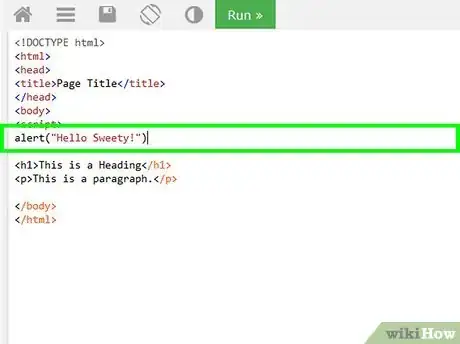
3Type what you want to print in parenthesis. You can type text, a variable, numbers, or a math equation. For example, "alert("Hello Sweety!")" to display "Hello Sweety!" in a pop-up window.
-
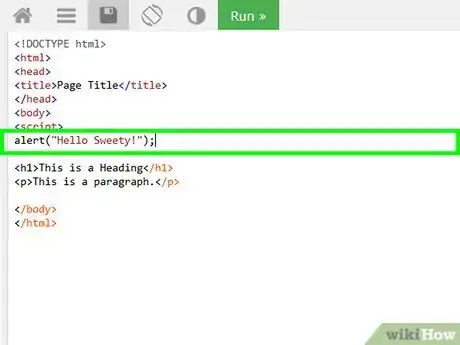
4Add a semi-colon (;) at the end. This closes your line of Javascript. The entire line should look something like "alert("Hello Sweety!");".
-
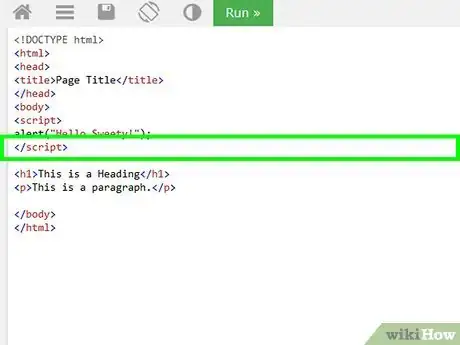
5Press ↵ Enter and type </script>. This tag closes your Javascript code. Type this tag when you are finished entering all your lines of Javascript. When you load your HTML document in a web browser, it will display the text you want to print in a pop-up window.
- You can also create a button that displays printed text in a pop-up window. To do so, type "<button type="button" onclick="alert([text you want to display])">Button text</button>".
Using Console Log
-
1Type <script> in the body of your HTML document. This is the opening tag for your Javascript.
-
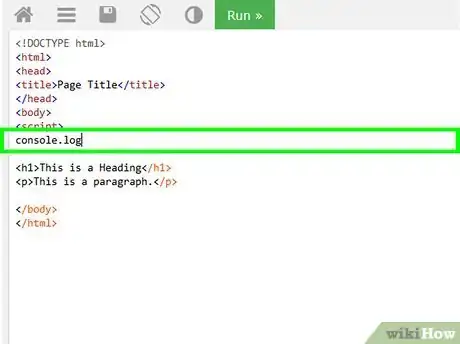
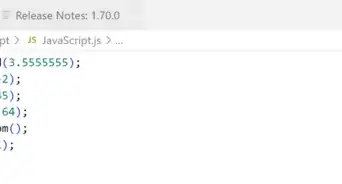
2Press ↵ Enter and type console.log. This is the javascript command for a console log. A console log is the closest thing to a Print command in the typical coding sense. It doesn't display text on your web page, but it does display text inside the console when you run your HTML/Javascript inside a web browser. This is useful for debugging.
-
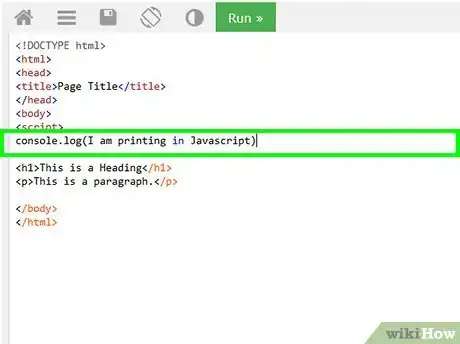
3Type the text you want to log in parenthesis. It can be text (a string), a variable, numbers, or a math equation. For example, "console.log(I am printing in Javascript).
-
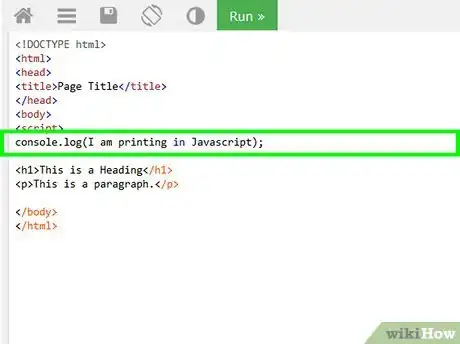
4Add a semi-colon (;) at the end. This closes your line of Javascript. The entire line should look something like "nowiki>console.log(I am printing in Javascript)</nowiki>
-
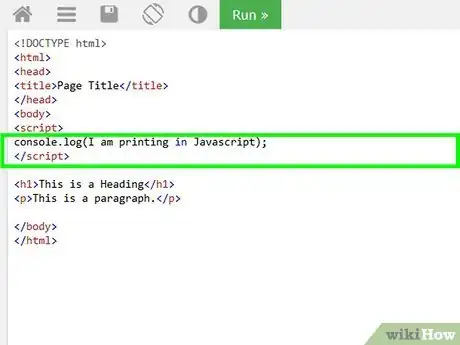
5Press ↵ Enter and type </script>. This tag closes your Javascript code. Type this tag when you are finished entering all your lines of Javascript.
-
6Save your HTML document. Use the following steps to save your HTML document.
- Click File at the top of your text editor or HTML editing program.
- Click Save as.
- Type a file name for the HTML document.
- Ensure it saves as a ".html" document.
- Click Save.
-
7Open the HTML document in a web browser. Open any web browser of your choice and type the file location of the HTML document in the address bar at the top. This will open the HTML document in your web browser.
-
8Press F12. This opens Developer Mode in your web browser. You will see a new window with the HTML, CSS, and Javascript code displayed.
-
9Click Console. It's at the top of the developer mode window.
-
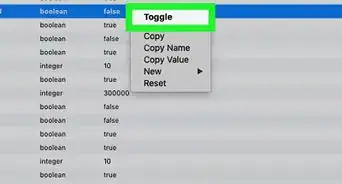
10
Printing from a Printer
-
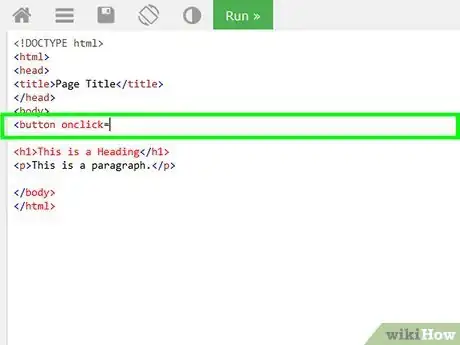
1Type <button onclick= in the body of your HTML document. This is the opening HTML tag to create a button within your HTML.
-
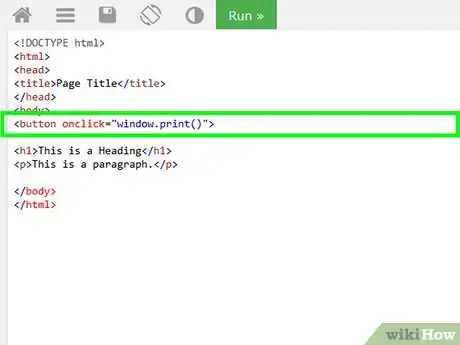
2Type "window.print()"> after the equals (=) sign. The "window.print()" command is the Javascript command to print the contents of your web browser window. The bracket (>) finishes the opening tag of the HTML button.
-
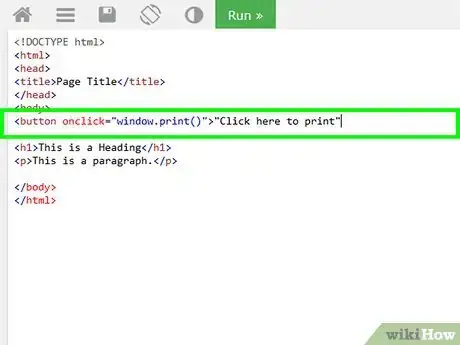
3Type the text you want to go in the button. This should go right after the bracket (>). For example, you could type "Click here to print" or something similar.
-
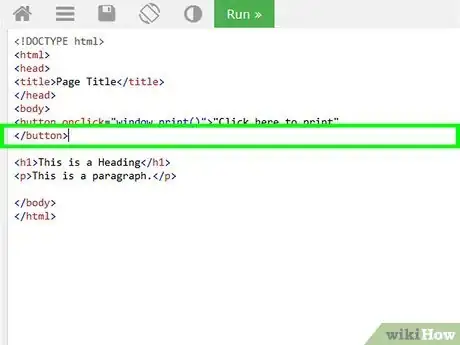
4Type </button>. This closes out the HTML button element. When you render your HTML in a web browser, it will create a button you can click to print the contents of yoru web browser.[1]
References
About This Article
1. Type "console.log" within your Javascript elements
2. Type what you want to print inside parenthesis after "console.log".
3. Close the line out with a semicolon (;).
4. Save your HTML document and load it in a web browser.
5. Press F12 to open the Developer Mode window.
6. Click the Console tab in the Developer Mode window.
7. Refresh your browser.
8. Watch the output in the Console to see what "console.log" command prints.