Este artículo fue coescrito por Nicole Levine, MFA. Nicole Levine es una escritora y editora de tecnología en wikiHow. Tiene más de 20 años de experiencia creando documentación técnica y liderando equipos de soporte en las principales empresas de alojamiento web y software. Asimismo, Nicole tiene una maestría en Escritura Creativa de la Universidad Estatal de Portland, y da clases de composición, escritura de ficción y creación de revistas en varias instituciones.
Este artículo ha sido visto 54 516 veces.
Los gráficos vectoriales son el formato ideal para logos e ilustraciones gracias a la nitidez de sus líneas y contornos. Estos gráficos se crean a partir de ecuaciones en lugar de píxeles. Gracias a esta característica, su tamaño puede modificarse sin que esto provoque una pérdida en la nitidez. Si bien la mayoría de las imágenes vectoriales se crean desde cero, hay programas de edición que te permiten "calcar" imágenes JPEG para convertirlas a vectores. Este wikiHow te enseñará cómo convertir un formato JPEG en un vector usando Adobe Illustrator (programa de pago) o la combinación de GIMP e Inkscape (gratis).
Pasos
Método 1
Método 1 de 2:Usar Adobe Illustrator
-
1Abre Adobe Illustrator. La forma más fácil de convertir un JPEG en una imagen vectorial es usando Adobe Illustrator. Illustrator no es gratis, pero puedes instalar una versión de prueba ingresando en https://www.adobe.com. Si ya tienes esta aplicación, puedes buscarla en el menú Inicio o en la carpeta "Aplicaciones" si usas una Mac.
-
2Agrega a tu mesa de trabajo la imagen que quieras convertir. Puedes hacerlo desde el menú Archivo > Abrir o arrastrando directamente el archivo hacia la mesa de trabajo.
-
3Cambia el espacio de trabajo actual por "Calco". Para cambiarlo, haz clic en el menú de la esquina superior derecha y selecciona "Calco". Aparecerá un panel llamado "Calco de imagen" en el lado derecho.
- También puedes abrir el espacio de trabajo haciendo clic en el menú Ventana, seleccionando Espacio de trabajo y luego Calco.
-
4Haz clic en la imagen JPG para seleccionarla. Se habilitarán las opciones de "Calco de imagen".
-
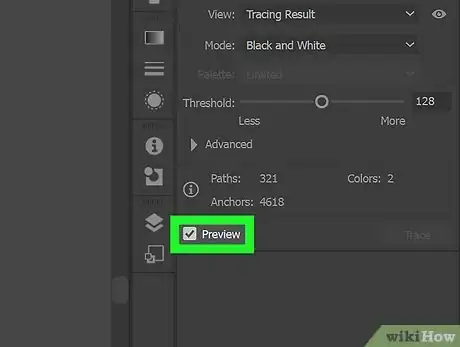
5Haz clic en "Previsualizar" en el panel "Calco de imagen". Así podrás ver cómo las distintas configuraciones afectan la imagen antes de aplicarlas. Ten en cuenta que esto implica una mayor demora en la aplicación de los cambios.
- Puedes activar y desactivar la previsualización cuando lo desees. Si dejas la previsualización activada, la imagen se calcará automáticamente después de cada cambio que hagas. De lo contrario, tendrás que hacer clic en el botón Calcar para ver los cambios.
-
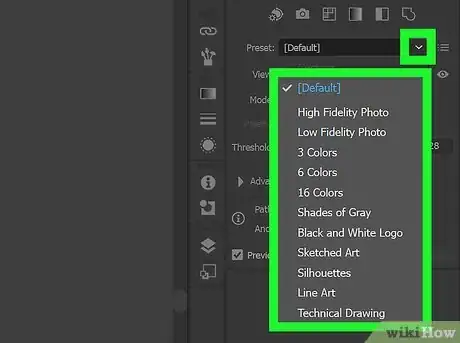
6Prueba con los ajustes preestablecidos en el panel "Calco de imagen". En la parte superior de este panel, encontrarás cinco botones para cambiar algunos ajustes preestablecidos, pero también encontrarás algunos más en el menú desplegable. Estas son las opciones de la fila superior:
- Color automático: crea un conjunto estilizado de colores basado en los colores originales.
- Color de alta densidad: intenta recrear todos los colores originales.
- Color de baja densidad: crea una versión simplificada de los colores originales.
- Escala de grises: reemplaza colores por sombras grises.
- Blanco y negro: reduce los colores a blanco y negro.
-
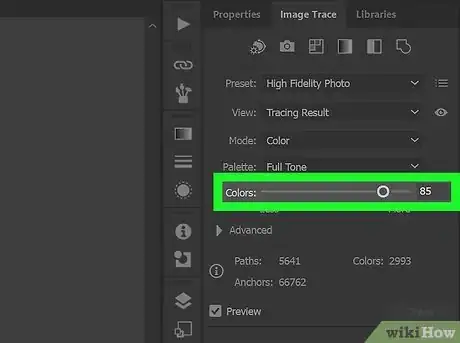
7Ajusta la complejidad utilizando el deslizador de colores. Las imágenes que se convierten a vectores por lo general no se ven bien con todos sus colores naturales. Tu imagen se verá mejor si reduces la cantidad de colores utilizados. Ten presente que obtendrás como resultado una imagen mucho más "simple".
-
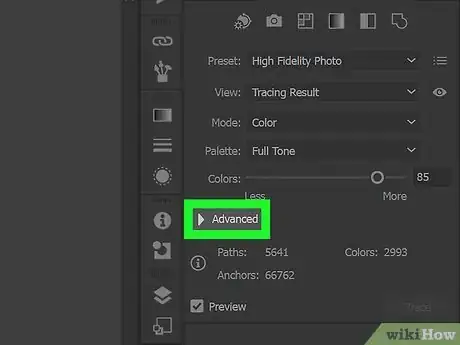
8Expande la sección "Avanzado" en el panel "Calco de imagen". Para expandirlo, haz clic en el pequeño triángulo que está junto a "Avanzado". Aparecerán controles más específicos para el calco.
-
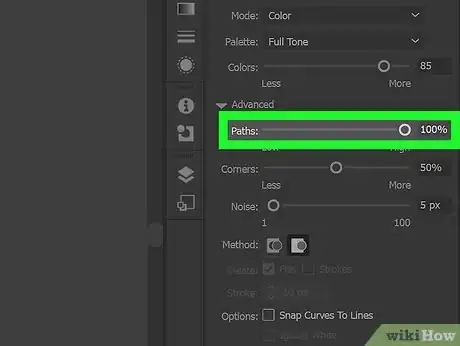
9Utiliza el deslizador de "Trazados" para ajustar qué tan cerca de los píxeles quieres que pasen los trazados. Si mueves el deslizador a la izquierda, los trazados estarán más sueltos. Si lo mueves a la derecha, estarán más apretados. Un trazado más suelto significa bordes más suaves.
-
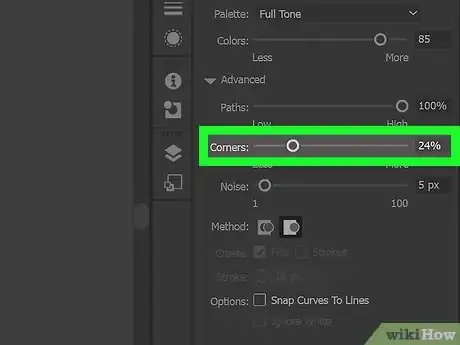
10Utiliza el deslizador de "Vértices" para ajustar qué tan redondeados quieres que estén los vértices. Si mueves el deslizador a la izquierda, los vértices se verán más redondeados y la imagen se verá más suave.
-
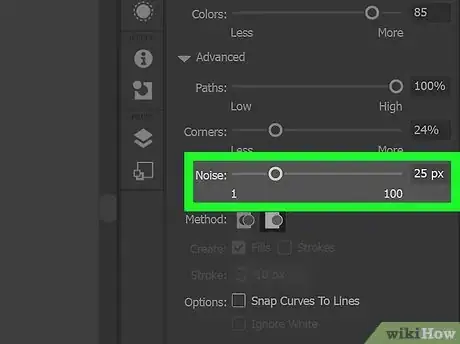
11Utiliza el deslizador de "Ruido" para reducir el rebase. El deslizador "Ruido" determina qué grupos de píxeles deben considerarse como "ruido" y, por lo tanto, no incluirse en el trazado. Esto puede ayudarte a enderezar líneas y suavizar zonas irregulares.
-
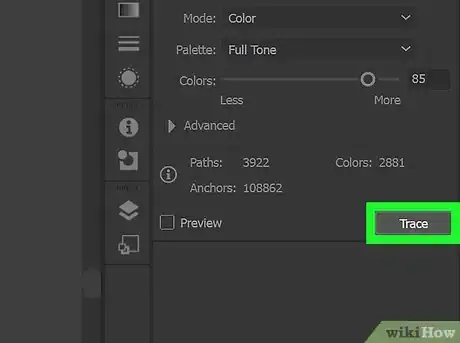
12Haz clic en Trazar para ver los cambios. Está en la esquina inferior derecha del panel "Calco de imagen". Si habías marcado la opción "Previsualizar", este botón estará deshabilitado ya que en ese caso el trazado es automático.
-
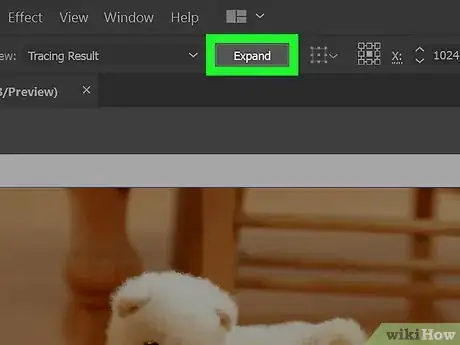
13Haz clic en el botón Expandir. Está en la barra de herramientas ubicada a lo ancho de la parte superior de Illustrator. Los trazos del objeto se convertirán vectoriales y la imagen JPG se reemplazará por un gráfico vectorial.
-
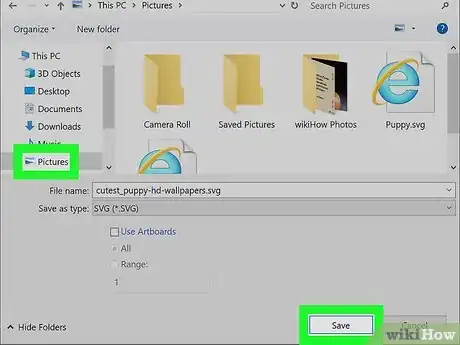
14Exporta la imagen como un archivo vectorial. Una vez que estés conforme con el trazado, exporta la imagen final como un archivo vectorial.
- Haz clic en el menú Archivo o Illustrator y selecciona "Guardar como".
- Guarda el archivo primero con la extensión ".ai". Selecciona la opción Adobe Illustrator (*.AI), escribe un nuevo nombre para el archivo y haz clic en Guardar. Así podrás abrirlo fácilmente en Illustrator y seguir haciendo modificaciones.
- Regresa a Archivo > Guardar como y selecciona un formato vectorial en el menú "Guardar como tipo". Puedes elegir SVF (para uso web) o PDF (para imprimir).
- No guardes el archivo como PNG o JPG. Estos no son formatos vectoriales.
- Haz clic en Guardar para guardar el archivo.
Método 2
Método 2 de 2:Usar GIMP e Inkscape
-
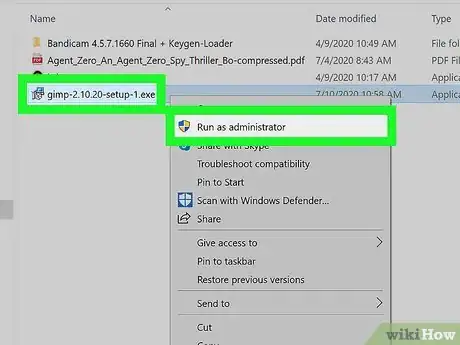
1Descarga e instala GIMP e Inkscape. Son programas gratuitos y de código abierto. Con ellos puedes crear imágenes vectoriales a partir de archivos JPG. GIMP es un editor de imágenes similar a Photoshop. Inkscape es un editor de gráficos vectoriales como Illustrator. Ambos tienen versiones para todos los sistemas operativos.
- GIMP se puede descargar desde el sitio https://www.gimp.org. Ejecuta el instalador que corresponda para el sistema operativo que uses y deja todas las configuraciones en sus valores predeterminados.
- Inkscape se puede descargar desde el sitio https://www.inkscape.org. GIMP se puede descargar desde el sitio https://www.gimp.org. Ejecuta el instalador que corresponda para el sistema operativo que uses y deja todas las configuraciones en sus valores predeterminados.
- Este método solo te servirá en imágenes simples con colores básicos como, por ejemplo, un logo o un emblema. Convertir imágenes con un alto nivel de detalle es difícil, ya que suavizar bordes irregulares y lograr buenos colores requiere de mucho trabajo.
-
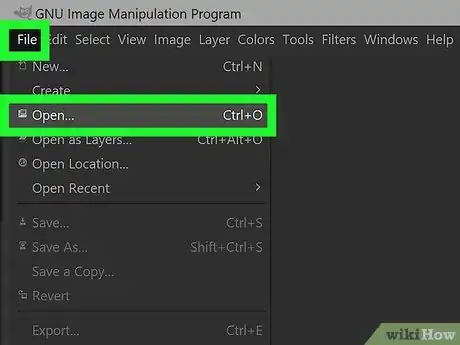
2Abre tu JPEG en GIMP. Puedes abrirlo haciendo clic derecho en la imagen y seleccionando Abrir con y seleccionando GIMP. Como alternativa, puedes abrir primero GIMP y luego insertar el archivo haciendo clic en en Archivo > Abrir.
-
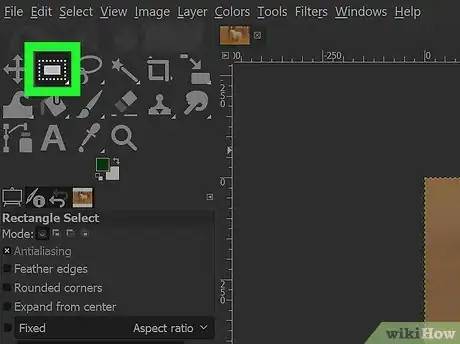
3Selecciona la sección de la imagen que quieras convertir a vector usando la herramienta "Selección rectangular". El ícono de esta herramienta es un rectángulo punteado ubicado en la barra de herramientas dispuesta a lo largo del lado izquierdo de GIMP. Se creará un borde aproximado en la imagen que te ayudará a colorearla más fácilmente.
-
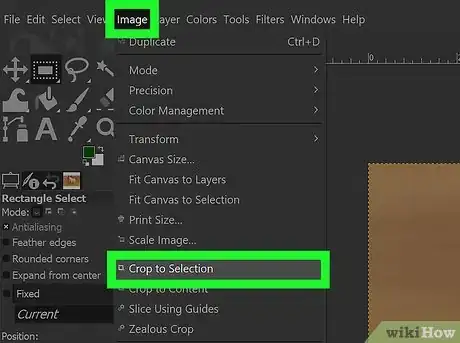
4Haz clic en el menú Imagen y selecciona Recortar a la selección. Al hacerlo, se eliminará todo excepto el área seleccionada.
-
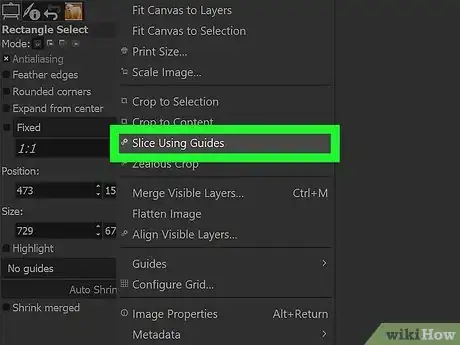
5Haz clic en el menú Imagen otra vez y selecciona Autorecortar. Ahora tu selección se estrechará.
-
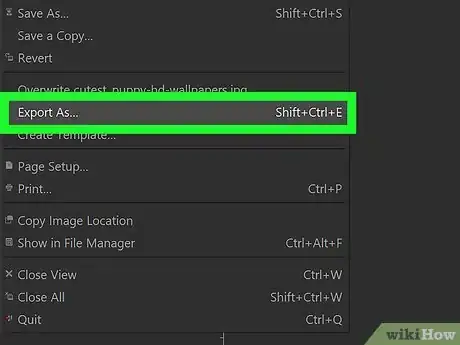
6Exporta el archivo. Una vez que hayas terminado de recortar la imagen, expórtala. Haz clic en el menú Archivo' y selecciona Exportar como. Deja la configuración predeterminada y escribe un nombre de archivo que te permita identificar la versión recortada.
-
7Abre el archivo que acabas de exportar en Inkscape. Puedes abrir primero este programa e ir a Archivo > Abrir para seleccionar el archivo.
-
8Haz clic en la imagen para seleccionarla. Para poder crear los trazos con Inkscape, primero es necesario seleccionar la imagen.
-
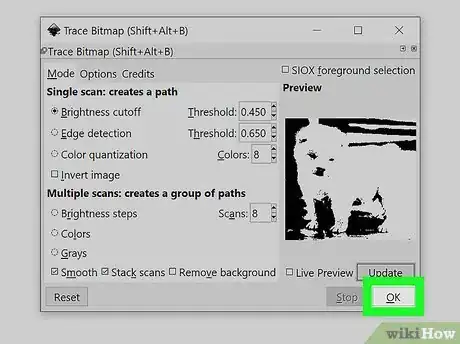
9Haz clic en el menú Trazo y selecciona Vectorizar un mapa de bits. Se abrirá la ventana "Vectorizar un mapa de bits".
-
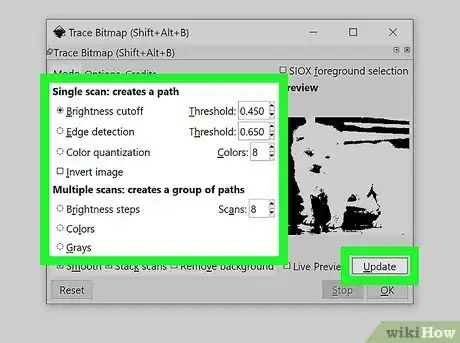
10Selecciona distintos métodos de vectorización preestablecidos y haz clic en Actualizar. Obtendrás una vista previa de la imagen y así verás cómo cambia su aspecto según el método que uses. Continúa seleccionando otros métodos hasta que encuentres el que más te guste.
- La opción "Colores" te dará la aproximación más cercana a la imagen original.
- La mayoría de los ajustes preestablecidos se pueden modificar. Solo tienes que hacer clic en Actualizar después de cada modificación para ver los resultados.
-
11Haz clic en Aceptar cuando estés conforme con los resultados. Ahora se trazará la imagen original y se reemplazará por la versión vectorial.
-
12Utiliza la herramienta "Editar trazos por nodos" para los detalles finos. Es la que tiene como ícono un cursor con tres puntos sobre un arco ubicado en la esquina superior izquierda de la barra de herramientas. Con esta herramienta puedes seleccionar áreas de la imagen vectorial y arrastrar los nodos para ajustar su tamaño y sombreado. Haz clic en algún lugar de la imagen y aparecerán varios cuadros pequeños. Arrastra estos cuadros para cambiar la forma de tu selección.
-
13Utiliza la herramienta "Dividir trazo" para separar los nodos que no deberían estar conectados. La encontrarás encima de la esquina superior izquierda del espacio de trabajo (el tercer botón de izquierda a derecha). Durante el trazado, es posible que se conecten ciertas partes que no deberían estar conectadas. La herramienta "Dividir trazo" te permite separar estas partes eliminando los nodos de conexión.
-
14Guarda la imagen como un archivo vectorial. Una vez que estés conforme con el trazado, exporta la imagen final como un archivo vectorial.
- Haz clic en el menú Archivo y selecciona Guardar como.
- Selecciona un formato vectorial en el menú "Guardar como tipo". Algunos de los formatos más comunes son SVF (para uso web) o PDF (para imprimir).
- Guarda una copia con formato SVG de Inkscape para poder abrirlo nuevamente y editarlo fácilmente.