X
Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
Este artículo ha sido visto 2812 veces.
Los botones les permiten a los usuarios controlar documentos de Adobe Flash e interactuar con ellos. Para agregarle funciones y eventos a un botón, puedes usar ActionScript 2.0. La versión más nueva de ActionScript es la 3.0, pero estas dos versiones no son compatibles entre sí.
Pasos
Parte 1
Parte 1 de 3:Insertar un botón en un documento de ActionScript 2.0
Parte 1
-
1Abre ActionScript 2.0. Existen dos versiones de Adobe ActionScript: ActionScript 2.0 y ActionScript 3.0. La versión 3.0 es la más nueva, pero su código no es compatible con la versión 2.0. Para poder seguir este tutorial, deberás asegurarte de usar un documento de Adobe Flash ActionScript 2.0.
-
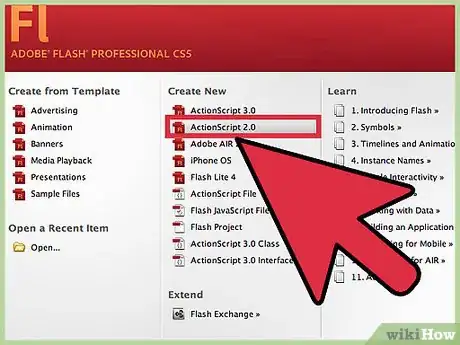
2Abre un documento de ActionScript 2.0 o crea uno nuevo. Al abrir Adobe Flash, selecciona "Archivo Flash (ActionScript 2.0)". Si ya tienes el programa abierto, utiliza el atajo del teclado Ctrl+N (Windows) o Comando+N (Mac). [1]
-
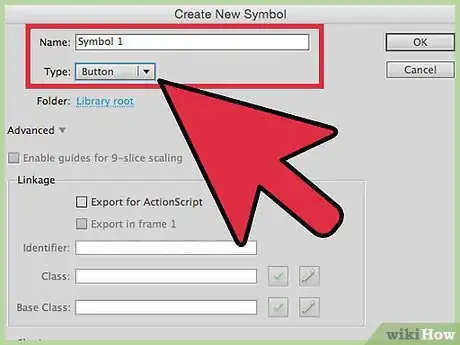
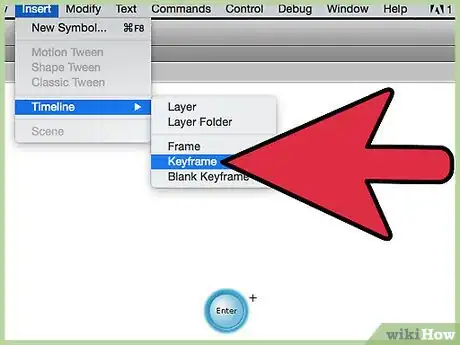
3Inserta un botón. En Adobe Flash, puedes crear botones rápidamente con la función del símbolo del botón. Para acceder a esta función, selecciona "Insertar > Símbolo" o utiliza el atajo del teclado Ctrl+F8 (Windows) o Comando+F8 (Mac). Ingresa un nombre en el campo "Nombre" del cuadro de diálogo. Selecciona "Botón" en el menú desplegable que aparece junto a "Tipo".[2]
Parte 2
Parte 2 de 3:Configurar el aspecto y los estados del botón
Parte 2
-
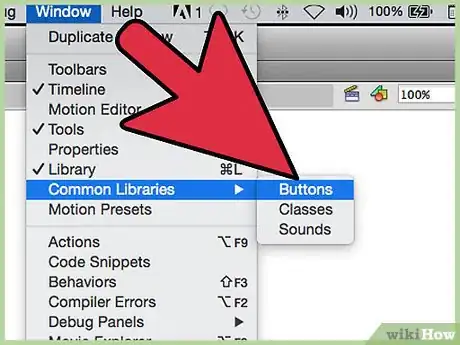
1Configura el fotograma de reposo. Un botón tiene cuatro estados diferentes: el fotograma de "reposo", el fotograma "sobre", el fotograma "presionado" y el fotograma de "zona activa". Estos cuatro estados son visibles en la línea de tiempo. El fotograma de reposo define el aspecto del botón cuando no está en uso. Para cambiar el aspecto del fotograma de reposo puedes usar la herramienta de dibujo. En vez de dibujar tu propio botón, puedes importar un gráfico de las "Bibliotecas comunes". Selecciona "Ventana > Bibliotecas comunes > Botones". Elige un gráfico de botón y arrástralo hacia el escenario.[3]
-
2Configura el fotograma "sobre". El fotograma "sobre" define el aspecto del botón cuando el usuario coloca el cursor sobre él. Haz clic en el cuadro que está justo debajo de "Sobre" en la línea de tiempo. Selecciona "Insertar > Línea de tiempo > Fotograma clave". El botón que has creado ahora aparecerá en el escenario. Puedes cambiar la ubicación y el aspecto del botón usando la barra de herramientas o el panel "Propiedades".[4]
-
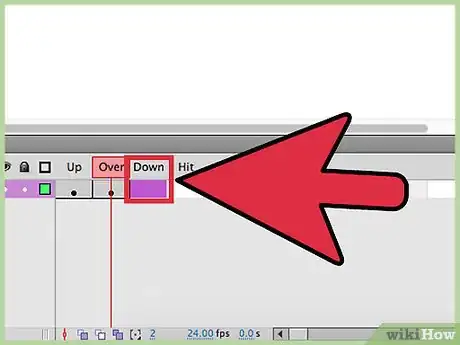
3Configura el fotograma "presionado". El fotograma "presionado" define el aspecto del botón cuando el usuario lo selecciona o hace clic sobre él. Selecciona el cuadro que está justo debajo de "Presionado" en la línea de tiempo. Selecciona "Insertar > Línea de tiempo > Fotograma clave". El botón que has creado ahora aparecerá en el escenario. Puedes cambiar la ubicación y el aspecto del botón usando la barra de herramientas o el panel "Propiedades".[5]
-
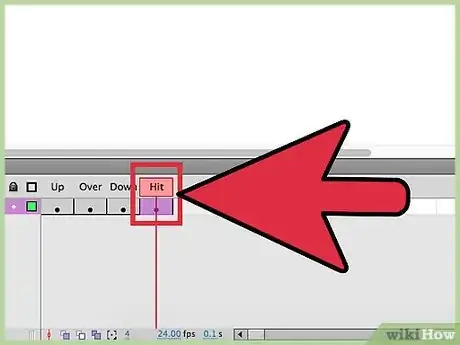
4Configura el fotograma de "zona activa". El fotograma de zona activa define el área del escenario que responderá al cursor del usuario. El fotograma de zona activa es muy útil si el botón es pequeño o de forma irregular. Selecciona "Insertar > Línea de tiempo > Fotograma clave". Dibuja una forma que contenga a los tres cuadros o un área más grande. Esta forma no aparecerá en la escena o en el producto final. Definir una zona activa es opcional. Si decides no definirla, el fotograma de reposo servirá como fotograma predeterminado de zona activa.
5
Parte 3
Parte 3 de 3:Asignarle acciones al botón
Parte 3
-
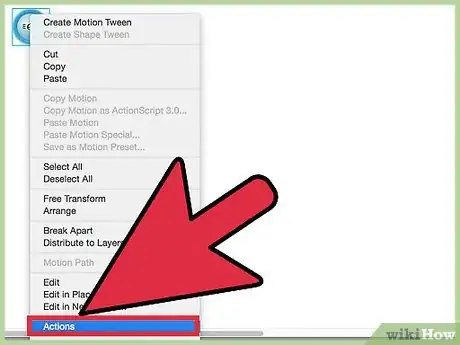
1Abre el panel "Acciones". Cuando le asignas acciones a un botón, lo que en realidad buscas es editar la escena y no el botón en sí. Haz clic en la escena que quieras editar, luego haz clic derecho en el botón y selecciona "Acciones" en el menú. Aparecerá un cuadro de diálogo donde podrás asignar acciones escribiendo un código o insertando código desde "Acciones" o desde la biblioteca.[7]
-
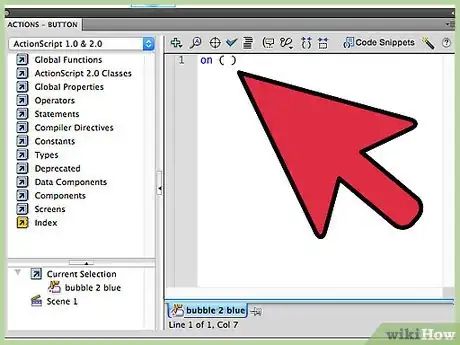
2Declara la función. En Adobe Flash, las funciones realizan tareas específicas y repetitivas. Estas tareas se ejecutarán cuando el usuario interactúe con los botones a través del cursor. La función se indica en el código de ActionScript con la palabra on.[8]
on ( )
-
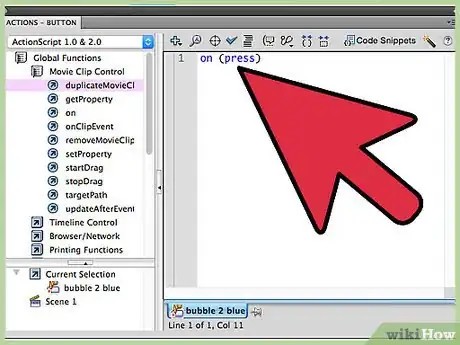
3Determina cuándo quieres que ocurra la acción. Los eventos son señales de tiempo que se comunican con el programa para indicarle que algo ha ocurrido. En el caso de los botones, estas señales se ejecutan con el ratón. El evento va dentro de los paréntesis. Algunos eventos comunes relacionados con el botón son: press (presionar, la tarea se ejecuta al presionar el botón del ratón); release (soltar, la tarea se ejecuta al soltar el botón del ratón); rollOver (pasar el cursor sobre, la tarea se ejecuta al pasar el cursor sobre el botón).[9]
on (press)
-
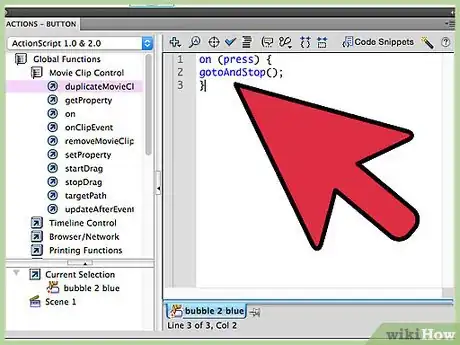
4Ponle un nombre a la función. Después de cerrar el paréntesis, inserta un par de llaves { }. Coloca entre las llaves la función que quieras ejecutar cuando se produzca el evento. Algunas de las funciones más comunes son: play (reproducir), stop (detener), gotoAndPlay ("ir a" y "reproducir"), gotoAndStop ("ir a" y "detener"), nextframe (próximo fotograma), next scene (próxima escena), prevFrame (fotograma previo), prevScene (escena previa), stopAllSounds (silenciar todos los sonidos).[10]
on (press) { gotoAndStop(); }
-
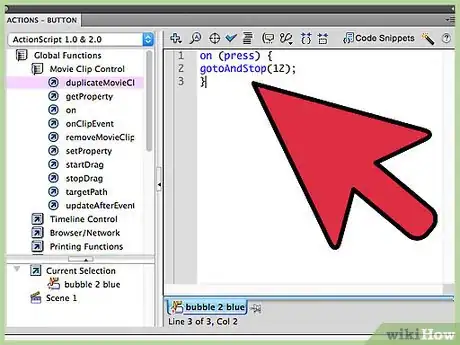
5Inserta el número de cuadro o escena. En algunas funciones, es necesario aclarar el cuadro o escena a la cual quieres ir. Inserta el número de cuadro o escena entre paréntesis junto al nombre de la función.[11]
on (press) { gotoAndStop(12); }
Referencias
- ↑ https://helpx.adobe.com/animate/using/creating-buttons.html
- ↑ https://helpx.adobe.com/animate/kb/create-buttons.html
- ↑ http://www.adobe.com/devnet/flash/articles/creating-buttons.html, https://helpx.adobe.com/animate/kb/create-buttons.html, https://helpx.adobe.com/animate/using/creating-buttons.html
- ↑ https://helpx.adobe.com/animate/kb/create-buttons.html, https://helpx.adobe.com/animate/using/creating-buttons.html
- ↑ https://helpx.adobe.com/animate/kb/create-buttons.html, https://helpx.adobe.com/animate/using/creating-buttons.html
- ↑ https://helpx.adobe.com/animate/kb/create-buttons.html, https://helpx.adobe.com/animate/using/creating-buttons.html
- ↑ https://helpx.adobe.com/animate/kb/create-buttons.html
- ↑ http://help.adobe.com/en_US/ActionScript/3.0_ProgrammingAS3/WS5b3ccc516d4fbf351e63e3d118a9b90204-7f57.html, http://www.adobe.com/devnet/flash/articles/creating-buttons.html
- ↑ http://help.adobe.com/en_US/ActionScript/3.0_ProgrammingAS3/WS5b3ccc516d4fbf351e63e3d118a9b90204-7f57.html, http://www.adobe.com/devnet/flash/articles/creating-buttons.html

































wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 2812 veces.