X
wikiHow est un wiki, ce qui veut dire que de nombreux articles sont rédigés par plusieurs auteurs(es). Pour créer cet article, 10 personnes, certaines anonymes, ont participé à son édition et à son amélioration au fil du temps.
Cet article a été consulté 29 929 fois.
Vous pouvez ajouter un lien à une image dans votre site internet ou votre blogue avec une simple ligne de code HTML. Pour faire ceci, vous devez avoir 2 choses : l'URL de l'image ainsi que l'URL d'un site internet où le lien enverra les internautes cliquant sur la photo.
Étapes
Méthode 1
Méthode 1 sur 2:Écrire un code HTML
Méthode 1
-
1Créez un fichier HTML. Commencez par ouvrir un logiciel d'édition de texte puis créez un nouveau fichier et sauvegardez-le comme index.html.
- • Vous pouvez pour cela employer l'éditeur de texte de votre choix, y compris les éditeurs de texte comme le Notepad de Windows ou encore le TextEdit de Mac OS X.
- • Vous pouvez également télécharger et installer des éditeurs de texte gratuits plus sophistiqués en cliquant sur ce lien. Certains logiciels peuvent fonctionner sous Windows, Linux ou Mac OS X.
- • Si vous utilisez le programme TextEdit, cliquez sur le menu Format avant d'écrire le fichier HTML puis sélectionnez l'option Texte brut (plain text). Cette option permet de vous assurer que le fichier HTML va se charger convenablement dans un navigateur.
- • Les logiciels comme Microsoft Word ne sont pas très adaptés à la création de fichiers HTML, car ils incorporent au texte des caractères invisibles et il formatent le texte. Le fichier HTML rencontrera alors des problèmes d'affichage avec les navigateurs.
-
2Faites un copier-coller. Copiez le code HTML se trouvant ci-dessous puis collez-le dans le fichier index.html que vous avez préalablement créé, sauvegardé, mais laissé ouvert.
<a href="DESTINATION URL"><img src="IMAGE URL" /></a>
-
3Sélectionnez une image. Naviguez sur internet et trouvez une image qui vous intéresse. Cliquez sur l'image avec le bouton droit de la souris puis (en fonction de votre navigateur) choisissez l'option Copier l'URL de l'image, Copier l'emplacement de l'image ou Copier l'adresse de l'image.
- • Les navigateurs Internet Explorer et Firefox utilisent Copier l'adresse de l'image. Safari emploie Copier l'emplacement de l'image et Chrome utilise Copier l'URL de l'image.
-
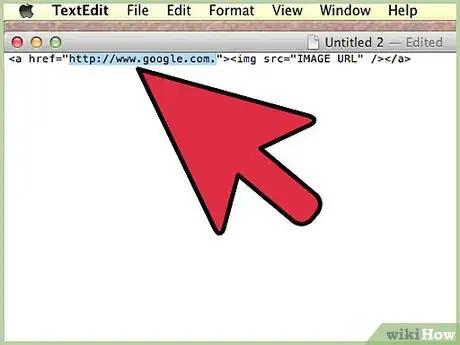
4Incorporez l'URL de l'image. Cliquez au bord de l'URL et déplacez la souris de manière à sélectionner IMAGE URL dans le fichier index.html que vous avez créé puis appuyez sur CTRL + V pour coller l'URL de l'image dans le code HTML.
-
5Incorporez l'URL de destination. Toujours dans le fichier index.html, effacez DESTINATION URL puis écrivez à la place http://www.google.com.
- • Vous pouvez remplacer cette adresse de destination par l'URL de votre choix.
-
6Sauvegardez. Sauvegardez à nouveau le fichier index.html.
-
7Ouvrez le fichier avec votre navigateur préféré. Vous allez maintenant ouvrir le fichier HTML dans votre navigateur. Pour cela, cliquez sur le fichier index.html avec le bouton droit de la souris puis ouvrez-le dans votre navigateur.
- • Si vous ne voyez pas l'image apparaitre lorsque la fenêtre du navigateur s'ouvre, assurez-vous que vous n'avez pas fait de faute d'orthographe dans le code HTML et que l'adresse est également correcte.
- • Si vous voyez apparaitre le code HTML lorsque la fenêtre du navigateur s'ouvre et non pas l'image que vous avez sélectionnée, vous avez sauvegardé le fichier index.html au format texte enrichi. Dans ce cas, essayez de sauvegarder le code HTML en employant un éditeur de texte différent.
Publicité
Méthode 2
Méthode 2 sur 2:Comprendre un code HTML
Méthode 2
-
1Comprenez le tag d'ancrage. Un code HTML est précédé et suivi de tags d'ouverture et de fermeture. Pour l'ouverture, on utilise le tag <a href=""> et pour la fermeture, on emploie </a>. Ceci s'appelle un tag d'ancrage (anchor tag) et cela permet d'ajouter des liens dans une page internet [1] .
- Le tag <a annonce aux navigateurs qu'ils doivent reproduire un lien. Le tag href représente les initiales de HTML reference (référence HTML) et le tag = ordonne aux navigateurs de prendre tout ce qui est placé entre " " pour en faire un lien. Vous pouvez placer n'importe quelle URL entre les guillemets.
- Le tag </a> annonce aux navigateurs que le tag d'ancrage est fermé.
- Lorsque vous placez du texte entre <a href=""> et </a>, ce texte deviendra un lien sur lequel il est possible de cliquer. Si par exemple vous écrivez
<a href="http://www.google.com">Google</a>, vous obtiendrez un lien vers Google.
-
2Comprenez le tag de l'image. Le tag <img> est un tag qui se ferme lui-même. Vous avez la possibilité de le fermer en écrivant <img src="" /> ou en écrivant <img src=""></img>.
- Le tag <img ordonne aux navigateurs d'afficher une image. Le tag src est une abréviation de source, le tag = ordonne aux navigateurs de prendre tout ce qui est placé entre les guillemets " " et de prendre l'image à cette adresse.
- Le tag /> annonce aux navigateurs la fermeture du tag de l'image.
- Si par exemple vous écrivez
{{samp[|<img src="https://www.google.com/images/srpr/logo11w.png" />}}, le navigateur va prendre l'image à cette adresse (URL) et il va la reproduire.
-
3Placez votre code n'importe où. Maintenant que vous avez compris comment fonctionne ce code, vous pouvez employer
<a href="DESTINATION URL"><img src="IMAGE URL" /></a> afin d'ajouter des images cliquables sur toutes les pages internet qui acceptent les codes HTML.Publicité
Références
À propos de ce wikiHow
Publicité