wikiHow est un wiki, ce qui veut dire que de nombreux articles sont rédigés par plusieurs auteurs(es). Pour créer cet article, 20 personnes, certaines anonymes, ont participé à son édition et à son amélioration au fil du temps.
Cet article a été consulté 11 511 fois.
Avoir un bouton de téléchargement peut donner à votre site une apparence considérablement plus professionnelle qu'en proposant simplement des liens de téléchargement. Un bouton donne une interface plus propre et, si vous vous sentez l'envie de concevoir le vôtre, il peut devenir une partie intégrante du désign de votre page. Suivez les consignes de ce guide pour créer des boutons HTML ou faire les vôtres.
Étapes
Méthode 1
Méthode 1 sur 2:Créer un bouton HTML
-
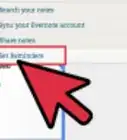
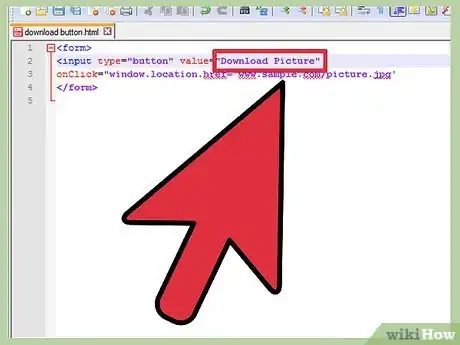
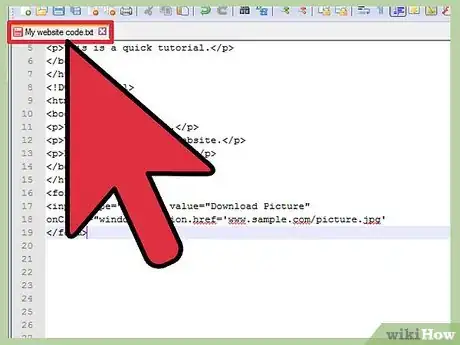
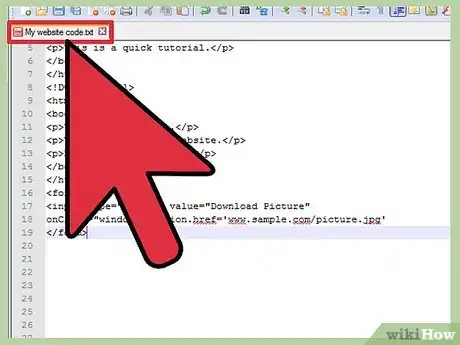
1Créez le bouton à l'aide d'un éditeur de code. Un simple éditeur de texte comme TextEdit ou le Bloc-Notes fera parfaitement l'affaire. Entrez le code ci-dessus dans l'éditeur.
-
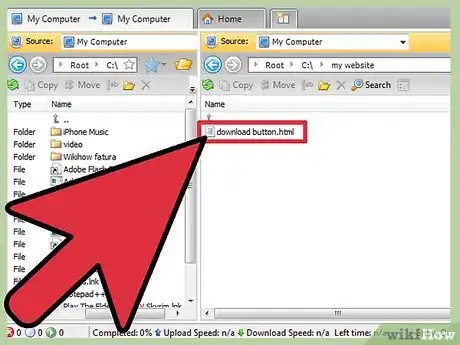
2Mettez le fichier sur votre serveur. Si vous voulez rendre un fichier disponible en téléchargement, vous devrez soit l'héberger sur votre propre serveur, soit faire pointer le bouton vers la position du fichier, quelque part sur internet. Servez-vous d'un client FTP pour mettre en ligne le fichier que vous voulez rendre disponible sur votre site internet.
-
3Assurez-vous d'avoir la permission du webmestre. Dans le cas où vous mettez un lien vers un fichier que vous n'hébergez pas vous-même, assurez-vous d'avoir la permission du webmestre.
-
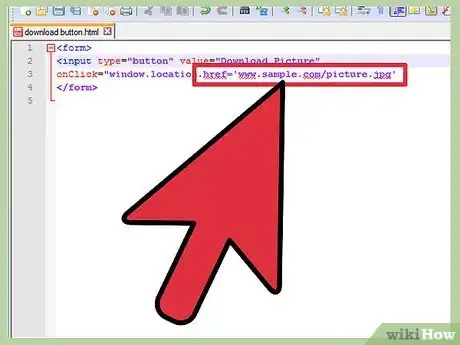
4Remplacez l'indication 'Download Location' par l'URL du fichier à télécharger. Assurez-vous de faire apparaitre les apostrophes autour de l'adresse, ainsi que les guillemets autour de window.location='Download Location'. Mettez tous les préfixes tels que HTTP:// ou FTP:// et faites apparaître les extensions de fichiers comme .JPG et .EXE.
-
5Donnez un label au bouton. Remplacez Button Text par les mots que vous voulez faire apparaitre sur le bouton. Assurez-vous de bien conserver les apostrophes autour du texte. Pensez à ne pas mettre trop de texte afin que le bouton ne soit pas trop grand et qu'il ne provoque pas d'erreurs d'affichage sur la page.
-
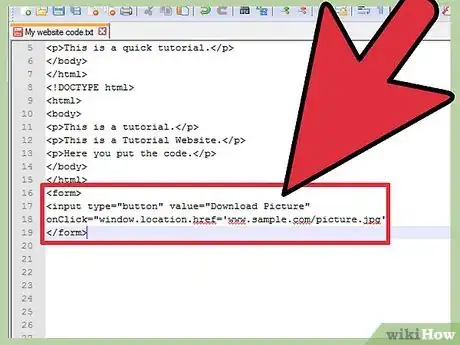
6Incluez le code dans votre page. Vous pouvez insérer le code du bouton où vous voulez dans le corps (la partie « body ») de votre page web, le bouton sera affiché à cet endroit. Mettez le nouveau code de votre page en ligne et vérifiez que votre nouveau bouton fonctionne bien.Publicité
Méthode 2
Méthode 2 sur 2:Créer un bouton sous forme d'image
-
1Dessinez votre bouton de téléchargement. Servez-vous de votre logiciel d'édition d'images préféré pour mettez au point un bouton allant bien avec l'allure de votre site internet. Vous pouvez donner la taille que vous voulez à votre bouton.
-
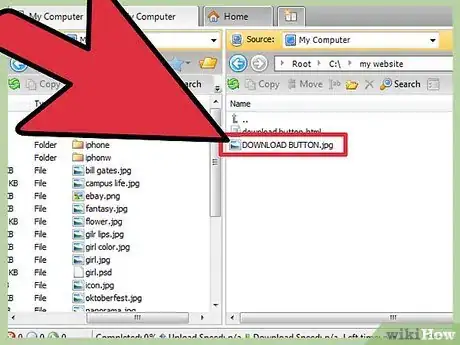
2Mettez l'image de votre bouton ainsi que le fichier sur votre serveur. Si vous voulez rendre un fichier disponible en téléchargement, vous devrez soit l'héberger sur votre propre serveur, soit faire pointer le bouton vers la position du fichier, quelque part sur internet. Servez-vous d'un client FTP pour mettre en ligne le fichier que vous voulez rendre disponible sur votre site internet.
- Sur le serveur, placez l'image du bouton au même emplacement que la page dans laquelle vous allez le mettre.
-
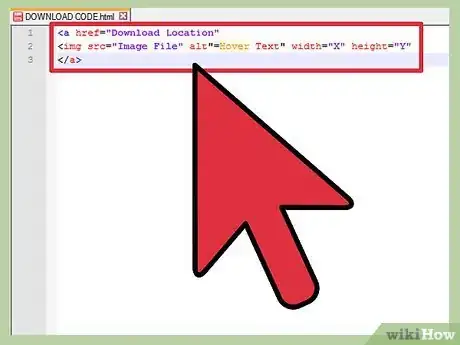
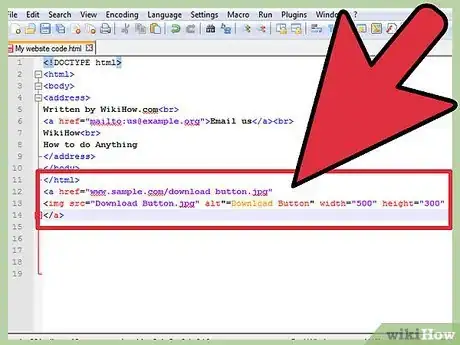
3Créez votre code de téléchargement. Un bouton de téléchargement utilisant une image fonctionne exactement de la même manière que tous les autres liens en HTML. Copiez le code ci-dessus dans votre éditeur de code [1] .
-
4Entrez les informations de votre image et de votre fichier. Remplacez l'indication « Download Location » par l'URL complète de votre fichier à télécharger, en mettant bien le préfixe FTP:// ou HTTP:// et remplacez l'indication Image File par le nom du fichier correspondant à l'image du bouton de téléchargement. Si le fichier se trouve au même emplacement que la page sur votre serveur, vous n'avez pas besoin de mettre l'adresse complète.
- Remplacez l'indication Hover Text par les mots que vous voulez faire apparaitre quand le visiteur fait passer le curseur de sa souris sur l'image.
- Remplacez X et Y par la largeur et la hauteur de l'image en pixels, respectivement.
- Faites attention à bien conserver les guillemets autour de chacune de ces deux valeurs.
-
5Incluez le code dans votre page. Vous pouvez insérer le code du bouton où vous voulez dans le corps (la partie « body ») de votre page web, le bouton sera affiché à cet endroit. Mettez le nouveau code de votre page en ligne et vérifiez que votre nouveau bouton fonctionne bien. Vérifiez également que l'image est de la bonne taille et que le texte apparait bien quand vous faites passer le curseur sur l'image.Publicité
Avertissements
- Ne mettez jamais de fichiers enfreignant les lois de propriété intellectuelle en ligne, car cela peut vous mener à des amendes conséquentes voire en prison.
- Mettre des fichiers sur votre propre serveur est la meilleure façon de partager des fichiers en ligne, plutôt que de dépendre d'autres sites internet pour héberger ces fichiers. Si vous copiez un emplacement de lien à partir d'un autre site, votre bouton de téléchargement fonctionnera, tant que l'emplacement du lien est actif.
- Essayez régulièrement votre bouton de téléchargement ou directement le lien de téléchargement sur le site où vous l'avez obtenu pour vous assurer que vos visiteurs pourront télécharger le fichier en cliquant sur le bouton, plutôt que de se retrouver à aller sur un lien inactif où le fichier n'est plus disponible.














-Step-15.webp)