Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 36 256 fois.
Vous avez décidé de donner un aspect plus professionnel à votre site personnel en créant un menu déroulant qui donnera accès à des sites externes. Pour cela, vous pouvez utiliser le code HTML, complété par une feuille de style CSS. Nous construirons le code d'un menu qui se déroule au simple passage du curseur, l'internaute pourra alors cliquer sur un des liens.
Étapes
-
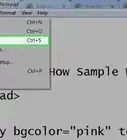
1Ouvrez un éditeur de code HTML. En fait, n'importe quel éditeur de texte suffit. Selon la plateforme, vous choisirez Notepad, TextEdit ou TextEdit Plus. Si vous voulez un éditeur de code HTML plus performant, exécutez Notepad++.
- À l'ouverture de Notepad++, avant toute chose, cliquez sur l'onglet Langage, puis sur la lettre H du menu déroulant, et enfin choisissez HTML.
-
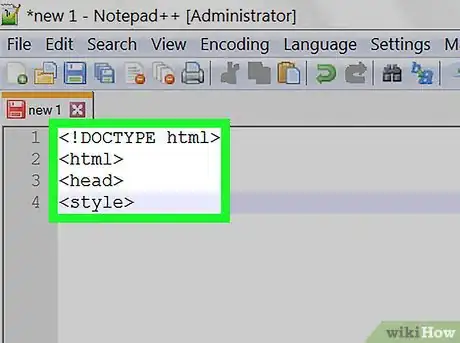
2Tapez l'entête du document. Pour avoir un code propre, indiquez en tête de fichier, le type de code que vous allez utiliser pour la structure générale du menu. Tapez ce qui suit :
<!DOCTYPE html> <html> <head> <style>
-
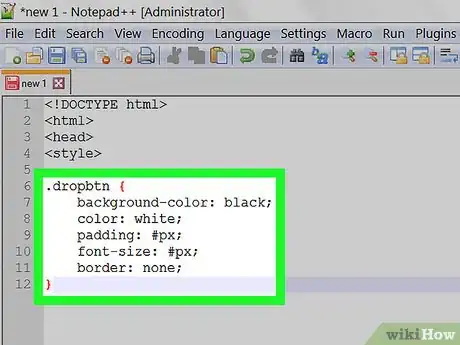
3Tapez les lignes de code du menu déroulant lui-même. Prenez exemple sur le code ci-dessous pour paramétrer certains éléments de votre menu déroulant, comme sa largeur, sa couleur d'arrière-plan, la présence d'une bordure ou non… À la rubrique padding, remplacez # par une valeur chiffrée qui sera la largeur en pixels de votre menu. Aux rubriques background-color (arrière-plan) et color (police), vous pouvez taper, avec le nom (en anglais) ou le code couleur HTML, les couleurs que vous voulez [1] .
.dropbtn { background-color: black; color: white; padding:#Px; font-size:#Px; border: none; }
-
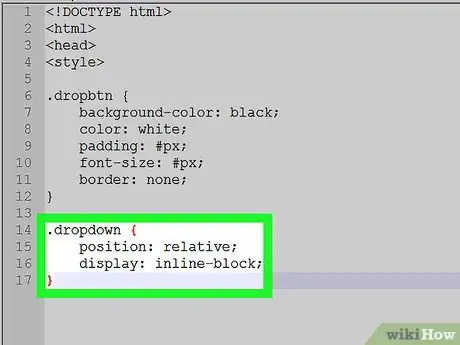
4Indiquez le positionnement des liens dans le menu. Vos liens vont devoir s'afficher à l'ouverture du menu dans une forme qui vous convient, avec, par exemple, un alignement bien vertical des liens pour faire un beau menu. Tapez le code suivant :
.dropdown { position: relative; display: inline-block; }
-
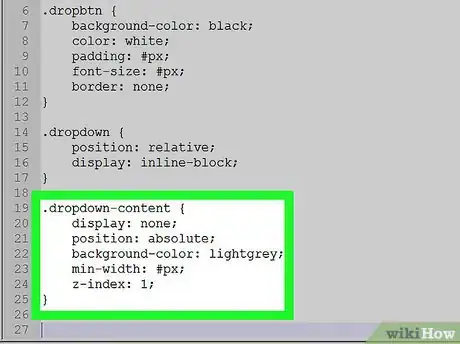
5Paramétrez l'aspect du menu déroulant. Le code ci-dessous a pour but de préciser la taille du menu déroulant, sa position par rapport aux autres éléments (images, texte…) de la page, et sa couleur. L’attribut min-width permet de spécifier la largeur minimum du menu : remplacez # par une valeur (par exemple, 250). Mettez la couleur d'arrière-plan (background-color) des liens du menu que vous voulez (avec son nom en anglais ou son code couleur HTML).
.dropdown-content { display: none; position: absolute; background-color: lightgrey; min-width:#Px; z-index: 1; }
-
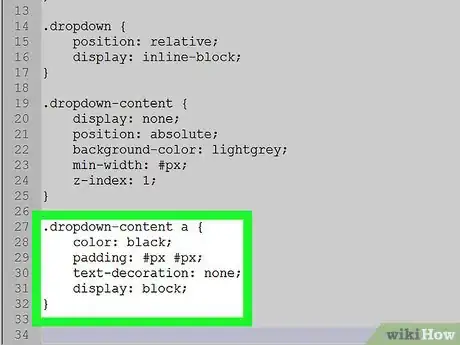
6Précisez certains éléments du menu déroulant. Vous pouvez changer la couleur d'affichage du menu déroulant, ainsi que sa taille. À la rubrique color, mettez la couleur souhaitée, à la rubrique padding, remplacez # par le nombre de pixels voulus (longueur, puis largeur du menu).
.dropdown-content a { color: black; padding:#Px#Px; text-decoration: none; display: block; }
-
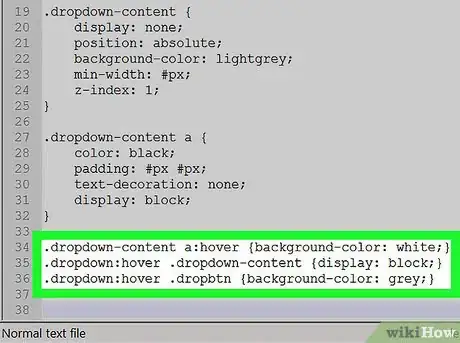
7Paramétrez le comportement du menu déroulant. Nous voulons ici un menu qui se déroule quand le curseur passe dessus. Vous voulez aussi que les couleurs changent en fonction des actions de l'utilisateur. La couleur de la première ligne (white, blanc) est la couleur que prendra chaque lien à son survol. La couleur de la dernière ligne (grey, gris) est la couleur que prend l'entête du menu quand il est survolé. Par convention, toute activation entraine la modification de la couleur de départ avec une teinte plus claire (par exemple, noir vers gris).
.dropdown-content a:hover {background-color: white;} .dropdown:hover.dropdown-content {display: block;} .dropdown:hover.dropbtn {background-color: grey;}
-
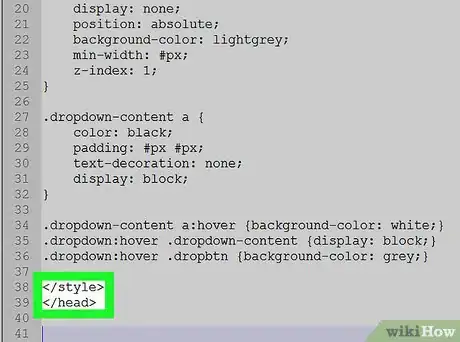
8Fermez la section en CSS. Tapez ce qui suit pour en quelque sorte encapsuler le code CSS de votre petit programme. C'est obligatoire pour que le code fonctionne.
</style> </head>
-
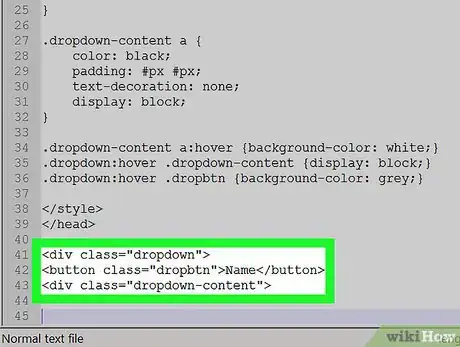
9Tapez le nom du bouton du menu déroulant. Tout élément d'une page HTML doit avoir un nom qui ne sert pas vraiment en tant que tel, mais dans un programme plus compliqué, il pourra être appelé. C'est le rôle de l'attribut button class.
<div class="dropdown"> <button class="dropbtn">Nom_de_votre_menu</button> <div class="dropdown-content">
-
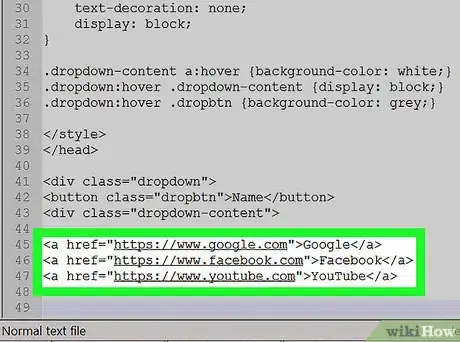
10Remplissez votre menu déroulant. Tapez tous les liens, internes comme externes, que vous voulez voir apparaitre dans votre menu. Prenez exemple sur le code ci-dessous : comme vous le voyez, il faut mettre le chemin absolu du lien (adresse complète avec http//). Les guillemets font partie du code, laissez-les. Avant la balise de fermeture du lien (</a>), mettez le nom courant du site.
<a href="https://www.votre—site_1.com">Nom_1</a> <a href="https://www.votre—site_2.com">Nom_2</a> <a href="https://www.votre—site_3.com">Nom_3</a>
-
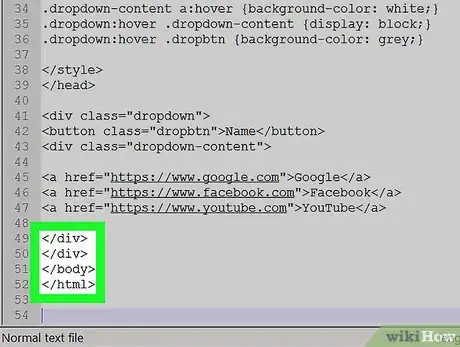
11Terminez le programme. Tout a été paramétré, il est temps de refermer toutes les balises qui sont restées ouvertes. Tapez ce qui suit :
</div> </div> </body> </html>
-
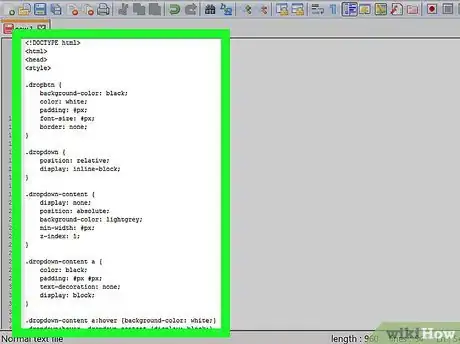
12Vérifiez toutes les lignes. Avant de l'exécuter, vous devez le tester. Tous les éléments vus plus haut ont été regroupés, ce qui donne [2] :
<!DOCTYPE html> <html> <head> <style> .dropbtn { background-color: black; color: white; padding: 16px; font-size: 16px; border: none; } .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: lightgrey; min-width: 200px; z-index: 1; } .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; } .dropdown-content a:hover {background-color: white;} .dropdown:hover.dropdown-content {display: block;} .dropdown:hover.dropbtn {background-color: grey;} </style> </head> <div class="dropdown"> <button class="dropbtn">Réseaux sociaux</button> <div class="dropdown-content"> <a href="https://www.facebook.com">Facebook</a> <a href="https://www. instagram.com">Instagram</a> <a href="https://www.snapchat.com">Snapchat</a> </div> </div> </body> </html>
Publicité
Conseils
- Comme toujours en programmation, testez votre travail en faisant glisser votre fichier sur la fenêtre d'un navigateur.
- Le code auquel vous êtes arrivé est celui d'un menu déroulant qui se déplie au simple passage du curseur sur le menu. Si vous désirez un menu cliquable, vous devrez en passer par un menu en langage JavaScript [3] .
Avertissements
- Les couleurs HTML sont en nombre limité si vous les indiquez par leur couleur. Si vous voulez des couleurs sophistiquées, vous devrez taper un code couleur sous forme d'un triplet hexadécimal. Pour obtenir une des seize millions de couleurs, rendez-vous sur ce site.




























L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 36 256 fois.