Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Il y a 8 références citées dans cet article, elles se trouvent au bas de la page.
Cet article a été consulté 20 963 fois.
Le texte clignotant n’a jamais fait partie des fonctions standards du HTML, il n’existe pas non plus d’approche qui fonctionne sur tous les navigateurs. L’option la plus proche qui n’utilise que le HTML est la balise « marquee », mais celle-ci ne fonctionne pas avec Google Chrome. Le JavaScript est la méthode la plus sure et vous pouvez copier-coller le code directement dans votre document HTML.
Étapes
Méthode 1
Méthode 1 sur 2:Utiliser la balise marquee
-
1Utilisez-la pour les projets personnels. La balise « marquee » est obsolète et les développeurs recommandent fortement de ne pas l’utiliser. L’affichage variera selon les navigateurs et de futures mises à jour pourrait définitivement empêcher le texte de clignoter [1] [2] . Utilisez plutôt la fonction JavaScript si vous créez un site professionnel.
- Google Chrome ne supporte pas l’attribut scrollamount qui est ce sur quoi repose cette méthode. Avec ce navigateur, votre texte défilera au lieu de clignoter.
-
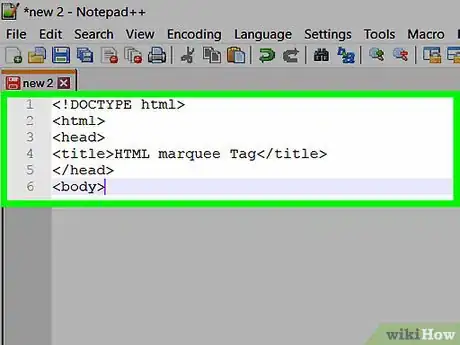
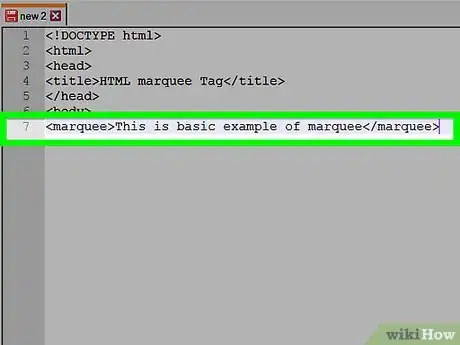
2Insérez la balise marquee. Vous devez encadrer votre texte avec la balise marquee. Ouvrez votre document HTML avec un éditeur de texte simple. Tapez <marquee> avant le texte que vous voulez faire clignoter, puis </marquee> à la fin.
- Comme toujours, créez d’abord une page HTML avec les balises <html>, <head>, et <body>.
-
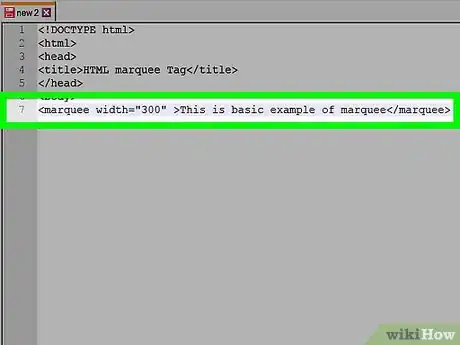
3Définissez la largeur du texte. Modifier la balise ouvrante avec <marquee width="300">. Cela ne modifiera pas la taille de la police. Il se peut que vous deviez modifier cette valeur.
- Si la taille de votre texte ne correspond pas à la largeur, il défilera au lieu de clignoter. Augmentez la largeur pour éviter cela.
- Avec Chrome, le texte défilera sur la distance déterminée par cette largeur.
-
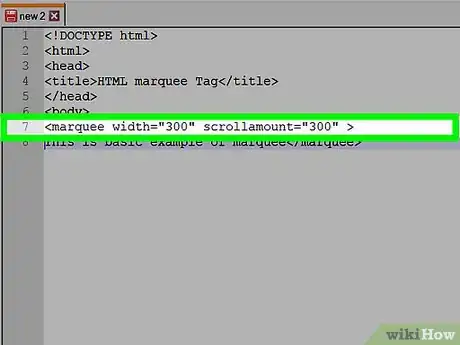
4Définissez l’attribut scrollamount. Vous devez lui donner la même valeur que la largeur. À l’intérieur de la même balise, écrivez scrollamount="300" (ou la même valeur que width). Par défaut, le texte dans la balise marquee défilera sur la largeur de la page. En définissant le taux de défilement avec la même valeur que la largeur, le texte défilera dans la position qui lui a déjà été attribuée. Cela donnera donc un effet clignotant.
- Votre texte devra ressembler à quelque chose comme ceci :
<marquee width="300" scrollamount="300">Votre texte clignotant.</marquee>
- Votre texte devra ressembler à quelque chose comme ceci :
-
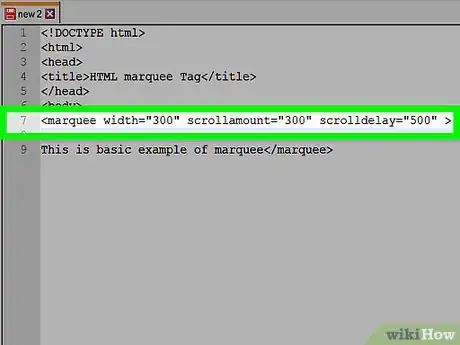
5Modifier le délai de défilement. Ouvrez le document HTML dans un navigateur internet pour voir l’effet. Si le texte clignote trop rapidement ou trop lentement, modifier sa vitesse avec l’attribut scrolldelay="500". Le délai par défaut étant 85 [3] . Utiliser une valeur plus élevée pour un clignotement plus lent ou une valeur plus basse pour un clignotement plus rapide.
- Vous devriez maintenant avoir :
<marquee width="300" scrollamount="300" scrolldelay="500">Votre texte clignotant.</marquee>
- Vous devriez maintenant avoir :
-
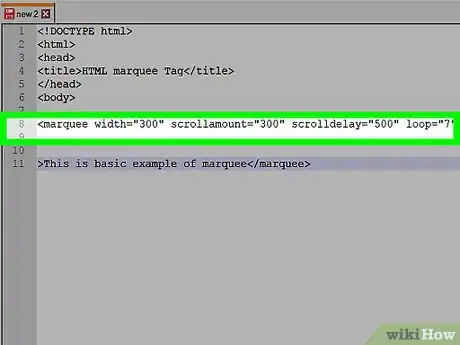
6Arrêtez le clignotement. Beaucoup d’utilisateurs sont gênés par les textes clignotants. Pour stopper l’animation, une fois que vous avez capté l’attention de votre lecteur, entrez loop="7". Maintenant, le texte clignotera 7 fois, puis disparaitra. Vous pouvez bien sûr utiliser n’importe quelle valeur.
- Le code complet sera donc :
<marquee width="300" scrollamount="300" scrolldelay="500" loop="7">Votre texte clignotant.</marquee>
Publicité - Le code complet sera donc :
Méthode 2
Méthode 2 sur 2:Utiliser du JavaScript
-
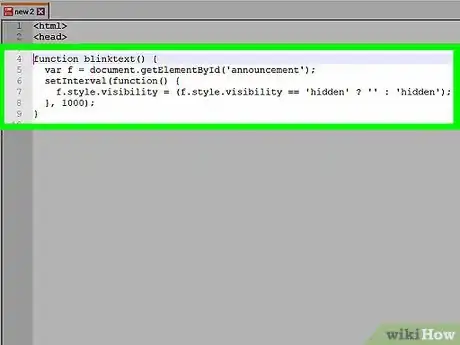
1Insérez le code. Vous devez insérer le script pour le clignotement entre la balise ouvrante <head> et la balise fermante </head> de votre document HTML. Insérez le script suivant [4] :
- function clignotement() {
var f = document.getElementById('annonce');
setInterval(function() {
f.style.visibility = (f.style.visibility == 'hidden' ? '' : 'hidden');
}, 1000);
}
- function clignotement() {
-
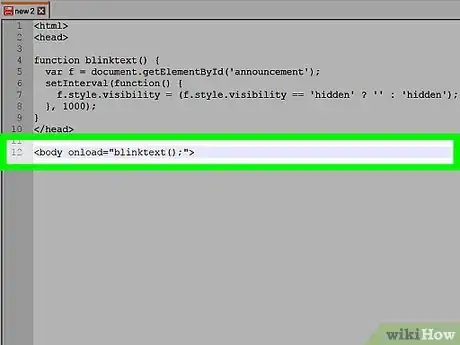
2Chargez le script. Insérez la commande pour charger le script. Le code ci-dessus définit une fonction et la nomme clignotement. Afin d’utiliser cette fonction dans votre code HTML, modifier la balise <body> pour <body onload="clignotement();">.
-
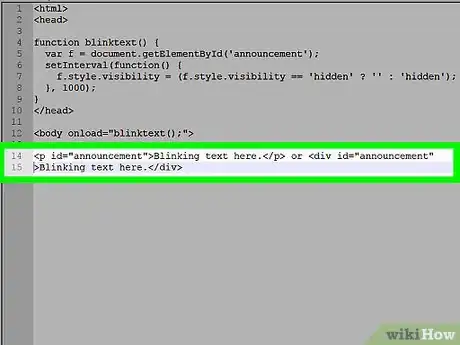
3Définir votre texte. Vous devez définir votre texte comme comme étant l'élément annonce. Le script n’affecte que les éléments portant l’id annonce. Placez votre texte dans n’importe quel élément et donnez-lui cet id. Par exemple, tapez <p id="annonce">Votre texte clignotant.</p> ou <div id="annonce">Votre texte clignotant.</div>.
- Vous pouvez le nommer comme bon vous semble, mais faites attention à utiliser le même nom dans le script et dans l’id de l’élément.
-
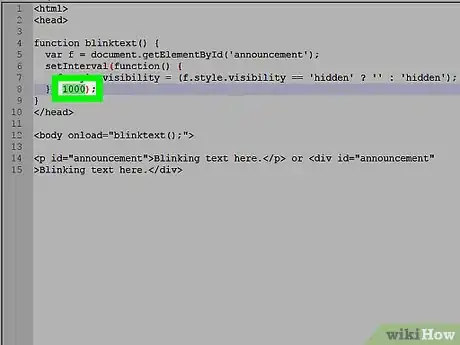
4Ajuster votre script. Le nombre 1000 dans le script définit le délai entre chaque clignotement. Ce sont des microsecondes, la valeur 1000 fait clignoter le texte 1 fois par seconde [5] . Entrez une valeur plus basse pour accélérer le clignotement ou plus élevée pour le ralentir.
- Le délai exact ne correspondra pas exactement à cette valeur. Il tend à être légèrement plus court, mais peut aussi mettre plus longtemps si votre navigateur est occupé par d’autres requêtes.
Publicité
Conseils
- Vous pouvez modifier l’apparence du texte de la balise marquee avec les attributs de style. Essayez d’ajouter style="border:solid".
- Vous pouvez ajouter un attribut de hauteur à l’intérieur de la balise tout comme un attribut de largeur, mais beaucoup de navigateurs ne le prendront pas en compte [6] . Vous pourriez noter une différence, si vous avez ajouté une bordure à la balise marquee.
- Vous pouvez aussi utiliser une animation CSS pour faire clignoter le texte. C’est assez compliqué et ce n’est pas recommandé pour les débutants en CSS. Prenez en compte que vous devrez créer une feuille de style (CSS) liée à votre document HTML, car Firefox ne supporte pas les animations CSS dans le code CSS intégré [7] .
Avertissements
Références
- ↑ https://developer.mozilla.org/fr/docs/Web/HTML/Element/marquee
- ↑ http://www.easy-micro.org/balise-html-marquee.php&id=44
- ↑ https://developer.mozilla.org/fr/docs/Web/HTML/Element/marquee
- ↑ http://stackoverflow.com/questions/8360130/how-to-make-a-text-flash-in-html-javascript
- ↑ http://javascript.info/tutorial/settimeout-setinterval
- ↑ https://www.sitepoint.com/web-foundations/marquee-html-element/
- ↑ http://caniuse.com/#feat=css-animation
- ↑ https://developer.mozilla.org/fr-fr/docs/Web/HTML/Element/blink
- ↑ http://caniuse.com/#feat=text-decoration


























L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 20 963 fois.