Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 6 924 fois.
Pour créer ou modifier un fichier HTML, il suffit d'un simple éditeur de texte brut, par exemple Notepad (Windows) ou TextEdit (macOS). En parallèle, il est des logiciels un peu plus évolués, par exemple de type tel-tel, qui affichent en temps réel les modifications que vous apportez à un fichier, c'est le cas de Dreamweaver ou de Kompozer. L'emploi de tel ou tel programme dépend de votre maitrise du langage. Un expert utilise plutôt l'éditeur de texte brut.
Étapes
Méthode 1
Méthode 1 sur 4:Avec Notepad (Windows)
-
1
-
2Tapez Notepad. Validez avec la touche Entrée, des résultats apparaissent.
-
3Cliquez sur Notepad. Son icône figure un petit carnet avec une couverture bleue.
-
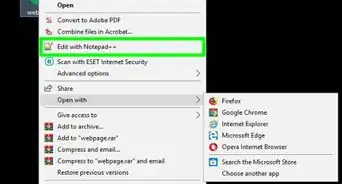
4Cliquez sur Fichier. C'est le premier menu de la barre des menus de Notepad. Un menu déroulant s'affiche alors. Vous allez ouvrir dans Notepad le fichier HTML à modifier.
-
5Cliquez sur Ouvrir. C'est la deuxième option du menu déroulant.
-
6Affichez tous les types de fichiers. Si la liste déroulante du bas (Type) affiche Fichiers texte (.txt), cliquez sur la flèche de droite, puis sélectionnez Tous les fichiers, ce qui permet d'afficher tous les fichiers, dont ceux avec une extension en .html.
-
7Sélectionnez le fichier HTML à modifier. Cliquez ensuite sur Ouvrir, ce qui a pour résultat l'affichage à l'écran, dans Notepad, du fichier. Vous êtes alors à même de procéder aux modifications.
- Si vous n'avez pas de fichier tout prêt, vous pouvez en créer un nouveau avec Notepad.
-
8Modifiez le code HTML. Il va de soi que vous devez avoir quelques rudiments du langage HTML. Peut-être désirez-vous suivre les normes W3C afin d'avoir un code propre. Les éléments sont nombreux, en voici les principaux.
- <!DOCTYPE html> : c'est une instruction invariable qui lors de l'interprétation signale la version du HTML employé.
- <html></html> : ces deux balises se placent en début en fin de code, tout ce qui est entre sera interprété selon le langage HTML.
- <head></head> : entre ces deux balises, vous mettrez des informations générales (métadonnées) sur le document, comme son titre et des liens ou des définitions vers des scripts et feuilles de style (CSS).
- <title>Titre de la page</title> : entre ces deux balises, vous taperez le titre de la page, lequel apparaitra tout en haut de la fenêtre du navigateur. Mettez le titre en majuscules ou en minuscules, peu importe.
- <body></body> : entre ces deux balises va venir s'insérer le corps du document, c'est-à-dire ce qui va apparaitre sur votre page web. La balise <body> vient juste après la balise <head>.
- <h1>Entête</h1> : entre ces deux balises, vous taperez, mais ce n'est pas obligatoire, l'entête principal, lequel apparaitra en gras et en grandes lettres sur votre page web. Cette balise doit être encapsulée dans la partie HEAD.
- <p>Paragraphe </p> : entre ces deux balises, mais ce n'est pas obligatoire, vous pouvez créer un paragraphe typographiquement bien structuré. Tout ce que vous allez taper sera aligné à droite comme à gauche. Cette balise doit être encapsulée dans la partie HEAD.
- <b>Texte en gras</b> : entre ces deux balises, vous allez taper les mots et les phrases qui devront apparaitre en gras. Vous pouvez même mettre tout un paragraphe en gras.
- <i>Texte en italique </i> : entre ces deux balises, vous allez taper les mots et les phrases qui devront apparaitre en italique. Vous pouvez même mettre tout un paragraphe en italique.
- <a href="URL">Lien hypertexte</a> : avec une telle instruction, en remplaçant URL par une adresse Internet (celle d'un site, d'une image, d'une vidéo…) et Lien hypertexte par un libellé évocateur, vous aurez dans votre page web, un lien hypertexte qui cliqué vous amènera sur le document en question. Respectez bien l'écriture : l'adresse est entre guillemets, non le libellé.
- <img src="adresse image"> : avec cette instruction, vous pouvez faire apparaitre sur votre page web une image se trouvant sur un autre site. Il suffit de remplacer adresse image par la vraie adresse Internet de votre image.
-
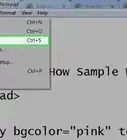
9Cliquez sur Fichier. C'est le premier menu, en haut et à gauche, de la barre générale des menus de Notepad.
-
10Cliquez sur Enregistrer sous. Une boite de dialogue apparait à l'écran vous permettant d'enregistrer votre fichier.
- Si le fichier existait déjà, il ne vous reste plus qu'à cliquer en bas sur Enregistrer. Si vous voulez une copie sous un autre nom, changez le nom en haut, gardez l'extension en .html, puis validez avec Enregistrer.
-
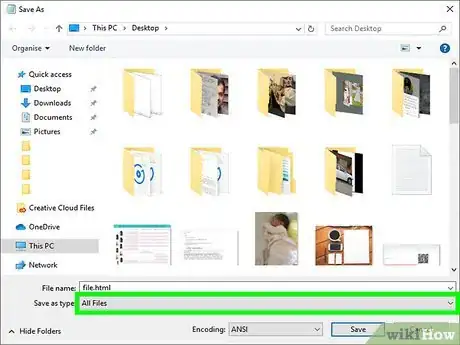
11Sélectionnez Tous les fichiers. Tout en bas, dans la liste déroulante Type, sélectionnez Tous les fichiers.
-
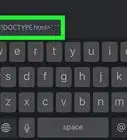
12Donnez un nom à votre fichier. Juste au-dessus de la liste Type, il y a un champ Nom du fichier : tapez là le nom de votre fichier.
-
13Tapez .html après le nom du fichier. Le nom étant donné, vous devez ajouter une extension afin de le désigner comme étant un fichier HTML : ajoutez .html. Si vous oubliez l'extension, le fichier sera enregistré par défaut comme un fichier texte (.txt), non comme un fichier HTML.
-
14Cliquez sur Enregistrer. Le fichier est alors… enregistré et à l'abri.Publicité
Méthode 2
Méthode 2 sur 4:Avec TextEdit (macOS)
-
1
-
2Tapez TextEdit dans cette barre de recherche. Normalement, en premier résultat doit apparaitre l'icône de cet éditeur de texte brut.
-
3Cliquez sur TextEdit. C'est donc le premier résultat, l'icône en est une feuilles de papier blanche, accompagnée d'un crayon.
-
4Cliquez sur Fichier. Ce menu est à gauche dans la barre générale des menus de TextEdit.
-
5Cliquez sur Ouvrir. Une fenêtre du Finder s'affiche dans laquelle, moyennant une navigation plus ou moins complexe dans vos dossiers du disque dur, vous allez pouvoir retrouver le fichier à modifier.
-
6Cliquez sur le fichier HTML à modifier. Cliquez ensuite sur Ouvrir. Normalement, un fichier HTML a une extension en .html ou .htm. Cliquez une fois sur le fichier, puis sur Choisir au bas de la fenêtre. Le fichier s'exécute dans TextEdit.
-
7Modifiez le code HTML. Avec TextEdit, éditeur de texte brut, vous pouvez ajouter, soustraire et remplacer n'importe quoi dans votre fichier HTML. Il va de soi que vous devez avoir quelques rudiments du langage HTML. Peut-être désirez-vous suivre les normes W3C afin d'avoir un code propre. Les éléments sont nombreux, en voici les principaux.
- <!DOCTYPE html> : c'est une instruction invariable qui lors de l'interprétation signale la version du HTML employé.
- <html></html> : ces deux balises se placent en début en fin de code, tout ce qui est entre sera interprété selon le langage HTML.
- <head></head> : entre ces deux balises, vous mettrez des informations générales (métadonnées) sur le document, comme son titre et des liens ou des définitions vers des scripts et feuilles de style (CSS).
- <title>Titre de la page</title> : entre ces deux balises, vous taperez le titre de la page, lequel apparaitra tout en haut de la fenêtre du navigateur. Mettez le titre en majuscules ou en minuscules, peu importe.
- <body></body> : entre ces deux balises va venir s'insérer le corps du document, c'est-à-dire ce qui va apparaitre sur votre page web. La balise <body> vient juste après la balise <head>.
- <h1>Entête</h1> : entre ces deux balises, vous taperez, mais ce n'est pas obligatoire, l'entête principal, lequel apparaitra en gras et en grandes lettres sur votre page web. Cette balise doit être encapsulée dans la partie HEAD.
- <p>Paragraphe </p> : entre ces deux balises, mais ce n'est pas obligatoire, vous pouvez créer un paragraphe typographiquement bien structuré. Tout ce que vous allez taper sera aligné à droite comme à gauche. Cette balise doit être encapsulée dans la partie HEAD.
- <b>Texte en gras</b> : entre ces deux balises, vous allez taper les mots et les phrases qui devront apparaitre en gras. Vous pouvez même mettre tout un paragraphe en gras.
- <i>Texte en italique </i> : entre ces deux balises, vous allez taper les mots et les phrases qui devront apparaitre en italique. Vous pouvez même mettre tout un paragraphe en italique.
- <a href="URL">Lien hypertexte</a> : avec une telle instruction, en remplaçant URL par une adresse Internet (celle d'un site, d'une image, d'une vidéo…) et Lien hypertexte par un libellé évocateur, vous aurez dans votre page web, un lien hypertexte qui cliqué vous amènera sur le document en question. Respectez bien l'écriture : l'adresse est entre guillemets, non le libellé.
- <img src="adresse image"> : avec cette instruction, vous pouvez faire apparaitre sur votre page web une image se trouvant sur un autre site. Il suffit de remplacer adresse image par la vraie adresse Internet de votre image.
-
8Cliquez sur Fichier. C'est le premier menu, en haut et à gauche, de la barre générale des menus de TextEdit.
-
9Cliquez sur Enregistrer. Repérez en cinquième position l'option Enregistrer. Une boite de dialogue s'ouvre à l'écran.
- Donnez un nom en haut à votre fichier. Plus bas, dans la liste déroulante Format de fichier, choisissez Page web (.html) et pour finir, cliquez sur le bouton bleu Enregistrer.
Publicité
Méthode 3
Méthode 3 sur 4:Avec Dreamweaver
-
1Exécutez Dreamweaver. Le logo de Dreamweaver est un carré vert dans lequel est inscrit « Dw ». Cliquez sur cette icône depuis le menu Démarrer (Windows) ou doublecliquez (macOS) sur cette même icône dans le dossier Applications.
- Adobe Dreamweaver est un logiciel par abonnement, le premier est à 23,99 €/mois et à moins de 20 € pour les étudiants (en 2021).
-
2Cliquez sur Fichier. C'est en haut de l'écran le second menu de la barre générale des menus de Dreamweaver.
-
3Cliquez sur Ouvrir. C'est la deuxième option du menu Fichier.
-
4Affichez le document HTML à modifier. Dans la fenêtre qui est apparue, naviguez dans vos dossiers afin de retrouver le document HTML que vous comptez modifier. Une fois à l'écran, cliquez une fois sur son nom, puis sur Ouvrir dans le coin inférieur droit.
-
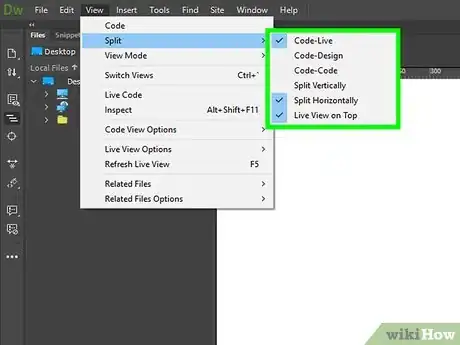
5Cliquez sur Fractionner. Cette option est dans le menu Affichage. Dans ce sous-menu, choisissez Fractionner horizontalement pour avoir à l'écran, en bas le code et en haut le rendu (page web). Il est possible de fractionner verticalement [1] .
-
6Modifiez votre document HTML. Vous allez donc apporter des modifications dans la fenêtre du bas, celle du code. À ce moment-là, c'est comme si vous étiez dans un éditeur de texte brut. Presque ! En fait, en tapant une balise, avant même d'avoir fini, il vous est proposé d'afficher l'ensemble de la balise (l’ouvrante et la fermante) : si vous voulez aller vite, cliquez sur cette proposition. L'avantage de Dreamweaver (et de tous les éditeurs HTML !) est qu'il surveille la syntaxe de votre code.
- Pour ajouter une ligne de commande, cliquez dans le code à l'endroit précis où l'élément doit se trouver, puis en haut de l'écran sur le menu Insertion. Là, sous vos yeux ébahis, vous allez voir s'afficher tous les éléments du code HTML : choisissez celui que vous voulez, le code apparait automatiquement dans votre fichier, ne reste plus qu'à le compléter !
-
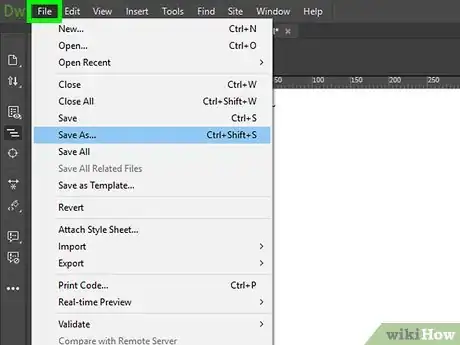
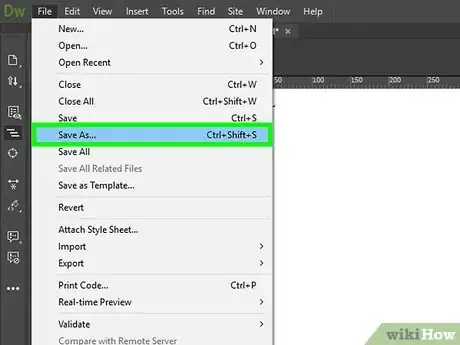
7Cliquez sur Fichier. Quand vous avez opéré tous les changements voulus et que la page web est conforme à votre attente, il ne vous reste plus qu'à enregistrer ce code : cliquez en haut sur le menu Fichier.
-
8Cliquez sur Enregistrer. Dans ce menu, vous allez cliquer sur l'option Enregistrer. L'avantage ici est que le document est conservé dans son format HTML.Publicité
Méthode 4
Méthode 4 sur 4:Avec Kompozer
-
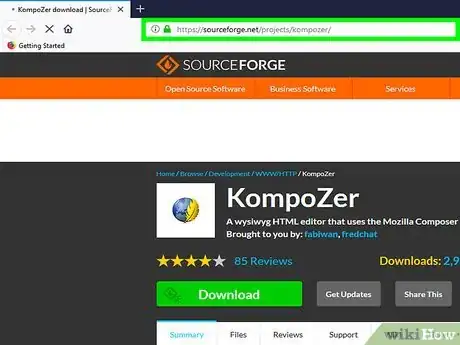
1Sur votre navigateur préféré, allez à la page d'accueil de Kompozer. En fonction de votre système d'exploitation, choisissez Kompozer pour Windows ou Kompozer pour macOS. En effet, ce programme existe pour les deux plateformes. C'est un éditeur gratuit de type tel écran tel écrit, c'est-à-dire que vous avez 2 fenêtres, l'une avec le code HTML et l'autre avec la page web correspondante au code.
-
2Cliquez sur Dernière version, puis Télécharger. Le téléchargement se fait donc en 2 temps. Après avoir cliqué sur Télécharger, le rapatriement sur votre disque dur commence.
-
3Doublecliquez sur le fichier d'installation. Par défaut, ce qui est téléchargé se retrouve dans le dossier Téléchargements de votre navigateur ou de votre machine. Pour l'installation de Kompozer, procédez comme suit selon que vous êtes sous Windows ou macOS :
-
sous Windows :
- pour pouvoir installer Kompozer, vous devez accepter les modifications du système en cliquant sur Oui ;
- après avoir lu le contenu des différentes fenêtres, cliquez sur Suivant ;
- cliquez sur le bouton radio Je comprends et j'accepte les termes du contrat de licence, puis sur Suivant ;
- cliquez sur Suivant si vous acceptez l'installation de Kompozer dans le dossier par défaut, sinon changez-le en cliquant sur Parcourir ;
- cliquez sur Suivant, puis à nouveau, pour confirmation, sur Suivant ;
- cliquez sur Installer ;
- cliquez sur Terminé.
-
sous macOS :
- doublecliquez sur le fichier d'installation de Kompozer ;
- cliquez sur KompoZer ;
- cliquez sur le menu Pomme dans le coin supérieur gauche ;
- cliquez sur Préférences Système ;
- cliquez sur Sécurité et confidentialité ;
- cliquez sur l'onglet Général ;
- cliquez sur Ouvrir quand même au bas de la fenêtre ;
- confirmez en cliquant sur Ouvrir ;
- déplacez l'icône de Kompozer sur le Bureau ;
- exécutez le Finder ;
- doublecliquez sur le dossier Applications ;
- faites glisser l'icône de Kompozer depuis le Bureau dans le dossier Applications.
-
sous Windows :
-
4Exécutez Kompozer. Selon que vous êtes sous Windows ou macOS, vous procèderez ainsi :
-
sous Windows :
- cliquez sur le menu Démarrer ;
- tapez Kompozer ;
- doublecliquez sur l'icône de Kompozer.
-
sous macOS :
- cliquez sur l'icône en forme de loupe dans la barre des menus en haut et à droite ;
- tapez Kompozer dans la barre de recherche ;
- doublecliquez sur Kompozer.
-
sous Windows :
-
5Cliquez sur Fichier. C’est en haut le premier menu de la barre générale des menus de Kompozer.
-
6Cliquez sur Ouvrir un fichier. Sélectionnez cette option, la deuxième du menu Fichier. Une fenêtre de l'Explorateur de fichiers apparait, recherchez dans vos dossiers le fichier HTML à modifier.
-
7Cliquez sur le fichier HTML à modifier, puis sur Ouvrir. Le fichier en question s'exécute dans Kompozer.
-
8Cliquez sur Mixte. En haut, dans le menu Affichage, vous allez sélectionner Mixte, fonctionnalité qui permet de divise l'écran en deux : en bas, le code source de votre page web (lignes de code HTML) et en haut, la page web conforme au code.
- Vous pouvez régler la hauteur des 2 fenêtres pour les voir ensemble.
-
9Modifiez votre document HTML. La source de la page web est au bas de l'écran et elle se présente exactement comme sous un éditeur de texte brut (Notepad, TextEdit). En fait, vous pouvez aussi modifier directement l'aperçu (en haut), ce qui va modifier instantanément le code du bas. En opérant comme avec un traitement de texte, sélectionnez toujours en premier le texte à modifier et opérez une modification de votre choix.
- Avec le menu déroulant dans le coin supérieur droit, sélectionnez la nature de votre texte en surbrillance (entête, paragraphe…)
- Sur votre page web, cliquez où vous voulez et tapez directement le texte que vous voulez.
- Pour mettre en gras, en italique, faire des retraits, établir une liste (numérotée, à puces…), cliquez sur l'icône correspondante au-dessus de la page.
- Pour avoir un texte en couleur, cliquez sur le double carré, à gauche des boutons précédents et dans la fenêtre surgissante, cliquez sur la couleur voulue.
- Pour insérer une image dans votre code, cliquez sur l'icône du haut nommée Image.
- Pour créer un lien hypertexte, cliquez en haut sur l'icône en forme de maillons de chaine.
-
10Cliquez sur l'icône Enregistrer. Une fois tous les changements faits, cliquez sur l'icône Enregistrer (une sorte de disquette d'autrefois) en haut de l'écran. Vos modifications ont été enregistrées.Publicité
Avertissements
- Sauvegardez régulièrement vos modifications. En cas de plantage, surtout si vous faites beaucoup de changements, vous ne repartirez pas de zéro.



























































L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 6 924 fois.