X
wikiHow est un wiki, ce qui veut dire que de nombreux articles sont rédigés par plusieurs auteurs(es). Pour créer cet article, 10 personnes, certaines anonymes, ont participé à son édition et à son amélioration au fil du temps.
Cet article a été consulté 7 279 fois.
En avez-vous marre des modèles de cartes de visite ordinaires ? Si c'est le cas, apprenez dès aujourd'hui à vous servir de simples astuces de Photoshop pour réaliser votre propre carte attirante, créative et imprimable !
Étapes
-
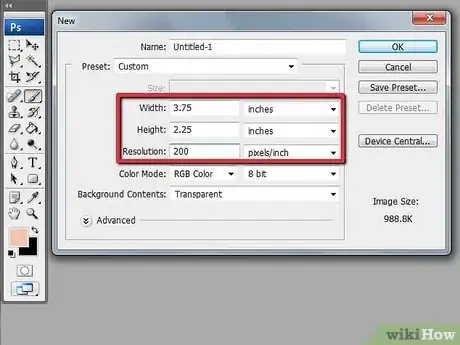
1Créez un modèle avec les mesures adéquates. Créez un nouveau calque dans Photoshop et réglez respectivement la hauteur et la largeur à 6 cm et 10 cm. Mettez la résolution à 200 pixels/pouce ou plus. La taille finale de votre carte sera de 9 x 5 cm, mais vous pouvez la personnaliser en incluant une marge de 30 mm tout autour. Les marges permettent aux couleurs de couvrir les bordures au moment de la coupure de la carte au lieu que les bords restent blancs.
-
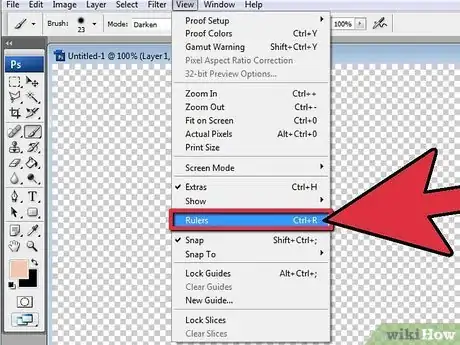
2Créez des repères pour les zones de sécurité et les marges. Activez la règle (Affichage > Règles) et faites un clic droit sur celle-ci pour définir l'unité en centimètres. Cliquez sur la règle du haut et glissez-la vers le bas pour créer deux repères horizontaux (un à 3 mm et l'autre à 50 mm). Créez deux autres repères verticaux de 3 mm et de 90 mm. Ces lignes indiquent les bordures de la carte en question. Vous avez également la possibilité de créer des repères à l'intérieur des marges pour vous assurer que le texte ne se rapproche pas trop des bords.
-
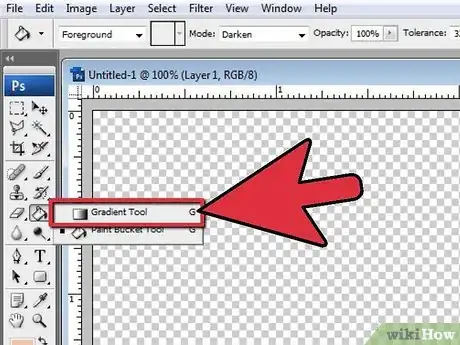
3Créez un arrière-plan sur un nouveau calque. Sélectionnez l'outil Dégradé et cliquez sur l'aperçu à la partie supérieure gauche de la fenêtre pour changer les couleurs. Faites usage des tons clairs et foncés pour que toute image ou texte se démarque clairement de l'arrière-plan. Pendant que vous utilisez l'outil Dégradé, faites un trait sur toute l'image pour créer une transition progressive entre les couleurs. Vous pouvez également tracer une petite ligne dans l'image pour créer une transition plus brusque.
-
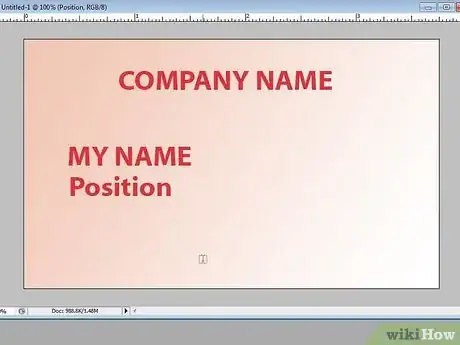
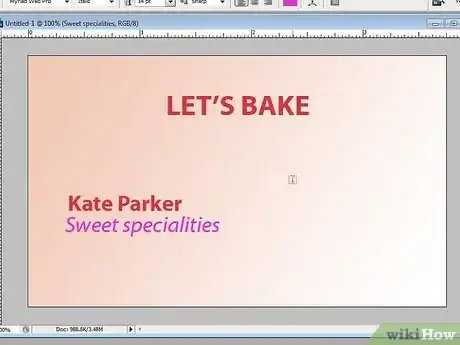
4Pensez à la disposition du texte. Vous devriez tout au moins ajouter votre dénomination et votre nom, le logo ou le nom de votre entreprise ainsi que vos coordonnées. Si vous êtes employé ou directeur d'une petite entreprise, vous pourriez ajouter un slogan (décrivant votre type d'activité) en bas du nom de la société.
-
5Créez un nouveau calque pour chaque partie du texte. Pour ce faire, servez-vous de l'outil Texte. Utilisez une taille de police plus grande (entre 18 et 20) pour votre nom et celui de l'entreprise afin qu'ils soient bien visibles. Faites l'essai avec différents polices et caractères fantaisistes. Les coordonnées sont habituellement en petite taille de 10 ou 12. Le texte doit être écrit dans une police lisible et simple sans caractères ambigus (vous n'aimeriez quand même pas que les gens confondent le chiffre 1 à la lettre I dans votre adresse électronique).
-
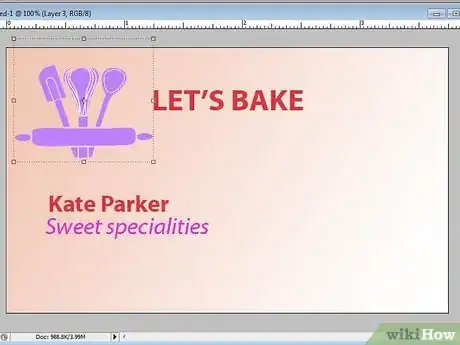
6Ajoutez le logo de l'entreprise dans un coin. Vous pouvez également le mettre à la place du nom de la société (facultatif). Si vous avez une image du logo de votre société, ouvrez-la dans Photoshop. Servez-vous de l'outil Sélection rapide pour sélectionner le contour du logo (réduisez la taille de l'outil au besoin) tout en évitant l'arrière-plan. Appuyez sur Ctrl+Shift+I pour inverser la partie sélectionnée et servez-vous de l'outil Gomme pour supprimer l'arrière-plan qu'il y a autour du logo. Vous avez à présent la possibilité d'utiliser n'importe quel outil de sélection pour copier et coller le logo sur la carte.
-
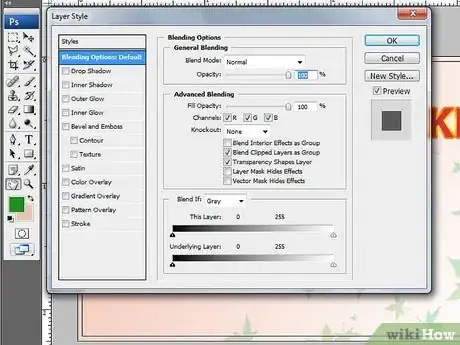
7Ajoutez des effets de texte pour donner un aspect plus professionnel. Faites un clic droit sur le calque du texte et cliquez sur Options de fusion. Sélectionnez l'option Biseautage et estampage et réglez la taille à 2 ou 3 pour ajouter un peu plus de profondeur au texte. Pour avoir un texte de ton foncé sur un fond clair, sélectionnez l'option Lueur externe. Avec un arrière-plan de couleur clair, réglez les options Taille et Grossi à une petite valeur pour créer une lueur subtile au lieu d'un large halo. Pour avoir un texte de ton clair sur un fond foncé, appliquez plutôt l'effet Ombre portée. Réglez à nouveau les options Taille et Grossi à une petite valeur et ajustez la distance pour que le texte ait un contour subtil.
-
8Utilisez des pinceaux pour décorer le fond. Vous pouvez utiliser de grands pinceaux abstraits avec une couleur qui correspond à celle qu'il y a au milieu du dégradé de votre arrière-plan pour créer un joli contraste subtil. L'autre manière de fusionner les pinceaux est de sélectionner Options de fusion, de cliquer sur Incrustation de dégradé et de modifier le dégradé avec des couleurs similaires à celles de votre arrière-plan. Vous avez également la possibilité d'utiliser des pinceaux aux couleurs vives tout en réduisant l'opacité de l'incrustation pour rendre le dégradé moins criard. L'effet de pinceaux doit être tape-à-l'œil, mais pas trop au point de rendre le texte illisible.
-
9Ajoutez des images pour remplir les parties vides. Vous pouvez aussi faire cela pour renforcer le thème. Ouvrez une image qui vous appartient ou celle que vous avez le droit d'utiliser et sélectionnez une zone en vous servant de l'outil Sélection rapide. Copiez l'image et collez-la sur la carte. Vous avez également la possibilité de créer un composite en utilisant des morceaux de plusieurs images et pinceaux sur un autre calque. Disposez les morceaux sur des calques distincts et fusionnez-les tous à la fin avant de copier et de coller le composite sur votre modèle de carte. Collez l'image sur un nouveau calque de votre modèle et réduisez l'opacité du calque à 30 ou 40 %.
-
10Ajoutez une bordure pour décorer votre carte (facultatif). Dessinez un rectangle le long des repères (ou légèrement à l'extérieur de ceux-ci) grâce à l'outil Rectangle. Veillez à ce que le style de tracé soit sélectionné dans le coin supérieur gauche de la fenêtre. Sélectionnez l'outil Pinceaux et choisissez une forme simple avec une taille comprise entre 5 et 10 pixels. Sélectionnez la section Tracés qui se trouve dans le panneau Calques et faites un clic droit sur Tracé de la forme. Cliquez sur Contour du tracé et sélectionnez la forme. Vous avez également la possibilité d'ajouter des effets de fusion à la bordure.
-
11Finalisez votre conception avec soin. Vous devriez probablement ajuster votre modèle en supprimant des textes de l'arrière-plan ou les effets que vous n'avez pas envie de fusionner avec le reste. Vous serez peut-être obligé de changer les couleurs de certaines polices au cas où votre arrière-plan aurait considérablement changé.
-
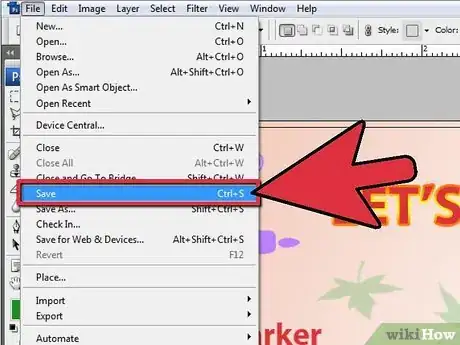
12Enregistrez votre fichier ! Lorsque vous êtes tout à fait satisfait de votre modèle de carte, sauvegardez-le une fois sous forme de fichier Photoshop ou PSD (au cas où vous aimeriez y apporter des modifications) et aussi en PDF (ou n'importe quel autre format accepté par l'imprimerie). Veillez aussi à informer l'imprimerie de la taille finale que vous avez utilisée pour votre carte de visite (9 x 5 cm dans ce cas) et précisez que votre modèle comporte une marge.Publicité
Conseils
- Lorsque vous ajoutez des images à votre modèle depuis une source externe, veillez à ce qu'elles aient une grande résolution pour ne pas avoir un aspect pixellisé.
- Veillez à créer un nouveau calque pour chaque élément que vous ajoutez, même pour les diverses sections de texte. Cela vous permettra de les déplacer facilement de façon distincte, d'appliquer les effets et même de supprimer des parties de votre carte.
- Veillez à agrandir votre carte pendant que vous travaillez dessus pour que toute partie floue ou pixellisée soit aussitôt visible.
Publicité
Avertissements
- Veillez à utiliser vos propres images ou à avoir la permission d'utiliser celles d'autrui pour votre conception.
- Si vous faites usage de pinceaux ou d'autres travaux d'art personnalisés lors de la conception de votre carte, mentionnez le nom du concepteur dans la mesure du possible et ayez sa permission avant de l'utiliser sur votre carte imprimable.
Publicité
À propos de ce wikiHow
Publicité