This article was co-authored by wikiHow staff writer, Nicole Levine, MFA. Nicole Levine is a Technology Writer and Editor for wikiHow. She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies. Nicole also holds an MFA in Creative Writing from Portland State University and teaches composition, fiction-writing, and zine-making at various institutions.
This article has been viewed 228,747 times.
Learn more...
This wikiHow teaches you how to center text in an HTML website using Cascading Style Sheets (CSS). Centering in HTML used to be done with the <center> tag, but that tag is now considered obsolete and no longer works in most browsers.[1]
Steps
Using CSS
-
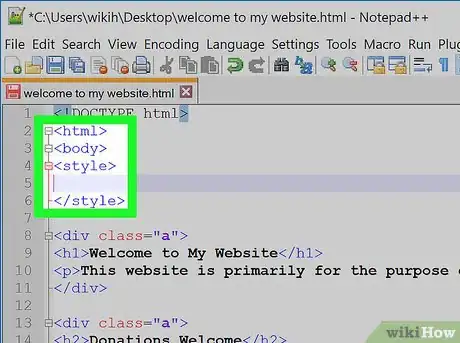
1Open the file that contains your CSS styles. Though the <center> tag is obsolete, you can create a new element to add to any part of a page to center text within its boundaries. If you don't have a separate file for your CSS, you'll find the styles at the top of the HTML file between the "<style>" and "</style>" tags.[2]
- If you don't already have <style> and </style> tags, add them directly below <body> at the top of the file like this:
<!DOCTYPE html> <html> <body> <style> </style>
-
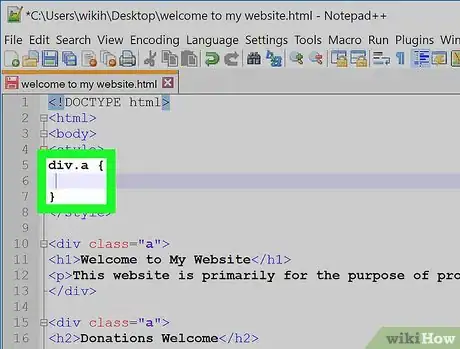
2Create a class that centers text. The <div> tag will tell your HTML document to reference a specified section of text, so you'll create a class for that tag. Type the following into the space between the "style" tags, making sure to press ↵ Enter twice after the first line:
div.a { }
Advertisement -
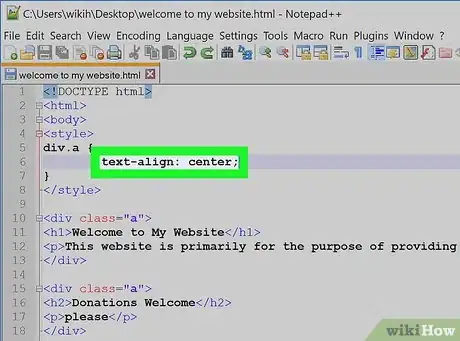
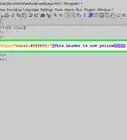
3Add the text-align property. Type text-align: center; into the space between the two curly brackets in the div.a section. The header should now look like this:
<!DOCTYPE html> <html> <body> <style> div.a { text-align: center; } </style>
-
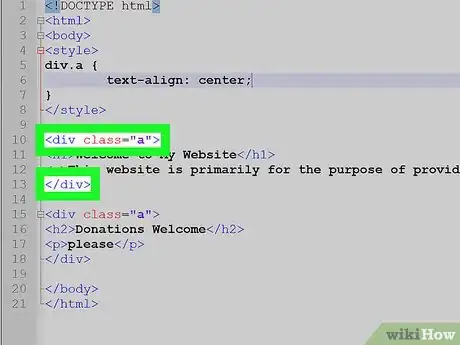
4Add the proper div tag to text that should be centered. You'll do this by placing the <div class="a"> tag above the text you want to center and closing with a </div> tag below the text you want to center. For example, to center a header and its paragraph text, you would enter the following:
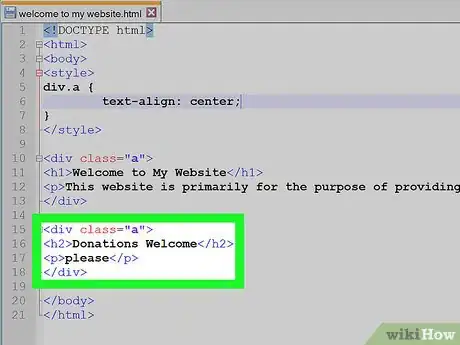
<div class="a"> <h1>Welcome to My Website</h1> <p>This website is primarily for the purpose of providing information about things.</p> </div>
-
5Use the div.a tag to center other areas. To center another element (e.g., content between tags like <p></p> and <h2></h2>), type <div class="a"> before the item, and </div> after it. Since you already have "div.a" specified as the centering command, this will center the text just like it did before:
<style> div.a { text-align: center; } </style> <div class="a"> <h2>Donations Welcome</h2> <p>please</p> </div>
-
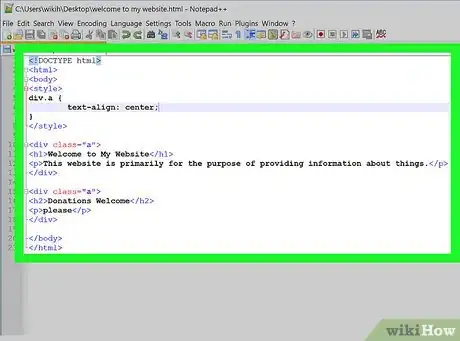
6Review your document. Though the content will vary, your document should look something like this:[3]
<!DOCTYPE html> <html> <body> <style> div.a { text-align: center; } </style> <div class="a"> <h1>Welcome to My Website</h1> <p>This website is primarily for the purpose of providing information about things.</p> </div> <div class="a"> <h2>Donations Welcome</h2> <p>please</p> </div> </body> </html>
Using the Center Tag in HTML
-
1Open your HTML document. This method describes how to use the HTML <center> tag, which is now obsolete. As of December 2018, this tag may still work in some web browsers, however, it's not advised to rely on this tag in the long run.
-
2Find the text you want to center. Scroll down until you find the header, paragraph, or other text that you want to center.
-
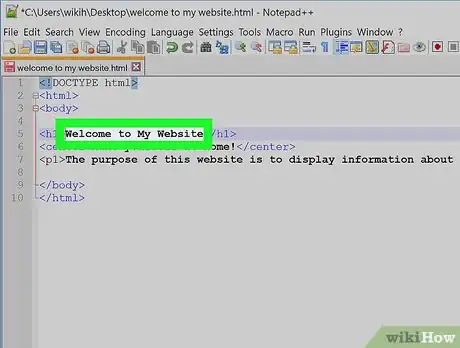
3Add the "center" tag to each side of the text. The center tag is in the format <center>text</center> where "text" is your text. If your text has tags on it (e.g., "<p></p>" for paragraph text), the "center" tags can go outside the existing tags:
<center><h1>Welcome to My Website</h1></center> <center>Make yourself at home!</center>
-
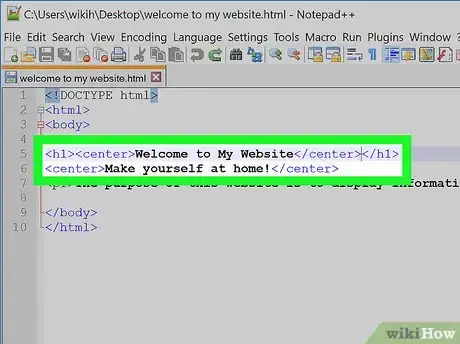
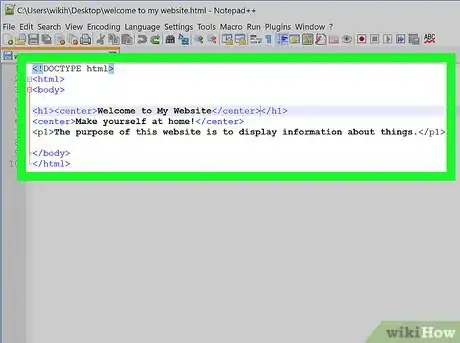
4Review your HTML document. Your document should look something like this:[4]
<!DOCTYPE html> <html> <body> <h1><center>Welcome to My Website</center></h1> <center>Make yourself at home!</center> <p1>The purpose of this website is to display information about things.</p1> </body> </html>
Community Q&A
-
QuestionHow do I put a tab or space before any word in HTML?
 Nicole FutoryanskyCommunity AnswerYou can simply add the space in the code. If you want the result to turn out with exactly the same spacing and line breaks as in the code itself, wrap the element in a tag.
Nicole FutoryanskyCommunity AnswerYou can simply add the space in the code. If you want the result to turn out with exactly the same spacing and line breaks as in the code itself, wrap the element in a tag. -
QuestionHow do I center an image in HTML?
 Community AnswerTo center an image in HTML, you can use the "align" attribute. But in HTML 5, you can't use the align attribute; you've got to use CSS class instead.
Community AnswerTo center an image in HTML, you can use the "align" attribute. But in HTML 5, you can't use the align attribute; you've got to use CSS class instead. -
QuestionHow do I center-align a video I have inserted from my media library? I've made several stabs at it but none successful.
 Free EagleCommunity AnswerSet your video into a perimeter. An Example of this would be: Replacing the YouTube URL with the URL where your media/video is stored. You can move your video to any where you want by changing the position of the top or left perimeters of the first line of the code.
Free EagleCommunity AnswerSet your video into a perimeter. An Example of this would be: Replacing the YouTube URL with the URL where your media/video is stored. You can move your video to any where you want by changing the position of the top or left perimeters of the first line of the code.