wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 27 people, some anonymous, worked to edit and improve it over time.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 287,198 times.
Learn more...
A comment is a line of code that is not read by web browsers. Commenting your code allows you to leave reminders and explanations for yourself and any other coder that will be working on the page. Commenting can also be used to quickly disable parts of your code when you're testing or working on a new feature that isn't ready yet. Learning how to properly use comments will lead to more efficient coding, for you and your coworkers.
Steps
-
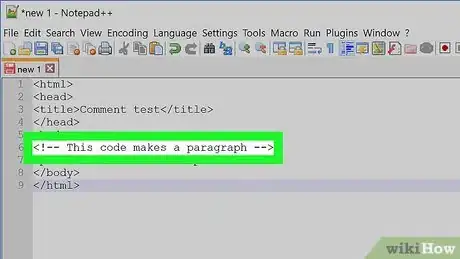
1Insert a single-line comment. Comments are designated by the tags <!-- and -->. You can insert quick comments to remind you what is happening with the code.
<html> <head> <title>Comment test</title> </head> <body> <!-- This code makes a paragraph --> <p>This is the website</p> </body> </html>
- Make sure there are no spaces in the comment tags. For example < !-- will not activate the comment function. Inside the tags, you can have as many spaces as you'd like.
-
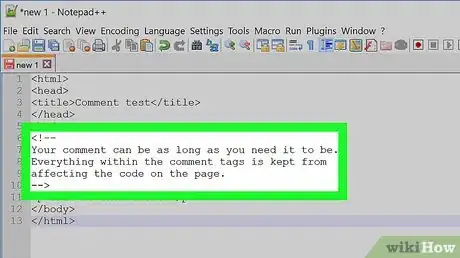
2Create a multiline comment. Your comments can span multiple lines, which is useful for explaining complex code, or for blocking off large pieces of code.
<html> <head> <title>Comment test</title> </head> <body> <!-- Your comment can be as long as you need it to be. Everything within the comment tags is kept from affecting the code on the page. --> <p>This is the website</p> </body> </html>
Advertisement -
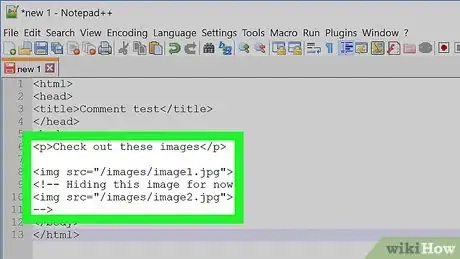
3Use the comment function to quickly disable code. If you're trying to track down a bug or want to keep code from running on the page, you can use the comment function to quickly block it off. That way, you can easily restore the code by deleting the comment tag.
<html> <head> <title>Comment test</title> </head> <body> <p>Check out these images</p> <img src="/images/image1.jpg"> <!-- Hiding this image for now <img src="/images/image2.jpg"> --> </body> </html>
-
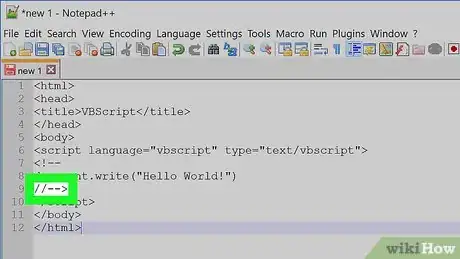
4Use the comment function to hide scripts on unsupported browsers. If you are programming in JavaScript or VBScript, you can use the comment function to hide the script on browsers that don't support it. Insert the comment at the start of the script, and end it with //--> to ensure that the script works on browsers that do support it.
<html> <head> <title>VBScript</title> </head> <body> <script language="vbscript" type="text/vbscript"> <!-- document.write("Hello World!") //--> </script> </body> </html>
- The // in the end tag will prevent the script from executing the comment function if scripts are supported by the browser.[1]
Community Q&A
-
QuestionWhere will the comment be saved?
 Joshua LiuCommunity AnswerIn the code. As the article said, it wont really show on the website, however it will be saved in the code.
Joshua LiuCommunity AnswerIn the code. As the article said, it wont really show on the website, however it will be saved in the code. -
QuestionHow do you code it so people can add comments on your website about the actual thing?
 Free EagleCommunity AnswerComments placed on your website are done in PHP & MySQL code, not HTML. If you have CPanel, you can go to your Softaculous Apps Installer and install an APP that will either create a bulletin board, guest book or even down load word press onto your site. These apps are already written PHP/MySql and you can turn off or on the comments.
Free EagleCommunity AnswerComments placed on your website are done in PHP & MySQL code, not HTML. If you have CPanel, you can go to your Softaculous Apps Installer and install an APP that will either create a bulletin board, guest book or even down load word press onto your site. These apps are already written PHP/MySql and you can turn off or on the comments. -
QuestionHow do I include comments in HTML?
 Free EagleCommunity AnswerYou can include comments in your HTML code as follows: You will be able to see this when you're reading the code, but your comment will not show up in your viewer's browser.
Free EagleCommunity AnswerYou can include comments in your HTML code as follows: You will be able to see this when you're reading the code, but your comment will not show up in your viewer's browser.
References
About This Article
To add comments in your HTML code, type <!-- before the comment, and --> after.