This article was co-authored by wikiHow staff writer, Rain Kengly. Rain Kengly is a wikiHow Technology Writer. As a storytelling enthusiast with a penchant for technology, they hope to create long-lasting connections with readers from all around the globe. Rain graduated from San Francisco State University with a BA in Cinema.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 187,996 times.
Learn more...
Do you want to use the underline tag in HTML? In the past, the HTML code for underlining text was the simple <u></u> tag. However, this method has been abandoned in favor of the much more versatile CSS "text-decoration" style property. Using CSS ensures your code stays future-proof. This wikiHow will show you how to underline text in CSS using the current "text-decoration" method, as well as the past deprecated method of HTML.
Things You Should Know
- The <u> tag is deprecated, meaning it technically works, but it's not recommended to use.
- When using CSS, use the "text-decoration" CSS style property to underline text.
- While underlining takes only a few steps, consider other methods for emphasizing text. Underlining may confuse your readers.
Steps
Using CSS
-
1Use the "text-decoration" CSS style property. The Text-decoration property sets the appearance of decorative lines on text in CSS.[1]
- Text-decoration is shorthand for text-decoration-line, text-decoration-color, text-decoration-style, and text-decoration-thickness.
- In older versions of HTML, this element used to be known as the "Underline" element. Using the <u> tag is deprecated, meaning it is still allowed but not recommended to use.
- Using the "text-decoration" property is a newer, better alternative to underlining.
- You can use Windows Notepad to create a simple CSS stylesheet.
-
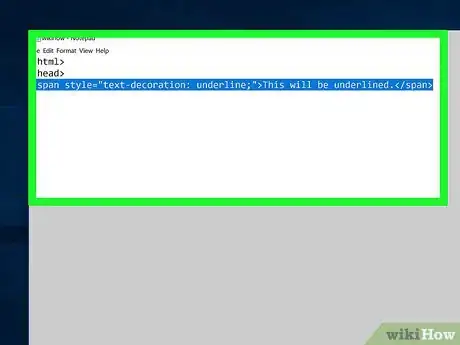
2Use the <span> tag when you want to underline a certain piece of text. Place the opening tag along with the "text-decoration" property where you want to start underlining. Place the closing </span> where you want it to stop.[2]
<span style="text-decoration: underline;">This will be underlined.</span>
Advertisement -
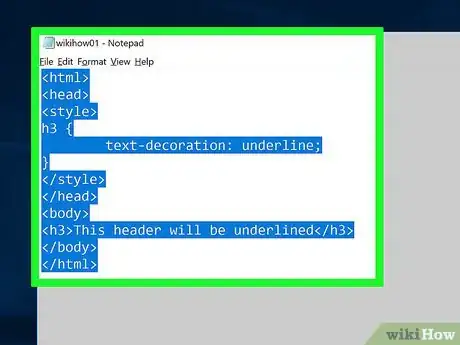
3Declare HTML elements in the <style> section of your page. You can also do this on the CSS style sheet. You can make the underlining process much easier by declaring HTML elements to style. For example, to make all of your level 3 headers underlined, add the following to your CSS style section:
<html> <head> <style> h3 { text-decoration: underline; } </style> </head> <body> <h3>This header will be underlined</h3> </body> </html>
-
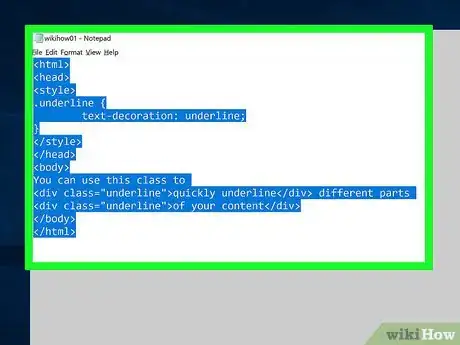
4Define a CSS Class Style. You'll be able to quickly underline at any time. In your style sheet or <style> section, you can create classes to call later. The class can have any name you'd like.
<html> <head> <style> .underline { text-decoration: underline; } </style> </head> <body> You can use this class to <div class="underline">quickly underline</div> different parts <div class="underline">of your content</div> </body> </html>
-
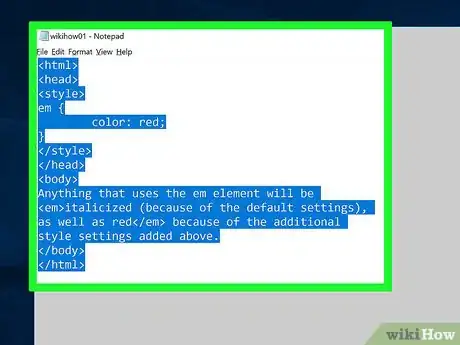
5Consider other methods for highlighting text. Underlining should be avoided to keep from confusing your reader. One popular method is to use the <em> tag, which italicizes text. You can use CSS to further define this tag for unique emphasis.
<html> <head> <style> em { color: red; } </style> </head> <body> Anything that uses the em element will be <em>italicized (because of the default settings), as well as red</em> because of the additional style settings added above. </body> </html>
Using HTML (Deprecated)
-
1Avoid using the old <u></u> tags. This has been "deprecated", which means it works but is no longer in use or recommended. This is because HTML is not designed to style content. The <u> tag will still work, but it is now supposed to represent text that is different than the other text, such as misspelled words.
-
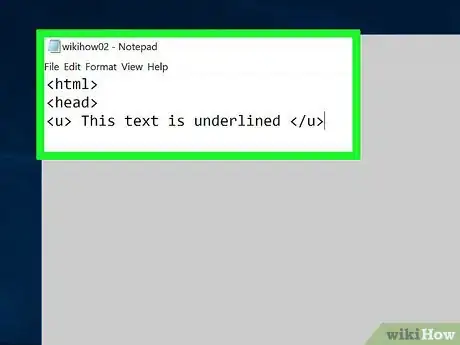
2Use the <u></u> tags to underline (demonstration only). There is virtually no case where you should be using this method anymore. However, it can be good to know how it was used in the event you have to update an old website.
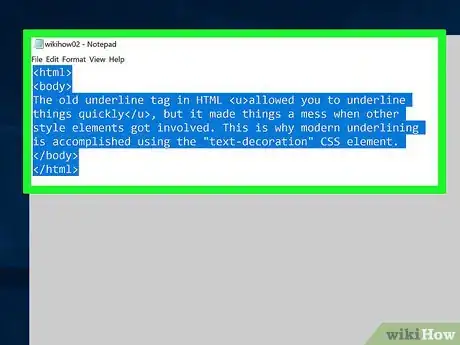
<html> <body> The old underline tag in HTML <u>allowed you to underline things quickly</u>, but it made things a mess when other style elements got involved. This is why modern underlining is accomplished using the "text-decoration" CSS element. </body> </html>
Community Q&A
-
QuestionWhat is the CSS to underline heading image on a web page?
 Community AnswerYou'll first need to ID your image in your HTML file, then go to your CSS file, call your ID, and in the brackets, say 'text-decoration: underline;' .
Community AnswerYou'll first need to ID your image in your HTML file, then go to your CSS file, call your ID, and in the brackets, say 'text-decoration: underline;' . -
QuestionWhy is the image not showing on my mobile phone while creating an HTML file?
 TechdocgeekCommunity AnswerThere are many potential reasons, check that you have the correct image file path for the image. If the image shows on a computer but not a mobile phone, check if the style sheet has different rules for images on mobile devices.
TechdocgeekCommunity AnswerThere are many potential reasons, check that you have the correct image file path for the image. If the image shows on a computer but not a mobile phone, check if the style sheet has different rules for images on mobile devices.
References
About This Article
1. Open your code for editing.
2. Scroll to the text to be underlined.
3. Insert the SPAN tag before and after the text.
4. Use the "text-decoration: underline" style.
5. Define the style in your CSS.
6. Save your document.