wikiHow est un wiki, ce qui veut dire que de nombreux articles sont rédigés par plusieurs auteurs(es). Pour créer cet article, 51 personnes, certaines anonymes, ont participé à son édition et à son amélioration au fil du temps.
Cet article a été consulté 40 393 fois.
Flash est le format d'animation le plus courant pour Internet et même pour d'autres supports comme la télévision. Il est assez facile de réaliser une simple animation en Flash, car les logiciels d'animation actuels offrent toute une panoplie d'outils pour simplifier l'ensemble du processus. Si vous avez une idée de film d'animation à créer en Flash, vous pourrez en faire une esquisse visualisable en l'espace de quelques heures.
Étapes
Partie 1
Partie 1 sur 3:Réaliser une animation Flash image par image
-
1L'animation image par image. Cette technique est considérée comme la base la plus traditionnelle de l'animation, dans laquelle chaque trame contient l'image de celle qui la précède à ceci près qu'elle est légèrement modifiée. Lorsque les trames sont affichées les unes à la suite des autres, l'image résultante semble se mouvoir. Cette façon de faire est celle qui était utilisée depuis les débuts de l'animation manuelle traditionnelle et nécessite beaucoup plus de temps que la technique dite « d'interpolation » (voir les sections suivantes).
- Flash produira par défaut une animation à 24 images par seconde (ou 24 FPS). Cela veut dire qu'une seconde contiendra 24 images, qui n'ont pas à être nécessairement différentes les une des autres. Vous pourrez ajuster ce chiffre selon vos besoins et de nombreuses animations n'utilisent en fait que 12 images par seconde. Il faut cependant savoir qu'une vitesse de défilement de 24 images par seconde fera apparaître votre animation de manière très fluide.
-
2Installez « Flash Professional ». Il existe une grande variété de programmes d'animation Flash, mais le plus évolué d'entre eux est « Adobe Flash Professional CC ». Vous pouvez en installer gratuitement la version d'évaluation, mais vous avez aussi la possibilité d'utiliser un autre produit si vous n'êtes pas tenté par une souscription auprès d'Adobe. La suite de cet article fera référence à « Flash » pour l'utilisation de Adobe Flash Professional aussi bien qu'à tout autre logiciel similaire.
-
3Créez vos dessins. Une animation image par image nécessitant plusieurs trames n'ayant que de petites différences entre elles, vous devrez toutes les réaliser à la main. Vous pouvez toutes les dessiner dès le début ou bien au long de votre progression. Vous pouvez aussi utiliser l'éditeur Flash pour les dessiner directement dans votre projet ou encore les réaliser avec votre programme préféré de création d'images.
- Si vous voulez changer la taille de vos images sans en sacrifier la qualité, il sera préférable de les créer sous forme de dessins vectoriels plutôt qu'en bitmap. Les images vectorisées se redessineront d'elles-mêmes sans effet de pixellisation ni perte de qualité si leur taille venait à être modifiée. Les dessins en bitmap sont les images traditionnelles que vous êtes probablement plus accoutumé à voir tous les jours (Photos, icônes ou autres, etc.). Elles se détérioreront par effet de pixellisation si vous en changez la taille.
-
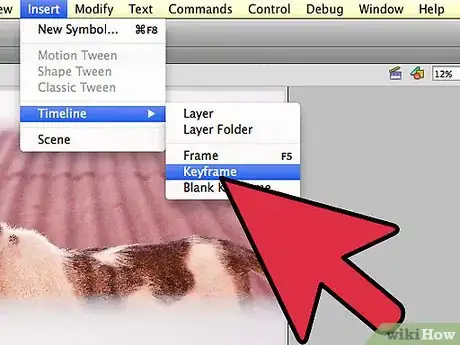
4Créez votre première trame. Lorsque vous démarrez Flash, vous verrez apparaître un fond blanc et une ligne chronologique vide. Celle-ci se peuplera automatiquement au fur et à mesure que vous ajouterez des images. Vous pourrez interagir entre la couche de fond et celles de dessin de la même manière que vous le feriez avec Adobe Photoshop.
- Créez un fond de base pour votre animation avant d'insérer votre image. Renommez la première couche en « Fond » puis verrouillez-la. Créez une seconde couche et donnez-lui le nom que vous voulez. C'est sur cette couche que vous créerez votre animation.
- Ajoutez votre dessin au canevas de la première trame. Vous pouvez soit l'importer depuis votre ordinateur ou bien utiliser les outils intégrés du logiciel Flash pour le dessiner directement avec ce programme.
- Votre première image sera une « trame primaire ». Les trames primaires sont celles qui contiendront une image et formeront l'épine dorsale de votre animation. Il vous faudra en créer une nouvelle à chaque fois que vous changerez d'image.
- Les trames primaires sont repérées par un point noir dans la ligne chronologique.
- Vous n'aurez pas nécessairement à mettre une nouvelle image dans chaque trame. Vous pouvez réaliser une bonne animation en appliquant une trame primaire toutes les quatre ou cinq trames secondaires.
-
5Transformez votre dessin en « symbole ». En convertissant votre dessin en symbole, vous pourrez facilement l'inclure plusieurs fois dans une trame. C'est particulièrement utile si vous devez créer des objets multiples tels que des poissons dans un aquarium.
- Sélectionnez entièrement votre dessin. Faites un clic droit dessus puis choisissez l'option « Convertir en symbole ». Ceci aura pour effet d'ajouter l'image à une bibliothèque à laquelle vous pourrez rapidement accéder par la suite.
- Effacez le dessin. Ne vous inquiétez pas ! Vous le remettrez en scène en faisant glisser l'objet qui le représente depuis votre bibliothèque. Vous pourrez ainsi ajouter facilement plusieurs instances du même dessin à votre séquence !
-
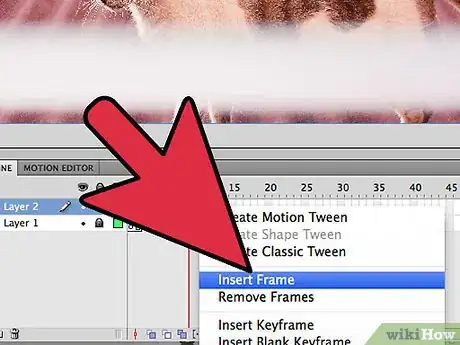
6Ajoutez quelques trames secondaires vides. Lorsque votre première trame sera prête, vous pourrez placer quelques trames secondaires vides entre la première trame primaire et la suivante. Pressez autant de fois que nécessaire F5 pour ajouter autant de trames secondaires vides à votre séquence.
-
7Créez votre deuxième trame primaire. Après avoir ajouté quelques trames secondaires vides, vous êtes prêt à créer votre deuxième trame primaire. Vous avez entre autres deux possibilités pour le faire : copier votre trame primaire existante et lui appliquer quelques modifications ou en créer une vide et lui insérer une nouvelle image. Il sera préférable d'appliquer cette dernière procédure si vous utilisez des objets créés avec un autre programme et au cas où vous auriez utilisé les utilitaires de dessin de votre programme Flash, employez la première méthode.
- Pressez F6 pour créer une trame primaire avec le contenu de la précédente. Pour créer une trame primaire vide, faites un clic droit sur la dernière trame de votre ligne chronologique puis sélectionnez « Insérer une trame primaire vide ». Tout le contenu de la séquence précédente disparaîtra (mais sera mémorisé).
- Lorsque vous aurez créé votre seconde trame primaire, vous devrez effectuer quelques modifications à votre image pour lui donner l'effet de mouvement recherché. Si vous travaillez vos dessins avec le logiciel Flash, vous pouvez utiliser son outil de transformation pour modifier les aspects de votre dessin, tel que le bras d'un personnage fait de traits.
- Si vous insérez un nouveau dessin dans chaque trame primaire, il faut que vous le placiez au même endroit que le précédent ou pour le moins que son nouvel emplacement suive une logique correcte de positionnement sur l'écran, afin de ne pas provoquer d'effets indésirables de saut entre les trames.
-
8Répétez le processus. Maintenant que vous avez créé deux trames primaires, lancez-vous. Vous pouvez continuer en répétant le même processus jusqu'à la fin de votre animation. Ajoutez quelques trames secondaires vides entre chaque trame primaire, tout en vous assurant que le mouvement de l'objet paraisse continu.
- Effectuez de petites modifications progressives. Votre animation paraîtra beaucoup plus fluide si vous ne faites que de très légères modifications sur chaque trame primaire. Si vous voulez faire bouger le bras d'un personnage fait de traits, votre seconde trame primaire ne doit pas représenter la fin du mouvement, mais une position intermédiaire. Utilisez ces trames intermédiaires pour représenter la transition entre le début du mouvement et sa fin. Votre animation n'en sera que plus fluide.
Publicité
Partie 2
Partie 2 sur 3:Réaliser une animation d'un point à l'autre (interpolation)
-
1La technique « d'interpolation ». Le logiciel Flash inclut une fonction d'interpolation, qui vous permet essentiellement de positionner les points de départ et d'arrivée des objets de votre animation. Le logiciel produira le mouvement entre ces points et la transformation à vos objets selon vos indications, créant ainsi une illusion d'animation. Vous n'aurez pas besoin de créer un dessin pour chaque trame primaire comme vous l'auriez fait en utilisant la technique d'animation image par image.
- La technique d'interpolation est particulièrement utile pour les effets de distorsion progressive de formes, également appelée morphing par lequel on transforme progressivement un objet au long d'une animation.
- On peut appliquer les techniques d'animation image par image et d'interpolation de façon complémentaire dans un même film.
- Vous ne pouvez soumettre qu'un seul objet à la fois à un mouvement d'interpolation. Si vous voulez animer plusieurs objets en même temps, vous devrez le faire sur des couches additionnelles différentes (une seule par objet à animer).
-
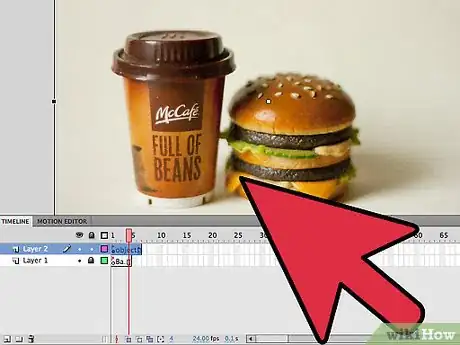
2Créez votre premier objet. À la différence de la technique d'animation image par image, vous n'aurez pas besoin de créer plusieurs objets à animer pour utiliser la fonction d'interpolation. Au lieu de cela, vous devrez créer un objet puis en modifier les propriétés pendant le processus d'interpolation.
- Avant d'ajouter votre image, créez un fond pour votre séquence d'animation. Nommez la première couche « Fond » puis verrouillez-la. Créez une seconde couche et donnez-lui un nom à votre convenance. Cette dernière couche sera celle sur laquelle vous réaliserez votre animation.
- Il est préférable d'utiliser les outils intégrés de votre logiciel Flash ou d'importer votre image depuis un programme de dessin vectoriel. Un dessin vectoriel soumis à une modification de taille (agrandissement ou rétrécissement) ne présentera aucune perte de qualité alors qu'une image composée en bitmap en sortira fortement dégradée par pixellisation.
-
3Convertissez votre objet en symbole. Vous devrez le convertir en symbole afin de pouvoir interpoler les mouvements de votre objet. Flash pourra le manipuler seulement sous ce format et si vous ne le faites pas et que vous essayez d'interpoler un objet non transformé en symbole, le logiciel vous demandera avant toute chose de le convertir.
- Faites un clic droit sur l'objet et sélectionnez « Convertir en symbole ». L'objet sera alors ajouté à votre bibliothèque de travail, ce qui en même temps le rendra plus facile à cloner.
-
4Créez l'interpolation du premier déplacement. L'interpolation du mouvement d'un point à un autre consiste à déplacer l'objet selon une trajectoire donnée. Faites un clic droit sur le symbole dans votre scène puis sélectionnez « Créer une interpolation de déplacement ». Le logiciel ajoutera ensuite 24 trames à votre ligne chronologique, ceci représentant le temps d'une interpolation par défaut. Souvenez-vous que Flash crée les animations en 24 images par seconde, donc ce déplacement durera une seconde.
- Lorsque vous créez l'interpolation du déplacement, le logiciel vous amènera directement à la dernière trame de l'interpolation.
-
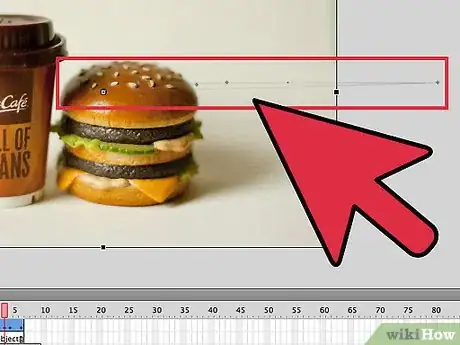
5Créez la trajectoire. Une fois que vous aurez créé l'interpolation, vous pourrez déplacer l'objet jusqu'à l'emplacement où vous voulez qu'il aille. Flash affichera la ligne de trajectoire en pointillés pour visualiser la position atteinte par l'objet à chaque trame de l'interpolation.
- La trajectoire que vous créez consiste en une ligne droite entre un point de départ et un point d'arrivée.
-
6Étendez votre couche de fond. Si vous lanciez maintenant votre animation, votre objet se déplacerait sur la trajectoire qui lui est assignée, mais l'image de fond disparaîtrait après la première trame. Pour remédier à cela, vous devez étendre votre image de fond à toutes les trames de l'animation.
- Sélectionnez votre couche de fond dans la ligne chronologique. Cliquez sur la dernière trame de la ligne chronologique qui représente aussi la fin du déplacement. Pressez F5 pour insérer les trames de fond jusqu'à ce point, ce qui permettra de maintenir l'affichage de l'image de fond jusqu'à la fin du déplacement.
-
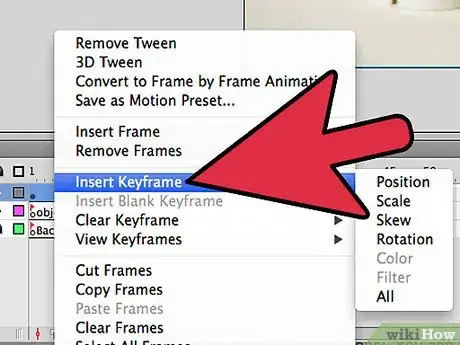
7Ajoutez des trames primaires. L'ajout de trames primaires à votre trajectoire vous donnera la possibilité d'apporter des transformations à votre objet pendant l'interpolation du déplacement. Vous ne pourrez transformer votre objet que s'il figure sur une trame primaire. Pour ajouter des trames primaires à votre trajectoire, sélectionnez en premier lieu la trame de votre ligne chronologique que vous voulez transformer en trame primaire. Cliquez sur l'objet puis amenez-le à la position où vous voulez qu'il se situe lors du déroulement de cette trame. La trajectoire sera automatiquement ajustée et une trame primaire sera ajoutée à la ligne chronologique. Les trames primaires ajoutées à la ligne chronologique sont repérées par des icônes noires en forme de losange.
-
8Ajustez la trajectoire de l'interpolation. Pour modifier le déplacement de votre objet, vous avez la possibilité de cliquer et faire glisser en direction d'un nouvel emplacement chacun des repères de positionnement de la trame. Évitez de trop modifier le parcours, car le déplacement pourrait se produire de manière erratique (à moins bien sûr que ce ne soit voulu).
-
9Transformez votre objet. Lorsque vous aurez établi vos trames primaires et les trajectoires, vous avez la possibilité de transformer votre objet de telle façon qu'il se modifie au cours de son déplacement sur la trajectoire interpolée. Vous pouvez en changer la forme, la couleur, le faire pivoter, modifier sa taille ainsi que toutes ses autres propriétés.
- Sélectionnez la trame sur laquelle vous voulez faire ces modifications.
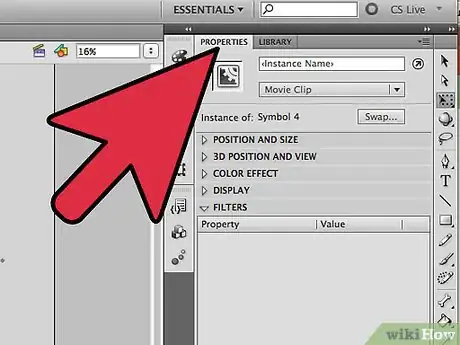
- Ouvrez le dialogue des propriétés de l'objet. Vous pouvez presser Ctrl+F3 si ce dialogue n'est pas visible.
- Dans cette fenêtre, changez toutes les valeurs qui sont nécessaires à la modification de l'objet. Vous pouvez par exemple modifier sa teinte ou sa couleur, ajouter des filtres ou changer sa taille.
- Vous pouvez aussi utiliser l'outil de transformation « Main libre » pour modifier sa forme de la façon dont vous voulez.
-
10Donnez la touche finale à votre interpolation. Testez les interpolations de ses déplacements en pressant simultanément Ctrl+↵ Enter. Vérifiez que les transformations que vous effectuez sont plausibles et que les mouvements de l'objet se font à la bonne vitesse. Si l'animation est trop rapide, vous pouvez réduire le nombre de trames par seconde ou augmenter la longueur de la plage d'interpolation.
- Le nombre d'images par seconde est fixé à 24 par défaut, donc essayez de le réduire à 12. Pour le faire, entrez dans la fenêtre de dialogue des propriétés et modifiez le nombre de trames par seconde (FPS). Le passage à la valeur de 12 FPS doublera le temps de déroulement de l'animation, mais il peut aussi la rendre trop saccadée.
- Pour modifier la plage d'interpolation, sélectionnez la couche sur laquelle elle est appliquée et utilisez le curseur pour l'étirer. Si vous voulez que l'interpolation soit deux fois plus longue, étirez-la sur 48 trames. Insérez suffisamment de trames secondaires vides dans votre couche de fond que vous devrez ensuite étendre à toutes les trames de la séquence pour que ce dernier ne disparaisse pas à la moitié du mouvement d'animation. Pour étendre la couche de fond, sélectionnez-la, cliquez sur la dernière trame de l'animation dans la ligne chronologique puis pressez F5
Publicité
Partie 3
Partie 3 sur 3:Ajouter du son et de la musique
-
1Enregistrez ou recherchez vos effets sonores et fonds musicaux. Vous pouvez ajouter des effets sonores aux diverses actions qui se déroulent dans votre animation pour la valoriser et lui donner plus de relief. La musique attire davantage l'attention et peut donner à votre animation un rendu exceptionnel. Flash supporte une variété conséquente de formats de fichiers sonores comme AAC, MP3, WAV et AU. Choisissez celui qui vous offrira la meilleure qualité pour la taille de fichier la moins importante.
- Le format MP3 vous apportera un son de qualité très acceptable et des fichiers plus compressés. Évitez le format WAV si possible, car les fichiers encodés de cette manière sont souvent volumineux.
-
2Importez les fichiers sonores dans votre bibliothèque. Ils doivent être mis en place dans la bibliothèque de travail de votre logiciel avant l'ajout d'effets sonores à votre animation. Ceci vous permettra de les importer plus facilement dans votre projet. Cliquez sur « Fichiers » → « Importer » → « Importer dans la bibliothèque ». Recherchez ensuite le fichier sonore approprié en navigant dans votre ordinateur. Faites en sorte de nommer vos fichiers sonores de telle manière qu'ils vous soient faciles à retrouver par la suite.
-
3Créez une couche pour chaque fichier sonore. Ce n'est pas strictement nécessaire parce que pouvez ajouter le son sur les couches déjà existantes. Le fait de placer chaque fichier sonore sur sa propre couche vous donnera davantage de possibilités de contrôle sur les effets de diminution et d'augmentation progressive du volume et les emplacements des coupures. Il vous sera également plus facile de déplacer ou de synchroniser les séquences sonores.
-
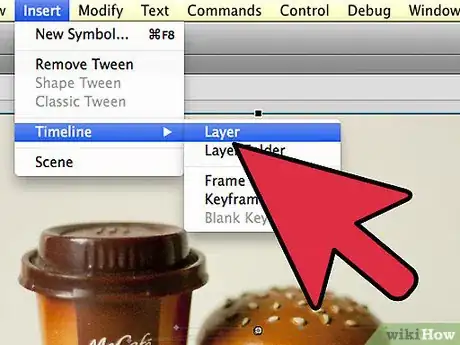
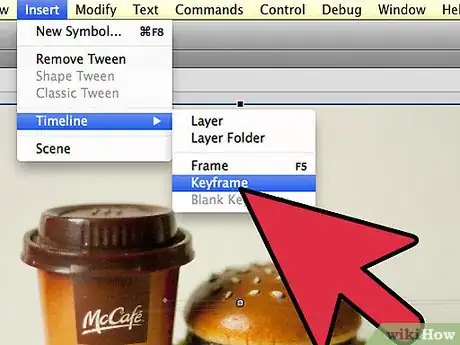
4Créez une trame primaire là où doit débuter le son. En étant sur la couche sonore, sélectionnez la trame de la séquence d'animation à partir de laquelle doit démarrer le son. Pressez F7 pour insérer une trame primaire vide. Si vous voulez par exemple inclure un fichier musical qui doit être joué pendant toute l'animation, sélectionnez la première trame de la couche sonore. Si vous ajoutez un dialogue propre à un des personnages, sélectionnez la trame à partir de laquelle celui-ci commence à parler.
-
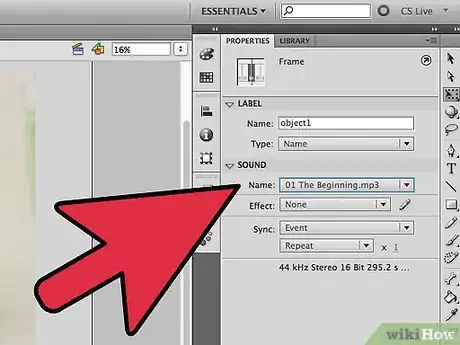
5Ajoutez le fichier sonore ou musical. Une section de la fenêtre de choix des propriétés est réservée au son. Vous pouvez étendre cette section pour en visualiser les diverses options. Cliquez sur la rubrique « Nom » du menu et choisissez le fichier que vous voulez importer de votre bibliothèque.
-
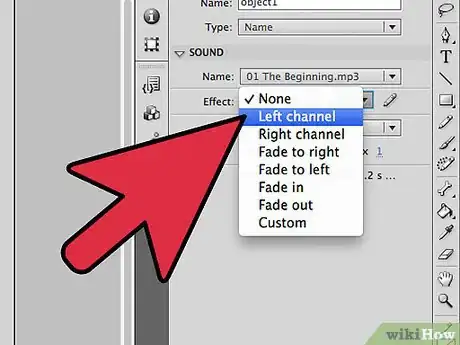
6Configurez les effets sonores. Lorsque vous aurez sélectionné un fichier, vous pourrez configurer la façon dont il sera reproduit. Ce que vous choisirez dépendra de l'effet que vous voulez que le son donne à l'animation. Vous pouvez modifier l'effet, la synchronisation ainsi que les paramètres de répétition de chaque son au moyen des options incluses dans la rubrique « Nom » de la fenêtre de choix des propriétés.
- Effets – Cette option permet d'ajouter des effets sonores, tels que diminution et augmentation progressive ou apporter de l'écho à un son. Vous pouvez les choisir dans un menu déroulant où sont définis les préréglages d'effets sonores ou encore cliquer sur l'icône en forme de crayon située à côté du menu pour personnaliser vos propres réglages.
- Synchronisation – Ce réglage définit de quelle manière le son sera reproduit dans l'animation. L'option « Événement » permettra de reproduire entièrement un son à partir d'un événement donné et jusqu'à sa fin. Si le son est déclenché de nouveau avant que le précédent ne se termine, le son original continuera jusqu'à sa fin. L'option « Démarrage » fonctionne de la même manière que la précédente, mais le son en cours s'arrêtera pour recommencer si un événement le déclenche à nouveau. L'option « Arrêt » arrêtera le son en cours de reproduction dans la même trame. Si vous voulez utiliser cette option conjointement à d'autres propriétés sonores, il faudra créer une nouvelle trame primaire où vous voulez que la reproduction sonore s'arrête et utiliser cette option. L'option « Flux » va tenter de faire correspondre les son en cours de reproduction avec le nombre de trames situées sur d'autres couches. Cette option s'applique le mieux aux les dialogues.
- Boucles de répétition – Ce réglage vous permet de définir le nombre de boucles de répétition d'un son. Vous pouvez le régler pour ne reproduire qu'une fois un son, mais vous pouvez aussi le faire se reproduire un certain nombre de fois. Si votre animation est prévue pour fonctionner en boucle, vous devrez régler ce paramètre pour un nombre indéfini de répétitions.
-
7Terminez votre projet. Lorsque vous avez achevé votre projet, sauvegardez-le sous le format « .swf ». C'est celui qui est utilisé pour la reproduction de films que vous pourrez ensuite visualiser dans pratiquement tous les navigateurs Internet dotés de greffons Flash. Vous pourrez aussi les charger dans un lecteur Flash dédié pour les regarder. Il existe également un certain nombre de sites Web auxquels vous pourrez envoyer vos créations afin que d'autres personnes puissent les voir, comme entre autres Newgrounds, Albino Blacksheep et Kongregate.
-
8Faites avancer vos futurs projets. Ce guide ne présente que les bases de la création d'animations, mais il vous reste encore beaucoup à apprendre. Vous pouvez si vous le voulez suivre un cours d'initiation à ActionScript afin de mieux gérer les détails les plus fins de votre animation et lui apporter l'interactivité en vue de la création de jeux par exemple . Continuez d'acquérir de l'expérience et vous pourrez bientôt apprendre toutes les astuces et aller beaucoup plus loin dans ce domaine.Publicité
Conseils
- Si vous avez l'intention de revenir plus tard sur votre projet, enregistrez-le sous une extension « .fla ». C'est le format utilisé pour sauvegarder les projets Flash qui peuvent ainsi être retravaillés.
Références
- http://www.flashkit.com - Tutoriels et sons
- http://www.koolmoves.com - Page d'accueil
- http://www.adobe.com - Adobe est propriétaire de Macromedia
- http://www.myflashresource.com - My Flash Resource : un site sans cesse en expansion avec une collection de tutoriels, d'idées pour les développeurs en Flash.