Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Il y a 11 références citées dans cet article, elles se trouvent au bas de la page.
Cet article a été consulté 11 668 fois.
Il existe de nombreuses façons de faire des calculs sur son ordinateur en utilisant la calculette intégrée, mais vous pouvez aussi créer la vôtre en utilisant simplement du code HTML. Pour y arriver, vous devez apprendre les bases du HTML avant de copier le code nécessaire dans un fichier texte que vous enregistrez avec l'extension .html. Il vous suffit ensuite d'ouvrir le fichier dans votre navigateur favori pour avoir accès à la calculette. Cette technique vous permet de faire des calculs directement dans votre navigateur tout en apprenant les bases de l'art de la programmation informatique.
Étapes
Partie 3
Partie 3 sur 4:Créer la calculette
-
1Ouvrez un fichier texte sur l'ordinateur. Il existe de nombreux programmes que vous pouvez utiliser, mais dans un souci de qualité, il est recommandé d'utiliser TextEdit ou Notepad [9] [10] .
- Sur un Mac, il suffit de cliquer sur la loupe en haut à droite de l'écran pour ouvrir Spotlight. Une fois ouvert, tapez TextEdit et cliquez sur le programme qui devrait être sélectionné en bleu.
- Sur un PC, cliquez sur le bouton Démarrer en bas à gauche. Dans la barre de recherches, tapez Notepad et cliquez sur l'application qui devrait apparaitre dans les résultats.
-
2Collez le code HTML dans le document.
- Sur un Mac, il suffit de cliquer dans le corps du document et d'appuyer sur Command + V. Vous devriez ensuite cliquer sur Format en haut de l'écran, puis sur Afficher en texte simple après avoir collé le code [11] .
- Sur un PC, cliquez dans le corps du document et collez le code en appuyant sur Ctrl + V.
-
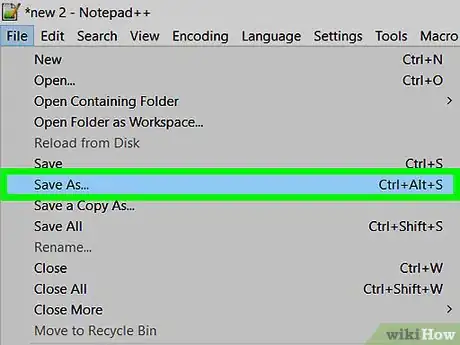
3Enregistrez le fichier. Il vous suffit de cliquer sur le bouton Fichier en haut à gauche de la fenêtre, puis sur Enregistrer sous... sur un PC ou Enregistrer... sur un Mac dans le menu déroulant qui apparait.
-
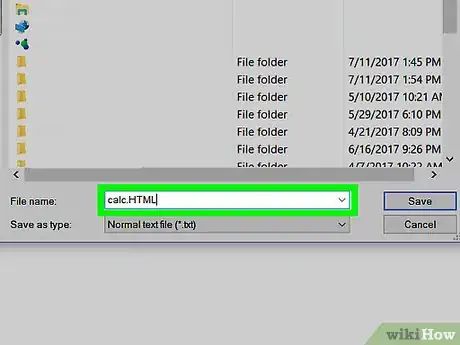
4Ajoutez l'extension HTML. Une fois dans le menu, tapez le nom du fichier suivi de « .html » avant de cliquer sur Enregistrer. Par exemple, si vous voulez appeler ce fichier « ma première calculette », vous pouvez lui donner comme nom : « MaPremiereCalculette.html ».Publicité
Partie 4
Partie 4 sur 4:Utiliser la calculette
-
1Trouvez le fichier HTML. Il vous suffit de taper le nom du fichier dans Spotlight sous Mac ou dans la barre de recherches du menu Démarrer sous Windows. Il n'est pas nécessaire de taper l'extension du fichier.
-
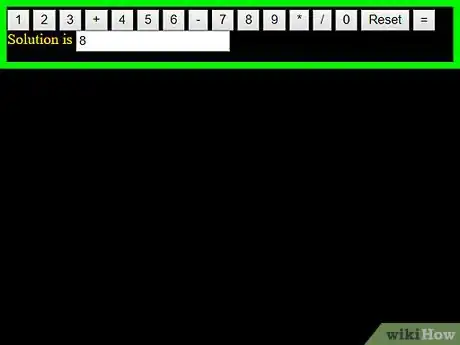
2Cliquez dessus pour l'ouvrir. Votre navigateur par défaut devrait ouvrir la calculette dans un nouvel onglet.
-
3Cliquez sur les boutons pour l'utiliser. Les résultats de vos calculs devraient apparaitre dans la barre prévue à cet effet.Publicité
Conseils
- Si vous le souhaitez, vous pouvez aussi insérer cette calculette dans une autre page HTML.
- Vous pouvez aussi adapter le design en modifiant le code.
Références
- ↑ http://www.w3schools.com/html/html_basic.asp
- ↑ http://www.w3schools.com/html/html_head.asp
- ↑ http://www.w3schools.com/html/html_formatting.asp
- ↑ http://www.w3schools.com/tags/att_input_type.asp
- ↑ http://www.w3schools.com/tags/att_input_value.asp
- ↑ http://www.w3schools.com/tags/ref_eventattributes.asp
- ↑ http://www.w3schools.com/tags/tag_br.asp
- ↑ http://www.w3schools.com/html/html_forms.asp
- ↑ http://computers.tutsplus.com/tutorials/quick-tip-configure-textedit-for-coding-html--mac-44786




























L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 11 668 fois.