This article was co-authored by wikiHow staff writer, Travis Boylls. Travis Boylls is a Technology Writer and Editor for wikiHow. Travis has experience writing technology-related articles, providing software customer service, and in graphic design. He specializes in Windows, macOS, Android, iOS, and Linux platforms. He studied graphic design at Pikes Peak Community College.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 367,526 times.
Learn more...
Are you learning HTML? Do you want to add a horizontal line to your web page? A horizontal line—also known as a horizontal rule—can be used to separate blocks of text or other content on your website. Adding a horizontal line in HTML is really easy. You can also style the horizontal line using CSS or in-line HTML attributes. This allows you to change the line thickness, alignment, or color. This wikiHow teaches you how to add and style a horizontal line in HTML and CSS.[1]
Steps
Using CSS
-
1Open or create a new HTML document. HTML documents can be edited using a text editor such as Notepad. You can also use a code editor, such as Adobe Dreamweaver or Visual Studio Code. Use the following steps to open an HTML document in the program of your choice:
- Open Notepad, or a text editor/code editor of your choice.
- Click the File menu.
- Click Open.
- Select an HTML file.
- Click Open.
-
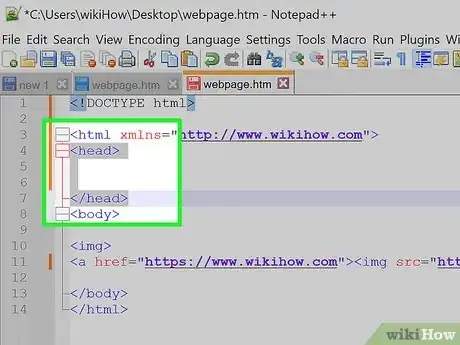
2Add a head to your HTML document. If your HTML document doesn't already have a head, use the following steps to add a head. The head goes after the "<html>" tag, and before the "<body>" tag.
- Type <head> at the top of the document.
- Press the Enter key twice to add two new lines.
- Type </head> to close the head section.
Advertisement -
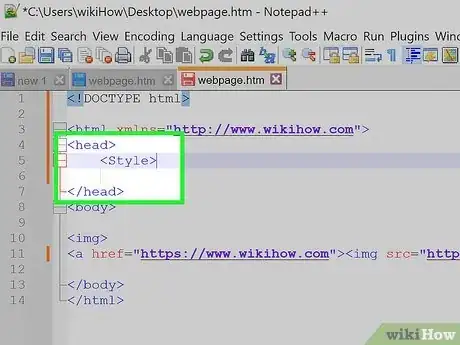
3Type <style> in the head section. The style tag goes in between the opening and closing head tags. This creates a section where you can input CSS code to style your HTML.
- Alternatively, you can use an external CSS file to style your HTML.
-
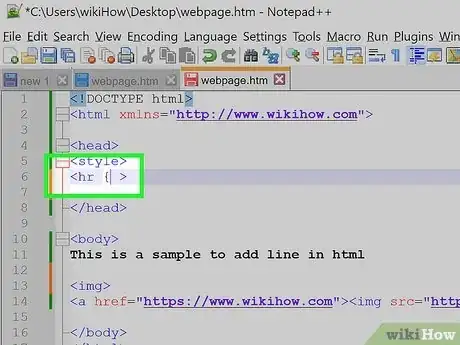
4Type hr {. This is the CSS tag for styling your horizontal line. Add this after the style tag in your head, or in your external CSS file.
- Alternatively, you can define a class style to create different styles for your horizontal lines.
-
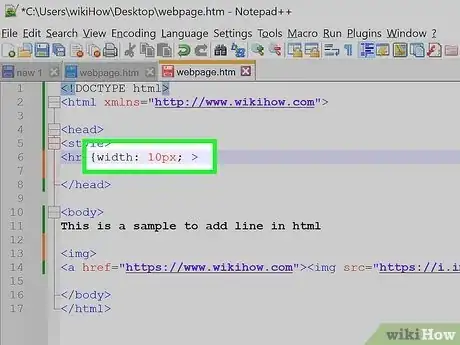
5Add CSS styles for your "<hr>" tag. These go after the "hr {" tag. There are many ways you can style a horizontal line. The following are a few examples.
- Width: Type width: ##px; to set the line width. Replace "##" with the number of pixels wide the line is. You can also use a percentage (%) instead of pixels (px).
- Height: Type height: ##px; to set the line thickness. Replace "##" with the number of pixels thick the line is.
- Color: Type background-color: ##; to set the color of the line. Replace "##" with the name of a color or add a pound (#) followed by a hexadecimal color code.
- Right Margin: Type margin-right: ##px; to set the number of pixels from the right edge. Replace "##" with the number of pixels or "auto". Using "auto" will center the line within its specified width. The remaining space will be split evenly between the left and right margins.
- Left Margin: Type margin-left: ##px; to set the number of pixels from the left edge. Replace "##" with the number of pixels or "auto". Using "auto" will center the line within its specified width. The remaining space will be split evenly between the left and right margins.[2]
- Top Margin: Type margin-top: ##px; to set a top margin for the line. Replace "##" with the number of pixels thick the margin is.
- Bottom Margin: Type margin-bottom: ##px; to set a bottom margin for the line. Replace "##" with the number of pixels thick the margin is.
- Border: Type border-width: ##px; to create a border around the line (optional). Replace "##" with the number of pixels thick the border is.
- Border Color: Type border-color: ##; to set the border color (optional). Replace "##" with the name of a color, or add a pound sign (#) followed by a hexadecimal color code.
-
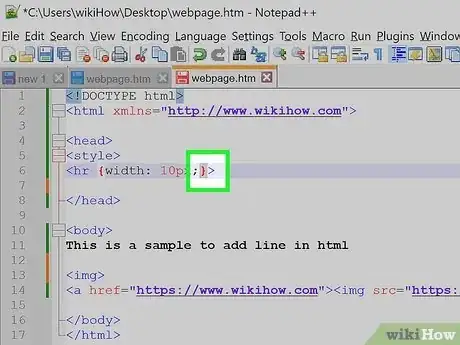
6Type } after the style settings. This closes your style settings for your <hr> tag.
-
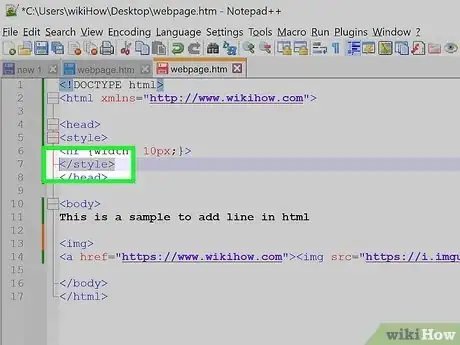
7Press ↵ Enter and type </style>. This creates a new line and then adds the tag to close the style section of your HTML. The "</style>" goes after you have added all the style elements for your HTML document.
-
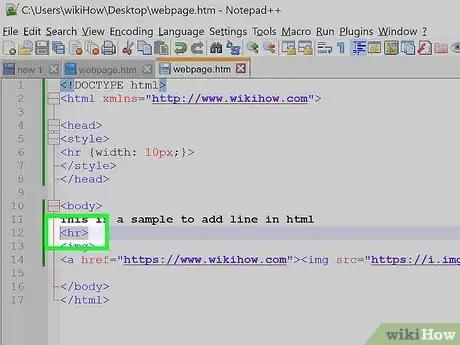
8Type <hr> anywhere in the body of your HTML document. The body of your HTML tag is the area in between the "<body>" and "</body>" tags. This adds a horizontal line to your HTML document. Your CSS style settings will apply anytime you use the "<hr>" tag in your HTML.
- If you have defined a style class for your horizontal line, type {{kbd|<div class="[class_name]"></div>} instead. Replace "[class_name]" with the name of the class that you defined. </li
-
9Save your HTML file. To save a text file as an HTML document, you need to replace the file extension (.txt, .docx) with ".html." Use the following steps to save your HTML document:
- Click the File menu.
- Click Save As if starting a new HTML file. Click Save to save an existing HTML file.
- Type a name for the file next to "File name".
- Delete the file extension at the end (".txt," ".docx," etc)
- Replace the file extension with ".html."
- Click Save.
-
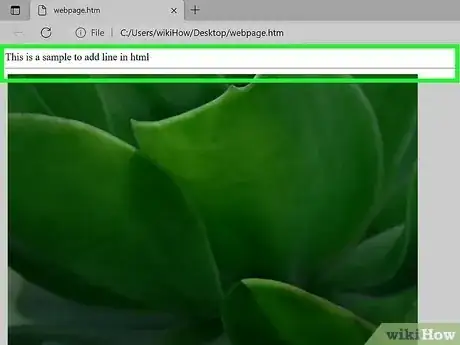
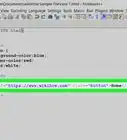
10Test your HTML. To test your HTML file, right-click on the file and select Open with. Then select a web browser. A solid line should appear where you place the "<hr>" tag. Your HTML code should look something like this:
<!DOCTYPE html> <html> <head> <style> hr { width: 50%; height: 20px; background-color: red; margin-right: auto; margin-left: auto; margin-top: 5px; margin-bottom: 5px; border-width: 2px; border-color: green; } </style> </head> <body> <h1>This is a heading</h1> <hr> <p1>This is a paragraph text separated by a horizontal line</p1> </body> </html>
Using In-Line HTML
-
1Open or create a new HTML document. HTML documents can be edited using a text editor such as Notepad. You can also use a code editor, such as Adobe Dreamweaver or Visual Studio Code. Use the following steps to open an HTML document in the program of your choice:
- Open Notepad, or a text editor/code editor of your choice.
- Click the File menu.
- Click Open.
- Select an HTML file.
- Click Open.
-
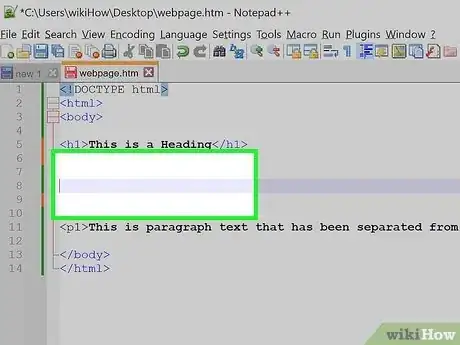
2Select the point at which you want to insert the line. You can insert a horizontal line in the "<body>" section of an HTML document. Scroll down until you find the space above which you want to insert the line, then click the far-left side of the line to place the cursor directly before the line start.
-
3Press ↵ Enter twice to create a blank space. This moves down the text above which you want to enter the line.
-
4Move the cursor back to where you want to add a line. Simply click, or use the arrow keys on the keyboard to move the cursor back to where you want the line to go.
-
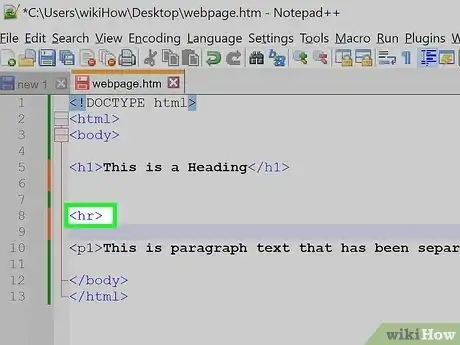
5Type <hr> into the space before the line begins. The "<hr>" tag is responsible for creating a horizontal line across the entire page. Using this tag by itself will create a basic horizontal line.
-
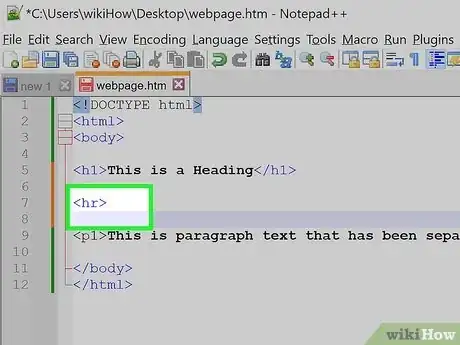
6Press ↵ Enter to place the "<hr>" on it's own line. At this point, the <hr> tag should be on its own line with no other code to the left or right of it.
-
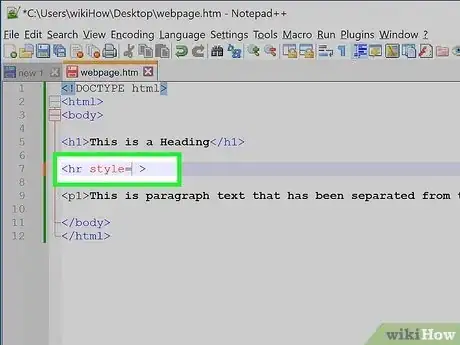
7Type style= in the "<hr>" tag (optional). If you want to style your horizontal line, you can do so using in-line HTML. To style your horizontal line, type "style=" after "hr" inside the "<hr>" tag (i.e. <hr style=>.
-
8Add your style attributes (optional). If you want to add style attributes, add them after "style=" in quotation marks within the "<hr>" tag. The style attributes are the same as CSS style attributes. You can include as many attributes as want. Separate each attribute with a semi-colon (;) except the last attribute. The following are some style attributes you can add:
- Width: Type width: ##px to set the line width. Replace "##" with the number of pixels wide the line is. You can also use a percentage (%) instead of pixels (px).
- Height: Type height: ##px to set the line thickness. Replace "##" with the number of pixels thick the line is.
- Color: Type background-color: ## to set the color of the line. Replace "##" with the name of a color or a pound (#) followed by a hexadecimal color code.
- Alignment: Type text-align:## to set an alignment for your horizontal rule. Replace "##" with "left," "right," or "center."
- Right Margin: Type margin-right: ##px to set the number of pixels from the right edge. Replace "##" with the number of pixels or "auto". Using "auto" will center the line within its specified width. The remaining space will be split evenly between the left and right margins.
- Left Margin: Type margin-left: ##px to set the number of pixels from the left edge. Replace "##" with the number of pixels or "auto". Using "auto" will center the line within its specified width. The remaining space will be split evenly between the left and right margins.[3]
- Top Margin: Type margin-top: ##px to set a top margin for the line. Replace "##" with the number of pixels thick the margin is.
- Bottom Margin: Type margin-bottom: ##px; to set a bottom margin for the line. Replace "##" with the number pixels thick the margin is.
- Type border-width: ##px to create a border around the line. Replace "##" with the number of pixels thick the border is.
- Type border-color: ## to set the border color. Replace "##" with the name of a color, or a pound sign (#) followed by a hexadecimal color code.
-
9Save your HTML file. To save a text file as an HTML document, you need to replace the file extension (".txt," ".docx," etc) with ".html". Use the following steps to save your HTML document:
- Click the File menu.
- Click Save As if starting a new HTML file. Click Save to save an existing HTML file.
- Type a name for the file next to "File name."
- Delete the file extension (".txt," ".docx," etct)
- Replace the file extension with ".html."
- Click Save.
-
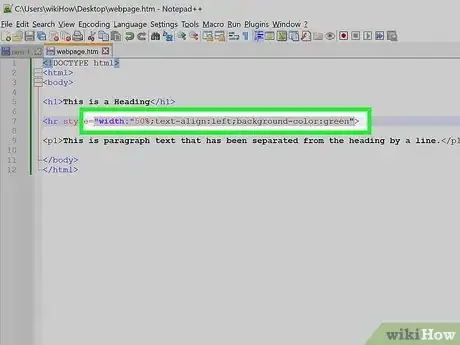
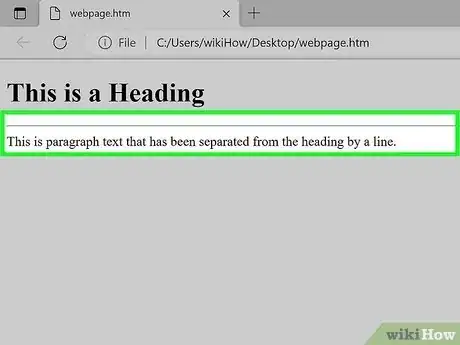
10Test your HTML. To test your HTML file, right-click on the file and select Open with. Then select a web browser. A solid line should appear where you place the "hr" tag. Your HTML code should look something like the following:[4]
<!DOCTYPE html> <html> <body> <h1>This is a Heading</h1> <hr style="width:"50%;text-align:left;background-color:green"> <p1>This is paragraph text that has been separated from the heading by a line.</p1> </body> </html>
Community Q&A
-
QuestionCan we enter a header in an HTML program?
 Nicole FutoryanskyCommunity AnswerYou can create a header with the tag, and then style it to look however you want.
Nicole FutoryanskyCommunity AnswerYou can create a header with the tag, and then style it to look however you want. -
QuestionHow do I do flowcharting on HTML?
 Community AnswerUsing CSS, you can create a bunch of divs containing text. Using the canvas element and some JS, you can create a flowchart image on your page. There are lots of w3schools tutorials to try. After you get far enough, you can read all about things like this on the Mozilla Developer Network.
Community AnswerUsing CSS, you can create a bunch of divs containing text. Using the canvas element and some JS, you can create a flowchart image on your page. There are lots of w3schools tutorials to try. After you get far enough, you can read all about things like this on the Mozilla Developer Network.
References
About This Article
1. Open an HTML document in a text editor like Notepad.
2. Go to the body section of an HTML document.
3. Type < hr > where you want to add a horizontal bar.