This article was co-authored by wikiHow staff writer, Katherine Pryszlak. Katherine Pryszlak has worked in the tech industry for decades, focusing on UI/UX, accessibility, and building systems that prioritize users from the ground up. With an academic background in English, she understands the importance of bringing technology to as wide an audience as possible with clear, concise communication, and loves working with the wikiHow community to achieve that goal.
This article has been viewed 137,352 times.
Learn more...
If you were browsing the internet back in the 1990s, you know blinking text, titles, images, and whole webpages were ubiquitous! Since then, however, making elements blink has fallen out of favor due to accessibility issues, browser incompatibility, and general illegibility. While you were once able to use an HTML code like <blink> or <marquee>, those are now deprecated or in the process of being phased out on all current browsers including Google Chrome, Firefox, and Safari. This wikiHow article will show you how to use HTML along with a simple JavaScript code, or a slightly more complex CSS code, to add blinking text to your site!
Things You Should Know
- There is no current way to make text blink using HTML alone that is recommended for modern web browsers.[1] [2]
- You can enter JavaScript functions in the same document as your HTML in the header.
- To use CSS Animations, you will have to create a separate style sheet document and link to it to your HTML.
Steps
Using JavaScript
-
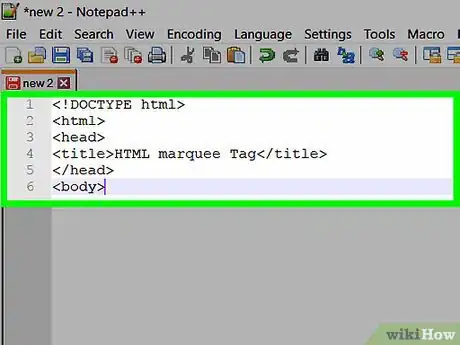
1Create your HTML document. As always, set up your HTML page with <html>, <head>, and <body> tags.
-
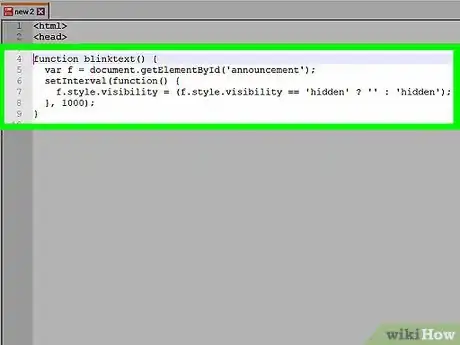
2Insert a blink script into the head of your HTML document. In between the <head> and </head> tags of your HTML document, insert the following JavaScript code:
- function blinktext() {
var f = document.getElementById('announcement');
setInterval(function() {
f.style.visibility = (f.style.visibility == 'hidden' ? '' : 'hidden');
}, 1000);
}
Advertisement - function blinktext() {
-
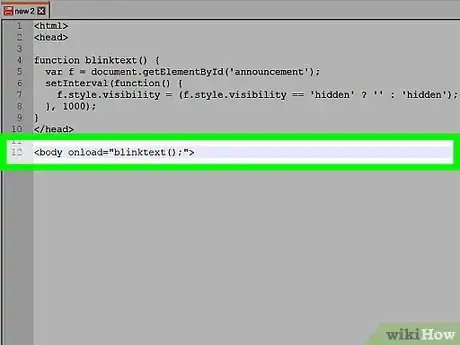
3Insert the command to load your script. The code above defined a function and named it "blinktext." In order to use this function in your HTML, change the <body> tag to <body onload="blinktext();">.
-
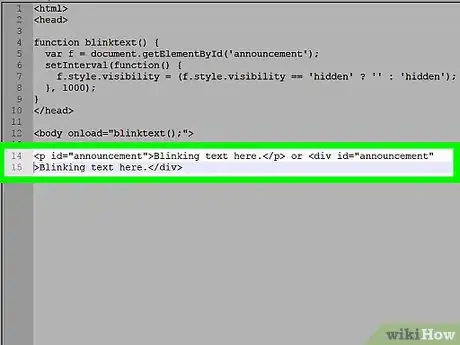
4Define your blinking text as an announcement. This script only affects elements with the id "announcement." Place your blinking text inside any element and give it that id. For example, type <p id="announcement">Blinking text here.</p> or <div id="announcement">Blinking text here.</div>.
- You can rename this anything you like. Just make sure to use the same word in the script and the element id.
-
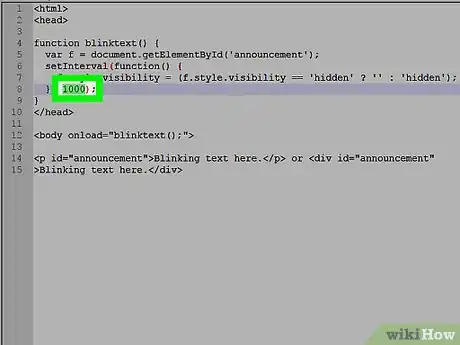
5Adjust the script. The number "1000" in the script sets the delay between blinks. This is in milliseconds, so a value of 1000 makes the text blink once per second.[3] Change this to a lower number to speed up the blinking, or a higher number to slow it down.
- The actual delay probably won't match this value perfectly. It tends to be slightly shorter, but can take longer if your browser is busy with other requests.
Using CSS Animations
-
1Create a CSS style sheet. By creating a .css document in the same folder as your existing .html document, you will be able to easily connect it to your HTML code.
- Firefox does not support inline CSS for Animations, which is what you need to use make your text blink![4]
-
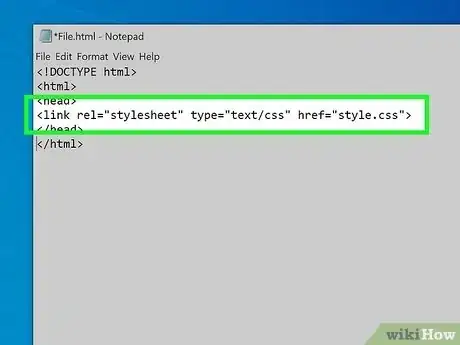
2Link the CSS style sheet to the HTML document. Open your HTML document and, between the
<head></head>elements enter<link rel=”stylesheet” type=”text/css” href=”NAME.css”>- For a CSS document,
relandtypewill not change. It lets your browser know the format and purpose of the document you’re linking to – a text-based style sheet. -
hrefis the name of your file and its .css extension. As long as it is in the same folder as the .html document those are the only two pieces of information needed to connect them.
- For a CSS document,
-
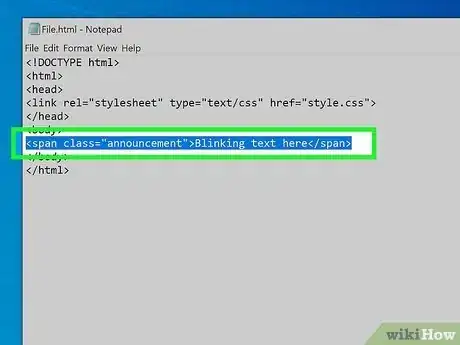
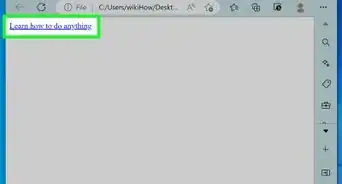
3Select the text you want to blink. In the body of your HTML document, surround the text with
<span class="announcement">Blinking text here</span>which defines anything within the span as an “announcement” class.- You can name your class anything you’d like, or use
idinstead ofclass, and of course change “Blinking text here” to the text of your choice.
- You can name your class anything you’d like, or use
-
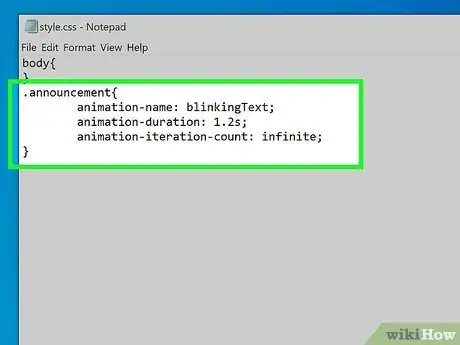
4Apply CSS Animations. Back in the .css file, define your “announcement”
classwith.announcement{ animation-name: blinkingText; animation-duration: 1.2s; animation-iteration-count: infinite; }-
animation-namecan be anything you choose, and its actions will be defined separately within the CSS file. -
animation-durationdefines how long the animation takes to complete – if it is not specified, no animation will occur. In the above example, the sequence will take 1.2 seconds, but you can test different times for faster or slower blinking. -
animation-iteration-countcan either be set to a number – entering4means the text would only flash four times on page load and then stop - or “infinite” meaning it will blink forever. - if you choose to use
idinstead ofclassyou will replace.announcementwith#announcement
-
-
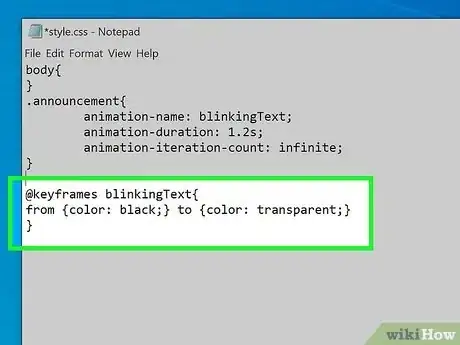
5Define what your animation does. So far, the only thing the computer knows is that something will happen every 1.2 seconds for infinity. To create a working blinking text animation, you need to define
blinkingTextin your CSS document. Enter@keyframes blinkingText{ from {color: black;} to {color: transparent;} }- By going from black to translucent, the code appears to blink at the
animation-intervalyou set. - You can add different stages using percentages. Instead of
from {color: black;} to {color: transparent;}you could enter0% {color: black;} 50% {color: red;} 100% {color: translucent;}to make the text flash from black to red to translucent. - Instead of using color names, you can match the background of your website using the hex code for the color, preceded by a #.
- By going from black to translucent, the code appears to blink at the
Warnings
- As a precaution to prevent seizures, guidelines have been put in place that state that no element on a website can flash more than three times in a second.[6] For accessibility purposes, this is important to consider when deciding on the frequency of blinking text, or if you want to utilize it at all.⧼thumbs_response⧽
- Do not use the <blink> tag, the <marquee> tag, or the CSS text-decoration "blink" styling, which very few modern browsers support.[7]⧼thumbs_response⧽
References
- ↑ https://developer.mozilla.org/en-US/docs/Web/HTML/Element/marquee
- ↑ https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blink
- ↑ http://javascript.info/tutorial/settimeout-setinterval
- ↑ http://caniuse.com/#feat=css-animation
- ↑ https://www.w3schools.com/css/css3_animations.asp
- ↑ https://www.w3.org/TR/UNDERSTANDING-WCAG20/seizure-does-not-violate.html#seizure-does-not-violate-resources-head
- ↑ https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blink