This article was co-authored by wikiHow staff writer, Darlene Antonelli, MA. Darlene Antonelli is a Technology Writer and Editor for wikiHow. Darlene has experience teaching college courses, writing technology-related articles, and working hands-on in the technology field. She earned an MA in Writing from Rowan University in 2012 and wrote her thesis on online communities and the personalities curated in such communities.
This article has been viewed 179,712 times.
Learn more...
The width and height attributes in HTML specify the size of an image in pixels. In HTML 4.01, the height could be defined in pixels or in % of the containing element. In HTML5, the value must be in pixels. This wikiHow teaches you how to specify the size of an image in your HTML code.
Steps
-
1Open your HTML document a text editor. Windows and Mac computers come with default text editor programs like Notepad and Text Edit that will work to create or edit HTML. You can either open the HTML document within the program by clicking Open from the File tab, or you can right-click the file in your file browser and click Open With….
-
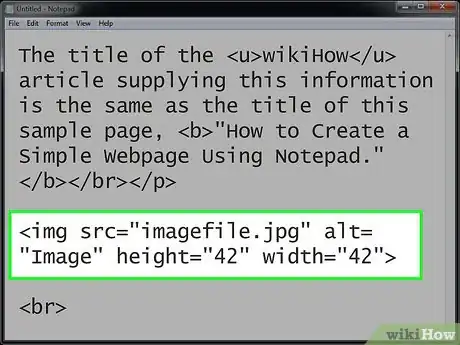
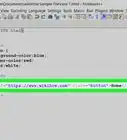
2Add this line to your script:
<img src="imagefile.jpg" alt="Image" height="42" width="42">-
srcis the file path to your image. -
altis the tag you give for image. - Note that those numbers are in pixels.
- You can also use the
styletag. For example, you'd have the following code in your text:<img src="imgfile.jpg" alt="Image" style="width:500px;height:600px;">. Thestyletag ensures the image stays that size and overrides any further image size commands.[1]
Advertisement -
-
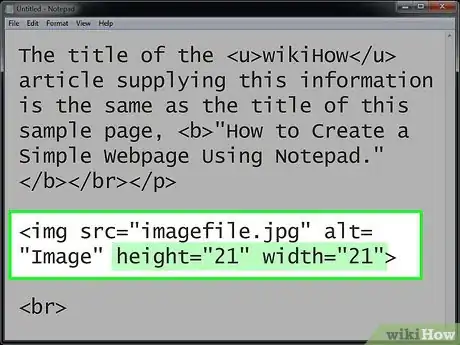
3Change
heightandwidthnumbers. For example, if you enter 21 in thewidthand 21 in theheightareas, you'll get an image half the size as the original. -
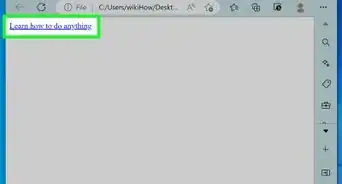
4Save the file and open the file using any browser to see the effect. If you don't like the size of the image, you can repeat the previous steps.[2]
Community Q&A
-
QuestionI tried it, and my image is the word "image". Any ideas?
 Community AnswerMake sure that the image that you want to use is stored in the same folder as the HTML document. Also, make sure that you have put the right file name in the actual HTML coding.
Community AnswerMake sure that the image that you want to use is stored in the same folder as the HTML document. Also, make sure that you have put the right file name in the actual HTML coding.
References
About This Article
1. Open the HTML document in a text editor.
2. Add <img src="imagefile.jpg" alt="Image" height="42" width="42">.
3. Change the numbers for height and width to change the size.
4. Save the HTML file.